 de.hideout-lastation.com
de.hideout-lastation.com
Die größten Änderungen in den Designtrends wurden von 5 Design-Experten geteilt
Eine Menge Leute haben vorausgesagt, wohin die Designindustrie geht. Das ist gut und wunderbar, aber was ist mit den großen Veränderungen in der Branche, die wir bereits gemacht haben? Es ist nicht nur unterhaltsam, sich darüber lustig zu machen, wie alt und veraltet es früher war, es ist auch lehrreich, wo wir gewesen sind.
Neben dem Austausch von Fehlern, die sie beim Start ihrer Karriere gemacht haben, und dem Umgang mit beruflichen Veränderungen waren mehrere Experten bereit, die größten Veränderungen in der Branche zu beschreiben, die sie erlebt haben.
Ich habe sie gefragt, wie sich die Webdesign-Landschaft, die Trends und die Industrie im Laufe der Jahre entwickelt haben, welche bemerkenswerten Veränderungen sie seit dem Beginn erlebt haben und wie diese Veränderungen sie beeinflusst haben .
Folgendes haben sie zu sagen.
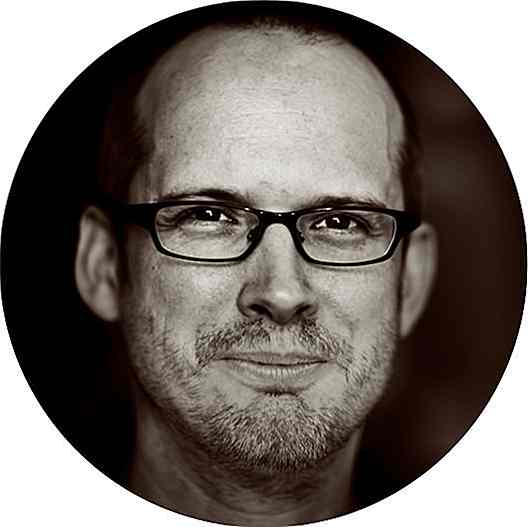
Paul Boag - boagworld

Die Web-Design-Branche hat sich seit meiner Gründung im Jahr 1994 definitiv weiterentwickelt. Damals gab es keine Regeln, keine Best Practices und keine Standard-Betriebsverfahren. Vor allem gab es keinen Präzedenzfall. Wir begannen mit einer leeren Leinwand, auf die nur andere Medien wie Print oder Fernsehen Bezug nahmen.
Seit Jahren wird das Webdesign durch Design-Praktiken aus dem Printbereich behindert. Wir haben uns sehr bemüht, dass sich das Web wie gedruckt verhält. Wir würden feste Breiten und Falz wie beim Druck entwerfen, obwohl dies nicht für das Web galt . Die Ankunft von Mobiltelefonen hat dazu beigetragen, diese Denkweise zu ändern, und hat uns ermutigt, uns von unserem Druckhintergrund zu lösen.
Aber nicht nur das Mobile hat die Landschaft des Webs verändert. Social Media hat auch einen signifikanten Unterschied gemacht. Vor der Ankunft der sozialen Medien dominierten Websites. Unternehmen kümmerten sich nur um eine Sache, hatten eine großartige Website und stellten sicher, dass sie die Nummer eins bei Google war.
Jetzt erkennen Unternehmen, dass ihre Website nur ein kleiner Teil einer Multichannel-Strategie ist . Anstatt zu erwarten, dass Nutzer zu ihnen und ihrer Website kommen, greifen sie nun auf verschiedenen Social-Media-Plattformen zu Nutzern.
Dies bedeutet, dass die Benutzererfahrung viel mehr umfasst als unsere Websites. Für diejenigen unter uns, die sich als User Experience Designer bezeichnen möchten, müssen wir nun auch diese anderen Kanäle berücksichtigen .
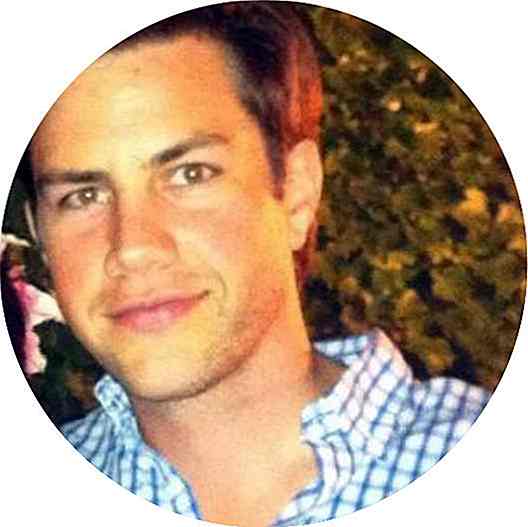
Casey Ark - Plato Webdesign

