de.hideout-lastation.com
de.hideout-lastation.com
So aktivieren Sie den CSS3-Rahmenradius in Internet Explorer 8 und darunter
CSS3 gibt uns die Möglichkeit, abgerundete Ecken mit der Eigenschaft border-radius zu erstellen. Aber wie Sie vielleicht bereits wissen, wird diese neue Funktion in Internet Explorer 8 (IE8) und früheren Versionen nicht erkannt. Wenn Sie also CSS3 Border Radius auf ein Element anwenden, erscheint es immer noch als ein Feld mit spitzen Spitzen.
Sie können eine Menge verschiedener Ratschläge im Internet finden, die vorschlagen, IE8 zu ignorieren. Sie wünschen, Sie könnten es tun. Aber wenn Sie auf einer Website für eine Regierungsinstitution oder eine Bank arbeiten, haben Sie möglicherweise keine Wahl. Sie müssen die Website immer noch so gut aussehen lassen wie in modernen Browsern, einschließlich der Möglichkeit, CSS3 Border Radius anzuwenden.
Wenn Sie Ihre Website wirklich IE8-fähig machen müssen, während Sie die CSS3-Funktion nutzen können, haben wir nur den Tipp für Sie.
CSS3Pie
CSS3Pie ist eine Art Polyfill für dekorative CSS3-Features. Abgesehen von CSS3 Border Radius, die wir in diesem Artikel diskutieren werden, unterstützt CSS3Pie auch Box Shadow und Gradients, obwohl es auf den Linear Gradient Typ beschränkt ist.
Laden Sie CSS3Pie (hier) herunter. Legen Sie es in Ihr Projektverzeichnis - ich habe es im css- Ordner abgelegt. Wie Sie auf dem Screenshot unten sehen können, habe ich ein Stylesheet sowie eine HTML-Datei erstellt.

Öffnen Sie das Stylesheet im Code-Editor und legen Sie eines der Elemente in der HTML-Datei mit abgerundeten Ecken fest:
.border-Radius {Höhe: 100px; Breite: 100px; Hintergrundfarbe: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; Rand-Radius: 50px; } Da die Breite und Höhe des Elements jeweils 100px und der border-radius 50px beträgt, wird das Element zu einem Kreis:

In IE8, wie wir erwarten, wäre es immer noch ein Quadrat (Seufzer), aber keine Sorge.

Um den abgerundeten behavior: url(css/pie.htc); zu aktivieren, fügen Sie diese Zeile ein: behavior: url(css/pie.htc); so.
.border-Radius {Höhe: 100px; Breite: 100px; Hintergrundfarbe: # 2ecc71; -webkit-border-radius: 50px; -moz-border-radius: 50px; Rand-Radius: 50px; Verhalten: URL (css / pie.htc); } Beachten Sie, dass der Dateipfad in url() entweder ein absoluter Pfad oder relativ zur HTML-Datei sein muss. Sie können diese Zeile auch in einer separaten Datei hinzufügen.
Möglicherweise haben Sie ein Stylesheet, das für Internet Explorer vorgesehen ist. Sie können behavior: url(css/pie.htc); setzen behavior: url(css/pie.htc); innerhalb dieser Datei, aber stellen Sie sicher, dass es innerhalb desselben CSS-Selektors deklariert ist.
/ * deklariert in ie.css * / .border-radius {behavior: url (css / pie.htc); } Aktualisieren Sie die Seite in IE8. Die abgerundete Ecke sollte nun in Kraft treten (ta-da!). Es sollte auch im IE7 funktionieren.

Fehlerbehebung
Internet Explorer kann sich unerwartet verhalten. Wenn dies nicht funktioniert (möglicherweise wird die abgerundete Ecke nicht wirksam oder das ausgewählte Element ist verschwunden), sollte das Hinzufügen der position und zoom Eigenschaft das Problem lösen:
Verwenden von CSS3 Pie in WordPress
Sie haben Ihre Website in HTML-Form gebracht. Sie verwenden auch pie.htch in der Website, um CSS3 in IE8 zu aktivieren. In diesem Stadium sind Sie bereit, die Website in ein funktionierendes WordPress-Theme zu verwandeln. In diesem Fall, da WordPress dynamisch ist, wo Seiten in verschiedenen Level-URLs erscheinen können, müssen wir einen absoluten Pfad angeben.
Sie können den Pfad in CSS wie folgt ändern:
.border-radius {Verhalten: URL (http: // localhost / {Website} / wp-content / themes / {the_theme} /css/pie.htc); Position: relativ; Zoom: 1; } Oder fügen Sie in der header.php interne Styles hinzu :
Letzter Gedanke
Coole Dinge wie CSS3 Border Radius im IE8 zu haben, ist faszinierend, und CSS3Pie macht das möglich, während es uns einen weniger Grund gibt, IE8 zu hassen.

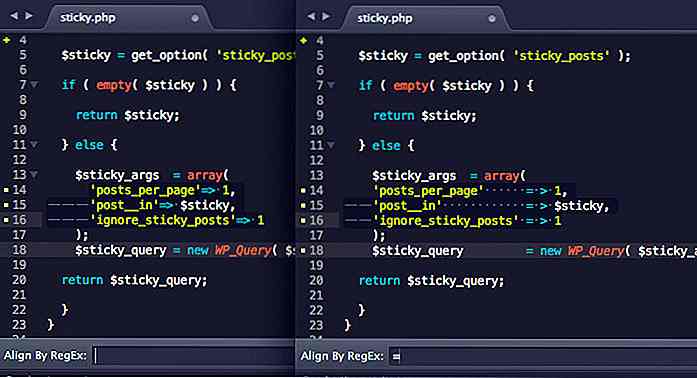
10 Sublime Textpakete für Frontend-Entwickler
Sublime Text ist einer der leistungsfähigsten Code-Editoren mit einigen erstaunlichen Funktionen und kann durch die Installation von Plugins oder Paketen noch leistungsfähiger sein. Diese Plugins fügen Sublime Text zusätzliche Funktionen hinzu. Und heute gibt es viele Plugins, die fast alle Codierungsanforderungen erfüllen.Eine

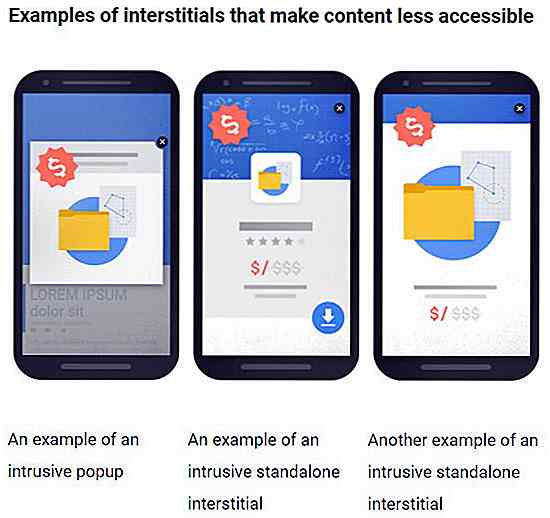
Google wird mobile Websites mit nervigen Pop-ups bestrafen
Advertising-Interstitials können lästig sein, da sie die ganze Seite einbeziehen, den Zugriff auf den Inhalt der Website einschränken und mit einer kleinen Box versehen sind, die sie schließen soll, aber in der Regel die Nutzer stattdessen die Anzeige versehentlich auslöst. Glücklicherweise hat Google erwähnt, dass es damit beginnen wird, mobile Websites zu bestrafen, die solche Interstitials als Teil ihrer Ausrichtung auf den Mobilfunkmarkt implementieren .Ab dem