de.hideout-lastation.com
de.hideout-lastation.com
20 Responsive Bildergalerien und Diashows (2018)
Wenn Ihre Website bildbeeindruckend ist, also eine Portfolio- oder Fotowebsite usw., dann werden Sie zwei Dinge am meisten brauchen: Foto-Galerie-Plugins, die Ihnen helfen , die Bilder auf Ihrer Website besser zu verwalten, und Bild-Diashows zur Präsentation Ihrer Bilder zur Welt.
Mein heutiger Post wird jedoch hauptsächlich eine Liste reaktionsfähiger Bildergalerien und Diashows behandeln. Diese Galerien und Diashows sind in verschiedenen Stilen gestaltet und mit verschiedenen Funktionen für optimierten Browser und mobile Anzeige ausgestattet . Lassen Sie uns über die Funktionen jedes Elements im Detail gehen.
WOW Slider
WOW Slider ist ein jQuery-basierter Bild-Slider mit erstaunlichen visuellen Effekten und hilft Ihnen, Slider mit wenigen Klicks zu erstellen. Sie können es überall schnell einbetten, dank seiner "Einfügen-zu-Seite-Assistent" und Speichern-als-Plugin-Optionen für Joomla und WordPress.
Es bietet auch viele vordefinierte Themen, Import- und Exportfunktionen und enthält auch ein No-jQuery, nur CSS-Fallback .
 Hallo Slider
Hallo Slider Hi Slider hilft beim Erstellen von Bild-Slidern mit null Codierung. Es bietet schöne Themen und Übergangseffekte sowie Unterstützung für das Design von benutzerdefinierten Vorlagen . Erstaunlicherweise unterstützt es Sie bei der Veröffentlichung Ihrer Schieberegler und generiert HTML oder Module für WordPress, Drupal und Joomla.
Zu guter Letzt können Sie Multimedia aus verschiedenen Quellen hinzufügen, einschließlich YouTube.
 Jssor Slider
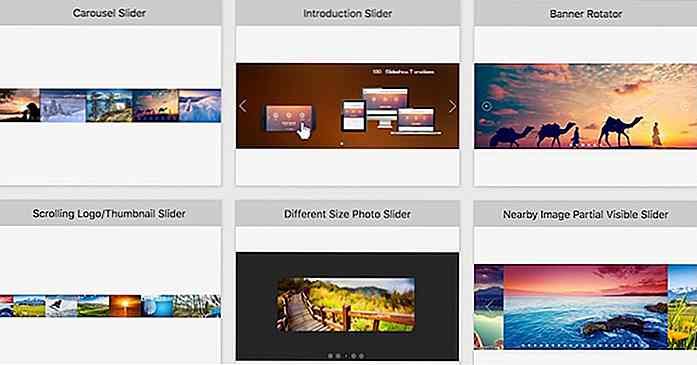
Jssor Slider Jssor Slider ist ein überzeugender Content- und Image-Slider mit über 300 Übergangseffekten . Es bietet sowohl jQuery und no-jQuery Schieberegler und ein Plugin für WordPress. Was mir gefallen hat, ist, dass es viele Demos und Beispiele gibt, die jedem helfen werden, schnell mit dieser Slider-Lösung zu arbeiten.
Viele Publishing-Plattformen oder Content-Dienste wie Flickr und YouTube werden jedoch nicht unterstützt .
 Saftpackung
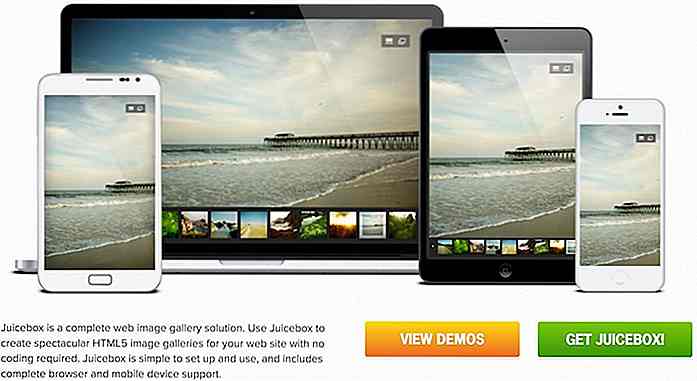
Saftpackung Juicebox ist ein spektakulärer Bildergalerie-Ersteller, mit dem Sie Web-Galerien ohne Programmierung erstellen können. Wenn Sie kein HTML benötigen, können Sie eines seiner Plugins für WordPress, Lightroom, Photoshop und mehr installieren und verwenden.
