de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressource für Web-Entwickler - Juli 2018
In dieser Folge der frischen Ressourcen haben wir eine gemischte Vielfalt von Ressourcen in der Liste. Abgesehen von einigen Code-basierten Tools wie neuen JavaScript-Bibliotheken und Frameworks, haben wir auch ein paar nützliche GUI-Anwendungen mit einbezogen, von denen ich sicher bin, dass sie sowohl Entwickler als auch Entwickler schätzen werden.
Lassen Sie uns die Liste im Detail überprüfen und lassen Sie mich wissen, welche ist Ihre Lieblings in den Kommentaren unten.
Einzigartig
Ein Tool zum Suchen eindeutiger Schriftarten, die selten anderswo zu finden sind. Unique ist nützlich, um ein Logo zu erstellen oder einfach mit nur wenigen Mausklicks eine passende eindeutige Schrift für Ihr Dokument zu finden. Sobald Sie Ihre Einstellungen ausgewählt haben, können Sie sie herunterladen und Ihre eigene Schriftart nennen . Das ist echt cool!
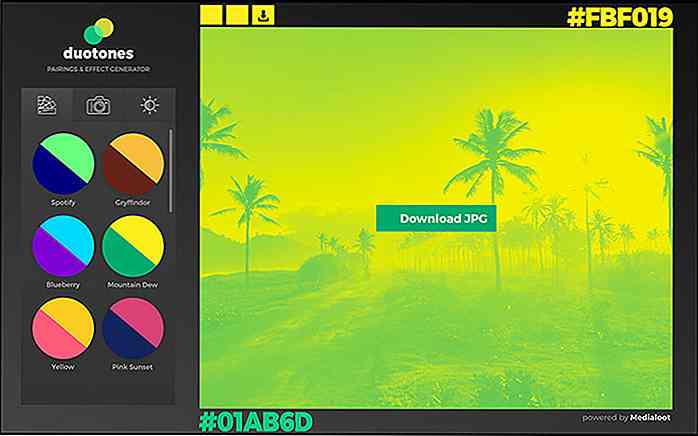
 Duotone
Duotone Eine einfache Web-App, die jedes Foto in Duotones verwandelt ; ein einfarbiges Foto bestehend aus zwei kontrastierenden Farben. Sie können Ihre eigenen Fotos hochladen oder die Fotos auswählen, die das Tool zum Bearbeiten und Herunterladen des Ergebnisses bereitstellt. Ein gutes Werkzeug, um auf Ihren Websites ein markantes Hintergrundbild zu erstellen .
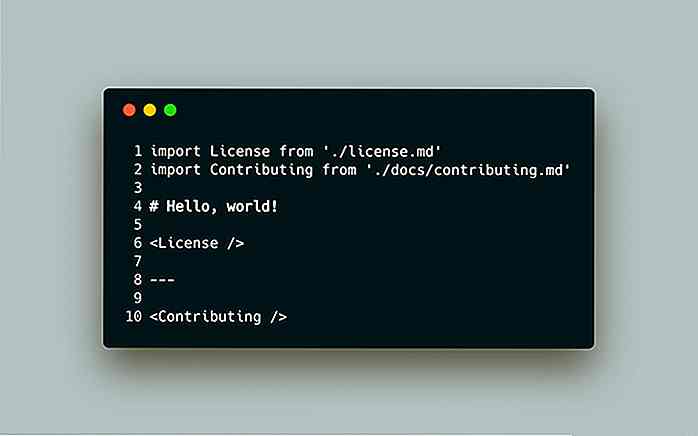
 MDX
MDX MDX ist eine Spezifikation, die Markdown und JSX kombiniert . Dies ermöglicht Ihnen, einige verrückte Dinge zu tun, die noch nie zuvor gemacht wurden, wie Markdown-Dateien zu importieren, die Markdown-Datei als eigenständige Komponente in die anderen Dateien zu integrieren und eine React-Komponente darin zu verwenden.
