de.hideout-lastation.com
de.hideout-lastation.com
Diese Checkbox-Bibliothek bietet Dutzende von freien CSS-Checkbox-Stilen
Suchen Sie nach benutzerdefinierten Kontrollkästchen-UI-Stilen für Ihre Website? Werfen Sie einen Blick auf die CSS Checkbox-Bibliothek, die kostenlos auf GitHub gehostet wird.
Diese umfangreiche Bibliothek unterstützt Dutzende von Stilen für Checkbox-Elemente wie Schieberegler, On / Off-Designs, Kreise und Quadrate unter vielen anderen Formen.
Sie erhalten vollen Zugriff auf den HTML / CSS-Code, so dass es ein Kinderspiel ist, es auf Ihrer Website einzurichten. Ganz zu schweigen davon, dass es auch vollständig Open Source ist und sowohl für private als auch für kommerzielle Projekte verfügbar ist .
 Um zu beginnen, können Sie das GitHub Repo besuchen und alle Dateien lokal auf Ihren Rechner herunterladen . Oder Sie können die Bibliothek über npm installieren.
Um zu beginnen, können Sie das GitHub Repo besuchen und alle Dateien lokal auf Ihren Rechner herunterladen . Oder Sie können die Bibliothek über npm installieren.Standardmäßig enthält jeder Kontrollkästchenstil eine eigene Klasse . Das checkboxes.min.css Stylesheet enthält alles, was Sie brauchen, wenn Sie also auf Ihrer Seite sind, sind Sie fertig.
Jeder Checkbox-Stil unterstützt moderne Browser und die meisten älteren Browser, einschließlich IE9 + .
Der Workflow für diese Bibliothek ist vielleicht der einfachste, den ich je gesehen habe. Sobald Sie das Stylesheet zu Ihrer Seite hinzugefügt haben, durchsuchen Sie einfach alle Stile in der Hauptdemo und sehen Sie, was heraussticht.
Von dort können Sie auswählen, was am besten funktioniert. Wenn Sie auf die Schaltfläche HTML klicken, wird ein Modal mit dem Quellcode für dieses Kontrollkästchen angezeigt . Kopieren Sie es einfach in Ihre Site, geben Sie ihm den richtigen Namen / Wert (falls zutreffend) und Sie sind fertig!
Kein Aufwand, sehr wenig Anpassung und im Grunde keine Programmierkenntnisse erforderlich.
Sie werden feststellen, dass jeder Checkbox-Stil sowohl in einem hellen als auch in einem dunklen Thema für mehr Unterstützung zur Verfügung steht. Das bedeutet, dass Sie keine Probleme haben sollten, eine Checkbox zu finden, die zu Ihrer Website passt. Außerdem können Sie zusätzliche Klassen wie .ckbx-small oder .ckbx-xlarge, um die Größe zu erhöhen.
Mit über 25 verschiedenen Stilen und vielen verschiedenen Animationen muss ich sagen, dass diese CSS Checkbox Library beeindruckend ist. Ideal für jeden Frontend-Entwickler, der Zeit in seinem Workflow sparen und das UI-Design jedes Webformulars verbessern möchte .

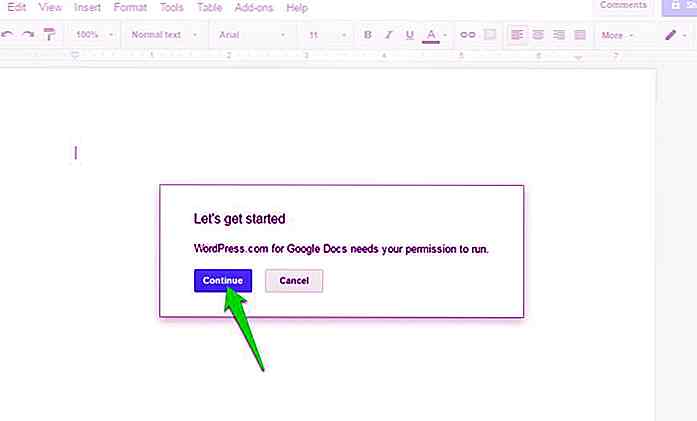
So veröffentlichen Sie in WordPress mit Google Doc
Google Text & Tabellen ist das ideale Werkzeug zur Erstellung von Dokumenten für Teams und Einzelpersonen . Es bietet erweiterte Editing- und Collaboration-Tools kostenlos und ohne Einschränkungen. Wenn Sie jedoch das Dokument von Google Docs auf Ihre WordPress-Website verschieben, spielt es nicht sehr gut.

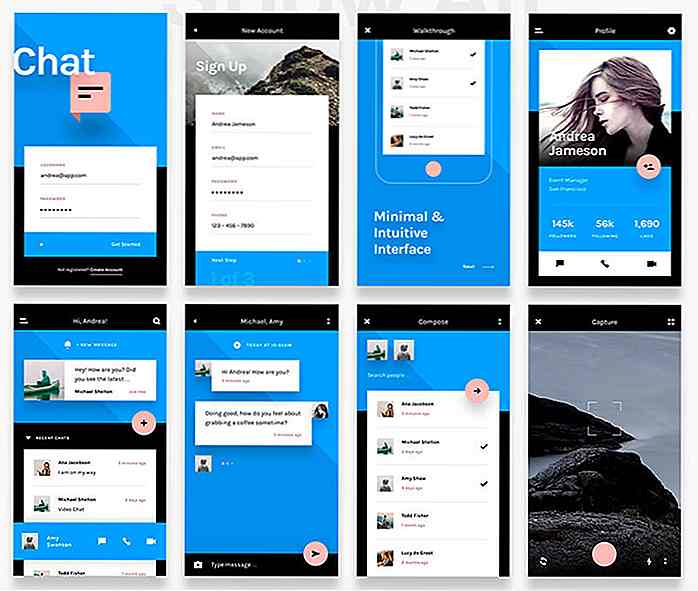
50 kostenlose Web- und Mobile-UI-Kits (2017)
Grafik ist das allererste, was Benutzer auf einer Website sehen. Eine gute und qualitativ hochwertige Benutzeroberfläche ermöglicht es Ihren Nutzern, nahtlos mit Ihrer Website zu interagieren . Bei der Auswahl zwischen zwei Websites oder Apps würden Nutzer immer diejenige auswählen, die ästhetischer und benutzerfreundlicher aussieht.Zuvo