de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie CSS 3D Form mit Leichtigkeit mit Tridiv
Haben Sie schon einmal mit 3D im Web gearbeitet? Wenn ja, dann kennen Sie wahrscheinlich WebGL (Web Graphics Library), eine JavaScript-API, die für die Wiedergabe von 3D- und 2D-Grafiken in Ihrem Webbrowser ohne die Verwendung von Plugins vorgesehen ist. In diesem Beitrag stellen wir Tridiv vor, eine kostenlose Web-App zum einfachen Erstellen von CSS-3D-Formen .
Wenn Sie mit Blender, einer der beliebtesten Desktop-3D-Modellierungsanwendungen, vertraut sind, dann ist Tridiv die Anwendung für das Web. Es basiert auf populären Bibliotheken wie Animate.css, Hint.css, PrefixFree, Photon, Mousetrap und mehr.
Überblick
Leider ist diese App nur für Webkit-basierte Browser gedacht, dh sie wird nur in Chrome, Safari und Opera 15+ unterstützt . Hoffen wir, dass es bald zu Firefox kommt.

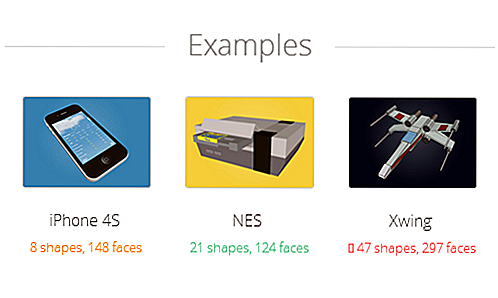
Um Ihnen den Einstieg zu erleichtern, bietet Tridiv drei Arten von 3D-Formen. Im Folgenden finden Sie Beispiele für grundlegende, mittlere und fortgeschrittene Formen. Wie Sie sehen können, hängt der Schwierigkeitsgrad davon ab, wie viele Formen und Gesichter es gibt . Je höher die Zahl, desto schwieriger wird es.

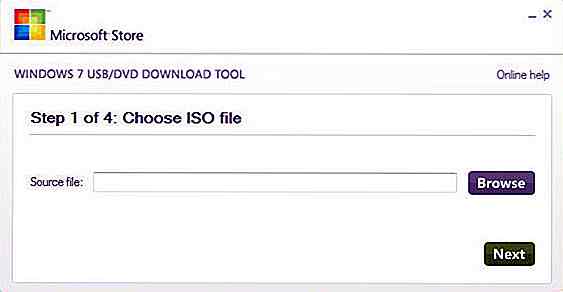
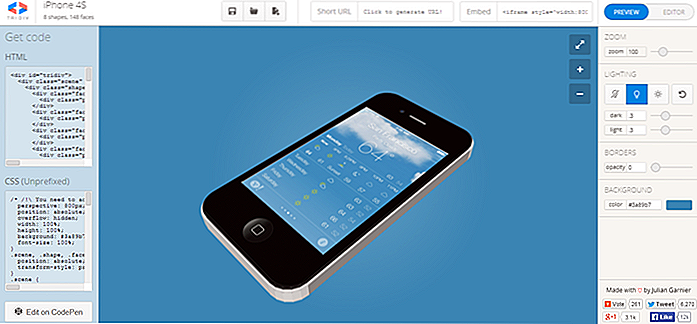
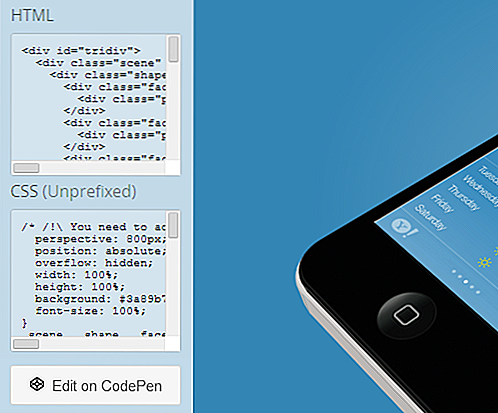
Um zu sehen, was drin ist, beginnen wir mit dem Laden der Grundform des iPhone 4S. Sie werden dann zur Editorseite weitergeleitet. In Tridiv gibt es zwei Hauptseiten: Editor und Vorschau . Sie können an der Erstellung der Formen im Editor-Modus arbeiten und diese dann mit den zahlreichen Werkzeugen im Vorschaumodus ausstatten.
Mit dem Editor arbeiten
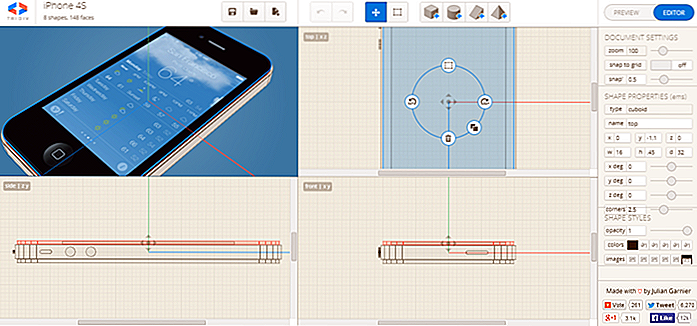
Auf den ersten Blick sieht die Editor-Seite wie eine vereinfachte Version von Blender aus. Mit all den Werkzeugen, die sich nur rechts und oben befinden, konzentriert sich Tridiv auf den Vier-Panel-Interface-Editor. Die Benutzeroberfläche zeigt den Winkel der Form von oben, von vorne und von der Seite. In den verschiedenen Bereichen können Sie die Form drehen, bearbeiten, duplizieren und löschen.

