de.hideout-lastation.com
de.hideout-lastation.com
Hinzufügen von Fortschrittsschritten zu Formularen mit diesem jQuery-Plugin
Die meisten von uns wissen über Fortschrittsbalken und wie diese im UI-Design funktionieren. Sie helfen beim Definieren von Seitenladezeiten, beim Hochladen von Formularen und ähnlichen Verzögerungen zwischen Seiten.
Aber die Fortschritte sind ein wenig anders. Diese funktionieren wie Brotkrumen oben auf der Seite, um Benutzer durch einen Schritt-für-Schritt-Prozess zu leiten (normalerweise Formulare für Anmeldung und Auschecken).
Mit jQuery Steps können Sie schnell benutzerdefinierte Fortschrittsschritte auf jeder Seite Ihrer Site hinzufügen .
 Das gesamte Plugin läuft auf jQuery und es ist kostenlos auf GitHub veröffentlicht.
Das gesamte Plugin läuft auf jQuery und es ist kostenlos auf GitHub veröffentlicht.Sie können diese Fortschrittsschritte als mehrseitige Funktionen ausführen, die den Besucher durch verschiedene Seiten Ihrer Website führen. Oder Sie können dies wie einen Ajax-Schritt ausführen, der den Benutzer über die gleiche Seite mit dynamischen Formularfeldern bewegt.
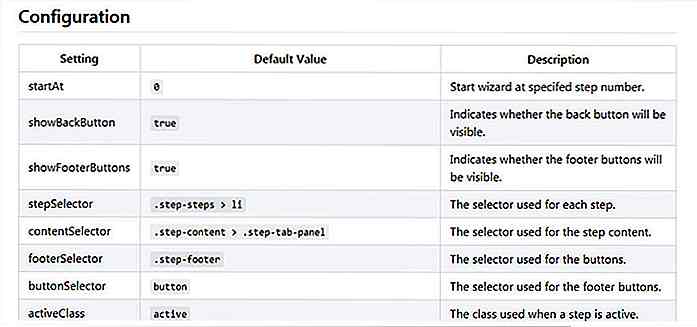
In den Plugin-Optionen finden Sie Einstellungen zum Ändern der "Start" -Position, Fußtasten, Vorwärts / Zurück-Tasten und vieles mehr.
Es gibt auch einige Ereignisse, auf die Sie mit Ihren eigenen benutzerdefinierten Rückruffunktionen abzielen können, wenn der Benutzer den Fortschrittsschritt fortsetzt oder wenn der Benutzer das Ende erreicht.
Alles in allem ist dies ein ziemlich neues Plugin, so dass es nicht viele Optionen zur Auswahl gibt . Aber es ist definitiv eines der besten Plugins, die Sie zum Erstellen dieser benutzerdefinierten Fortschrittsschrittfunktionen finden.
Hinweis: Browser-Unterstützung ist meist auf moderne Browser beschränkt und für Microsoft-Browser wurde dies nur in IE 11 getestet. Wenn Sie ältere Browser unterstützen möchten, müssen Sie selbst testen oder versuchen, benutzerdefinierte zu erstellen Fallback-Methoden, um ältere Benutzer zu behandeln.
 Sicherlich eines der einfachsten progress step plugins, die ich je gesehen habe und es sollte auch mit anderen jQuery-Plugins funktionieren.
Sicherlich eines der einfachsten progress step plugins, die ich je gesehen habe und es sollte auch mit anderen jQuery-Plugins funktionieren.Werfen Sie einen Blick auf die Homepage für eine Live-Demo zusammen mit den benutzerdefinierten JS-Optionen und einem Download-Button, um eine Kopie des Codes für sich selbst zu ziehen.

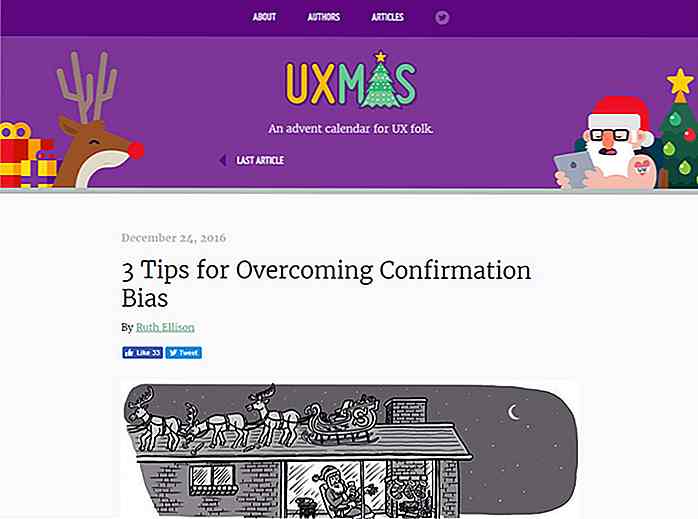
UXmas - Ein Weihnachts Adventskalender von UX Design Content
Die Ferienzeit ist immer voll mit Familie, neuen Gadgets und mobilen Apps für zusätzlichen Spaß.Und jetzt haben UX-Designer mit dem UXmas-Adventskalender noch mehr zu feiern. Es zählt die Tage bis zum 25. Dezember mit einem riesigen Kalender mit neuen User-Experience-Artikeln herunter.Die Website wird jedes Jahr mit neuen Inhalten aktualisiert und bietet eine große Auswahl an Autoren.Über

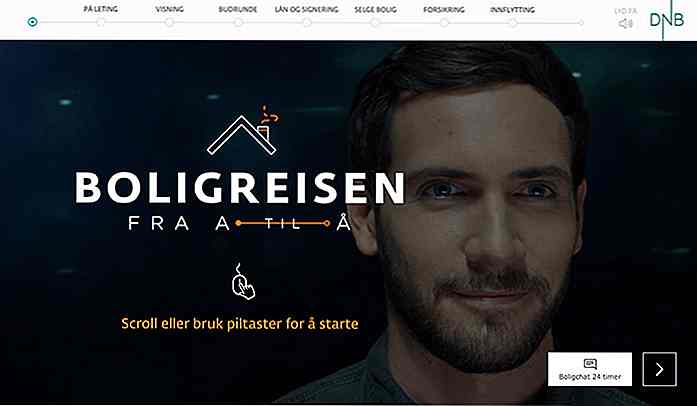
20 Web-Design-Konzepte, die Ihren Verstand blasen werden
Die Schaffung einer effektiven und spannenden Erfahrung ist ein entscheidender Teil des Erfolgs jedes Website-Designs. Mit HTML5 ist es nun möglich, Webseiten dynamische Interaktionen hinzuzufügen und sie zum Leben zu erwecken. In der heutigen Kollektion möchte ich von den 20 coolsten Webdesign-Konzepten teilen, die im Internet zu finden sind .In