de.hideout-lastation.com
de.hideout-lastation.com
Wie man Kindern hilft, mit der Kratzsprache von MIT zu kodieren
Kinder lernen anders als Erwachsene, deshalb müssen wir, wenn wir ihnen einen Code beibringen wollen, einen Ansatz wählen, der ihren Bedürfnissen entspricht . Codierkurse für Erwachsene beginnen normalerweise mit der Erklärung von Bausteinen wie Datentypen, Variablen und Funktionen, jedoch passt diese Lehrmethode nicht gut zu den meisten Kindern .
Visuelle Blocksprachen bieten eine Lösung für dieses Problem, indem sie die Lernenden mit Hilfe von visuellen Bausteinen zum Codieren bringen. Blocksprachen (manchmal auch als Bubble-Sprachen bezeichnet) konzentrieren sich eher auf Logik als auf Syntax und lehren das Codieren über kreative Projekte .
Eine Handvoll toller Apps, die Blocksprachen wie Scratch, Code.org und Tynker lehren, sind im Internet verfügbar (Scratch und Code.org sind kostenlos und Tynker kommt zu einem freundlichen Preis).
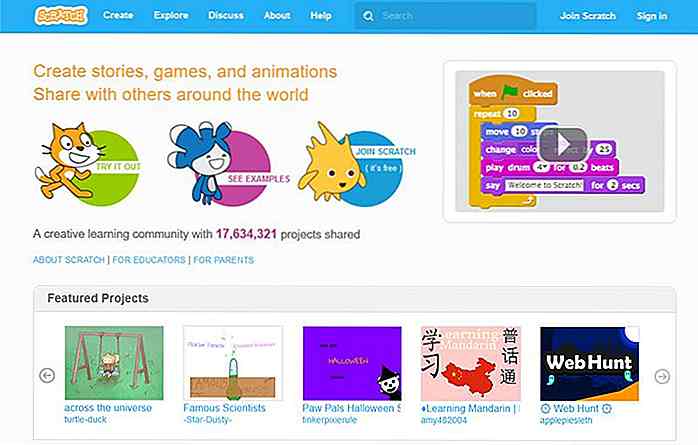
Eine der besten Sachen an ihnen ist, dass Sie nicht notwendigerweise ein Programmierer sein müssen, um Ihren Kindern zu helfen, damit anzufangen. In diesem Artikel werfen wir einen Blick auf Scratch, eine visuelle Blocksprache, die von Google und dem MIT Media Lab entwickelt wurde.
 Loslegen
Loslegen Scratch ist eine Programmiersprache, die für Bildungszwecke entwickelt wurde, in der Blöcke zusammengefügt werden müssen, um verschiedene Projekte wie Animationen, Spiele und interaktive Geschichten zu erstellen.
Scratch wird in erster Linie für Kinder und Jugendliche zwischen 8 und 16 Jahren entwickelt, aber in einigen Fällen kann es auch für jüngere Kinder und Erwachsene geeignet sein.
Scratch ist in mehr als 40 Sprachen verfügbar, die neueste Version ist Scratch 2, die in neueren Webbrowsern auf Windows-, Mac- und Linux-Rechnern läuft. Wenn Sie Probleme mit den Systemanforderungen haben, können Sie auch die frühere Version Scratch 1.4 verwenden.
Sie können Scratch auf drei verschiedene Arten verwenden :
- Erstellen Sie ein Online-Konto und verwenden Sie den Online-Editor . Wenn Sie dies auswählen, können Sie Ihre Projekte online speichern und sie mit der Scratch-Community teilen.
- Verwenden Sie den Online-Editor anonym . Wenn Sie dies auswählen, können Sie Ihre Projekte nur auf Ihrem Computer speichern.
- Laden Sie den Scratch Offline Editor herunter und arbeiten Sie lokal .
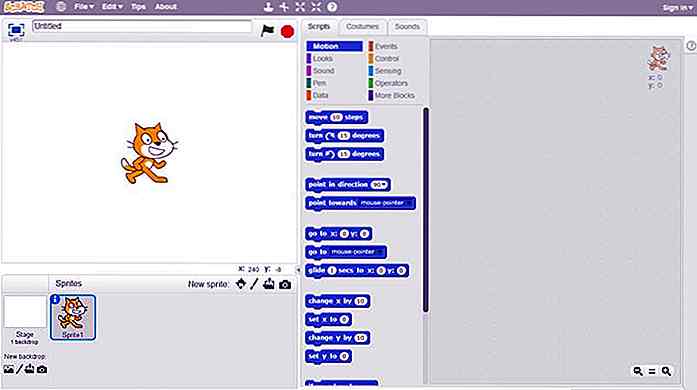
Um zu beginnen, klicken Sie auf das Menü Erstellen in der oberen Menüleiste und der Scratch-Editor wird auf Ihrem Bildschirm angezeigt.
