de.hideout-lastation.com
de.hideout-lastation.com
Zählen HTML-Statusänderungen in Echtzeit mit CSS
Das Zählen ist eine allgegenwärtige Aufgabe in Webanwendungen. Wie viele ungelesene E-Mails haben Sie? Wie viele Aufgaben sind in Ihrer To-Do-Liste nicht aktiviert? Wie viele Donutaromen sind im Warenkorb verpackt? All dies sind entscheidende Fragen, für die Benutzer Antworten verdienen.
In diesem Beitrag erfahren Sie, wie Sie mit CSS-Zählern zweistufige Elemente zählen, die die meisten Benutzersteuerelemente wie Kontrollkästchen und Texteingaben ausmachen .
Sie müssen diese Zustände zuerst mit CSS adressieren, was mittels Pseudo-Klassen und HTML-Attributen möglich ist, die uns erlauben, genau das zu tun. Gehen Sie voran und experimentieren Sie mit der Idee und erforschen Sie die verschiedenen Pseudoklassen, die die Veränderung eines Zustands eines Elements dynamisch anzeigen können.
Wir beginnen mit den einfachsten Checkboxen.
1. Checkboxen
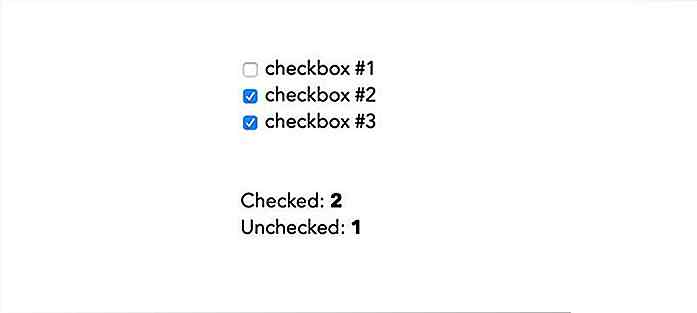
Checkboxen gehen in den Status "Checked", wenn sie angekreuzt sind. Die Pseudo-Klasse :checked gibt den aktivierten Status an .
Kontrollkästchen # 1
Kontrollkästchen # 2
Kontrollkästchen # 3
Geprüft:
Deaktiviert:
:: root {counter-reset: tickedBoxCount, unTickedBoxCount; } input [type = 'checkbox'] {counter-increment: unTickedBoxCount; } input [type = 'checkbox']: checked {counter-increment: tickedBoxCount; } #tickedBoxCount :: before {content: counter (tickedBoxCount); } #unTickedBoxCount :: before {content: counter (unTickedBoxCount); } Wie ich schon sagte, ist dieser Fall sehr einfach. Wir setzen zwei Zähler am Wurzelelement und erhöhen jedes für jedes Kontrollkästchen für seine zwei Zustände. Die Zählerwerte werden dann an einer bestimmten Stelle unter Verwendung der content angezeigt .
Wenn Sie besser verstehen möchten, wie CSS-Zähler funktionieren, werfen Sie einen Blick auf unseren vorherigen Beitrag.
Unten sehen Sie das Endergebnis. Wenn Sie die Kontrollkästchen aktivieren und deaktivieren, werden die Werte der Zähler "Checked" und "Unchecked" in Echtzeit geändert .
 2. Texteingaben
2. Texteingaben Wir können auch zählen, wie viele Texteingaben ausgefüllt wurden und wie viele vom Benutzer leer gelassen wurden. Diese Lösung wird nicht so einfach wie die vorherige sein, da Texteingaben im Gegensatz zu Kontrollkästchen keine Pseudoklassen aufweisen, die beim Füllen markiert werden.
Also müssen wir eine alternative Route finden. Es gibt eine Pseudo-Klasse, die anzeigt, wenn ein Element Platzhaltertext hat ; es heißt :placeholder-shown .
Wenn wir in unserer Texteingabe Platzhalter verwenden, wissen wir, wann das Eingabefeld leer ist. Dies geschieht, wenn der Benutzer noch nichts eingegeben hat, weil der Platzhalter verschwindet, wenn das passiert.
