de.hideout-lastation.com
de.hideout-lastation.com
10 leistungsstarke WordPress Theme Frameworks [Reviewed]
Das Erstellen neuer WordPress-Themen von Grund auf kann eine zeitaufwendige und anspruchsvolle Aufgabe sein, die tiefgreifendes Coding-Wissen und konstantes Lernen erfordert, um mit den Updates des WordPress-Core Schritt zu halten. Als Antwort auf diese Herausforderung sind in den letzten Jahren immer mehr WordPress-Theme-Frameworks auf dem Markt erschienen.
Themen-Frameworks fungieren als Gerüst für ein neues Thema ; Sie bieten Entwicklern eine Reihe von Funktionen und Funktionen, mit denen sie ihre eigenen Designs erstellen können.
Meinungen über WordPress-Theme-Frameworks sind in der Entwickler-Community aufgeteilt. Fans argumentieren, dass sie Echtzeit-Sparer sind, den Entwicklungs-Workflow verkürzen und vereinfachen, die Last des intensiven Codierens von unseren Schultern nehmen und es ermöglichen, sich mehr auf Design zu konzentrieren. Gegner sagen, dass Themenrahmen hohe Lernkurven haben können, und sie sind auch zu restriktiv, da sie durch ihre vordefinierten Regeln vorschreiben, was wir tun können und was nicht.
Ein gutes Gegenargument gegen höhere Lernkurven kann sein, dass wir die Logik eines Frameworks nur einmal verstehen müssen, dann können wir das gleiche Wissen mehrmals wiederverwenden und müssen uns nicht darum sorgen, den neuen Updates von WordPress zu folgen Ader. Vordefinierte Regeln, die andere Kritik, die von Gegnern kommen, werden von den Fans einfach Best Practices genannt .
Egal, welche Haltung Sie einnehmen, WordPress-Theme-Frameworks sind in diesen Tagen sehr beliebt geworden, also lohnt es sich, sich zu erkundigen, was sie zu bieten haben. Im Rest dieses Posts werden wir uns 5 Premium- und 5 kostenlose WordPress-Theme-Frameworks ansehen, damit Sie entscheiden können, ob sie ihr Geld wert sind.
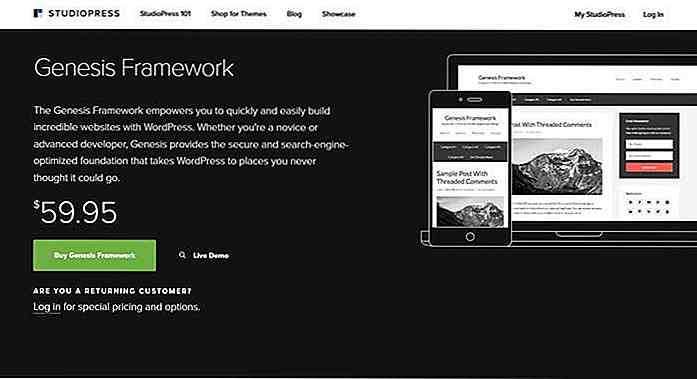
Genesis
Genesis ist ein hochgradig anpassbares, sicheres und für Mobilgeräte optimiertes WordPress-Theme-Framework, das benutzerdefinierte Seitenvorlagen, vorgestellte Inhaltswidgets, ausführliche Designoptionen und viele andere coole Funktionen bietet. Das Framework selbst muss als übergeordnetes Thema installiert werden. Anschließend können Sie es entsprechend Ihren Anforderungen anpassen, indem Sie ein untergeordnetes Thema verwenden .
