de.hideout-lastation.com
de.hideout-lastation.com
Tech- und Design-Tipps 2024

30 coole Bildschirmschoner für Ihren Desktop
Bildschirmschoner, wie der Name schon sagt, wurden ursprünglich erstellt, um Ihren Monitor vor "Image Burn-In" zu schützen. Obwohl moderne Monitore mit der neuesten Technologie keine Bildschirmschoner benötigen, sind sie jedoch immer noch relevant und sehr nützlich, um die Daten auf Ihrem Bildschirm vor anderen zu schützen, wenn Ihr Computer im Leerlauf ist oder um Ihr Fandom für etwas zu zeigen.Egal,

Diese Checkbox-Bibliothek bietet Dutzende von freien CSS-Checkbox-Stilen
Suchen Sie nach benutzerdefinierten Kontrollkästchen-UI-Stilen für Ihre Website? Werfen Sie einen Blick auf die CSS Checkbox-Bibliothek, die kostenlos auf GitHub gehostet wird.Diese umfangreiche Bibliothek unterstützt Dutzende von Stilen für Checkbox-Elemente wie Schieberegler, On / Off-Designs, Kreise und Quadrate unter vielen anderen Formen.Sie

Erstellen Sie bunte CTAs mit einer kostenlosen Bibliothek für Verlaufsschaltflächen
Jede große Homepage benötigt eine Call-to-Action-Schaltfläche (CTA). Dies leitet Besucher zu den Aktionen, die Sie möchten, egal ob Sie sich für ein neues Konto anmelden oder etwas in Ihrem E-Commerce-Shop kaufen.Sie müssen CTAs jedoch nicht von Grund auf neu erstellen . Sie können entweder Dutzende von benutzerdefinierten CSS3-Schaltflächen im gesamten Web verwenden oder ein ähnliches Tool verwenden, das Ihnen die Arbeit erleichtern kann.Ein Werk

20 Responsive Bildergalerien und Diashows (2018)
Wenn Ihre Website bildbeeindruckend ist, also eine Portfolio- oder Fotowebsite usw., dann werden Sie zwei Dinge am meisten brauchen: Foto-Galerie-Plugins, die Ihnen helfen , die Bilder auf Ihrer Website besser zu verwalten, und Bild-Diashows zur Präsentation Ihrer Bilder zur Welt.Mein heutiger Post wird jedoch hauptsächlich eine Liste reaktionsfähiger Bildergalerien und Diashows behandeln. D

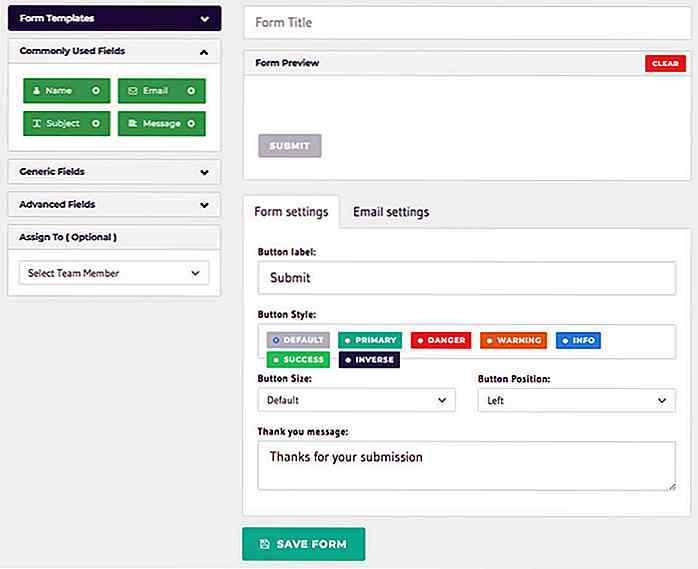
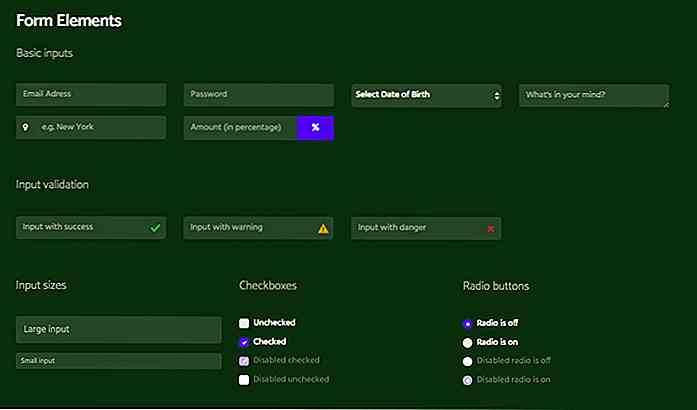
14 kostenlose Online-HTML-Formular-Builder
Die direkteste Art, Daten über Ihre Kunden oder Benutzer zu sammeln, ist über Online-Formulare. Von Anmeldeformularen für mobile Apps bis hin zu Newsletter-Anmeldeformularen, Feedbackformularen und Anmeldeformularen etc. Online-User kommen überall auf Formulare. Daher legen Webentwickler besonderen Wert auf einfache und attraktive Formulare für die Benutzer.Unab