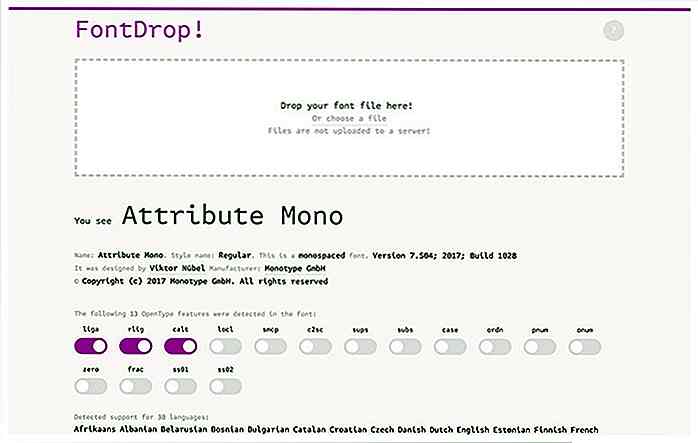
 FontDrop
FontDrop Ein praktisches Werkzeug, um detaillierte Informationen zur Schriftart anzuzeigen . Einfach die Schriftart löschen, es werden unter anderem Name, Stil, Version, Copyright-Informationen, Glyphen, unterstützte Sprache usw. angezeigt.
 DOM-Testbibliothek
DOM-Testbibliothek Eine JavaScript-Bibliothek zum Testen des DOM (Document Object Model). Sie können damit eine Testeinheit für Ihre Web-UI-Komponenten schreiben und sicherstellen, dass die Benutzeroberfläche so funktioniert, wie sie der echte Benutzer verwendet. Dies hilft Ihnen auch, die UI-Funktionalität der Benutzeroberfläche beim Code-Refactoring beizubehalten.
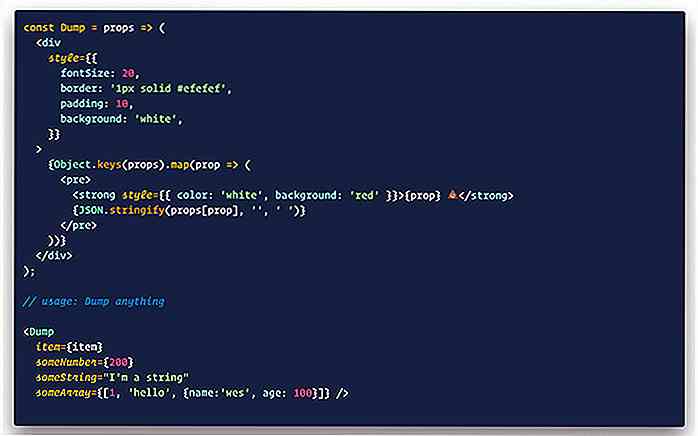
 Dump
Dump Eine einfache React-Komponente, um die Ausgabe direkt im Browser und nicht in der Browserkonsole mit console.log zu console.log oder zu protokollieren . Das Tool wurde von Wes Bos, einem der beliebtesten Dozenten in React, entwickelt.
 Radierer
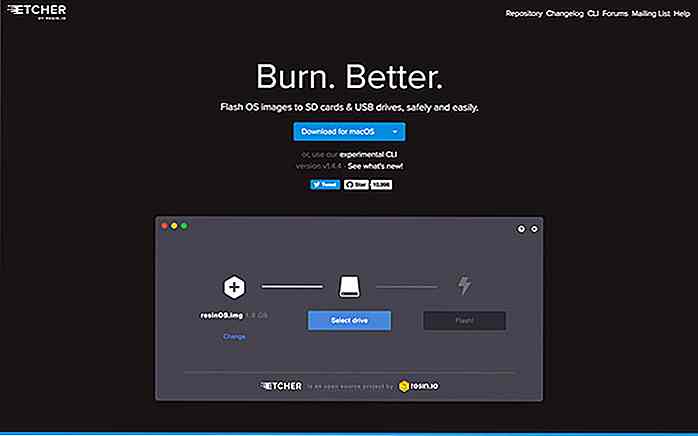
Radierer Eine praktische App zum Flashen von Betriebssystemabbildern auf eine bootfähige Flash-Disk . Dieser Prozess war früher ziemlich schwierig zu verfolgen. Mit Etcher ist es so einfach wie 1-2-3. Dieses Tool unterstützt fast alle wichtigen Betriebssysteme einschließlich Windows, Linux und Mac OS.
