de.hideout-lastation.com
de.hideout-lastation.com
Was Sie nicht über die Berechnung der prozentualen Margins in CSS wissen
Die meisten Webdesigner denken, dass sie CSS ziemlich gut kennen. Schließlich gibt es nicht viel - ein paar Selektortypen, ein paar Dutzend Eigenschaften und einige Kaskadenregeln, an die man sich kaum erinnern muss, da sie auf den gesunden Menschenverstand hinauslaufen. Aber wenn Sie sich auf das Wesentliche konzentrieren, gibt es viele obskure Details, die nur wenige Designer wirklich verstehen.
Als ich die Ergebnisse eines kostenlosen CSS-Tests untersuchte, den ich in den letzten sechs Monaten online angeboten hatte, entdeckte ich eine Frage, die fast niemand richtig beantworten konnte . Von den Tausenden von Testpersonen haben weniger als 14% es richtig gemacht .
Die Frage läuft darauf hinaus: Wie berechnen Sie prozentuale Margen?
Die Frage
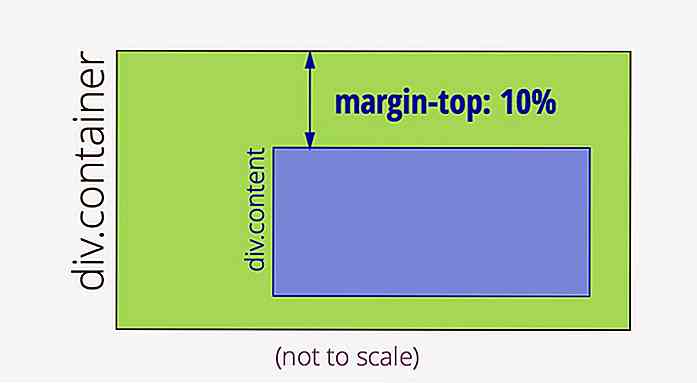
Angenommen, auf Ihrer Website ist ein Container- div und darunter ein content div :
 Jetzt geben wir dem Inhalt einen oberen Rand:
Jetzt geben wir dem Inhalt einen oberen Rand: .content {margin-top: 10%; } Okay, es sind 10% ... aber 10% von was ? Das ist die Frage, die nur 13, 8% der Menschen richtig beantworten können . Und bedenke: Diese Leute haben Zugang zu Google!
Was ich an dieser Frage liebe, ist, dass die Antwort offensichtlich sein sollte . So sehr, dass ich vermute, dass die meisten Leute nur raten (und falsch raten). Aber vielleicht scheint es dir nicht offensichtlich zu sein. Ich meine, wenn Sie wirklich Ihre Vorstellungskraft benutzen, gibt es viele Möglichkeiten, wie der Browser eine Marge wie diese berechnen könnte.
Wie wäre es also, wenn ich es für Sie eingrenzen würde, da die Frage im Test tatsächlich Multiple Choice ist. Hier sind Ihre Möglichkeiten:
- 10% der Höhe des Inhalts div
- 10% der Höhe des Containers div
- 10% der Breite des Inhaltsbereichs
- 10% der Breite des Containers div
Denken Sie daran, dass nur 13, 8% der Menschen die richtige Antwort aus dieser Liste auswählen können. Das ist viel schlimmer als der Zufall!
Schau dir die Antworten genau an. Sie werden sehen, dass es wirklich nur zwei Dinge gibt, die Sie wissen müssen:
Container oder Inhalt?
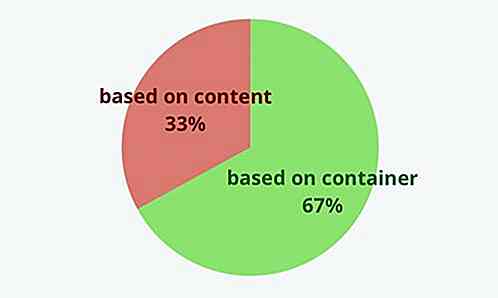
Erstens, ist die Größe des Randes basierend auf der Größe des Inhalts div selbst oder auf der Größe des Containers div ?
Nun, das ist kein Gimme, aber Sie können wahrscheinlich Ihren Instinkten vertrauen. Wenn ich ein div auf 50% der Breite seines Containers setze, und dann möchte ich, dass sein linker und rechter Rand den Rest des Platzes füllt, würde ich sie natürlich auf 25% setzen (also addieren sich die Prozentsätze zu 100%). Damit dies funktioniert, müssen die prozentualen Ränder auf den Abmessungen des Containers basieren.
Sicher, zwei Drittel der Testpersonen bekommen diesen Teil der Antwort richtig.
 Breite oder Höhe?
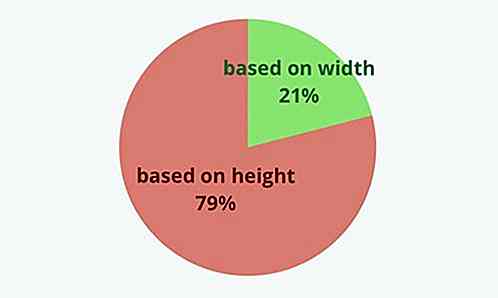
Breite oder Höhe? Zweitens: Ist die Größe von margin-top auf der Breite oder der Höhe dieses Elements basiert ?
Wenn Sie aufgepasst haben, sind Sie wahrscheinlich schon auf der Hut. Damit so wenige Leute die richtige Antwort finden, muss das eine Trickfrage sein, richtig?
Und dennoch, ich wette, Sie können kaum glauben, dass die Antwort nicht Höhe ist. Nun, ist es nicht.