Gestalte deine eigenen Checkbox-Animationseffekte mit Checkbox.css
In einem kürzlich erschienenen Artikel habe ich eine unterhaltsame Animationsbibliothek für benutzerdefinierte Optionsfelder mit CSS-Unterstützung behandelt .Diese freie Bibliothek wurde von 720kb veröffentlicht und sah schnell eine Folge-Alternative namens Checkbox.css . Dies funktioniert in ähnlicher Weise, mit Ausnahme von Restyles und animiert HTML-Checkboxen . Die

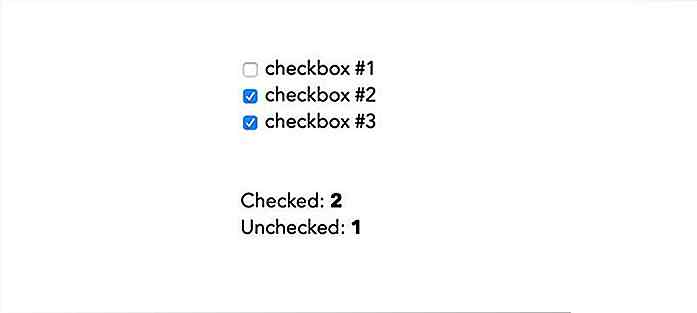
Zählen HTML-Statusänderungen in Echtzeit mit CSS
Das Zählen ist eine allgegenwärtige Aufgabe in Webanwendungen. Wie viele ungelesene E-Mails haben Sie? Wie viele Aufgaben sind in Ihrer To-Do-Liste nicht aktiviert? Wie viele Donutaromen sind im Warenkorb verpackt? All dies sind entscheidende Fragen, für die Benutzer Antworten verdienen.In diesem Beitrag erfahren Sie, wie Sie mit CSS-Zählern zweistufige Elemente zählen, die die meisten Benutzersteuerelemente wie Kontrollkästchen und Texteingaben ausmachen .Sie m

Wired UI - Das beste kostenlose Bootstrap 4 UI Kit
Mit der steigenden Popularität von Bootstrap 4 ist es keine Überraschung, dass Entwickler übersprungen werden, um ihre eigenen Plugins und Add-ons zu veröffentlichen .Die aktuelle Version von Bootstrap hat viele Ressourcen, darunter viele kostenlose Themes und kostenlose Plugins . Wird BS4 die gleiche Menge an Ressourcen von Drittanbietern sehen?Bis

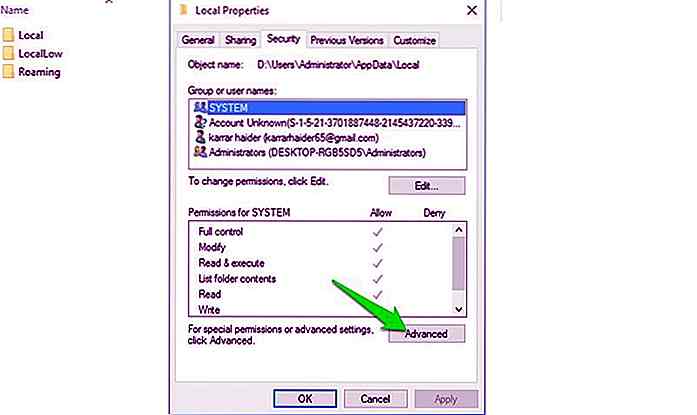
Tipps und Tools zum Automatisieren von sich wiederholenden Aufgaben unter Windows 10
Findest du oft, dass du alte Dateien löschst, die nicht benötigten Daten bereinigst, einige Programme manuell startest usw.? Wenn es ja ist, dann lassen Sie mich Ihnen helfen, in weniger Zeit zu automatisieren und mehr zu tun . Obwohl diese Automatisierungen nicht viel Zeit sparen, aber die Notwendigkeit der Zeit abwägen, ist jede eingesparte Zeit einen Versuch wert.Ic

Finden Sie semantische Tags mit diesem HTML5 Roboter
Der HTML5-Doctype hat sich in der Welt der Frontend- Programmierung stark verändert . Der neue Standard kam mit einer Reihe neuer Elemente, von denen viele jetzt semantisch genauer sind als einfache divs.Aber woher wissen Sie, welches Element für Ihre Subnavigation oder Sidebar am besten ist? Fragen Sie einfach den HTML5-Roboter.D