de.hideout-lastation.com
de.hideout-lastation.com
So hosten Sie Ihre persönliche Website auf den Servern von Google kostenlos
Zur Zeit ist jeder Gastgeber einer persönlichen oder Portfolio-Website, um seine Informationen im Web zu präsentieren. Wenn Sie Ihre eigene persönliche Website hosten möchten, aber nicht wirklich dafür budgetieren müssen, ist dieser Beitrag genau richtig.
Dieses einfache Tutorial zeigt Ihnen, wie Sie eine einfache Website (mit HTML & CSS) auf den Servern von Google kostenlos hosten können . Und Sie können dies leicht zwischen 1 und 3 Stunden absolvieren.
Technisch bietet Google keine kostenlosen Hosting-Lösungen an, aber sie bieten einen Platform As A Service (PAAS), die so genannte Google App Engine (GAE) . In diesem Lernprogramm wird das Feature "Statische Dateien" von App Engine zum Hosten einer statischen HTML-CSS-Website auf GAE-Servern verwendet.
Am Ende dieses Tutorials erhalten Sie Ihre persönliche Website unter einer angepassten Subdomain-Adresse wie folgt:
Ich habe einen auf akapribot.appspot.com, gehostet auf GAE. Es dauert nur 7 Aufgaben:
- Erstellen Sie eine persönliche Website mit einer kostenlosen HTML-CSS-Website-Vorlage
- Downloaden und installieren Sie Python und GAE SDK
- Melden Sie sich bei Google App Engine an
- Erstellen Sie eine App bei Google App Engine
- Entwickeln Sie App mit GAE Python SDK
- Stellen Sie Ihre benutzerdefinierte App auf GAE-Servern bereit / laden Sie sie hoch
Lasst uns anfangen.
Aufgabe 1: Erstellen Sie eine persönliche Website
Eine Website von Grund auf neu aufzubauen, kann schwierig und schwierig sein, besonders wenn Sie kein Hardcore-Webdesigner oder Experte beim Schreiben von getaggten Elementen in HTML sind. Sie können jedoch immer an einer Webvorlage arbeiten und diese in Ihre eigene Version anpassen. Hier sind nur ein paar gute, leicht zu bearbeitende und von Creative Commons lizenzierte Website-Vorlagen:
- PageOne von StyleShout
- Ich bin Kreativ von EGrappler
- OnePager von EGrappler

Um die Website-Vorlage zu Ihrer eigenen zu machen, laden Sie das Templat von den oben angegebenen Links herunter, entpacken Sie die Dateien und bearbeiten Sie die index.html oder andere .html-Dateien. Sie können einen beliebigen Texteditor verwenden, um diese Dateien wie Notepad oder WordPad zu bearbeiten, aber Notepad ++ ist einfacher und sehr zu empfehlen. Fügen Sie Ihre Informationen hinzu, zB Name, Fähigkeiten, Arbeit, Portfolio, Kontaktinformationen usw. und speichern Sie die Datei.
Alternativ können Sie, wenn Sie mehr auf Ihrer Website tun möchten, HTML5 & CSS lernen. Wir haben viele HTML5 / CSS-Tutorials, von denen wir lernen können. Schau sie dir an.
Aufgabe 2: Erhalte Python und GAE SDK
Laden Sie anschließend die folgende Software herunter und installieren Sie sie, um Apps auf GAE-Servern zu bearbeiten und bereitzustellen.
- Python 2.7
- App Engine Python SDK
Hinweis: Bitte installieren Sie die Software mit ihren Standardoptionen und -einstellungen, andernfalls können Probleme mit dem Lernprogramm auftreten.
Aufgabe 3: Melden Sie sich bei Google App Engine an
Drittens, melden Sie sich für ein Konto bei Google App Engine an . Wenn Sie bereits ein Google Mail-Konto haben, müssen Sie sich nur anmelden.
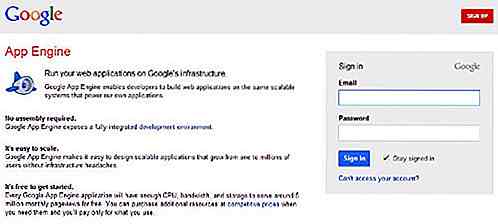
- Gehe zu appengine.google.com
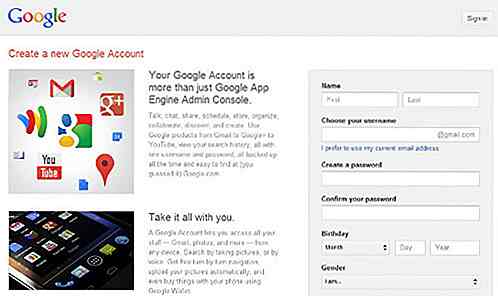
- Wenn Sie bereits über ein Google Mail-Konto verfügen, wechseln Sie zum nächsten Schritt, andernfalls klicken Sie auf den Link Konto erstellen und geben Sie die erforderlichen Details ein, um ein Konto zu erstellen.