 Ni
Ni Als alternative Möglichkeit, NPM-Pakete zu installieren, kann Ni fehlende Abhängigkeiten aus der Datei package.json installieren, die veralteten Abhängigkeiten package.json und die Oberfläche insgesamt package.json .
 Cuttlebelle
Cuttlebelle CactleBelle ist ein statischer Site-Generator für React.js. Er bietet eine größere Erweiterbarkeit, so dass Sie das Seitenlayout mit React-basierten Komponenten erweitern können . Wenn Sie mit React.js bereits vertraut sind, können Sie einfach ein neues Layout erstellen und es in einer beliebigen Markdown-Datei verwenden.
 ImgBlur
ImgBlur Eine einfache JavaScript-Komponente, um Bilder auf eine moderne Art zu laden, ImgBlur kommt mit einer CLI, um ein unscharfes Bild vom ursprünglichen Bild zu erzeugen . Das unscharfe Bild hat eine kleine Größe, die zuerst geladen wird, bevor es das Original lädt. Sehen Sie sich die Demo an, um diese Komponente in Aktion zu sehen.
 Dinero.js
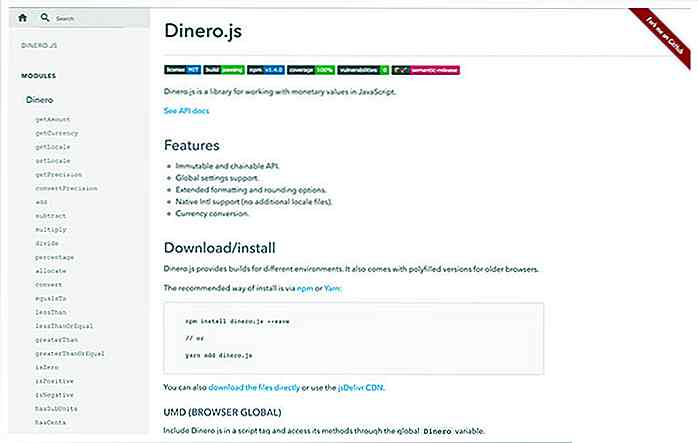
Dinero.js Eine JavaScript-Bibliothek zum Erstellen, Berechnen und Formatieren von Geld, Dinero.s. unterstützt alle internationalen Währungen out-of-the-box . Sie können die Bibliothek in einer Node.js-Umgebung mit CommonJS oder EcmaScript 6 in den Browsern laden.
 WiredJS
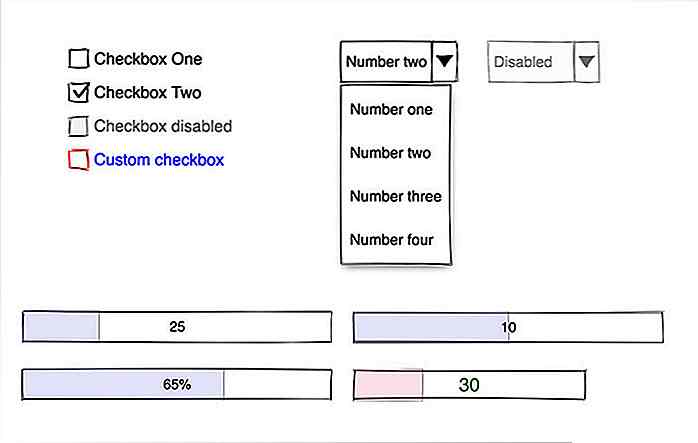
WiredJS WiredJS wird mit nativen "Web Components" erstellt. Es ist eine einzigartige UI-Bibliothek mit einem skizzenhaften Aussehen. Was ist cool aus dieser Bibliothek ist, dass die Elemente Strich zufällig gezogen werden, was bedeutet, dass keine zwei Elemente genau gleich sein werden . Eine perfekte Bibliothek zum Erstellen von Wireframes oder Mockups.