Gefüllt:
Leer:
:: root {counter-reset: filledInputCount, emptyInputCount; } input [type = 'text'] {counter-increment: filledInputCount; } input [type = 'text']: Platzhalter-Darstellung {counter-increment: emptyInputCount; } #filledInputCount :: before {content: counter (filledInputCount); } #emptyInputCount :: vor {content: counter (emptyInputCount); } Das Ergebnis ist ähnlich dem vorherigen - die beiden Zähler werden automatisch erhöht und erniedrigt, wenn wir Text zu den Eingabefeldern hinzufügen oder daraus entfernen.
 3. Details
3. Details Alternative Zustände eines Elements müssen nicht immer nur durch Pseudoklassen angegeben werden. Es könnte HTML-Attribute geben, die diesen Job ausführen, wie im Falle der
Das Kindelement . Wenn der Benutzer darauf klickt, werden andere Inhalte der
Element muss immer unter den Kindern von
Damit, open HTML-Attributs im Element angezeigt. Dieses Attribut kann in CSS mit seinem Attributselektor gezielt eingesetzt werden.
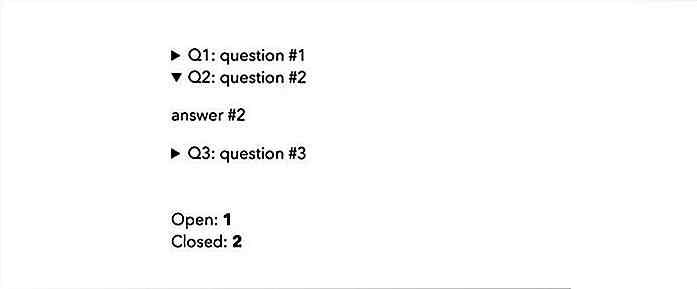
Q1: Frage # 1
Antwort 1
Q2: Frage # 2
antwort # 2
Q3: Frage # 3
Antwort # 3
Öffnen:
Geschlossen:
:: root {counter-reset: openDetailCount, closedDetailCount; } Details {counter-increment: closedDetailCount; } Details [öffnen] {counter-increment: openDetailCount; } #closedDetailCount :: before {content: counter (closedDetailCount); } #openDetailCount :: before {content: counter (openDetailCount); } Das Ergebnis sind wieder zwei Echtzeit-CSS-Zähler : Open und Closed.
 4. Optionsfelder
4. Optionsfelder Das Zählen von Radio-Buttons erfordert eine andere Technik. Wir könnten sicherlich die Pseudo-Klasse :checked verwenden, die wir für Checkboxen verwendet haben. Die Optionsschaltflächen werden jedoch anders als die Kontrollkästchen verwendet .
Optionsfelder sollen in Gruppen sein . Der Benutzer kann nur einen innerhalb einer Gruppe auswählen. Jede Gruppe agiert als eine Einheit. Die zwei Zustände, die eine Optionsfeldgruppe haben kann, ist entweder eine der ausgewählten Schaltflächen oder keine von ihnen ausgewählt sind .
Daher sollten wir Radio-Buttons nicht nach einzelnen Buttons, sondern nach Button-Gruppen zählen . Um dies zu erreichen, verwenden wir den :nth-of-type Selektor . Ich werde es später erklären; Lass uns zuerst den Code sehen.
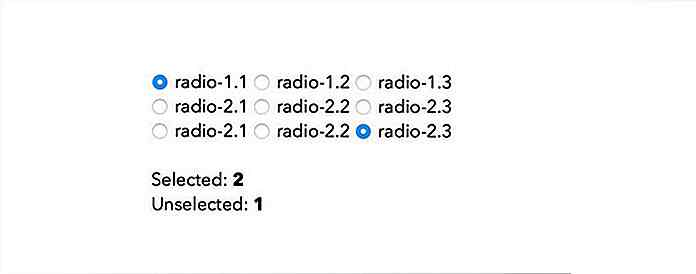
Radio-1.1 Radio-1.2 Radio-1.3
Radio 2.1 Radio-2.2 Radio-2.3
Radio 2.1 Radio-2.2 Radio-2.3
Ausgewählt:
Nicht ausgewählt:
Wir müssen den Optionsfeldern derselben Gruppe denselben Namen zuweisen . Jede Gruppe im obigen Code enthält drei Optionsfelder.