- Geben Sie Ihre Kontoinformationen ein und drücken Sie die Schaltfläche Anmelden, um auf das GAE-Dashboard zuzugreifen.

- Google App Engine begrüßt Sie mit einer Willkommensnachricht.
Aufgabe 4: Erstellen Sie eine App bei Google App Engine
Jetzt müssen Sie eine Anwendung bei GAE erstellen .
- Klicken Sie auf die Schaltfläche Anwendung erstellen .
- Sie werden möglicherweise aufgefordert, Ihr Konto zu bestätigen. Bestätigen Sie Ihr Konto, indem Sie den Anweisungen auf der Seite folgen.
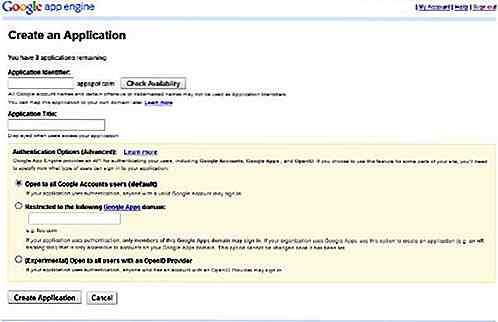
- Sie sehen die Seite "Anwendung erstellen" wie folgt:

- Geben Sie die gewünschte Adresse in Application Identifier ein . Dieser Name wird die Adresse Ihrer Subdomain angeben, zB Ihr Name .appspot.com.
- Sobald ein Name vergeben wurde, kann die Anwendungs-ID nicht mehr geändert werden. Wählen Sie also Ihre Anwendungskennung mit Bedacht.
- Geben Sie den Anwendungstitel in das zweite Textfeld ein. Dieser Name wird angezeigt, wenn Nutzer auf Ihre App auf dem GAE zugreifen.
- Lassen Sie für Authentifizierungsoptionen die Standardoption (Für alle Google-Kontobenutzer geöffnet) verfügbar.
- Klicken Sie auf die Schaltfläche Anwendung erstellen . Sie sehen eine Seite, auf der "Anwendung erfolgreich registriert" gemeldet wird:

Aufgabe 5: Entwickeln Sie eine App mit dem GAE Python SDK
Es ist Zeit , Ihre GAE-App mit Python und App Engine Python SDK auf Ihrem System zu entwickeln .
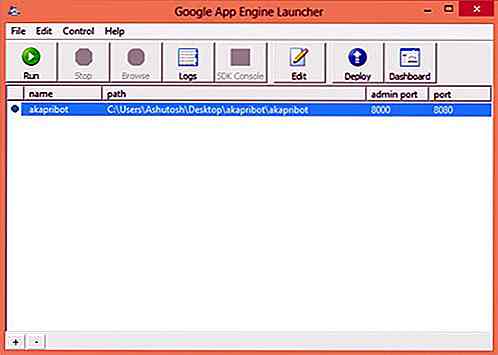
- Öffnen Sie die Google App Engine Launcher- App auf Ihrem System über das Startmenü oder den Startbildschirm (wenn Sie mit Windows 8 arbeiten).

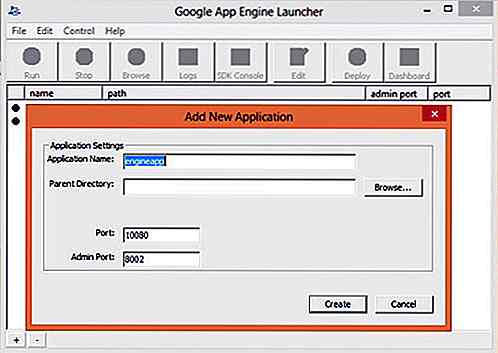
- Öffnen Sie das Menü Datei> Neue Anwendung erstellen . Alternativ können Sie die Tastenkombination Strg + N drücken, um eine neue Anwendung in GAE Launcher zu erstellen.

