de.hideout-lastation.com
de.hideout-lastation.com
Tingle.js - Ein kostenloses Vanilla JS Modal Fensterskript für Minimalisten
Modale Fenster haben die Standard-Browser-Alarmbox schnell ersetzt. Gut gestaltete Mods sind mit einer großartigen Benutzererfahrung kompatibler und modale Fenster kommen mit vielen benutzerdefinierten Effekten und Designs .
Es ist möglich, reine CSS-Modale zu erstellen, aber diesen fehlt oft ein gewisses Etwas, das Sie in JS-basierten Skripten finden.
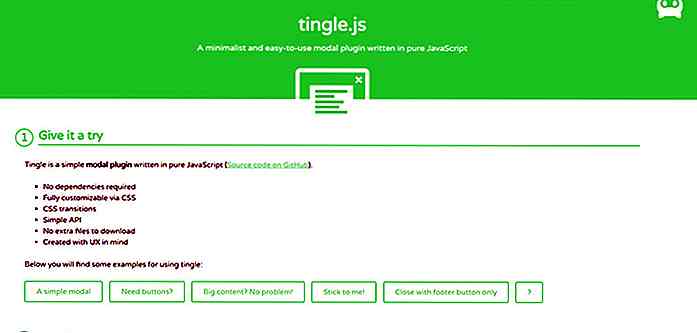
Und einer meiner Favoriten ist Tingle.js, ein kostenloses JavaScript-Modal-Fenster für minimalistische Websites.
 Diese Bibliothek gibt es schon eine Weile, aber sie ist immer noch technisch in der Version 1.0 mit häufigen Verbesserungen.
Diese Bibliothek gibt es schon eine Weile, aber sie ist immer noch technisch in der Version 1.0 mit häufigen Verbesserungen.Aber es ist ein stabiles Skript, das auf reinem Vanille JS läuft, so dass Sie es überall verwenden können. Es erfordert weder Kenntnisse über ECMAScript noch übergeordnete Bibliotheken wie TypeScript.
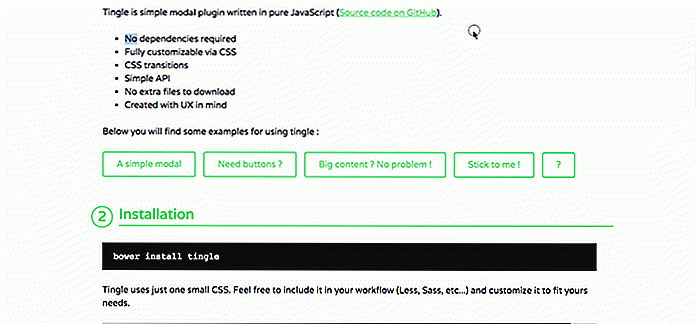
Alles in Tingle.js ist gut dokumentiert und enthält sogar eine übersichtliche API zum Anpassen der Animationen, Schaltflächeneffekte und Rückruffunktionen.
Werfen Sie einen Blick auf das GitHub-Repo für weitere Informationen mit Links zu den wichtigsten API- und Callback-Funktionen, die Sie auf der Tingle.js-Homepage ausführlich finden.
Wenn Sie sich daran gewöhnt haben, JavaScript zu bearbeiten, werden Sie dieses Plugin lieben. Es ist super einfach zu arbeiten und die CSS-Codes lassen sich noch einfacher mit einem eigenen Stylesheet überschreiben.
Die Hauptdokumentation ist klar umrissen mit Live-Beispielen, die Sie in Ihren HTML-Code einfügen können .
 Tingle.js ist ein ziemlich einfaches Skript. Sie werden entweder mögen, wie es funktioniert, oder Sie werden nicht.
Tingle.js ist ein ziemlich einfaches Skript. Sie werden entweder mögen, wie es funktioniert, oder Sie werden nicht.Mit ein paar Minuten auf der Hauptdemoseite sollten Sie in der Lage sein zu sagen, ob Ihnen das gefällt oder nicht. Es unterstützt so viele Tasten wie Sie benötigen zusammen mit Benutzereingabefeldern, wenn Sie Informationen vom Benutzer ziehen möchten.
Außerdem kann dies mit riesigen, langwierigen Modalitäten in Bezug auf Service, benutzerdefinierte Warnmeldungen und sogar eingebetteten Inhalten mit Bildern und Videos funktionieren .
Definitiv eines der am besten unterstützten modalen Fenster dort draußen und das saubere Design ist einfach für jedes Layout neu zu gestalten.

20 schöne PSD Vorlagen können Sie kostenlos herunterladen
PSD Website-Vorlagen können wirklich nützlich für Web-Designer auf jedem Niveau sein. Statt eines Photoshop-Fensters können Sie Ihr Projekt mit einem sofort einsatzbereiten Layout einschließlich UI-Elementen starten. Solche Website-Vorlagen können einfach angepasst und in HTML und später in andere Content-Management-Systeme umgewandelt werden.In die

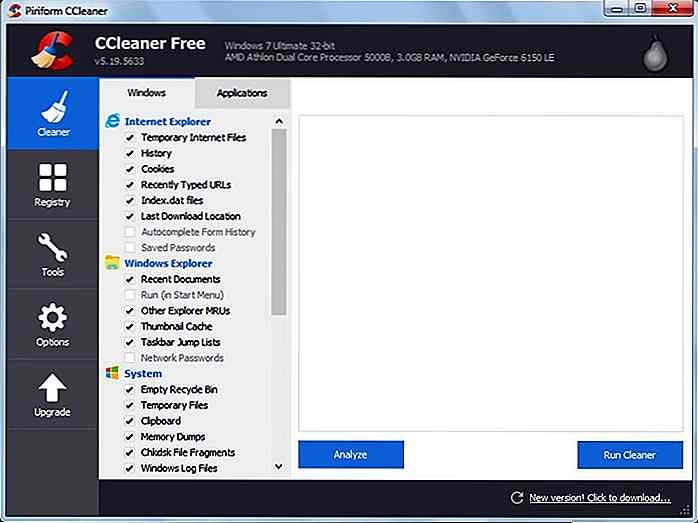
10 beste PC-Wartungstools für bessere PC-Leistung
PCs erfordern kontinuierliche Wartung, um eine großartige Erfahrung zu gewährleisten. Unerwünschte Daten zu bereinigen, die Software zu aktualisieren, das System vor schädlichen Programmen zu schützen und sich um die angeschlossene Hardware zu kümmern, scheint eine große Herausforderung zu sein. All d


![Wie Windows 8 oder 8.1 Anmeldebildschirm überspringen [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/398/how-skip-windows-8.jpg)