 de.hideout-lastation.com
de.hideout-lastation.com
Der Anfängerhandbuch zum CSS-Objektmodell (CSSOM)
Zwischen der ersten HTTP-Anfrage und der endgültigen Lieferung einer Webseite passiert viel. Die Datenübertragung und die Rendering-Pipeline des Browsers erfordern viele verschiedene Technologien, eine davon ist das CSS-Objektmodell oder das CSSOM .
Das CSS-Objektmodell verwendet den CSS-Code und rendert jeden Selektor in eine Baumstruktur, um das Parsen zu erleichtern. Vielleicht ist es für Entwickler nicht entscheidend, dieses Konzept vollständig zu verstehen, aber es ist ein wertvolles Thema, das Sie studieren sollten, wenn Sie mehr darüber erfahren möchten, wie Browser Code auf einer funktionierenden Website darstellen .
In diesem Beitrag werde ich die Grundlagen des CSS-Objektmodells behandeln und Ihnen zeigen, wie es funktioniert.
Was ist CSSOM?
Der Begriff CSS-Objektmodell beschreibt eine Karte aller CSS-Selektoren und relevanten Eigenschaften für jeden Selektor . Diese Stile können Root-Elemente sein oder verschachtelte Kinder haben.
CSSOM ist dem DOM in HTML, das für Document Object Model steht, sehr ähnlich. Beide sind Teil des kritischen Rendering-Pfades, der eine Reihe von Schritten darstellt, die erforderlich sind, um eine Website richtig zu rendern . Alle diese Prozesse passieren automatisch hinter den Kulissen.
Warum ist CSSOM wichtig? Es ist die Karte, die vom Browser verwendet wird, um CSS-Stile auf einer Webseite richtig darzustellen . Es gibt keine einfache Möglichkeit, einem Computer mitzuteilen, dass alle Absätze in einem .main-content Div eine zusätzliche .main-content müssen.
Die Lösung ist das CSS-Objektmodell, das alle Elemente und Eigenschaften Ihres CSS-Codes abbildet .
CSSOM erleichtert es dem Browser , Stile auf der Seite zu rendern . Das Ganze ist sehr technisch, aber es lohnt sich, ein wenig über den Prozess zu verstehen, besonders wenn Sie Websites erstellen.
Wie es funktioniert
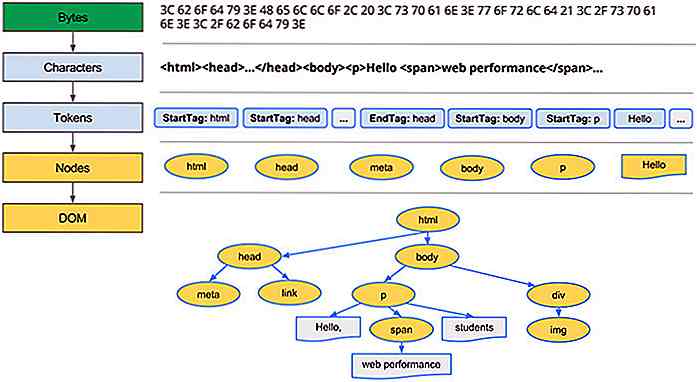
Sowohl das DOM als auch das CSSOM werden von allen Webbrowsern in großem Umfang zum Interpretieren und Rendern von Webseiten verwendet. Das folgende Diagramm stammt aus dem Google Developers Web Fundamentals-Handbuch und erläutert, wie das DOM in einem Webbrowser gerendert wird .
 Sowohl im DOM als auch im CSSOM werden alle Informationen von Bytes in digitale Maps umgewandelt, die jedes Element in einem Webdokument darstellen. Der Prozess funktioniert wie folgt:
Sowohl im DOM als auch im CSSOM werden alle Informationen von Bytes in digitale Maps umgewandelt, die jedes Element in einem Webdokument darstellen. Der Prozess funktioniert wie folgt:- Der Browser lädt den HTML-Code für eine Webseite herunter .
- Während der Verarbeitung des HTML-Codes kann der Parser auf ein Link-Element stoßen, das auf ein externes Stylesheet verweist .
- Dieses CSS-Stylesheet wird dann mithilfe der CSS-Objektmodellspezifikationen in eine Map geparst .
- Der resultierende Code kann dann auf Elemente im DOM angewendet werden .
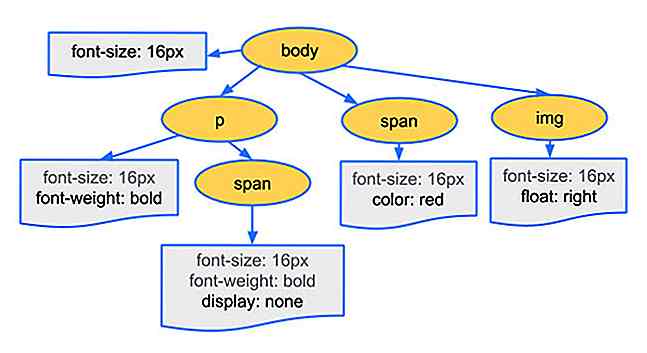
All dies geschieht sehr schnell und tritt bei jeder einzelnen Seitenanforderung auf . Dieses andere Diagramm zeigt eine Beispielbaumstruktur des CSSOM .