Das übergeordnete Thema (Genesis-Framework) selbst ist derzeit das beliebteste WP-Thema auf dem Markt. Es gibt auch viele professionelle Genesis-Themen für Kinder im Internet (Premium und kostenlos), aber Sie können auch Ihr eigenes Kinderthema erstellen, wenn Sie möchten. Schauen Sie sich das Schaufenster von Genesis an, wenn Sie sehen möchten, wie andere Designer es genutzt haben. [Preis: 59, 95 $]
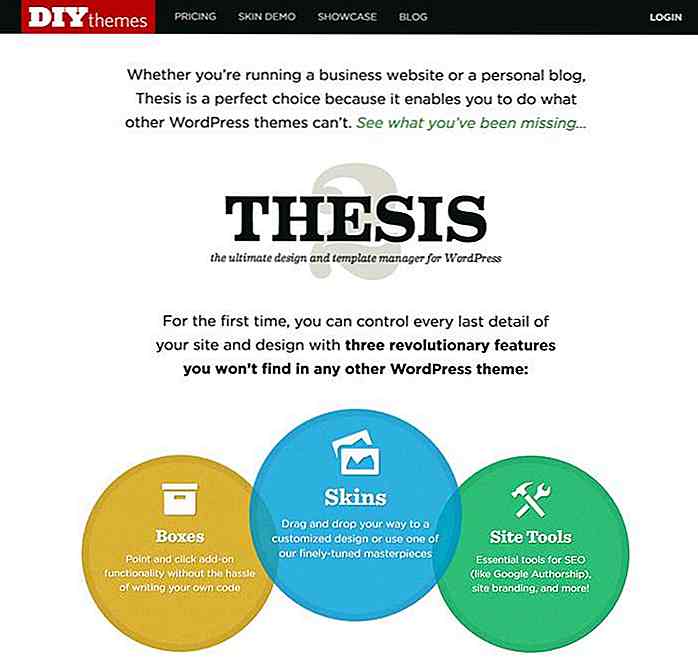
 These
These Thesis ist ein flexibles Themarahmenwerk, das sich auf Suchmaschinenoptimierung und einfache Anpassbarkeit konzentriert . Es verfügt über einen visuellen Vorlagen-Editor mit Drag-and-Drop-Funktion, mit dem Sie Ihren Designs verschiedene Funktionen wie Newsletter-Anmeldeformulare und soziale Schaltflächen hinzufügen können.
Es kommt auch mit editierbaren Skins, mit denen Entwickler schöne Designs schnell umsetzen können. Es ist jedoch nicht nur für Anfänger gedacht, denn erfahrene Programmierer können auch ihre Flexibilität mit Hilfe der Entwicklungstools der Thesis API nutzen. [Preis: $ 87 - $ 197]
 Auffahrt
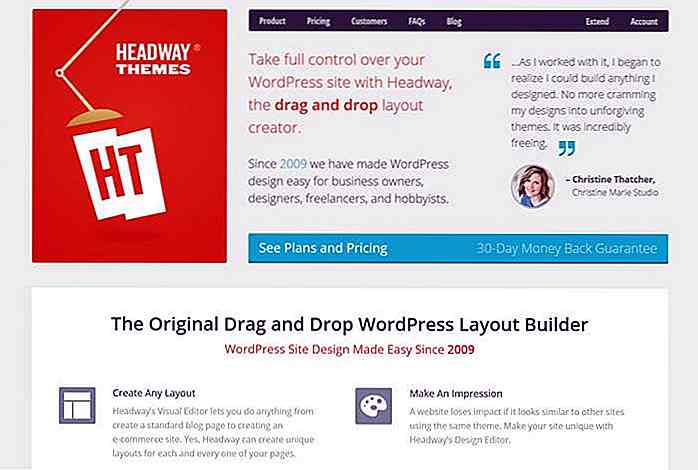
Auffahrt Headway ist ein eleganter Drag-and-Drop-Theme-Builder, der eine gute Wahl für Designer sein kann, die sich mit Code nicht die Hände schmutzig machen wollen . Das Erstellen von Designs mit Headway erfolgt in zwei Schritten: Zuerst müssen Sie das Layout mithilfe des visuellen Editors erstellen, und zweitens können Sie mit dem Design-Editor benutzerdefinierte Stile wie Typografie, Farben und andere visuelle Elemente hinzufügen.