 Vuido
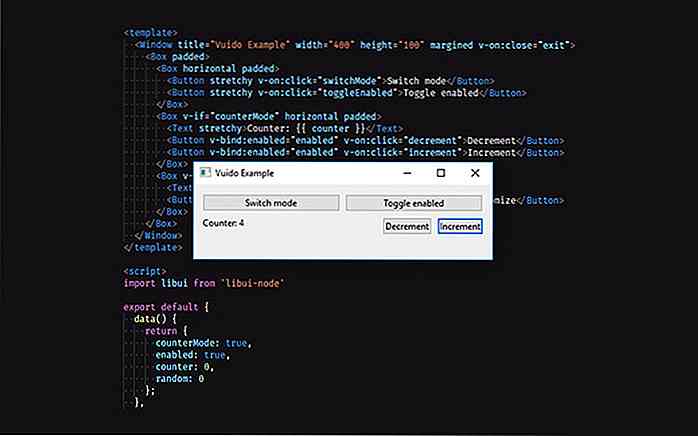
Vuido Vuido ist ein leichtgewichtiges Desktop-Anwendungsframework mit Vue.js. Sie können die Vue.js-API und viele Add-ons wie Vuex verwenden, um beispielsweise eine Desktop-Anwendung für Windows, Linux und Mac OS zu erstellen . Es ist eine großartige Alternative zu Electron.
 Hybriden
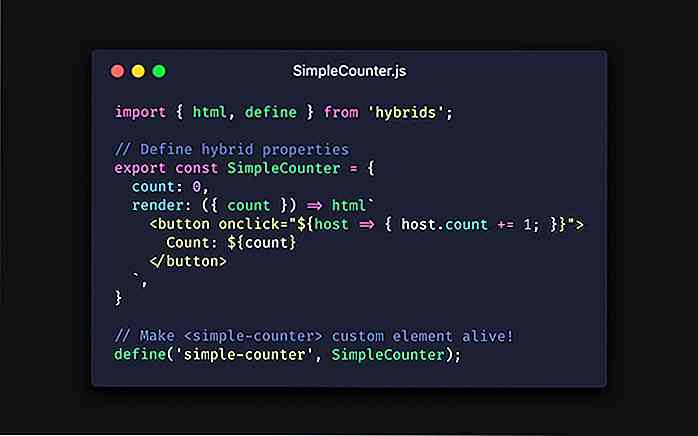
Hybriden Eine JavaScript-Bibliothek zum Erstellen eines benutzerdefinierten HTML-Elements mit nativen Webkomponenten mit einer benutzerfreundlicheren API. Die Bibliothek bietet eine einfachere API, die der in Vue.js oder React.js ähnelt.
 Sabre.js
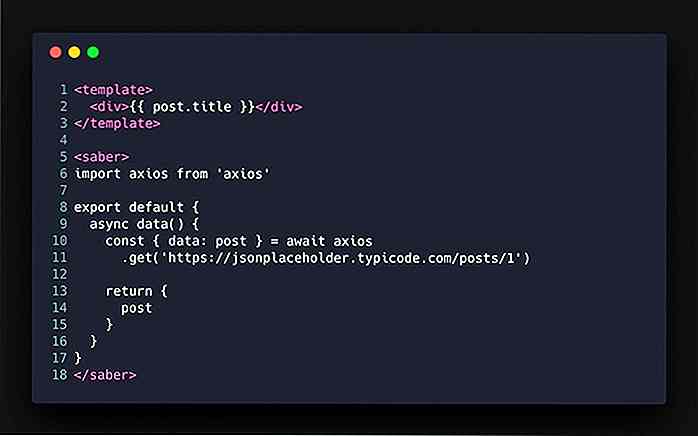
Sabre.js Ein statischer Site-Generator, der für Vue.js erstellt wurde . Saber.js kommt nicht mit ausgefallenen Sachen wie in Nuxt.js. Optionen und Konfigurationen sind minimal, was es zu einer großartigen Alternative macht, wenn Sie nur eine statische Website haben möchten, die leicht zu pflegen ist.
