de.hideout-lastation.com
de.hideout-lastation.com
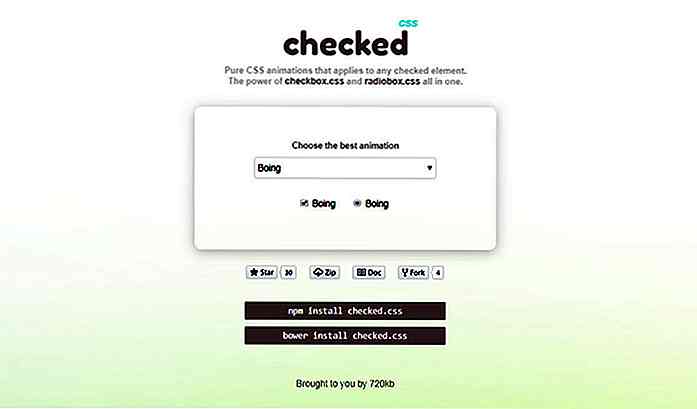
Gestalte deine eigenen Checkbox-Animationseffekte mit Checkbox.css
In einem kürzlich erschienenen Artikel habe ich eine unterhaltsame Animationsbibliothek für benutzerdefinierte Optionsfelder mit CSS-Unterstützung behandelt .
Diese freie Bibliothek wurde von 720kb veröffentlicht und sah schnell eine Folge-Alternative namens Checkbox.css . Dies funktioniert in ähnlicher Weise, mit Ausnahme von Restyles und animiert HTML-Checkboxen .
 Diese Bibliothek ist eine Sammlung von Bibliotheken mit drei verschiedenen Zwecken :
Diese Bibliothek ist eine Sammlung von Bibliotheken mit drei verschiedenen Zwecken :Radiobox.css- benutzerdefinierteRadiobox.cssCheckbox.css- benutzerdefinierte Kontrollkästchen-AnimationenChecked.css- Stile & animiert vorhandene ausgewählte Elemente (Radios & Checkboxen)
Diese werden alle von demselben Team entwickelt und arbeiten auf ähnliche Weise. Sie müssen jedoch jede Bibliothek einzeln einschließen, wenn Sie die vollständigen Effekte erhalten möchten.
Werfen Sie einen Blick auf die Checkbox.css GitHub, um einige dieser Funktionen und ihre Funktionsweise zu sehen. Standardmäßig basieren sie abhängig von der Browserunterstützung auf 2D-Transformationen und CSS-Übergängen .
Keine dieser Bibliotheken verfügt über JS-Fallback-Methoden, so dass sie nur für CSS-basierte Animationen funktionieren . Aber ein kurzer Blick auf die Demo-Seite sollte Sie freuen, diese Animationen zu Ihrer Seite hinzuzufügen.
Der Prozess könnte nicht einfacher sein und erfordert wenig bis gar keine Programmierkenntnisse (obwohl es immer nützlich ist, einige zu haben).
Sobald das CSS-Stylesheet auf Ihrer Seite ist, fügen Sie einfach eine Klasse zu Ihrem Kontrollkästchen mit dem Format checkbox-x wobei das "x" für die gewünschte Animation steht . Hier ist zum Beispiel der Code für den Animationseffekt "Jump":
Der beste Teil ist, wie diese Bibliothek in Verbindung mit dem Radiobutton-Format arbeiten kann. Ich würde die Checked.css-Bibliothek definitiv empfehlen, wenn Sie vorhandene ausgewählte Elemente animieren möchten.
 Lass dich nicht von all diesen Abhängigkeiten abschrecken. So ziemlich jeder kann die Checkbox.css-Bibliothek oder eine der zugehörigen Bibliotheken einrichten, alles von Grund auf neu mit ein wenig Kopieren und Einfügen .
Lass dich nicht von all diesen Abhängigkeiten abschrecken. So ziemlich jeder kann die Checkbox.css-Bibliothek oder eine der zugehörigen Bibliotheken einrichten, alles von Grund auf neu mit ein wenig Kopieren und Einfügen .Und wenn Sie Fragen oder Anregungen für dieses Paket von Input-Animationsbibliotheken haben, versuchen Sie, die YouTuber über ihre Site oder Twitter @ 720kb_ zu benachrichtigen.

Mobile Photography: 20 Gadgets, um bessere Fotos zu machen
Die Fotografie beschränkt sich nicht mehr nur auf Mitglieder des Handels oder Profis, die ihren Lebensunterhalt durch die schönen Erinnerungen anderer verdienen. Selfies und Fotos zu machen, um sie in sozialen Medien zu teilen, ist heutzutage ein großer Teil des Lebens. Dies schuf einen Markt für Selfie-Tools, Foto-Gadgets und Smartphone-Zubehör, die für die Verwendung mit Ihren mobilen Geräten entwickelt wurdenIn dieser Zusammenstellung von 20 Fotografie-Gadgets und Zubehör, die Sie für Ihr Smartphone erhalten können, finden Sie Artikel wie Selfie-Sticks, aufsteckbare Objektive, Halterungen, L

Mann zur Maschine: Wie man deine Menschheit neu startet
Computertechnologie ist überall, in verschiedenen Formaten, unter verschiedenen Patenten, die meisten fordern das gleiche Ergebnisverhalten - verwenden . Unglücklicherweise kann die Computernutzung nicht zu lange ohne schwerwiegende Auswirkungen aufrechterhalten werden. Computer sollen unser Leben besser machen, aber manchmal verursachen seine Nebenwirkungen mehr Schaden als Nutzen.I