In den letzten 10 Jahren gab es zwei große Trends. Die meisten Unternehmen haben jetzt das Gefühl, dass sie eine Website nur für eine Website benötigen. Dies hat zu einem Wachstum in unserem Markt geführt, aber auch zu einem Zustrom von schlecht zahlenden Kunden (wenn Sie nicht vorhaben, Ihre Website als Marketing-Tool zu nutzen, warum sollten Sie zu viel Geld dafür ausgeben?).
Die Definition einer "wirklich schönen Seite" ist einfacher und einfacher geworden . Wenn Sie im Jahr 2005 die beste Website im Web gestalten wollten, ging es nur darum, dem Benutzer mehr zu bieten. Mehr 3D-Grafik, mehr Bewegungseffekte, mehr Macromedia Flash. Jetzt haben die "besten" Seiten im Web ein flaches Design mit einem großen Hintergrundbild und einem überlagerten Textkopf .
Das hat es viel einfacher gemacht, ein "großer" Designer zu werden - aber offen gesagt, bin ich ein wenig von all diesen flachen Seiten heruntergekommen. Gib mir noch mehr 3D!
Cory Simmons - TutsPlus

Die erste große Veränderung, die ich im Web sah, war der Wechsel von tabellenbasierten Layouts zu div-basierten Layouts. Ich erinnere mich, als ich anfing, an meinem ersten Job zu arbeiten und ein großes Ego über Webdesign hatte. Ich entwarf etwas und mein Mentor fragte mich, ob ich es ohne Tische nachbauen könnte. Es hat mich umgehauen.
Die nächste große Veränderung, die ich im Web sah, war die Einführung von mobilen Geräten und responsive Webdesign . Photoshop wurde nicht mehr für die Gestaltung von Websites verwendet und gleichzeitig wurde viel Kreativität zerstört und eingeführt.
Der letzte große Trend, den ich gesehen habe, war ein flaches Design, das meiner Meinung nach weniger eine Gegenreaktion gegen Skeuomorphismus und eher ein Nebenprodukt des responsiven Webdesigns war . Es ist einfacher, eine Schaltfläche zu entwerfen, die schrumpft, wenn die Schaltfläche einen flachen roten Hintergrund hat, als wenn die Schaltfläche wie eine Verzweigung aussehen soll.
Jarrod Wright - Subtiles Netzwerk

Das Größte, was sich seit meinem Start verändert hat, war der Aufstieg von CSS und einfach zu verwendenden CMS wie WordPress. Als ich anfing, HTML zu lernen, war der Standard statische Tabellen basierte Designs. Jetzt ist fast alles in der unter-5K-Bereich, wo die meisten Unternehmen sein möchten, auf WordPress oder einer der anderen Open-Source-Plattformen gebaut.
Was ein gutes Design ausmacht, ist immer noch das Gleiche, aber der Ausgangspunkt und die Vielfalt bezahlbarer Optionen ist in den letzten 10 Jahren explodiert.
Chris Bank - Hebel