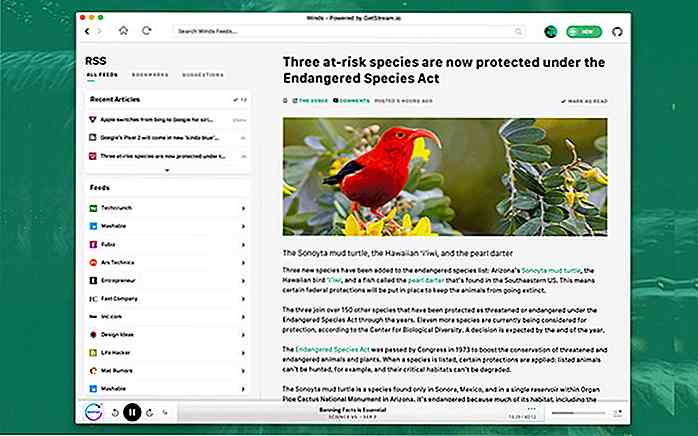
 Winde
Winde Als moderner RSS- und Podcast-Reader ist Winds für Windows, MacOSv und Linux verfügbar. Die App sieht wunderschön und modern mit elvated Box-Schatten, runde Ecke, Farbverläufe, und was nicht. Dies ist eine gute App, um Ihre Website-Abonnements zu verwalten, um mit dieser sich schnell verändernden Branche Schritt zu halten .
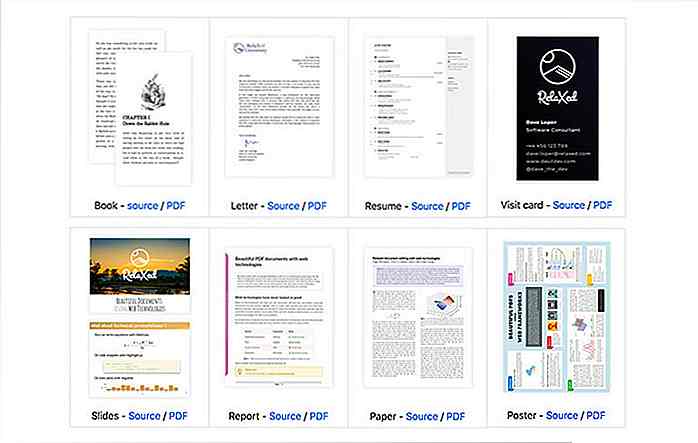
 Entspannt
Entspannt Ein Konverter, der HTML oder Pug in PDF umwandelt. Sie können ein komplexes Layout mit HTML, CSS und JavaScript erstellen und Markdown verwenden, um den Hauptinhalt zu notieren. Darüber hinaus können Sie auch eine JavaScript-Bibliothek wie beispielsweise Chart.js zum Hinzufügen eines Diagramms und MathJax zum Hinzufügen einer mathematischen Formatierung verwenden.
