de.hideout-lastation.com
de.hideout-lastation.com
Finden Sie semantische Tags mit diesem HTML5 Roboter
Der HTML5-Doctype hat sich in der Welt der Frontend- Programmierung stark verändert . Der neue Standard kam mit einer Reihe neuer Elemente, von denen viele jetzt semantisch genauer sind als einfache divs.
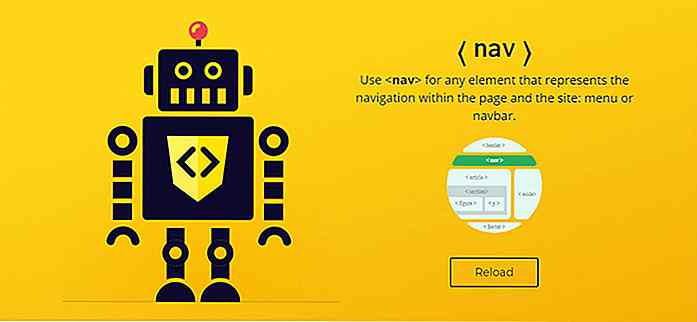
Aber woher wissen Sie, welches Element für Ihre Subnavigation oder Sidebar am besten ist? Fragen Sie einfach den HTML5-Roboter.
Diese kostenlose Webanwendung sagt Ihnen genau, welche Tags die beste Wahl für Ihre HTML-Seite sind . Es berücksichtigt zuerst die Semantik und sagt Ihnen, welche Tags in Ihrer Situation am besten funktionieren sollten.
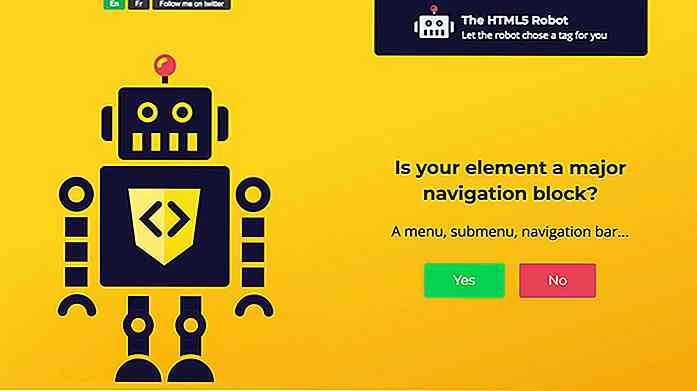
Um zu beginnen, beantworten Sie eine Reihe von Ja- und Nein-Fragen, um den Typ des von Ihnen erstellten Seitenelements zu bestimmen. Von dort berechnet HTML5 Robot die neuesten HTML5-Elemente und findet die perfekte Übereinstimmung für Ihre Bedürfnisse.
 Jede der Fragen hilft zu bestimmen, ob das Seitenelement Teil des Hauptinhalts, ein Zubehörteil oder etwas anderes ist.
Jede der Fragen hilft zu bestimmen, ob das Seitenelement Teil des Hauptinhalts, ein Zubehörteil oder etwas anderes ist.Sie müssen nur ungefähr 5 Fragen beantworten, bevor Sie das gewünschte Tag finden, also ist dies nicht zu schwer zu verwenden. Sogar Anfänger-Programmierer können lernen, den HTML5-Roboter zu lieben!
 Derzeit ist diese Webapp sowohl in Englisch als auch in Französisch erschienen. Weitere Übersetzungen könnten in Zukunft auf dem Weg sein, aber ohne Zweifel ist dies ein wertvolles Werkzeug für semantisches Frontend-Codieren.
Derzeit ist diese Webapp sowohl in Englisch als auch in Französisch erschienen. Weitere Übersetzungen könnten in Zukunft auf dem Weg sein, aber ohne Zweifel ist dies ein wertvolles Werkzeug für semantisches Frontend-Codieren.Es ist auf der Webflow-Plattform gehostet und diese ganze Sache wurde als ein Projekt in Webflow ausgeführt.
Schauen Sie sich die Hauptseite an und sehen Sie, was Sie denken. Wenn Sie Fragen oder Ideen haben, können Sie diese mit dem Entwickler der Website @vinchubang teilen.

200 Tastaturkürzel (Windows) zur Steigerung Ihrer Produktivität
Tastaturkürzel können Ihre Produktivität steigern, wenn Ihr täglicher Job stark von Windows abhängig ist. Sie bringen die Arbeit nicht schnell, sondern verbessern auch die Effizienz . Probieren Sie es aus und Sie werden vielleicht süchtig nach Tastaturkürzeln.Wir haben eine Liste von Tastaturkürzeln für Windows 190 + -Kürzel zusammengestellt, die für leichteren Zugriff in Kategorien gruppiert sind. Wenn wir

9 High-Tech-Spielzeug und Gadgets für Kinder entwickelt
Viele Eltern sorgen sich, dass ihre Kinder zu viel Zeit online oder auf Smartphones und Tablets verbringen. Lernprogramme können jedoch zu einer der vielen grundlegenden Fähigkeiten werden, die Ihr Kind in seinem zukünftigen Leben benötigt.Anstatt Technologie aus ihrem Leben zu nehmen, gibt es intelligente Gadgets, die Kindern helfen können, Programmierkenntnisse zu entwickeln und ihnen gleichzeitig eine sichere Umgebung zum Entdecken, Spielen und Wachsen zu bieten.Wir

![10 leistungsstarke WordPress Theme Frameworks [Reviewed]](http://hideout-lastation.com/img/tech-design-tips/458/10-powerful-wordpress-frameworks.jpg)