Wenn Sie den CSS-Code anpassen möchten, gibt es zu diesem Zweck auch einen Live-CSS-Editor. Mit Headway können Sie Ihre Themen auch problemlos auf andere Headway-gestützte WordPress-Websites exportieren . [Preis: 89 $ - 199 $]
 Segeltuch
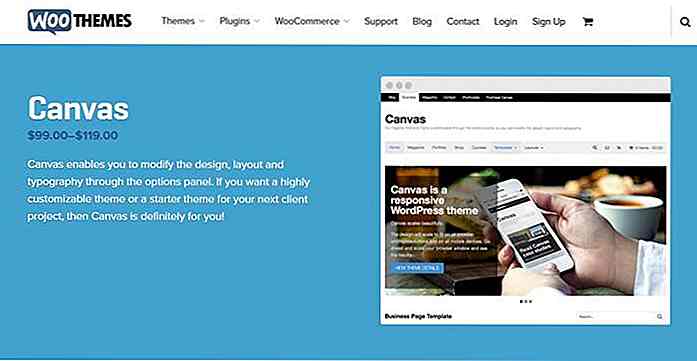
Segeltuch Canvas basiert auf dem WooFramework von WooThemes, dem Schöpfer des kostenlosen E-Commerce-Plugins WooCommerce und vielen beliebten Premium-Themes. WooThemes erstellt seine Themen auf WooFramework, die nicht einzeln erworben werden können. Aber zum Glück haben sie ein Basisthema namens Canvas entwickelt, das Sie kaufen und als Grundlage für Ihre eigenen Themen verwenden können .
Mit Canvas können Sie das Layout, die Typografie und andere Designelemente über das Bedienfeld "Optionen" leicht ändern. Außerdem enthält es erweiterte Layoutsteuerelemente. Es fügt sich nahtlos in das WooCommerce-Plugin ein. [Preis: $ 99 - $ 119]
 Ultimatum
Ultimatum Das Ultimatum Theme Framework wird mit vielen erweiterten Funktionen ausgeliefert, wie zum Beispiel einem erweiterbaren Drag & Drop Layout Builder, einem Live CSS Editor, mit dem Sie sofort Ergebnisse auf dem Bildschirm sehen können, einem Custom Post Type Creator, Premium Plugins und vielen mehr Andere.
Wenn Sie mit Ultimatum ein eigenes Design erstellen, können Sie Bootstrap als Grundlage für Ihr Grid verwenden. Außerdem bieten sie eine separate Vorlage für mobile Web-Apps, falls Sie Ihren mobilen Besuchern eine andere Website zeigen möchten. [Preis: $ 65 - $ 125]
 Portal
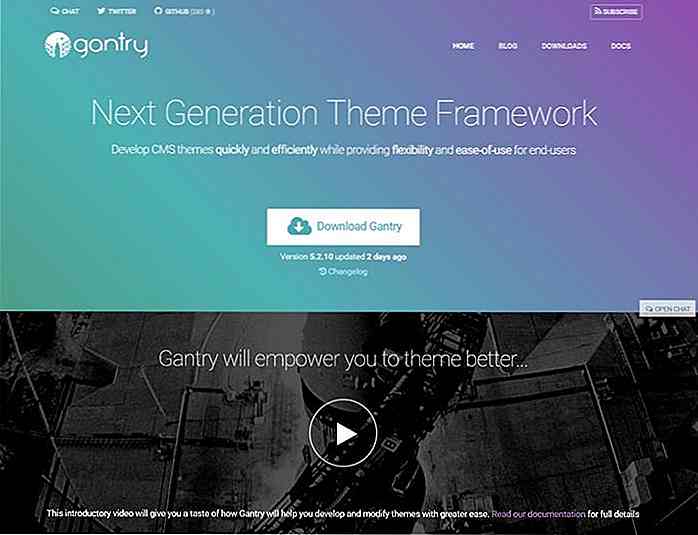
Portal Gantry ist ein schnelles und leichtgewichtiges Themenframework zum Erstellen von WordPress- und Joomla-Themes . Es wurde von RocketTheme entwickelt, einem beliebten Premium-Themen-Webshop, der sich entschieden hat, seinen Rahmen der Öffentlichkeit kostenlos zur Verfügung zu stellen.