 Beachten Sie, dass einige Eigenschaften im Diagramm hellgraue Schriftfarben aufweisen. Diese Eigenschaften werden vom übergeordneten Objekt übernommen . Da der Body eine bestimmte Schriftgröße hat, erhalten alle Elemente innerhalb des Körpers diese Schriftgröße, es sei denn, sie wird überschrieben.
Beachten Sie, dass einige Eigenschaften im Diagramm hellgraue Schriftfarben aufweisen. Diese Eigenschaften werden vom übergeordneten Objekt übernommen . Da der Body eine bestimmte Schriftgröße hat, erhalten alle Elemente innerhalb des Körpers diese Schriftgröße, es sei denn, sie wird überschrieben.HTML- und CSS-Strings werden in Tokens umgewandelt, die dann vom Browser als Knoten verstanden werden können. Diese Knoten sind wie Objekte innerhalb der Baumstruktur, die definieren, wie die gesamte Seite aufgebaut werden soll.
Das CSSOM und DOM sind vollständig getrennte Datenmodelle, daher werden sie getrennt voneinander analysiert . Beide haben jedoch ähnliche Baumstrukturen, und beide dienen dem gleichen Zweck: Sie geben dem Browser eine Struktur, um verschiedene Elemente auf der Seite zu rendern und zu identifizieren.
Warum Web-Entwickler kümmern sollten
Da das gesamte Rendering im Backend stattfindet, müssen Sie sich nicht wirklich um die CSSOM-Struktur kümmern. Aber es kann nützlich sein zu verstehen, wie es funktioniert.
Eine Sache zu erinnern ist, dass das CSSOM vollständig geladen werden muss, bevor die Webseite angezeigt wird, da es definiert, wie jedes Element auf der Seite aussehen sollte. Wenn die Seite vor dem CSSOM geladen wird, erscheint sie zunächst als einfaches HTML, gefolgt von den Stilen einige Sekunden später.
Browser vermeiden dies speziell, weil es für die Endbenutzer verwirrend wäre. Und es ist erwähnenswert, dass das CSSOM nicht zwischengespeichert werden kann ; es muss auf jeder Seite neu erstellt werden .
Tatsächliche CSS-Dateien können zwischengespeichert werden, um die Assets schneller zu laden, aber das Rendern einer Seite im Browser erfordert immer das Ausführen des CSSOM-Parsers . Dies bedeutet auch, dass JavaScript sich negativ auf das Rendering und die Leistung auswirken kann.
Ich empfehle Ihnen, diesen Artikel zu lesen, um mehr über externe CSS / JS-Ressourcen und deren Ladezeiten zu erfahren.
Der beste Weg, um Ihre Website zu optimieren, besteht darin, eine natürliche Kaskade von Ressourcen zu erstellen, die zusammen geladen werden .
Es ist möglich, das CSSOM mit JavaScript zu bearbeiten, da es technisch eine JS-API ist. Im Vergleich zur JavaScript-DOM-Manipulation bietet es jedoch keinen großen Nutzen.
Der größere Grund, etwas über das CSSOM zu lernen, besteht darin, sich darüber zu informieren, wie Websites funktionieren.
Es gibt viele Dinge, die wir für selbstverständlich halten, damit das Internet reibungslos läuft. Wenn Sie ein wenig mehr über den gesamten Prozess verstehen, können Sie sich vorstellen, wie das Ganze zusammenkommt, und hoffentlich etwas Anerkennung für die Existenz des World Wide Web erhalten.
Weiterführende Literatur
Ich hoffe, dieses Intro gibt Ihnen eine gute Vorstellung davon, was das CSS-Objektmodell ist und wie es sich auf Webseiten auswirkt. Es gibt nicht viel zu manipulieren im CSSOM, daher unterscheidet es sich ein wenig vom DOM.
Es ist jedoch immer noch eine kritische Technologie in der Web-Entwicklung, und es sollte wichtige Aspekte des Browser-Renderings klären.
Es gibt viele andere Ressourcen, die das CSSOM diskutieren und wie es funktioniert. Wenn Sie mehr erfahren möchten, hier einige meiner Empfehlungen:
- CSS-Objektmodellübersicht
- Untersuchen des CSSOM: Erstellen eines CSS-Objektanalyseprogramms
- Was jeder Frontend-Entwickler über das Rendern von Webseiten wissen sollte

So optimieren Sie CSS mit Code Style Guides
Wenn Designer über Styleguides sprechen, meinen sie in der Regel ein vereinbartes Handbuch zum kohärenten Erscheinungsbild einer Website oder Anwendung mit einem gut durchdachten Farbschema, einer Typografie und einer Benutzeroberfläche, die für das gesamte Projekt verwendet werden.Es gibt noch eine andere Art von Styleguide, die wir auch in der Webentwicklung verwenden können, und sie ist genauso wichtig, wird aber viel seltener diskutiert: Styleguides für den Code selbst . Code
8 Gadgets aufspüren, um niemals Ihr Eigentum zu verlieren
Bist du einer dieser vergesslichen Menschen, die oft ihre Habseligkeiten verlieren oder dein verlorenes Handy aufspüren oder einen Hinweis auf deinen gestohlenen Laptop bekommen wollen? Wenn ja, dann ist es eine gute Idee, Hilfe von der Technologie zu bekommen, indem Sie clevere kleine Geräte namens Tracking-Gadgets verwenden.D


![Beste mobile Apps für sensorische Beeinträchtigungen [Infografik]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)