Verrückte dynamische Schnittstellen waren eine große Veränderung. Abgesehen von der Explosion von Auslösern im Design (Gesten sind weit ausladender als Maus-Steuerelemente, On-Click-, On-Hover-, On-Scroll-Trigger), ermöglichen viele UI-Design-Patterns jetzt ein mehrschichtiges Erlebnis als je zuvor. Sie können versteckte Menüs und Schaltflächen, verschachtelte Ansichten und Listen usw. haben - es ist wirklich erstaunlich.
Animationen sorgen nicht nur für wirklich spielerische und ansprechende Oberflächen, sondern sie helfen auch, Benutzern ein visuelles Feedback zu geben, damit sie verfolgen können, was sich an der Oberfläche während der Bewegung ändert.
Sowohl die Kunst als auch die Wissenschaft des Designs gewinnen an Bedeutung. Vor einem Jahrzehnt waren die meisten Marketingbudgets immer noch weitgehend nicht zuordenbar - das heißt, es war schwierig, die Marketingbemühungen mit den tatsächlichen Ergebnissen zu verknüpfen. Heute sind sie sehr gut aufgespürt.
Nun, da zahlreiche Unternehmen in der Lage sind, relativ ähnliche Produkte in der Kernfunktionalität zu entwickeln, unterscheiden sich viele von ihnen durch ihr Design in allen Aspekten, nicht nur durch eine glänzende Benutzeroberfläche.
Jetzt lesen: 5 Designer Secrets, um Ihre Karriere richtig zu starten


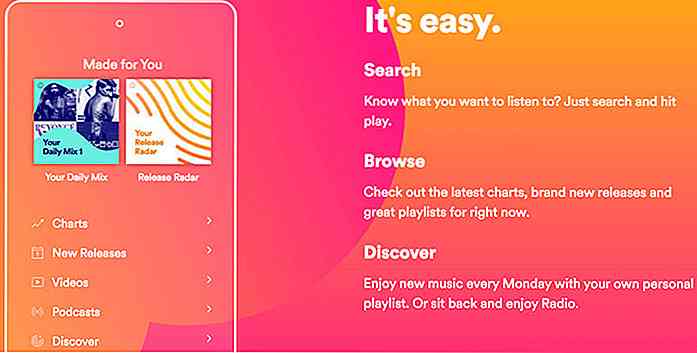
10 beste Dienste zum Erstellen, Teilen und Anhören von Musik online
Musik ist die Seele des Lebens. Deshalb wird so viel Musik erstellt, geteilt, gehört und sogar zum kostenlosen Download zur Verfügung gestellt. Die Musikindustrie produziert eine Menge qualitativ hochwertiges Zeug, aber hochwertige Plattformen, die solche Musik beherbergen, sind nur einige. Und in diesem Post liste ich die besten von ihnen auf.H

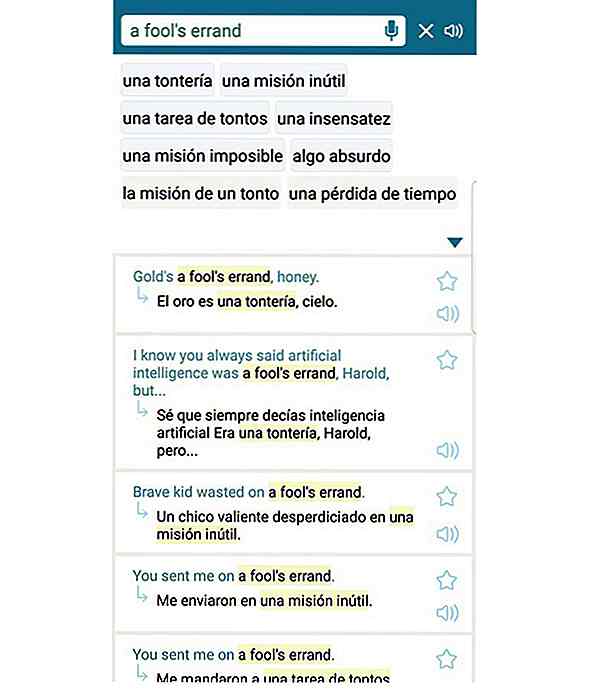
Diese mobile App wird Ihnen helfen, Wörter, Ausdrücke und mehr zu übersetzen
Es gibt heutzutage keinen Mangel an Übersetzungs-Apps . So häufig diese Apps auch sein mögen, bei Übersetzungen und Phrasen fallen viele Übersetzungs-Apps ins Wanken, da Apps dazu neigen, Eins-zu-Eins-Übersetzungen zu machen. Softissimo Inc. ist sich der Beschränkungen bewusst, die viele Übersetzungs-Apps haben, weshalb das Unternehmen Reverso Context entwickelt hat .Auf iOS


![So beschleunigen Sie Ihren Android-Chrome-Browser [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)