Es kommt mit Vektor-Icons, Flickr-Unterstützung, etc. und bietet viel mehr Funktionen in seiner Pro-Version wie Social-Sharing-Optionen, Warenkorb-Unterstützung, Musik-Unterstützung, erweiterte Theming, etc.
 cssSlider
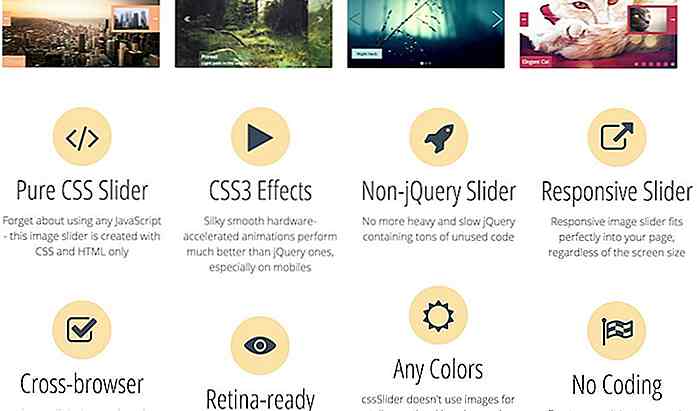
cssSlider cssSlider ist eine pure-CSS, dh keine jQuery, keine JavaScript-Slider- Lösung. Es bietet eine Vielzahl von Animationseffekten und Bildbearbeitungsfunktionen. Sie können aus vorgefertigten Farbschemata wählen, um leichte Bildschieberegler zu erstellen.
Die Slideshow-Funktionen umfassen außerdem Unterstützung in voller Breite, Autoplay-Optionen, Navigation und Thumbnail-Unterstützung usw.
 Cincopa
Cincopa Cincopa ist eine Cloud-ähnliche Lösung zum Erstellen von Diashows mit seinem einfachen Slideshow-Maker-Assistenten. Es ist eine Online-Lösung mit unbegrenztem Speicher und Kompatibilität mit vielen Plattformen wie Joomla und WordPress. Interessanterweise können Sie Ihren Slidern auch Musik hinzufügen und Videos einbetten .
Last but not least bietet es zahlreiche Vorlagen (Grid, Magazin, Portfolio, etc.) und unterstützt auch Google Analytics.
 Erstaunlicher Slider
Erstaunlicher Slider Amazing Slider ist ein jQuery Slider mit Unterstützung für Videos von YouTube . Sie können Schieberegler in HTML erstellen, um sie in eine Webseite einzubetten, oder sie in Editoren wie Dreamweaver oder Frontpage verwenden. Außerdem können Sie ein Plugin oder Modul für Joomla und WordPress erstellen.
Die intuitive Benutzeroberfläche mit einem Slider-Assistenten hilft Ihnen, exzellente Slider mit vorgefertigten Skins und mehreren Übergangseffekten in kürzester Zeit zu erstellen.
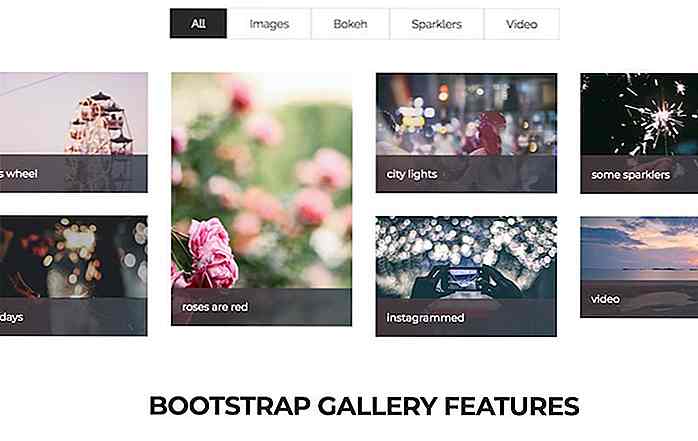
 Bootstrap-Galerie
Bootstrap-Galerie Bootstrap Gallery ist ein einfacher Galerieersteller, der sowohl für den persönlichen als auch den kommerziellen Gebrauch frei ist. Was mich interessiert, ist, dass Sie Ihren Bildergalerien Tags hinzufügen können , zusammen mit der Unterstützung für Fotos und Videos.
Darüber hinaus bietet es viele Anpassungsoptionen einschließlich Optionen zum Ändern der Farben und Titel usw.
 Galleria
Galleria Galleria ist ein JavaScript-basiertes Bildergalerie-Framework . Erstaunlicherweise können Sie Fotos und Videos von Flickr, Vimeo und YouTube mit nur ein paar Zeilen Code einbetten. Es bietet mehrere kostenlose Themes und ein inoffizielles Plugin für WordPress .