 Erstellen Sie das Design
Erstellen Sie das Design Zuerst fügen wir unserem Programm die Designelemente hinzu . Der Arbeitsablauf der realen Programmierung ist im Grunde der gleiche. Zuerst müssen wir die Designelemente wie Hintergründe, Schaltflächen und Navigation erstellen (dieser Teil wird normalerweise von einem Designer erstellt), dann müssen wir ihnen Funktionalität mit Code hinzufügen (Dieser Teil wird von einem Programmierer gemacht).
Sprites und Hintergründe
Scratch bietet zwei verschiedene Arten von Designelementen: Hintergründe und Sprites .
Der Begriff "Hintergrund" steht für den Hintergrund, und der Begriff "Sprite" steht für die Zeichen (das Standardzeichen ist die Katze, die Sie auf dem obigen Screenshot sehen können). Die zugehörigen Einstellungen befinden sich in der unteren linken Ecke unterhalb der Bühne.
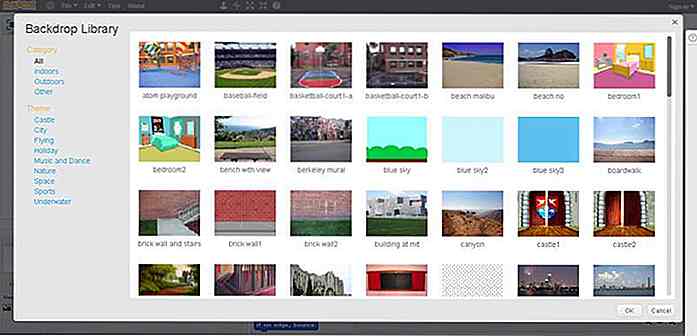
Es gibt vier Möglichkeiten, der Bühne einen neuen Hintergrund oder Sprite hinzuzufügen. Sie können einen aus einer vordefinierten Bibliothek auswählen, einen malen, ihn von Ihrem Computer hochladen oder ein Foto mit Ihrer Webkamera machen.
Jetzt verwenden wir die schnellste Lösung und wählen einen Hintergrund aus der Hintergrundbibliothek .
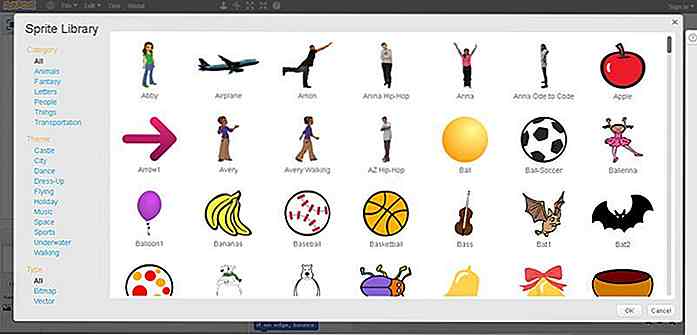
 Wählen Sie auch einen oder mehrere Sprites aus der Sprite-Bibliothek, indem Sie auf das kleine Sprite-Symbol neben der Beschriftung "Neues Sprite" in der unteren linken Ecke des Bildschirms klicken.
Wählen Sie auch einen oder mehrere Sprites aus der Sprite-Bibliothek, indem Sie auf das kleine Sprite-Symbol neben der Beschriftung "Neues Sprite" in der unteren linken Ecke des Bildschirms klicken. Wenn Sie möchten, können Sie sowohl den Hintergrund als auch die Sprites mit Hilfe eines praktischen Bildbearbeitungsprogramms bearbeiten, das automatisch erscheint, nachdem Sie der Bühne ein neues Designelement hinzugefügt haben.