Gantry verfügt über einen visuellen Menüeditor, einen Ajax-Admin, der das Backend unglaublich schnell macht, einen Drag-and-Drop-Layoutmanager, einen Inhaltsblocker namens Particle System und viele anspruchsvolle visuelle Design-Funktionen wie einen Bilderwähler oder einen Icon-Picker, eine Schriftauswahl und viele andere. Gantry gefällt auch fortgeschrittenen Entwicklern, da es CSS-Präprozessoren (SCSS und LESS), die YAML-Syntax und Twig-basierte Templating unterstützt . [Kostenlos]
 Runway
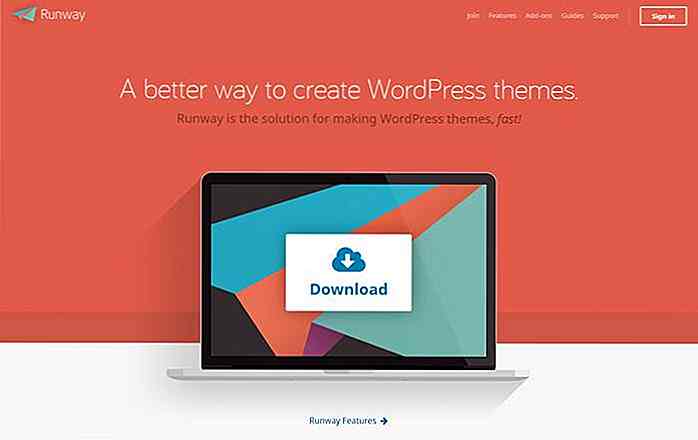
Runway Runway ist ein White-Label-WordPress-Theme-Framework, das automatisch eigenständige Designs generiert, die Sie unabhängig vom Framework mit Ihrem eigenen Branding verteilen können . Runway bietet Ihnen einen benutzerfreundlichen visuellen Builder für Themenoptionen und einen coolen Child Theme-Generator, mit dem Sie ein Thema sofort hinzufügen, bearbeiten oder duplizieren können.
Es hat eine modulare Struktur, die es einfach macht , zusätzliche Funktionen hinzuzufügen, indem Sie Runway-Erweiterungen (ähnlich den WordPress-Plugins) verwenden, die direkt an Ihr Thema angehängt werden. [Kostenlos]
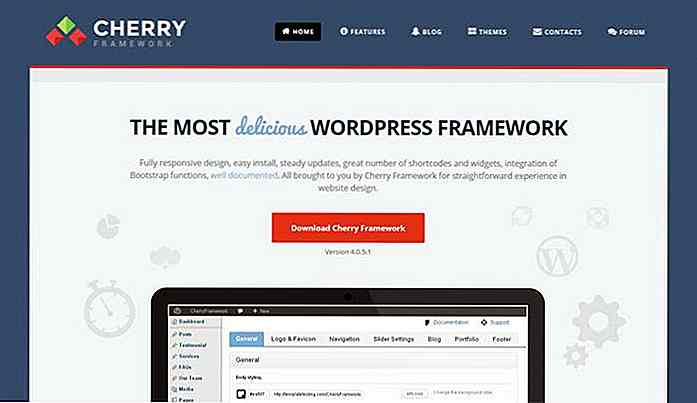
 Kirsche-Rahmen
Kirsche-Rahmen Cherry Framework baut auf dem Bootstrap-Frontend-Framework auf und integriert viele nützliche Optionen, so dass Sie das Layout und das Aussehen Ihres Themes einfach anpassen können. Das Cherry Framework bietet Ihnen einen Static Area Builder, mit dem Sie statische Seitenelemente wie Logos und Suchformulare einfach anordnen können .
Es gibt auch andere coole Funktionen wie einen CSS-Minifier, einen Shortcode-Template-Editor mit über 80 benutzerdefinierten Shortcodes, einen anpassbaren Schieberegler, ein benutzerdefiniertes Widget-Set, erweiterte Backup-Optionen und viele andere. Auf TemplateMonster können Sie sehen, wie Premium-Designs mit dem Cherry Framework aussehen. [Kostenlos]
 Redux
Redux Redux ist ein Open-Source- Theme-Options-Framework, das sich von anderen in diesem Beitrag aufgeführten Themen-Frameworks unterscheidet, da es den Entwicklern die Möglichkeit bietet, benutzerdefinierte Optionen für ihre Designs zu erstellen und hinzuzufügen . Das Redux-Framework ist daher nicht für Anfänger geeignet, da es die Möglichkeit bietet, vorhandene Designs benutzerfreundlicher zu gestalten, indem sie mit einem ausgeklügelteren Bedienfeld für Themenoptionen versehen werden, das Nicht-Technik-Endbenutzern hilft, ihr Design anzupassen.
