de.hideout-lastation.com
de.hideout-lastation.com
Tech- und Design-Tipps 2024

Frische Ressource für Web-Entwickler - Juli 2018
In dieser Folge der frischen Ressourcen haben wir eine gemischte Vielfalt von Ressourcen in der Liste. Abgesehen von einigen Code-basierten Tools wie neuen JavaScript-Bibliotheken und Frameworks, haben wir auch ein paar nützliche GUI-Anwendungen mit einbezogen, von denen ich sicher bin, dass sie sowohl Entwickler als auch Entwickler schätzen werden.L

10+ Cool Tools Expert Designer verwenden
Bei richtiger Anwendung löst die Technologie viele Probleme. Webdesigner sind in der Regel schnell in der Lage, technologische Fortschritte zu nutzen.Auf der anderen Seite bringt die Veränderung von Technologien oft neue Probleme mit sich. Dieselben Designer müssen sich mit diesen Problemen befassen. A

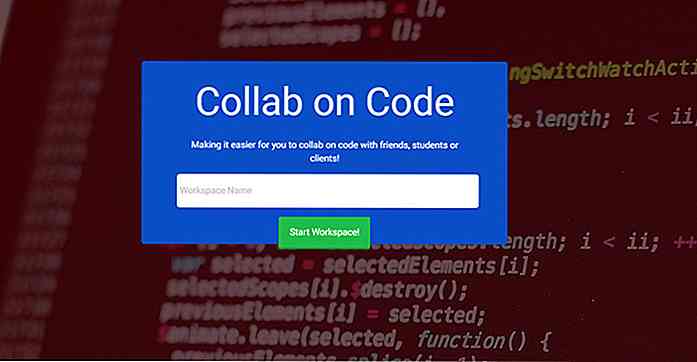
Collab on Code - Eine kostenlose Cloud IDE zum Codieren mit mehreren Personen
Arbeiten in der Cloud ist für viele Entwickler zur Norm geworden. Sie haben viele Cloud-IDEs zum Arbeiten und die meisten von ihnen haben Funktionen, die mit Desktop-Editoren konkurrieren.Aber nur wenige Programme haben einen kollaborativen Modus, in dem Sie Code mit anderen bearbeiten können.Collab on Code macht dies mit ihrem kostenlosen browserbasierten Code-Editor zur Realität. S

Erstellen Sie JavaScript-basierte Datencharts mit Billboard.js
Grafiken und Visuals spielen eine wichtige Rolle bei der Verbesserung der Webinhalte. Mit moderner Technologie ist es so einfach, benutzerdefinierte Grafiken wie SVG-Icons in Ihre Seite einzufügen.Aber ein weiteres überraschendes Bild, das Sie von Grund auf neu erstellen können, ist ein Web-Chart.Da

15 Essential Twitch Tipps und Tricks, die Sie wissen sollten
Twitch ist eine der beliebtesten Plattformen für das Ansehen von Live-Videos. Obwohl es als Game-Streaming-Dienst begann, bietet es jetzt alles, von Wiederholungen klassischer Shows bis zu Sendungen von Künstlern, Spielern und wem nicht.Twitch wurde entwickelt, um Streamern und Zuschauern eine tolle Erfahrung zu bieten und bietet viele Funktionen, um einige davon nicht zu verpassen.

Tingle.js - Ein kostenloses Vanilla JS Modal Fensterskript für Minimalisten
Modale Fenster haben die Standard-Browser-Alarmbox schnell ersetzt. Gut gestaltete Mods sind mit einer großartigen Benutzererfahrung kompatibler und modale Fenster kommen mit vielen benutzerdefinierten Effekten und Designs .Es ist möglich, reine CSS-Modale zu erstellen, aber diesen fehlt oft ein gewisses Etwas, das Sie in JS-basierten Skripten finden.U

Lernen Sie Adobe XD kostenlos mit diesem Web Guide
Wenn Sie die neueste UI / UX-Software von Adobe erlernen möchten, sollten Sie sich darüber im Klaren sein, dass Adobe XD ein wirklich komplexes Design-Tool ist. Wenn Sie jedoch den Lernprozess beschleunigen möchten, werfen Sie einen Blick auf diesen Leitfaden von XD Guru.Es ist das größte und umfassendste Handbuch zur Adobe XD-Software, das Sie online finden. Es

Finden und teilen Sie Tech Talks mit der Speakerex Community
Die Speakerdex-Site ist eine Ressource wie keine andere. Es kuratiert Hunderte von Tech-Gesprächen aus allen Bereichen wie Web-Entwicklung, UI-Design, Benutzererfahrung und künstliche Intelligenz.Die meisten dieser Videos werden direkt von den Organisatoren der Konferenz eingereicht, enthalten aber auch Beiträge von Rednern.Ke

So verkleinern Sie diese in Google Maps
Es ist fast unmöglich sich vorzustellen, Tagesausflüge zu machen oder an einen neuen Ort zu reisen, ohne es auf Google Maps auszuprobieren. Leider beschränkt es sich darauf, nach einem bestimmten Level zu zoomen .Es gibt jedoch einen Trick, diese Einschränkung zu umgehen, dh fast unbegrenzt in Google Maps einzoomen. Un

Hinzufügen von Fortschrittsschritten zu Formularen mit diesem jQuery-Plugin
Die meisten von uns wissen über Fortschrittsbalken und wie diese im UI-Design funktionieren. Sie helfen beim Definieren von Seitenladezeiten, beim Hochladen von Formularen und ähnlichen Verzögerungen zwischen Seiten.Aber die Fortschritte sind ein wenig anders. Diese funktionieren wie Brotkrumen oben auf der Seite, um Benutzer durch einen Schritt-für-Schritt-Prozess zu leiten (normalerweise Formulare für Anmeldung und Auschecken).Mit