de.hideout-lastation.com
de.hideout-lastation.com
ZooMove: jQuery Plugin zum Zoomen von Bildern auf Hover
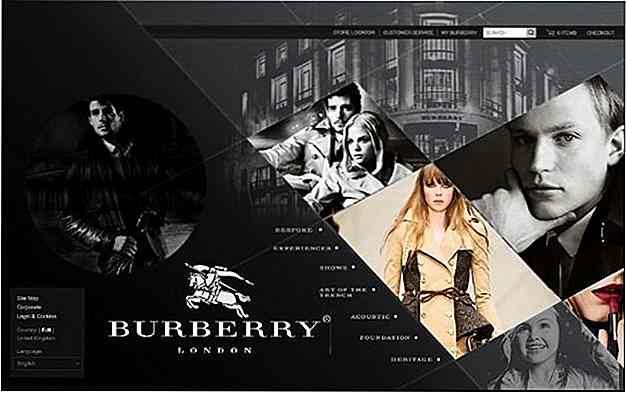
Wenn Sie jemals eine E-Commerce-Website besucht haben, haben Sie wahrscheinlich den Bild-Zoomeffekt gesehen . Sie bewegen ein Produktfoto und dieser Teil des Bildes vergrößert sich für eine bessere Ansicht .
Das ZooMove-Plugin ist eine großartige Möglichkeit, diesen Effekt auf Ihrer Website zu replizieren . Es wird von jQuery betrieben, so dass Sie es ohne viel Code schnell einrichten können.
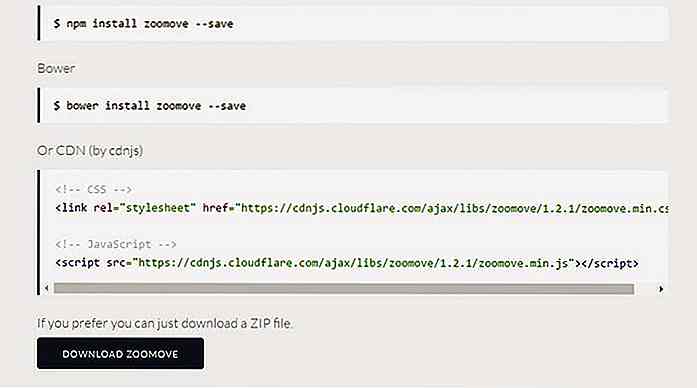
 ZooMove ist komplett kostenlos und Open Source, verfügbar auf GitHub für alle neugierigen Entwickler. Es kann über npm, Bower, Yarn oder direkt von CDNJS heruntergeladen werden.
ZooMove ist komplett kostenlos und Open Source, verfügbar auf GitHub für alle neugierigen Entwickler. Es kann über npm, Bower, Yarn oder direkt von CDNJS heruntergeladen werden.Um ein ZooMove-Bild einzurichten, benötigen Sie drei spezifische Dateien in Ihrem Seitenkopf:
- jQuery
- ZooMove CSS
- ZooMove JS
Beide ZooMove-Dateien können minimiert werden, wenn Sie schnellere Seitenladevorgänge durchführen möchten. Sie können die CSS-Datei auch in Ihr Hauptstileheet einfügen, wenn das einfacher ist.
Die ganze wahre Magie passiert im HTML, wo Sie HTML5- data-* attributes für die verschiedenen Effekte festlegen können.
Auf diese Weise können Sie Ihren eigenen Zoom-Effekt basierend auf vier verschiedenen Parametern erstellen:
data-zoo-scale- Definiert die Gesamtzoomgröße beim Schweben (zB 2.0 für 200%)data-zoo-move- definiert, ob sich das Bild mit dem Cursor bewegtdata-zoo-over- Definiert das gezoomte Bild über dem Originaldata-zoo-cursor- definiert den Cursor-Punkt
Mit einem abschließenden fünften Parameter können Sie festlegen, wie die neue Bild-URL aussehen soll (falls erforderlich).
Sie können ZooMove in allen gängigen Browsern verwenden, einschließlich IE9 +. Dieses Plugin wird weitgehend unterstützt und bietet eine Menge Benutzererfahrung.
