de.hideout-lastation.com
de.hideout-lastation.com
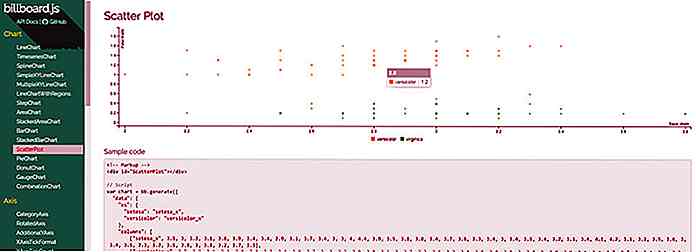
Erstellen Sie JavaScript-basierte Datencharts mit Billboard.js
Grafiken und Visuals spielen eine wichtige Rolle bei der Verbesserung der Webinhalte. Mit moderner Technologie ist es so einfach, benutzerdefinierte Grafiken wie SVG-Icons in Ihre Seite einzufügen.
Aber ein weiteres überraschendes Bild, das Sie von Grund auf neu erstellen können, ist ein Web-Chart.
Dadurch können Sie die Daten visuell grafisch darstellen, sodass Ihre Besucher relevante Informationen schnell überfliegen können. Und anstatt eine Grafik selbst zu programmieren, können Sie eine Bibliothek wie Billboard.js verwenden, um alle schweren Aufgaben zu erledigen.
 Dies ist eigentlich auf D3, einer JavaScript-Datenvisualisierungsbibliothek, aufgebaut. Es ist leicht das beliebteste da draußen und macht es zur sichersten Abhängigkeit, die man sich wünschen kann.
Dies ist eigentlich auf D3, einer JavaScript-Datenvisualisierungsbibliothek, aufgebaut. Es ist leicht das beliebteste da draußen und macht es zur sichersten Abhängigkeit, die man sich wünschen kann.Mit Billboard.js können Sie schnell und einfach auf die D3-API zugreifen. Das primäre Ziel von Billboard ist die Benutzerfreundlichkeit, die es jedem zugänglich macht . Obwohl es hilfreich ist, etwas Erfahrung mit JavaScript zu haben, müssen Sie sicherlich kein Experte sein.
Beachten Sie, dass die gesamte Codebasis ES6-Syntax verwendet, was für weniger erfahrene JS-Entwickler verwirrend sein kann.
Solange Sie wissen, wie Sie den Code kompilieren, sollten Sie in Ordnung sein. Wir haben tatsächlich ein paar heiße Features von ES6 behandelt, wenn Sie mehr erfahren wollen.
Alle technischen Details zu diesem Plugin mögen nett erscheinen. Aber du willst wahrscheinlich nur wissen, was das kann .
Schauen Sie sich die Demo-Seite an und klicken Sie sich durch einige der Live-Beispiele.
 Sie finden alles von Tortendiagrammen über Streudiagramme bis hin zu benutzerdefinierten animierten Balkendiagrammen.
Sie finden alles von Tortendiagrammen über Streudiagramme bis hin zu benutzerdefinierten animierten Balkendiagrammen.Mit Billboard.js haben Sie die volle Kontrolle über Ihre Daten . Sie steuern, wie es auf der Seite angezeigt wird, wie es strukturiert ist und welche Art von UI / UX-Funktionen Sie hinzufügen (falls vorhanden).
Es ist wirklich eine fantastische Chart-Bibliothek und es ist eine der einfachsten zu sammeln. Werfen Sie einen Blick auf das GitHub-Repo des Projekts, um mehr zu erfahren.
Sie können diesen Ausschnitt auch in CodePen verwenden, wenn Sie mit dem Code in Ihrem Browser spielen möchten.

10 kostenlose Tools zum Erstellen eigener Karten
Karten sind aus vielen Gründen nützlich. Sie helfen uns nicht nur , durch bestimmte Bereiche zu navigieren, sie ermöglichen uns auch , mehr über die Welt und das, was sie zu bieten hat, zu erfahren . Was ist, wenn Sie jemand sind, der stattdessen eine Karte erstellen möchte?Sicher, es gibt Google Map und Google Earth, um Ihnen zu helfen, aber es gibt auch andere Tools zur Auswahl. Hie