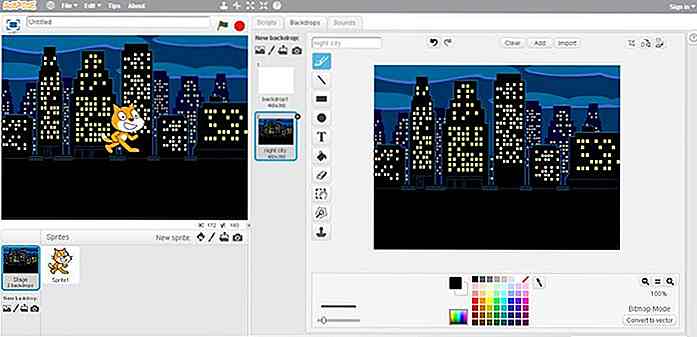
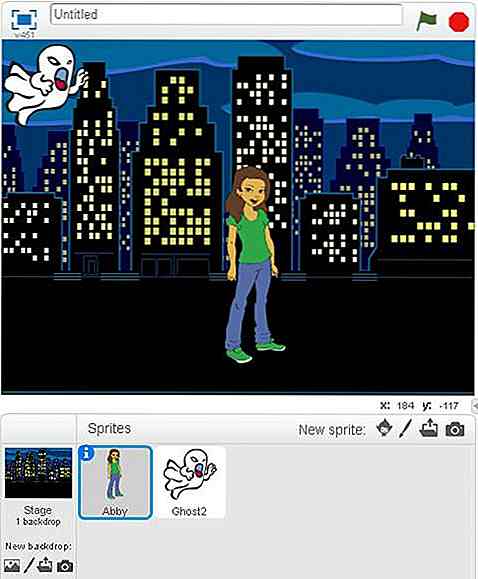
Wenn Sie möchten, können Sie sowohl den Hintergrund als auch die Sprites mit Hilfe eines praktischen Bildbearbeitungsprogramms bearbeiten, das automatisch erscheint, nachdem Sie der Bühne ein neues Designelement hinzugefügt haben.Unten sehen Sie meinen Bildschirm direkt nachdem ich den Hintergrund "Nachtstadt" zu meiner Bühne hinzugefügt habe - wenn ich wollte, könnte ich das Aussehen des Hintergrunds mit den Zeichenwerkzeugen des Bildeditors ändern.
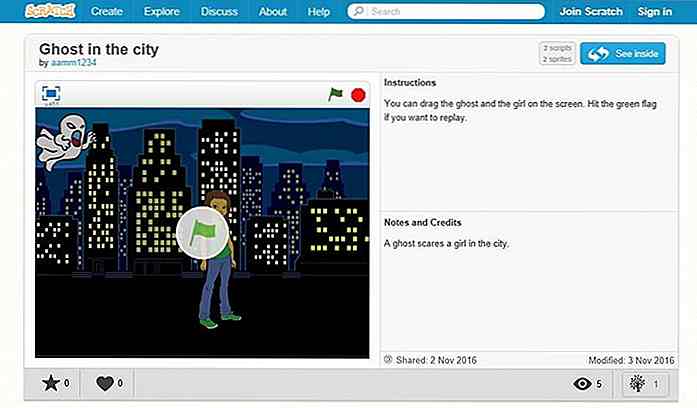
 In diesem Artikel werde ich eine einfache Animation über ein Mädchen erstellen, das Angst vor einem Geist in einer Nachtstadt hat (ich weiß ...). Ich habe schon die nächtliche Stadtkulisse, und jetzt brauche ich zwei Sprites: ein Mädchen und einen Geist.
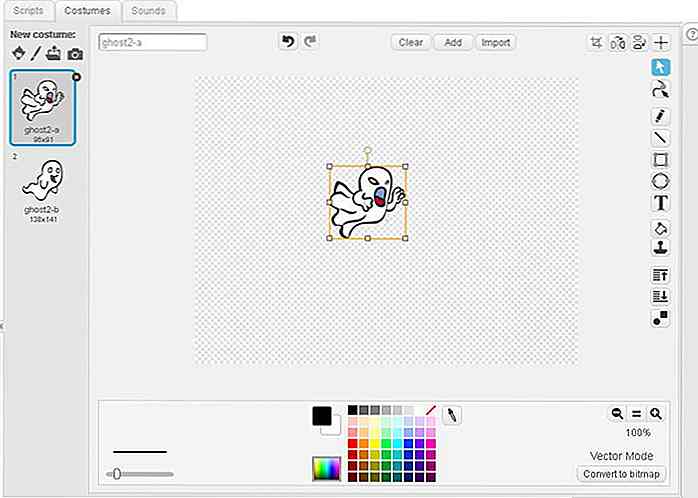
In diesem Artikel werde ich eine einfache Animation über ein Mädchen erstellen, das Angst vor einem Geist in einer Nachtstadt hat (ich weiß ...). Ich habe schon die nächtliche Stadtkulisse, und jetzt brauche ich zwei Sprites: ein Mädchen und einen Geist.Ich brauche keine Standard-Katze, daher klicke ich mit der rechten Maustaste darauf und entferne sie. Ich füge das Mädchen und den Geist aus der Sprite-Bibliothek hinzu. Da der Geist größer ist als das Mädchen und sie unbeholfen nebeneinander aussehen, verkleinere ich den Geist mithilfe des Bildeditors.