Es ist jedoch nicht so einfach zu verwenden wie die obigen Lösungen und erfordert die Handhabung des Quellcodes.
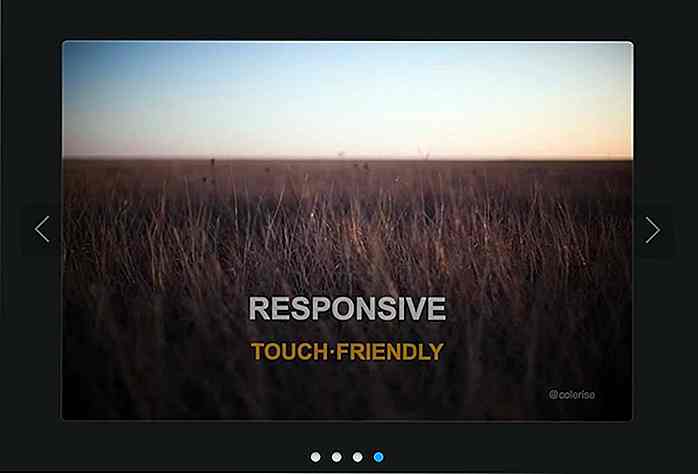
 Ninja Slider
Ninja Slider Ninja Slider ist eine Bildpräsentationslösung mit Unterstützung für HTML . Es ermöglicht das Einbetten von nativem Audio und Video und Videos von YouTube und Vimeo. Ninja Slider benötigt jQuery nicht und unterstützt die Lazy Loading-Funktion, die ein Bild im Hintergrund herunterlädt, wenn der Benutzer genug gescrollt hat, um es zu sehen.
Darüber hinaus ermöglicht es auch Text in Slidern, und Sie können das Aussehen und Gefühl mit CSS anpassen.
 Slider Maker
Slider Maker Slider Maker ist ein jQuery-Diashow-Ersteller, der keine Codierung benötigt. Es ist in mehreren Sprachen verfügbar und unterstützt zeitbegrenzte Mehrfachebenen auf einem einzelnen Bild . Außerdem bietet es Smart Image Lazy-Loading und verschiedene Übergangseffekte, um erstaunliche Schieberegler zu erstellen und bietet zahlreiche Themen.
Sie können es auch in jedes Admin-Panel integrieren, es ist jedoch eine kostenpflichtige Lösung.
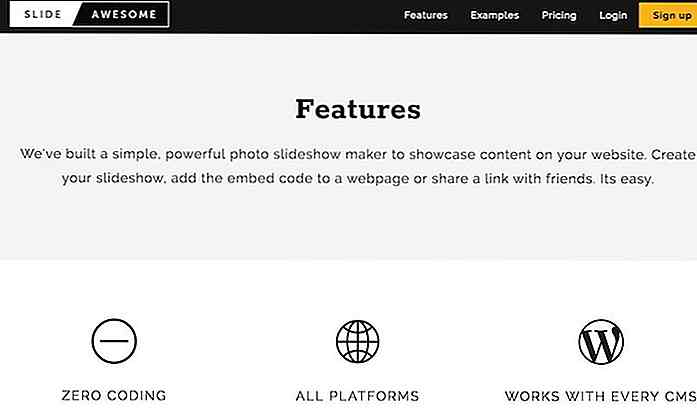
 DiaAwesome
DiaAwesome SlideAwesome ist ein Foto-Slideshow Maker, der keine Programmierkenntnisse benötigt. Es funktioniert mit den meisten CMS einschließlich WordPress, Drupal und anderen, obwohl es kein offizielles Plugin für sie gibt und Sie müssen seinen Code einbetten.
Überraschenderweise können Sie Videos von Vimeo und YouTube in Ihre Schieberegler einfügen. Darüber hinaus bietet es einen Stealth-Modus, mit dem Sie eine Diashow auf Ihrer Live-Site in der Vorschau anzeigen können, ohne sie den Besuchern zu zeigen.
 FotoSnack
FotoSnack PhotoSnack ist ein Online-Foto-Slideshow-Maker, der das Hochladen von Fotos aus Fotospeicher und sozialen Medien wie Google Fotos, Facebook, Instagram usw. unterstützt. Nachdem Sie eine Diashow erstellt haben, können Sie sie einfach in Ihren Blog einbetten (kopieren und einfügen) oder Website.