- Geben Sie Ihre Anwendungskennung in das Feld Anwendungsname ein.
- Wählen Sie ein lokales übergeordnetes Verzeichnis für Ihre App aus, indem Sie auf die Schaltfläche Durchsuchen klicken. Das Verzeichnis Ihrer App wird in diesem Verzeichnis erstellt.
- Belassen Sie den Port und den Admin-Port auf den Standardwerten.
- Klicken Sie auf die Schaltfläche Erstellen .
So bearbeiten Sie die Einstellungen Ihrer lokalen GAE-App:
- Wählen Sie Ihre App in GAE Launcher.
- Klicken Sie auf Bearbeiten .
- Die Datei "app.yaml" Ihrer App wird in WordPad geöffnet.
- Ersetzen Sie den gesamten Text (alten Text löschen und neuen Text eingeben) mit folgendem:
Anwendung:
- URL: / static_files: www / index.html Hochladen: www / index.html
- URL: / static_dir: www-Bibliotheken:
- Name: webapp2 Version: "2.5.2"
- Ersetzen
mit Ihrer Anwendungskennung in der ersten Zeile dieser Datei. - Speichern Sie diese Datei und schließen Sie WordPad.
So fügen Sie die Dateien Ihrer persönlichen Website Ihrer lokalen GAE-App hinzu:
- Öffnen Sie das lokale übergeordnete Verzeichnis Ihrer GAE-App.
- Öffnen Sie das Verzeichnis Ihrer App.
- Löschen Sie die Dateien favicon.ico und main.py, die in diesem Verzeichnis vorhanden sind.
- Erstellen Sie ein neues Verzeichnis (oder Ordner) namens www in diesem Verzeichnis. (Wenn Sie den Namen dieses Verzeichnisses ändern möchten, müssen Sie dieses Verzeichnis umbenennen und das gesamte www im Namen des neuen Verzeichnisses in der Datei app.yaml ersetzen .)
- Kopieren Sie die Dateien Ihrer Website (alle Dateien und Unterverzeichnisse in ihren Ordnern, z. B. index.html) in dieses www- Verzeichnis.
Wenn alles gut geht, wird das Verzeichnis Ihrer App zwei Dateien ( app.yaml und index.yaml ) und ein Unterverzeichnis (www) enthalten. Das Unterverzeichnis "www" enthält die Dateien und Ordner Ihrer Website.
Aufgabe 6: Stellen Sie Ihre benutzerdefinierte App auf GAE-Servern bereit / laden Sie sie hoch
Sie haben Ihre lokale GAE-App erstellt und müssen nun Ihre App auf GAE-Servern prüfen und bereitstellen / hochladen.
Um Ihre lokale GAE App zu überprüfen:
- Wählen Sie Ihre App in GAE Launcher.
- Klicken Sie auf Ausführen .
- Sie werden Ihre Website im Webbrowser auf Ihrem Computer angezeigt. (Wenn nicht, gehen Sie zurück und überprüfen Sie, ob Sie die Anweisungen im Lernprogramm korrekt befolgt haben.)
So stellen Sie Ihre GAE-App bereit:
- Wählen Sie Ihre App in GAE Launcher.
- Klicken Sie auf Bereitstellen .
- Sie werden nach Ihrer Google Mail-ID und Ihrem Passwort gefragt. Geben Sie die Anmeldeinformationen Ihres Kontos ein und drücken Sie OK .
- Sie sehen ein Python-Fenster, das den Fortschritt des Upload-Vorgangs beschreibt . Abhängig von der Geschwindigkeit Ihrer Internetverbindung dauert es einige Zeit, um Ihre App hochzuladen.
Alles erledigt!
Wenn Sie die ganze Prozedur genau befolgt haben, müssen Sie zu diesem Zeitpunkt Ihre eigene Website im Web gehostet haben. Sie können Ihre Website unter überprüfen

Der Anfängerhandbuch zum CSS-Objektmodell (CSSOM)
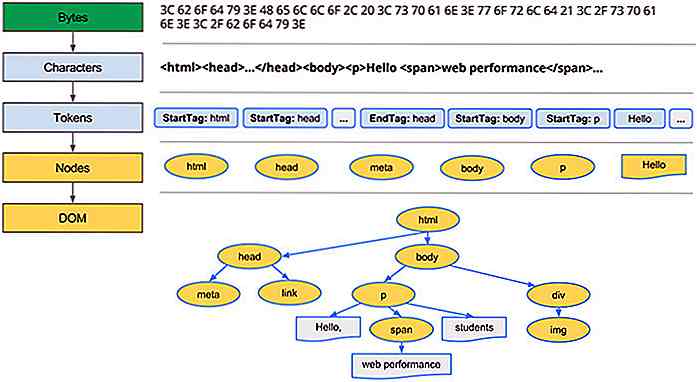
Zwischen der ersten HTTP-Anfrage und der endgültigen Lieferung einer Webseite passiert viel. Die Datenübertragung und die Rendering-Pipeline des Browsers erfordern viele verschiedene Technologien, eine davon ist das CSS-Objektmodell oder das CSSOM .Das CSS-Objektmodell verwendet den CSS-Code und rendert jeden Selektor in eine Baumstruktur, um das Parsen zu erleichtern.

ZooMove: jQuery Plugin zum Zoomen von Bildern auf Hover
Wenn Sie jemals eine E-Commerce-Website besucht haben, haben Sie wahrscheinlich den Bild-Zoomeffekt gesehen . Sie bewegen ein Produktfoto und dieser Teil des Bildes vergrößert sich für eine bessere Ansicht .Das ZooMove-Plugin ist eine großartige Möglichkeit, diesen Effekt auf Ihrer Website zu replizieren . Es