 Jetzt habe ich alle Designelemente, die ich brauche. Unten können Sie sehen, wie meine Bühne gerade aussieht. Im nächsten Abschnitt werden wir die zwei Sprites (das Mädchen und den Geist) mithilfe von Scratch-Blöcken erweitern .
Jetzt habe ich alle Designelemente, die ich brauche. Unten können Sie sehen, wie meine Bühne gerade aussieht. Im nächsten Abschnitt werden wir die zwei Sprites (das Mädchen und den Geist) mithilfe von Scratch-Blöcken erweitern . Funktionalität hinzufügen
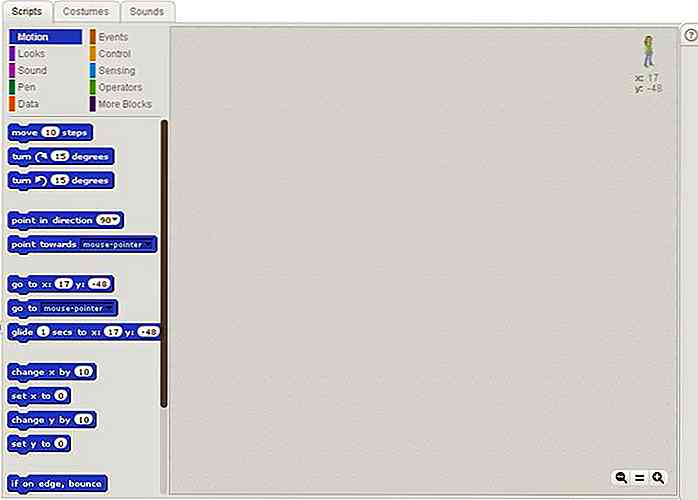
Funktionalität hinzufügen Die Scratch-Blöcke, die unter der Registerkarte "Scripts" zu finden sind . Hinter jedem Block befindet sich ein Code-Snippet .
Blöcke sind in 10 Kategorien gruppiert (Bewegung, Aussehen, Ton, Stift, Daten, Ereignisse, Kontrolle, Wahrnehmung, Operatoren, mehr Blöcke), jede von ihnen verwendet eine andere Farbe, auf diese Weise sind die Blockgruppen leicht unterscheidbar .
 Wir werden jedem Sprite Funktionalität hinzufügen (speziell werden wir sie animieren), was bedeutet, dass jeder Sprite sein eigenes Skript hat (Sequenz von Scratch-Blöcken).
Wir werden jedem Sprite Funktionalität hinzufügen (speziell werden wir sie animieren), was bedeutet, dass jeder Sprite sein eigenes Skript hat (Sequenz von Scratch-Blöcken).Beachten Sie, dass wir dem Hintergrund auch ein separates Skript hinzufügen könnten, zum Beispiel die Farben von Tag zu Nacht ändern, aber aus Gründen der Einfachheit werden wir den Hintergrund in diesem Beispiel nicht ändern.
Erstellen Sie einen für Menschen lesbaren Algorithmus
Es kann hilfreich sein , auf Papier zu planen, was deine Sprites tun werden. Hier ist der Algorithmus unseres Girl-Ghost-Beispielprogramms.
Der Algorithmus des Mädchens:
- Der Benutzer startet das Skript.
- Das Mädchen denkt darüber nach, wie sehr sie Angst hat.
- Das Mädchen wartet, bis der Geist sie angreift.
- Das Mädchen schreit .
- Das Mädchen rennt weg .
Der Algorithmus des Geistes:
- Der Benutzer startet das Skript.