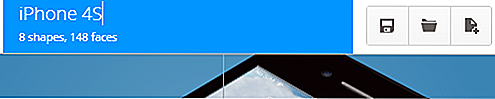
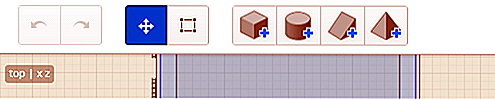
Oben rechts auf der Seite befinden sich Steuerelemente für das Projektmanagement zum Umbenennen, Speichern, Öffnen und Erstellen neuer Projekte. Wenn Sie das Projekt speichern, wird es lokal auf Ihrem Computer gespeichert. Das gespeicherte Dokument kann zukünftig mit der Funktion Projekt öffnen verwendet werden.

Die Hauptmerkmale der Formerstellung befinden sich direkt neben den Projektsteuerelementen. Um ein cooles 3D-Objekt zu erstellen, sollten Sie mit den verschiedenen Formen herumspielen: Quader, Zylinder, Prisma und Pyramide. Mit der richtigen Formkombination und der Bearbeitung mit dem Auswahlwerkzeug Verschieben und Bearbeiten können Sie Ihre gewünschte Form erstellen.

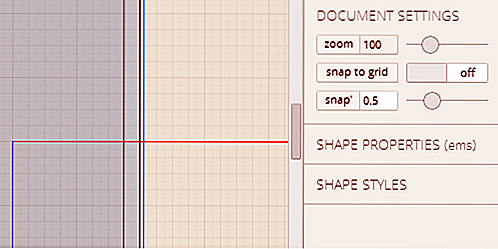
Weitere Einstellungen wie Dokument- und Formeigenschaften sowie Stile sind auf der rechten Seite des Dokuments verfügbar. Weitere Optionen für diese Optionen werden angezeigt, nachdem Sie die hinzugefügte Form ausgewählt haben.

Vorschau Modus
Im Vorschaumodus können Sie das Design finalisieren. Sie können hier nicht bearbeiten und können nur die Form retuschieren, damit sie für Ihre Website perfekt aussieht.

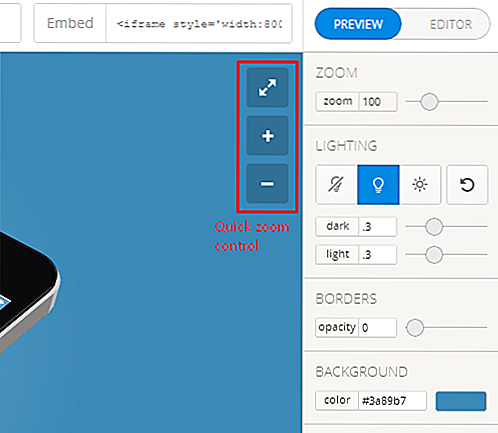
Alle Werkzeuge, mit denen Sie Ihre Fantasie gestalten können, befinden sich auf der rechten Seite. Sie können Beleuchtung, Rahmen und Hintergrundfarbe hinzufügen . Wenn Sie Ihr Design deaktivieren möchten, ist auf der oberen Seite ein Einbettungscode verfügbar. Kopieren Sie einfach den Code und fügen Sie ihn auf Ihrer Website ein.

Während der Bearbeitung erzeugt Tridiv während der Bearbeitung auch HTML und CSS, sodass Sie die Form ohne Iframe verwenden können. Sie können den Code auch in Tridiv oder über CodePen bearbeiten.

Abschließende Gedanken
In der Tat ist Tridiv die einzige leistungsstarke App für CSS 3D-Editor im Internet bisher. Momentan fehlen jedoch Dokumentationen und Tutorials . Es wird einige Zeit brauchen, um zu verstehen, wie man das Werkzeug benutzt. Nichtsdestotrotz ist es immer noch eine erstaunliche und nützliche App, die nur von einem Mann, Julian Garnier, gesteuert wird.
Eine gute Möglichkeit, Tridiv zu nutzen, ist die Erstellung animierter Logos, wie sie auf der Zielseite zu sehen sind, und einfacher UI-Elemente. Also sagen Sie uns, was würden Sie mit diesem Werkzeug bauen?

Wie lade ich Jekyll zur Github Seite hoch
Wir haben besprochen, wie man einen Jekyll-Blog lokal in unserem Computer einrichtet, einen Entwurf erstellt und mehrere Entwürfe mit Hilfe eines Plugins in den vorherigen Posts verwaltet. Jetzt sind wir bereit, den Blog auf dem Online-Server bereitzustellen, damit die Welt sehen kann, wie toll unser Blog ist.

Ist Ihr Job durch Maschinen austauschbar?
Die meisten von uns wissen ziemlich genau, dass Fertigungslinien von Maschinen dominiert werden. Aber die meisten von uns wissen vielleicht nicht, dass unsere Arbeitsplätze genauso gut durch Automatisierung oder Maschinen ersetzt werden können.Hier ist eine Infografik von Pokerstars, die Ihnen sagen wird, dass Sie bei Ihrer Arbeit durch eine Maschine ersetzt werden.

![So aktivieren / deaktivieren Sie Windows Action Center-Nachrichten auf Ihrem PC [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/487/how-turn-off-windows-action-center-message-your-pc.jpg)