 Wenn Sie nach einer einfachen Hover-to-Zoom-Bibliothek suchen, ist ZooMove eine ausgezeichnete Wahl. Es ist leicht genug, um auf jeder Website zu laufen und es wird von jQuery betrieben, so dass Sie nicht so viel Code schreiben müssen, um es zum Laufen zu bringen.
Wenn Sie nach einer einfachen Hover-to-Zoom-Bibliothek suchen, ist ZooMove eine ausgezeichnete Wahl. Es ist leicht genug, um auf jeder Website zu laufen und es wird von jQuery betrieben, so dass Sie nicht so viel Code schreiben müssen, um es zum Laufen zu bringen.Besuchen Sie die Hauptseite, um sie in Aktion zu sehen, und lesen Sie die Dokumentation zu GitHub, um mehr zu erfahren.

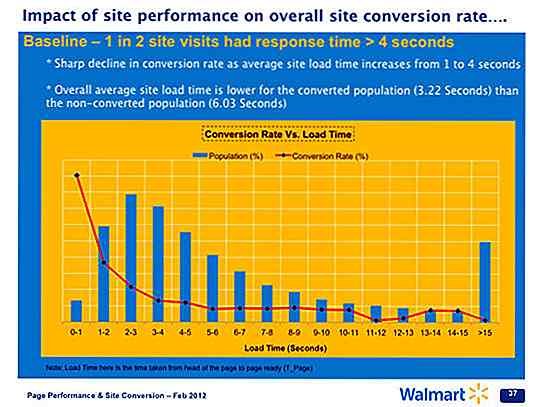
7 Möglichkeiten, das Online-Shopping-Erlebnis zu verbessern
Online-Shopping-Portale, die Kunden binden, sind im Vergleich zu denjenigen, die neue Kunden gewinnen, viel wertvoller, ohne geeignete Maßnahmen zu ergreifen, um sie zu behalten. Ein enger Fokus auf die Maximierung der Kundenzufriedenheit treibt den Kunden von wiederholten Käufen ab.Online-Shopper haben viele Möglichkeiten, wenn Ihr Unternehmen sie nicht behalten kann.De

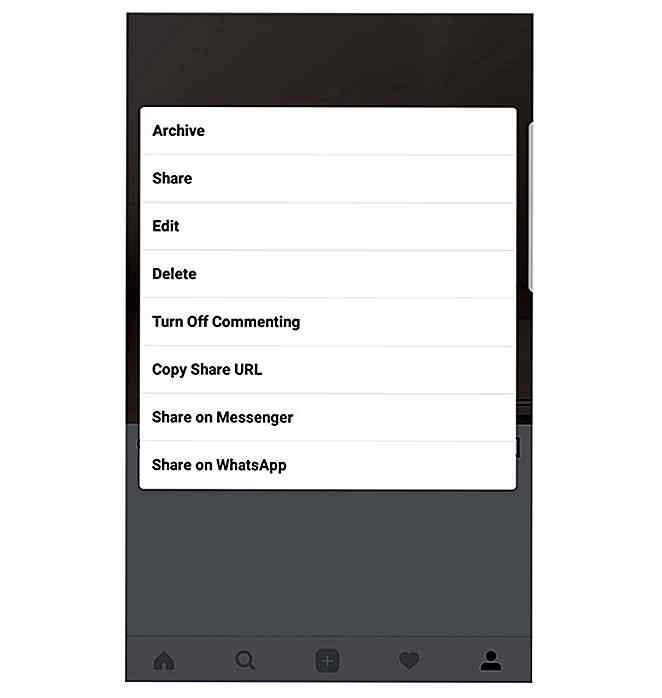
Mit Instagram können Sie jetzt Ihren älteren Beitrag archivieren
Fast jeder hat ein Bild auf Instagram hochgeladen, auf das er nicht besonders stolz ist. Für diejenigen von euch, die häufig peinliche Fotos auf ihren Instagram-Accounts posten, wird ein bald erscheinendes Update der Instagram-App sie bald verstecken, anstatt sie direkt über eine eingebaute Archivfunktion zu löschen .Jet