- Der Geist wartet, während das Mädchen denkt.
- Der Geist nähert sich dem Mädchen.
Sie können sehen, dass der Algorithmus des Mädchens aus der Perspektive des Mädchens geschrieben ist und der Algorithmus des Geistes aus der Perspektive des Geistes geschrieben ist. Während ein Charakter handelt, muss der andere warten, da wir die Handlungen der beiden Charaktere synchronisieren müssen.
Das Skript des Geistes
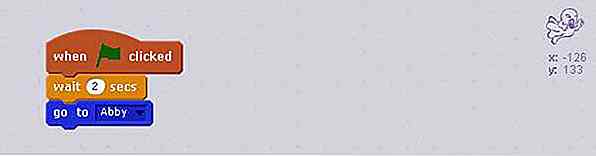
Beginnen wir mit dem Skript des Geistes, da es nur 3 Schritte dauert. Klicke auf den Ghost in der unteren linken Ecke und du kannst die Blöcke in den Skriptbereich ziehen. Zuerst müssen wir den Benutzer dazu bringen, das Programm zu starten. Dies können wir einfach tun, indem wir den Block "Wenn grüne Flagge geklickt wird" aus der Kategorie "Ereignisse" hinzufügen.
Als nächstes wartet der Geist 2 Sekunden, während das Mädchen denkt. Wir programmieren diese Aktion mit dem Block "wait 2 secs", der in der Kategorie "Control" zu finden ist .
Schließlich muss sich der Geist dem Mädchen nähern, was wir mit dem Block "Gehe zu Abby" aus der Kategorie "Bewegung" erreichen können . "Abby" ist der Name des Mädchens, Scratch fügt dem Dropdown-Menü dieses Blocks automatisch die Namen der anderen Sprites hinzu.
 So sieht das Skript des Geistes aus. Inzwischen ist dir klar, dass Scratch ähnlich wie LEGO funktioniert, du musst die Blöcke zusammenfügen.
So sieht das Skript des Geistes aus. Inzwischen ist dir klar, dass Scratch ähnlich wie LEGO funktioniert, du musst die Blöcke zusammenfügen.Das Skript des Mädchens
Das Skript des Mädchens ist ein wenig komplizierter. Klicke auf den Sprite des Mädchens in der linken unteren Ecke und du kannst damit beginnen, die Blöcke hinzuzufügen, die sich auf das Verhalten des Mädchens beziehen.
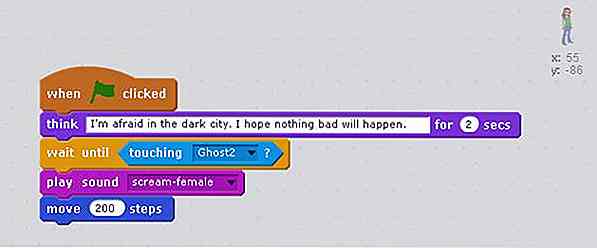
Das Skript des Mädchens beginnt auch mit dem Block "Wenn grüne Flagge geklickt" . Ich zeige dir jetzt, wie das Skript des Mädchens endlich aussehen wird, damit du der Erklärung leichter folgen kannst.
 Nachdem die grüne Flagge angeklickt wurde, denkt das Mädchen für 2 Sekunden (das Programm zeigt eine Denkblase für diesen Zeitraum), dies sind die gleichen 2 Sekunden, während der Geist in der Ecke wartet - programmiert mit dem Warteblock im Geist Skript.
Nachdem die grüne Flagge angeklickt wurde, denkt das Mädchen für 2 Sekunden (das Programm zeigt eine Denkblase für diesen Zeitraum), dies sind die gleichen 2 Sekunden, während der Geist in der Ecke wartet - programmiert mit dem Warteblock im Geist Skript.Dann muss das Mädchen warten, bis der Geist sie berührt. Dies geschieht durch einen zusammengesetzten Warteblock . Sie können auf dem obigen Screenshot sehen, dass dieser Block einen inneren diamantförmigen Block enthält, den Sie separat verbinden müssen. Sie können diesem Warteblock nur diamantförmige Blöcke hinzufügen.
Denken Sie daran, Scratch ist ähnlich wie LEGO, Sie müssen auch auf die Formen der Blöcke achten . Diese Funktion verhindert das Hinzufügen von Blöcken, die nicht vorhanden sein sollten, um eine falsche Codierungslogik zu vermeiden.
