de.hideout-lastation.com
de.hideout-lastation.com
So beschleunigen Sie Ihren Android-Chrome-Browser [QuickTip]
Wenn Sie die Android-Version von Google Chrome verwenden, haben Sie wahrscheinlich die Zeit erlebt, in der Chrome viel Zeit zum Laden benötigt oder häufig abstürzt oder beim Scrollen träge agiert.
Wenn Sie an Chrome gewöhnt sind und sich nicht für einen anderen Browser für alle Ihre Onlinebedürfnisse entscheiden möchten, finden Sie hier einen Quicktip zur Beschleunigung Ihres Android Chrome-Browsers . Wenn Sie diesen Tipp verwenden, wird das Bildlaufverhalten erheblich verbessert, und die Bildrate wird reduziert.
Beschleunigen Sie Ihren Chrome Browser
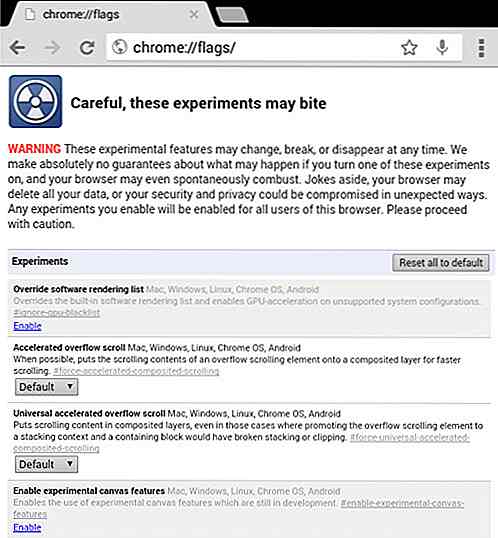
Öffnen Sie zunächst die Chrome-Browser-App auf Ihrem Android. Gehe zur Adressleiste. Geben Sie Chrome://Flags in die Adressleiste ein und drücken Sie die Eingabetaste.

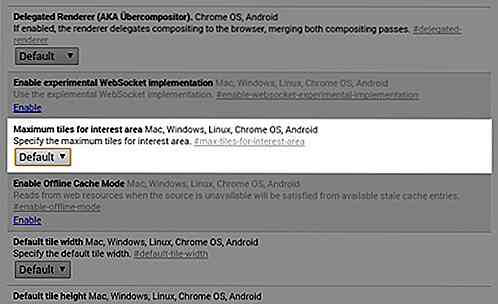
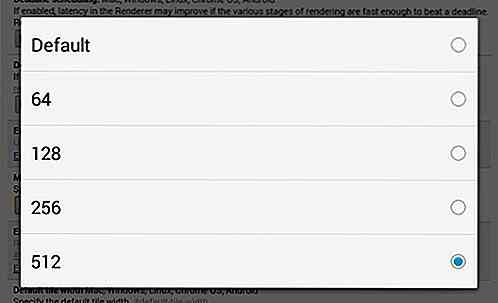
Sie werden zur Seite Chrome: // Flags-Einstellungen weitergeleitet. Als nächstes suchen Sie nach der Flagge "Maximale Kacheln für Interesse Bereich Mac, Windows, Linux, Chrome OS, Android".

Tippen Sie auf Standard und wählen Sie 512 aus der Dropdown-Liste. Wenn Ihr Gerät über weniger als 512 Arbeitsspeicher verfügt, sollten Sie nichts unter dieser Zahl auswählen, damit Chrome nicht den gesamten Speicher Ihres Geräts übernimmt.

Tippen Sie auf den Relaunch-Button am unteren Rand und Sie sind fertig.
Wenn Sie zu den Standardeinstellungen zurückkehren möchten, kehren Sie zur Chrome: // Flags-Seite und "Maximale Kacheln für den Interessenbereich Mac, Windows, Linux, Chrome OS, Android" zurück und wählen Sie dann "Standard". Starten Sie Ihren Chrome-Browser neu, damit der Effekt ausgeführt wird.

8 einfache Tipps, um maximale Produktivität zu erreichen
Maximale Produktivität - etwas, das jeder erreichen möchte, aber nur wenige erreichen . Grund dafür ist, dass fast alle von uns auf verschiedenen Ebenen zögern; von Studenten über Mitarbeiter bis hin zu Freiberuflern und sogar Hausfrauen. Tatsache ist, dass Sie am Ende "einen Teil Ihrer Arbeit erledigen", aber das Erreichen Ihrer "maximalen Produktivität" wäre immer noch eine vage Vorstellung.Nun, h

So führen Sie mehrere Instanzen eines Windows-Programms aus
Das Ausführen mehrerer Instanzen von Programmen und Dateien erhöht die Produktivität. Bei vielen Programmen können Sie jedoch nicht mehr als ein Fenster öffnen und einen Fehler anzeigen oder das aktive Fenster öffnen, wenn Sie versuchen, sie zweimal auszuführen.Glücklicherweise gibt es einige Problemumgehungen, diese Einschränkung zu umgehen, je nachdem, welche Art von Programm Sie mehrmals gleichzeitig öffnen möchten.In diesem