de.hideout-lastation.com
de.hideout-lastation.com
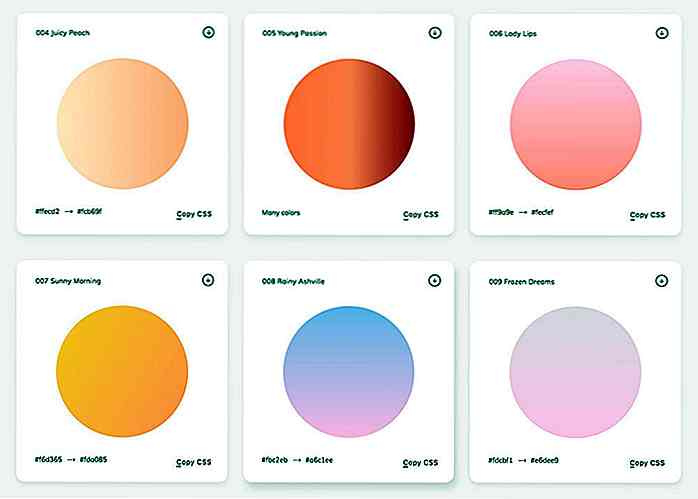
WebGradients - Eine Online-Bibliothek mit über 180 linearen Verläufen in CSS
Mit so vielen kostenlosen Code-Generatoren im Web ist es einfach, eigene Farbverläufe zu erstellen. Das Problem besteht jedoch darin, die richtigen Farben für Ihre Website, Ihre Click-to-Action-Schaltfläche oder für alles, was Sie sonst noch entwerfen, zu finden.
WebGradients bietet eine kostenlose Bibliothek mit Farbverläufen, die Sie durchsuchen und coole Ideen ausgraben können. Diese sind völlig kostenlos und enthalten alle den CSS3-Quellcode zusammen mit PNGs.
Tatsächlich ist die gesamte Anwendung auf GitHub verfügbar, die auf Knopfdruck so ziemlich alles bietet.
Sie können das vollständige Farbverlaufspaket direkt von GitHub als rohe CSS-Codes in einer Stylesheet-Datei herunterladen. Oder Sie können die Farbverläufe als PNG-Rohdateien, eine Sketch-Datei oder eine PSD-Datei für Photoshop herunterladen.
Dies ist wirklich eine riesige Sammlung von freien Farbverläufen, die jedem Webdesigner helfen sollte. Sie können dies für jeden Schritt des Designprozesses vom Web-Mockup-Design bis zum Frontend-Coding verwenden.
Wenn Sie auf einen der Farbverlaufskreise klicken, wird eine vollständige Ansicht über die gesamte Seite eingeblendet. So können Sie sehen, wie der Farbverlauf als Hintergrund aussehen würde, ein ziemlich cooler Effekt!
Außerdem finden Sie in der oberen rechten Ecke einen Download-Button mit einem Link, um das CSS direkt in Ihre Zwischenablage zu kopieren.
 Sowohl die PSD- als auch die Sketch-Dateien sind in der Navigationsleiste verknüpft, in der sie auf Gumroad gehostet werden.
Sowohl die PSD- als auch die Sketch-Dateien sind in der Navigationsleiste verknüpft, in der sie auf Gumroad gehostet werden.Normalerweise benutzen Leute Gumroad als Online-Händler, aber viele Designer veröffentlichen ihre Sachen kostenlos mit optionaler Zuwendung . Wenn Sie die Dateien herunterladen, können Sie einen Tipp hinzufügen, wenn Sie möchten, aber entweder die Sketch- und die PSD-Dateien werden kostenlos veröffentlicht.
Nicht jeder Farbverlauf in dieser Liste funktioniert für Ihre Website. Aber es ist eine ziemlich umfassende Galerie mit 180 Farbverläufen, so dass hier bestimmt etwas dabei ist.

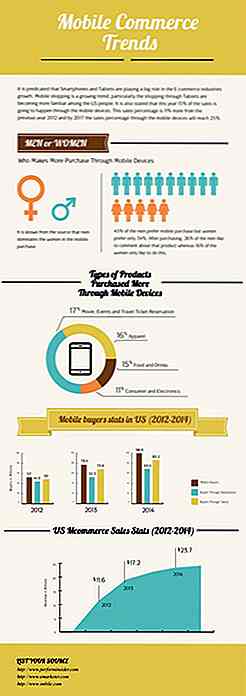
20 Infografiken mit Smartphone Fakten, die Sie wahrscheinlich nicht wussten
Smartphones sind zu einem sehr wichtigen Teil unseres Lebens geworden. Versuchen Sie, unsere Handys von uns zu befreien und Sie werden sehen, was wir meinen. Es gibt bereits mehr als 1 Milliarde Smartphones weltweit und die Zahlen steigen weiter. Sie können nicht anders, als von Smartphones fasziniert zu sein, was die Art, wie wir in dieser Generation arbeiten und funktionieren, sicherlich verändert hat.I

4 Extreme Möglichkeiten Menschen schützen ihre Privatsphäre
Edward Snowden ist vielleicht eine alte Nachricht, da seine Sicherheitslücken bei der US-amerikanischen National Security Agency (NSA) gerade ihre Einjahresmarke überschritten haben. Die internationalen Beziehungen haben sich seitdem jedoch verschlechtert, und es wäre eine Herausforderung, die geschädigte Wahrnehmung der Öffentlichkeit zu verändern .Die A
![Könnte mehr Urlaubszeit Ihre Produktivität verbessern? [30 Länder im Vergleich]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)