Darüber hinaus können Sie einen Stil aus seinen Vorlagen auswählen und die Diashow mit wenigen Klicks direkt mit Ihren Freunden aus dem Bereich Social Media teilen.
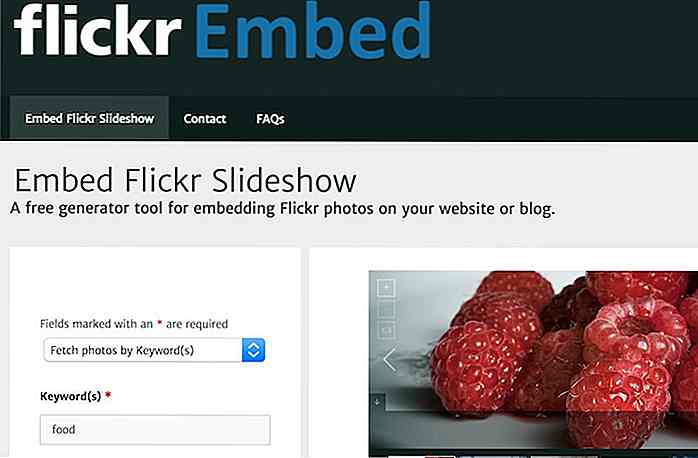
 Flickr Einbetten
Flickr Einbetten Flickr Embed ist ein Code-Generator-Tool, um Diashows aus Flickr-Fotos zu erstellen, die Sie später auf Ihrer Website einbetten können. Was mir gefallen hat, ist, dass Bilder von einer Vielzahl von Quellen, einschließlich eines Benutzers oder einer Gruppe, abgerufen werden können. Es bietet eine Liste von Optionen und erstellt eine Diashow mit den ausgewählten Optionen.
Sie können das moderne JavaScript oder den alten iFrame-Code kopieren und auf Ihrer Website einfügen, um Ihre neue Diashow anzuzeigen .
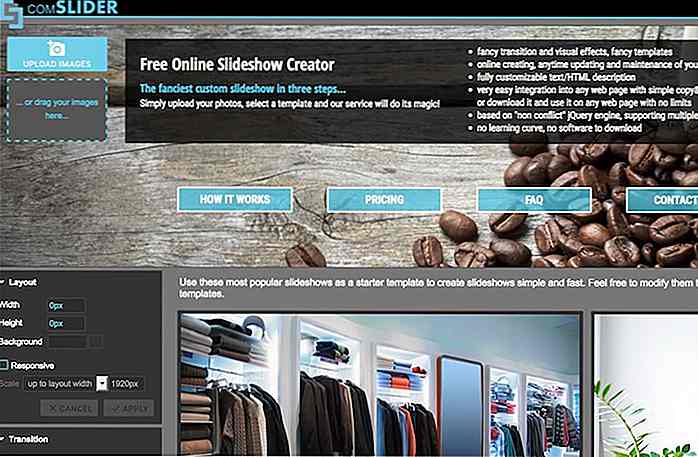
 comSlider
comSlider comSlider ist ein Online-Slideshow-Ersteller, der ausgefallene Übergänge und visuelle Effekte bietet. Obwohl seine Schnittstelle Sie nicht beeindrucken kann, ist es in keiner Weise vollwertig. Es bietet zahlreiche Optionen, um das Aussehen und Verhalten des Sliders anzupassen, zusammen mit einigen erweiterten Optionen wie Ladeanzeige usw.
Last but not least, können Sie es einfach auf jede Webseite integrieren, indem Sie den Code kopieren, wie bei Flickr Embed.
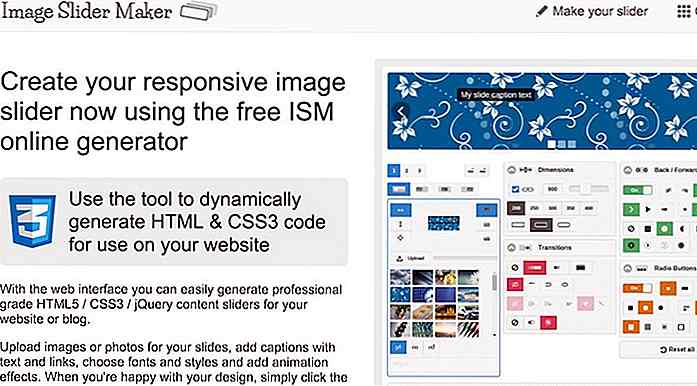
 Bild Slider Maker
Bild Slider Maker Image Slide Maker ist ein Slider Maker, der komplett online arbeitet . Es basiert auf jQuery, genau wie comSlider, und ermöglicht das Erstellen von Inhaltsfolien mit Text, Links, Fotos sowie Animationseffekten . Sie können Features wie Designelemente wie Schaltflächen und Bemaßungen, Folienübergänge, Textfont und Textstil usw. anpassen.