Ja, wir sprechen hier über einen oberen Rand. Ja, die Größe dieses Randes ist eine vertikale Messung. Ja, wenn ein Block 50% der Höhe seines Containers beträgt und Sie ihm einen oberen Rand von 25% gaben, würden Sie erwarten, dass dieser 25% der Höhe des Containers beträgt. Und du liegst falsch.
Fühle dich nicht schlecht, wenn du dachtest, dass es Höhe sein muss. Fast 80% der Tester stimmen mit Ihnen überein:
 Es macht Sinn ... Nein, wirklich!
Es macht Sinn ... Nein, wirklich! Glaube es immer noch nicht? Hier ist ein Zitat aus der W3C CSS-Spezifikation:
Der Prozentsatz wird in Bezug auf die Breite des umschließenden Blocks der generierten Box berechnet. Beachten Sie, dass dies auch für Margin-Top und Margin-Bottom gilt.
Das gleiche gilt für die obere und untere Polsterung, falls Sie sich wundern. Was Grenzen betrifft, ist es illegal, ihre Breite als Prozentsatz anzugeben.
An diesem Punkt dachtest du wahrscheinlich, dass die Schöpfer von CSS entweder verrückt sind oder nur einen wirklich dummen Fehler gemacht haben. Aber ich bin hier, um Ihnen zu sagen, dass es zwei gute Gründe gibt, um vertikale Ränder auf der Breite des umschließenden Blocks zu basieren:
Horizontale und vertikale Konsistenz
Es gibt natürlich eine Kurzschrift-Eigenschaft, mit der Sie den Rand für alle vier Seiten eines Blocks angeben können:
Marge: 10%;
Dies erweitert sich zu:
Rand oben: 10%; Rand rechts: 10%; Rand unten: 10%; Rand links: 10%;
Nun, wenn Sie eines der beiden oben genannten Wörter geschrieben haben, würden Sie wahrscheinlich erwarten, dass die Ränder auf allen vier Seiten des Blocks gleich groß sind, nicht wahr? Aber wenn Rand links und Rand rechts auf der Breite des Containers basieren und Rand oben und Rand unten auf seiner Höhe basieren, dann wären sie normalerweise anders!
Kreisförmige Abhängigkeit vermeiden
CSS legt Inhalte in Blöcken auf, die vertikal auf der Seite gestapelt sind, so dass die Breite eines Blocks normalerweise ausschließlich von der Breite des übergeordneten Elements bestimmt wird. Mit anderen Worten, Sie können die Breite eines Blocks berechnen, ohne sich Gedanken darüber zu machen, was sich in diesem Block befindet .
Die Höhe eines Blocks ist eine andere Sache. Normalerweise hängt die Höhe von der kombinierten Höhe ihres Inhalts ab . Ändern Sie die Höhe des Inhalts, und Sie ändern die Höhe des Blocks. Siehst du das Problem?
Um die Höhe des Inhalts zu ermitteln, müssen Sie die oberen und unteren Ränder kennen, die darauf angewendet werden. Und wenn diese Ränder von der Höhe des Elternblocks abhängen, sind Sie in Schwierigkeiten, weil Sie das nicht berechnen können, ohne das andere zu kennen!
Basierende vertikale Ränder auf der Breite des Containers brechen diese zirkuläre Abhängigkeit und ermöglichen das Layout der Seite.
Ace die Klasse
Sie haben es also: die schwierigste Frage auf dem Test, und jetzt können Sie es beantworten. Möchten Sie wissen, wie Sie den Rest des Tests machen würden? Versuch es selber. Ich verspreche, die meisten Fragen sind viel einfacher als diese.
Inzwischen bin ich auf der Suche nach einer neuen schwierigen Frage! Welches Detail von CSS glaubst du niemand?
Anmerkung der Redaktion: Dies ist geschrieben für Hongkiat.com von Kevin Yank . Kevin hat seit 1999 über das Internet geschrieben, mit Büchern zu PHP, CSS und JavaScript. Er hat auch Podcasts gehostet, auf Konferenzen gesprochen und Video-Training produziert, alles über das Web. Er leitet nun das Entwicklungsteam von Sit the Test, einer Webanwendung für die Erstellung und Durchführung von Online-Tests .
Mehr über Hongkiat:
- Webdesign: Gleiche Spaltenhöhe mit CSS
- 6 CSS Tricks zum vertikalen Ausrichten von Inhalten
- Ein Blick in CSS-Einheiten: Pixel, EM und Prozent
- Ein Blick in: CSS3 Box-Sizing
Jetzt lesen: 10 versteckte CSS3-Eigenschaften, die Sie kennen sollten


Wie De-Tech Ihre Familie für die Feiertage
Es ist die Zeit des Jahres, in der die Familie am Tisch zusammenkommt, um die Gesellschaft des anderen und das üppige Essen vor sich zu genießen. Dann ... kommt ein Benachrichtigungston - da geht jemand wieder auf Facebook oder eine Messaging-App. Seufzen, so viel für eine gute Familienzeit.Wenn Ihnen das mehr schadet, als Sie zugeben möchten, und wenn Ihre Bitte um ein ungestörtes Weihnachtsessen auf taube Ohren stößt, haben Sie sich vielleicht schon auf einen Abend von allen verlassen, die auf ihre Bildschirme am Esstisch starren. Aber

150 + Windows 10 Tastaturkürzel zu Rocket Ihre Produktivität
Möchten Sie Ihre Produktivität steigern und in kürzerer Zeit mehr tun ? Einer der Tricks der Power-User ist die umfangreiche Liste der Tastaturkürzel von Windows 10.Tatsache ist, dass ein immer wieder wechselnder Wechsel zur Maus für kleine Aufgaben den Arbeitsstatus stört und somit die Produktivität verschlechtert. Darüb