Redux verwendet die WordPress-Einstellungs-API, benutzerdefinierte Validierungsklassen und verfügt über eine praktische Import- / Exportfunktionalität. Es kann eine gute Wahl sein, wenn Sie Premium-Themen auf Themeforest verkaufen möchten, da es die Einreichungsanforderungen von Envato erfüllt und bereits von vielen erfolgreichen Autoren verwendet wird. [Kostenlos]
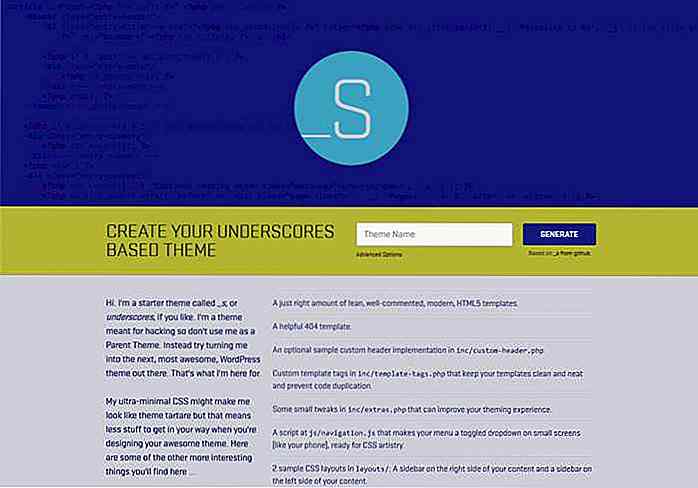
 Unterstriche
Unterstriche Underscore, das beliebte und flexible Starter Theme Framework von Automattic, ist der Ausgangspunkt für viele professionelle Theme-Entwickler . Es wird nur fortgeschrittenen Entwicklern empfohlen, da Underscores weder einen visuellen Builder noch ein Theme Options-Panel enthält.
Im Gegenzug hat es hohe Codierungsstandards, gut kommentierte HTML5-Templates, eine gut organisierte Starter- style.css Datei, ein umgestelltes Dropdown-Menü für kleine Bildschirme, eine handliche 404-Vorlage, 2 Beispiel-CSS-Layouts und viele andere entwicklerfreundliche Funktionen das bringt die Themenentwicklung auf die nächste Ebene. [Kostenlos]


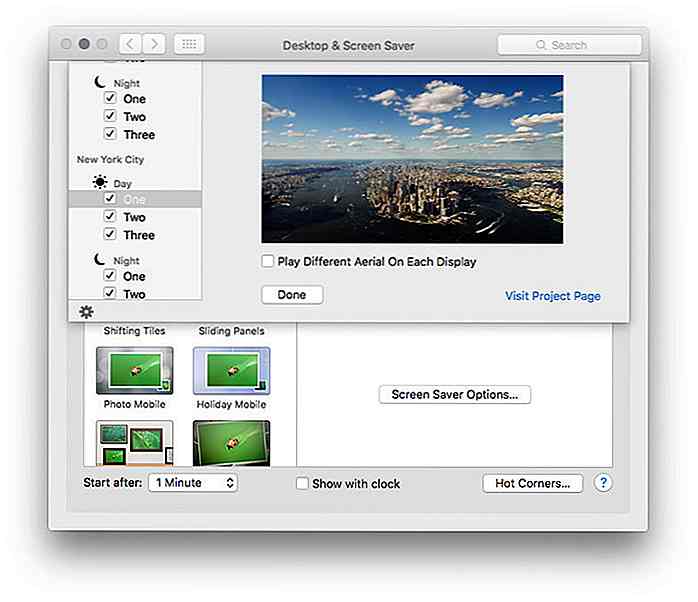
So erhalten Sie den Bildschirmschoner von Apple TV auf Ihrem Mac oder PC
Besitzer von Apple TV der 4. Generation kennen sich mit Aerial aus, einem Bildschirmschoner, der von einer erhöhten Position aus verschiedene Städte auf der ganzen Welt zeigt. Für diejenigen von uns, die kein Apple TV besitzen, haben zwei Github-Benutzer den Bildschirmschoner auf Mac und PC portiert, um uns Zugang zu einem der coolsten Bildschirmschoner zu verschaffen.Di

28 coolste Bibliotheken der Welt
Jeder begeisterte Leser wird Ihnen sagen, dass es ein Traum von ihnen ist, eine private Bibliothek zu Hause zu haben . In der Lage zu sein, unsere Lieblingsbücher und -romane zu speichern und auf sie zuzugreifen und in Einsamkeit zu lesen, ist eine der vielen Möglichkeiten, wie Buchliebhaber sich entspannen können.In