 PgwSlider
PgwSlider PgwSlider ist eine Slider-Bibliothek für jQuery und Zepto, die zum Erstellen von Bild- Slidern verwendet werden kann. Es ist zwar nicht benutzerfreundlich wie einige andere Lösungen, aber es funktioniert einwandfrei und Sie können es mit wenig Code arbeiten lassen. Auf der Website finden Sie Details zu den Optionen für das Erscheinungsbild und zeigen Demo- Beispiele, die Ihnen den Einstieg erleichtern.
 jQuery Gridder
jQuery Gridder jQuery Gridder ist ein jQuery-Plugin zum Erstellen von Bildergalerien. Es zeigt ein Thumbnail-Raster von Bildern mit einer schönen erweiterbaren Bildvorschau, ähnlich wie Google Bilder.
Wie PgwSlider erfordert es jedoch einige Codierung von Ihnen. Es gibt einige Konfigurationsoptionen zusammen mit einer Option zum Einschließen von Rückrufen für verschiedene Ereignisse .
 DiasJS
DiasJS SlideJS ist ein Diashow-Plugin für jQuery . Es bietet fließende Übergänge und zahlreiche Konfigurationsoptionen, aber SlideJS erfordert Programmierkenntnisse. Was mir gefallen hat, ist, dass Sie, wie jQuery Gridder, Callback-Funktionen hinzufügen können, um bei verschiedenen Ereignissen der Diashow etwas zu tun, etwa wenn eine Folie geladen, gestartet oder beendet wird.
 Schlag
Schlag Wallop ist eine Slider-Bibliothek, die am besten zum Anzeigen und Ausblenden von Objekten geeignet ist. Mit dieser kleinen, aber nützlichen Bibliothek können Sie dank des Ereignis-Listeners Bild-Schieberegler sowie benutzerdefinierte Paginierungen erstellen.
Zu guter Letzt bietet es eine Liste mit Übergängen und Optionen sowie eine Reihe von APIs zur Steuerung und Anpassung Ihres Bildschiebers oder anderer Kreationen.


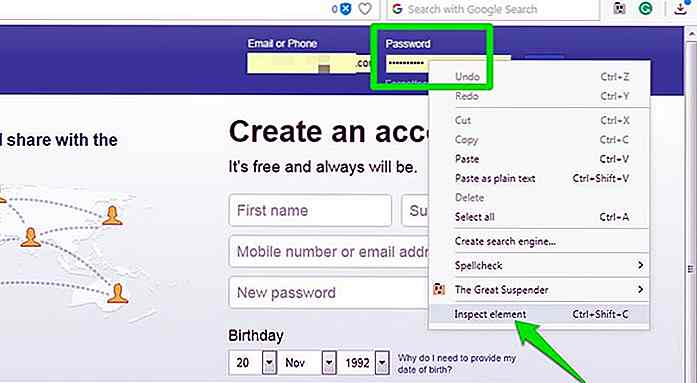
Wie man Passwörter (Sternchen) in Browsern aufdeckt
Alle Browser verstecken Ihre Passwörter hinter Sternchen (oder Aufzählungszeichen), um zu verhindern, dass jemand in der Nähe davon stiehlt. Manchmal möchten Sie jedoch das Passwort hinter Sternchen aufdecken . Wenn Sie beispielsweise ein langes Passwort eingeben, können Sie sicherstellen, dass es korrekt eingegeben wurde . Wen

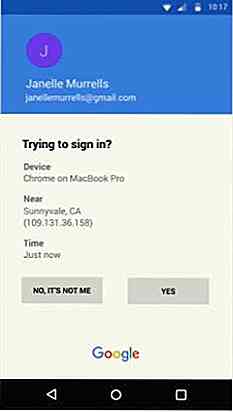
Google-Telefonansage in zwei Schritten jetzt mit weiteren Informationen
Eine der häufigeren Beschwerden, die viele über den zweistufigen Bestätigungsvorgang von Google zur Beschleunigung Ihrer Google Mail-Sicherheit aufgezeigt haben, ist, dass die Eingabeaufforderung nicht wirklich viele Informationen zum Anmeldeversuch enthält. Dies wird nicht mehr der Fall sein, da Google diese Eingabeaufforderungen optimiert und es ihnen ermöglicht, zusätzliche Informationen zum Anmeldeversuch anzuzeigen .Die a