Inzwischen berührte der Geist das Mädchen, und das Skript des Geistes endete. Jetzt müssen wir sie mit einem "play sound" -Sound-Block zum Schreien bringen (ich habe den weiblichen Schrei-Sound aus der eingebauten Sound-Bibliothek hinzugefügt) und sie schließlich vom Geist weg bewegen, indem ich den Motion-Block "move 200 steps" benutze .
Sie können sich das endgültige Projekt auf der Scratch-Seite ansehen. Wenn Sie sich die Bausteine ansehen möchten, klicken Sie oben rechts auf die Schaltfläche Innenansicht.
 Nächste Schritte
Nächste Schritte Unser Beispiel "Ghost in the City" ist ein sehr einfaches Projekt. Wenn Ihre Kinder sicher lineare Geschichten und Animationen erstellen können, können Sie sich komplizierteren Codierungsstrukturen zuwenden, wie zB wenn-dann- Blöcke (bedingte Anweisungen) und Wiederholungsblöcke (Schleifen), die beide in der Kategorie "Kontrolle" zu finden sind .
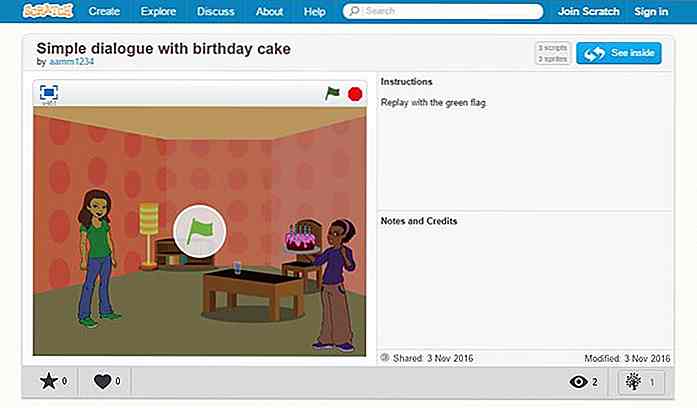
Wenn Sie ein komplizierteres Beispiel für eine lineare Animation (noch ohne bedingte Anweisungen und Schleifen) möchten, können Sie meine andere Demo, die einen einfachen Dialog enthält, nutzen und 3 Sprites (zwei Freunde und einen Geburtstagskuchen) verwenden, von denen jeder seine eigene hat eigenes Skript.
 Sie können Ihre Kinder auch inspirieren, indem Sie ihnen Rubbellose geben, die sie während der Programmierung in ihren Händen halten können. Rubbellose haben auch tolle Projektideen . Es lohnt sich auch, von anderen zu lernen, indem man bestehende Projekte erforscht oder an Diskussionsforen teilnimmt .
Sie können Ihre Kinder auch inspirieren, indem Sie ihnen Rubbellose geben, die sie während der Programmierung in ihren Händen halten können. Rubbellose haben auch tolle Projektideen . Es lohnt sich auch, von anderen zu lernen, indem man bestehende Projekte erforscht oder an Diskussionsforen teilnimmt .Wenn Sie Scratch besser verstehen wollen, gibt es einen kostenlosen Coursera-Kurs von der Universität von Edinburgh, der Anfängern die Scratch-Programmierung in einer sehr zugänglichen, sogar angenehmen Weise vorstellt.
Sie können auch das Scratch-Wiki nutzen, und die Creative Computing-Abteilung der Harvard University bietet auch großartige Ressourcen für Scratch-Lerner.

Ultimativer Leitfaden zu Getter und Setter in JavaScript
Getter und Setter sind Funktionen oder Methoden, die zum Abrufen und Festlegen der Werte von Variablen verwendet werden . Das Getter-Setter-Konzept ist in der Computerprogrammierung üblich : Fast alle höheren Programmiersprachen verfügen über eine Syntax zur Implementierung von Getter und Setter, einschließlich JavaScipt.In d

20 inspirierende Ideen für ein minimales Zuhause
Die gemeinsame Idee, die die meisten von uns haben, wenn es um Lebensraum geht, ist, dass wir schnell davon ausgehen. Mieten und Land sind in Gebieten mit großen Möglichkeiten teuer, und dennoch gibt es sehr kreative Menschen, die den kleinen Platz, den sie haben, genutzt haben und das Beste daraus gemacht haben .W