:: root {counter-reset: selectedRadioCount, unSelectedRadioCount; } input [type = 'radio']: nth-of-type (3n) {Zähler-Inkrement: unSelectedRadioCount; } input [type = 'radio']: nth-of-type (3n): geprüft {counter-increment: selectedRadioCount; } input [type = 'radio']: nicht (: nth-of-type (3n)): überprüft {counter-increment: unSelectedRadioCount -1 selectedRadioCount; } #selectedRadioCount :: before {content: counter (selectedRadioCount); } #unSelectedRadioCount :: before {content: counter (unSelectedRadioCount); } Die ersten drei Stilregeln in dem obigen Snippet sind die gleichen wie die, die wir auf die Checkboxen angewendet haben, außer dass wir nicht auf jeden Radio Button zielen, sondern auf den letzten Radio Button in jeder Gruppe, den dritten in unserem Fall ( :nth-of-type(3n) ). Wir zählen also nicht alle Radiobuttons, sondern nur einen pro Gruppe .
Dies gibt uns jedoch kein korrektes Echtzeitergebnis, da wir noch keine Regel zum Zählen der anderen zwei Radiobuttons in der Gruppe angegeben haben . Wenn einer von ihnen aktiviert ist, sollte er gezählt werden und das ungeprüfte Ergebnis sollte gleichzeitig sinken.
Deshalb fügen wir in der letzten unSelectedRadioCount, die auf die anderen zwei Optionsfelder in einer Gruppe unSelectedRadioCount , einen Wert -1 nach unSelectedRadioCount . Wenn einer von ihnen aktiviert ist, verringert -1 das ungeprüfte Ergebnis .
 Die Platzierung von Grafen
Die Platzierung von Grafen Sie können nur dann das korrekte Ergebnis sehen, nachdem die Zählung beendet wurde, dh nachdem alle Elemente, die gezählt werden sollen, verarbeitet wurden. Deshalb müssen wir das Element, in dem wir die Zähler anzeigen, erst nach den Elementen platzieren, die im HTML-Quellcode gezählt werden sollen.
Sie möchten die Zähler möglicherweise nicht unter den Elementen, sondern irgendwo auf der Seite anzeigen. In diesem Fall müssen Sie die Zähler mithilfe von CSS-Eigenschaften wie " translate, " margin oder " position .
Aber mein Vorschlag wäre, das CSS-Grid zu verwenden, damit Sie das Layout Ihrer Seite unabhängig von der Reihenfolge ihrer Elemente im HTML-Quellcode erstellen können . Sie können beispielsweise einfach ein Raster erstellen, bei dem die Zähler über oder neben den Eingabefeldern platziert werden.

Apple startet das Reparaturprogramm zur Bekämpfung des iPhone 6 Plus-Problems "Touch Disease"
Wenn Sie ein iPhone 6 Plus-Besitzer sind, sind Sie möglicherweise auf das Problem mit dem iPhone 6 Plus-Touchscreen gestoßen. Das Touchscreen-Problem, auch " Touch Disease " genannt, tritt nach einem zu vielen Tropfen des Telefons auf, was zu einem nicht reagierenden Touchscreen mit einer grauen Linie am oberen Rand des Displays führt.Di

10 leichte Alternativen zu Bootstrap & Foundation
Die Wahl des richtigen Rahmens, der perfekt zu Ihren Projekten passt, könnte ein wenig überwältigend sein - es gibt eine große Auswahl. Vielleicht möchten Sie mit beliebten Optionen wie Bootstrap oder Foundation gehen, aber wenn Ihre Website eine ziemlich einfache sein wird, werden Sie nicht die meisten Bausteine und Materialien benötigen, die im Standardpaket enthalten sind.Die gute