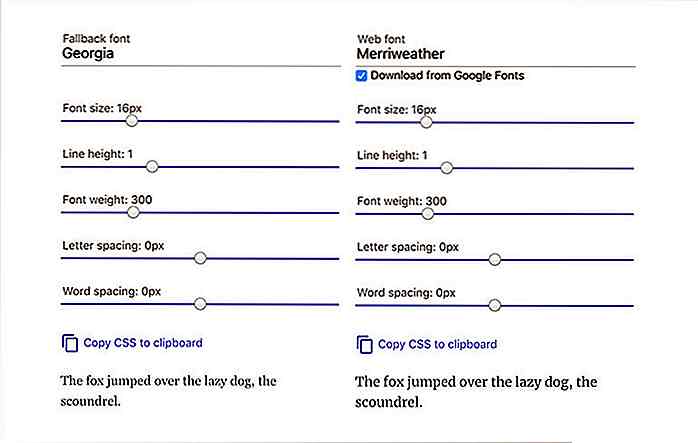
 Schriftstil Matcher
Schriftstil Matcher Ein Werkzeug, um zwei Google Fonts und eine native Schriftart, die auf dem Computer installiert sind, mit dem gleichen Aussehen auszuwählen. Dies ist ein praktisches Werkzeug für Webentwickler, um diesen hässlichen FOUC (Flash of unstyled content) zu mildern, wenn die Google Fonts noch nicht vollständig geladen sind.
 PWA WP
PWA WP Eine Initiative, um PWA (Progressive Web Application) zu WordPress Core zu bringen . Zur Zeit dieses Schreibens befindet sich dieses Projekt in einem frühen Stadium. Dies ist ein interessantes Projekt, besonders wenn Sie hauptsächlich im WordPress-Ökosystem arbeiten.
 Blueprint.js
Blueprint.js Blueprint.js ist eine React-basierte UI-Bibliothek und enthält eine Reihe von Stammelementen wie die Schaltfläche und Registerkarten sowie andere UI-Komponenten, die normalerweise zum Erstellen moderner Webanwendungen Omnibar benötigt werden. eine schwimmende Suchbox ähnlich wie die Spotlight oder Alfred App in macOS .


Foundation 6 - 10 Tolle neue Features
Entwickler des Foundation-Front-End-Frameworks haben sich nicht nur auf ihren Lorbeeren ausgeruht, während das Bootstrap-Team an ihrer beeindruckenden neuen Major-Version gearbeitet hat. Letztes Jahr haben sie eine fantastische World Tour gemacht, um ihr Wissen mit ihren Nutzern zu teilen und sie zu fragen, wie sie Foundation in ihrer realen Arbeit verwenden.

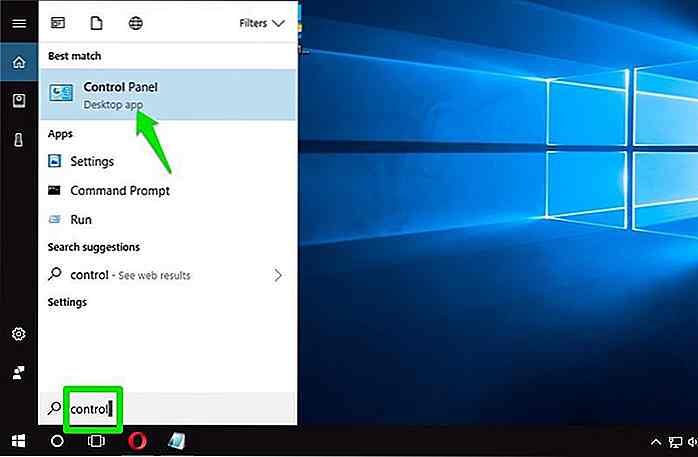
7 Möglichkeiten zum Zugriff auf die Systemsteuerung in Windows 10
Ich war wirklich wütend, als Microsoft die Verknüpfung der Systemsteuerung aus dem Windows 10 Power User-Menü (Win + X) im Creators Update entfernte. Ich habe alle meine Windows-Tweaks über die Systemsteuerung gemacht, und es war meine erste Methode für den Zugriff auf die Systemsteuerung.Nach einigem Suchen und Basteln habe ich jedoch mehrere Möglichkeiten gefunden, auf die Systemsteuerung in Windows 10 zuzugreifen . In d