de.hideout-lastation.com
de.hideout-lastation.com
10 Sublime Textpakete für Frontend-Entwickler
Sublime Text ist einer der leistungsfähigsten Code-Editoren mit einigen erstaunlichen Funktionen und kann durch die Installation von Plugins oder Paketen noch leistungsfähiger sein. Diese Plugins fügen Sublime Text zusätzliche Funktionen hinzu. Und heute gibt es viele Plugins, die fast alle Codierungsanforderungen erfüllen.
Eine gute Erweiterung zu finden, könnte jedoch eine echte Herausforderung sein . einige Erweiterungen wurden von ihren Entwicklern komplett aufgegeben, während andere nicht mehr mit Sublimen Text 3 kompatibel sind, der neuesten Version (zum Zeitpunkt der Erstellung).
Wenn Sie ein Frontend-Entwickler sind, haben wir einige Erweiterungen ausgewählt und für Sie in diesem Artikel zusammengestellt. Dies sind 10 Sublime Text Packages, die Frontend-Entwickler ausprobieren sollten .
Mehr auf Hongkiat.com:
- 18 essentielle Plugins, um mehr aus SublimeText herauszuholen
- [How To] Arbeiten mit Code-Schnipsel in Sublime Text
- [Anleitung] Aktualisieren Sie Änderungen im Browser mit Sublime Text
- [How To] Identifizieren Sie Codefehler in Sublime Text
- Einfache Farbauswahl im erhabenen Text
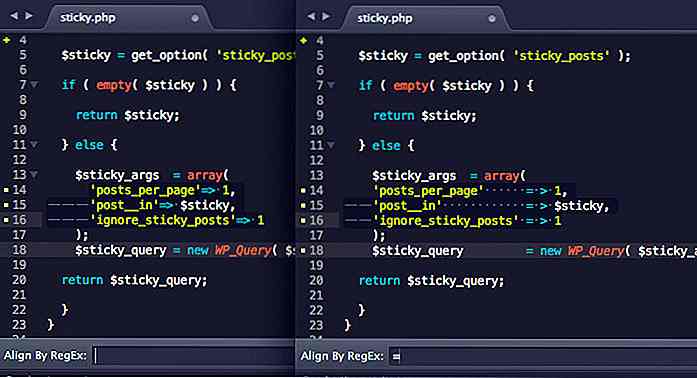
1. AlignTab
AlignTab ist ein Plugin zum Ausrichten Ihrer Codes. Es hat einen "Vorschau-Modus", mit dem Sie sehen können, wie die Ausrichtung angewendet wird (in der RegEx-Notation), bevor sie angewendet wird. Es hat auch den "Tabellenmodus" ermöglicht es Ihnen, die richtige Ausrichtung für Tabellen im Markdown-Format, strukturiert mit Pipelines: | . AlignTab ist eine praktische Erweiterung, um die Codeausrichtung zu verbessern und das Lesen zu erleichtern.
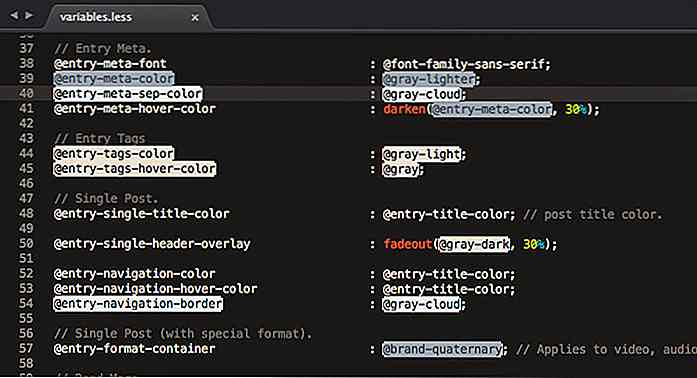
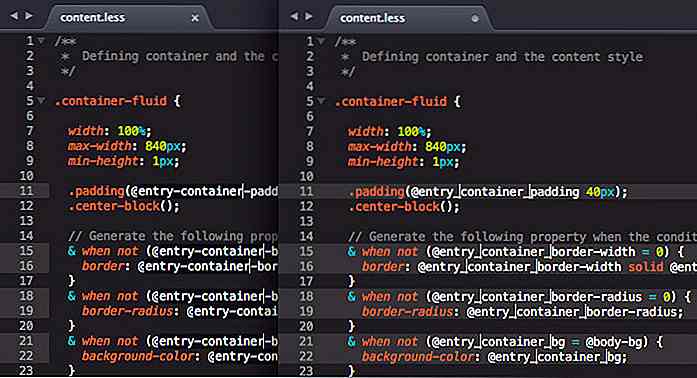
 2. FarbeHighlighter
2. FarbeHighlighter ColorHighlighter ist ein Plugin, das ausgewählte Farbcodes mit ihrer visuellen Farbe anzeigt . Wenn Sie "#fff" auswählen, wird Ihnen die Farbe weiß angezeigt. ColorHighlighter unterstützt alle CSS-Farbformate wie Hex, RGB, HSL, HSV und enthält farbige Schlüsselwörter wie "rot", "grün", etc. Es zeigt auch LESS, Sass und Stylus Variablen, die einen Farbwert enthalten. Es ist ein Stück Plugin, das Ihnen hilft, intuitiver zu arbeiten, wenn Sie mit Farben arbeiten.
 3. MultiEditUtils
3. MultiEditUtils Das MultiEditUtils-Plugin verbessert die integrierte "Multi-Cursor" - und "Multi-Auswahl" -Funktion von SublimeText, wodurch wir Zeit für die Bearbeitung langer Codezeilen sparen. Zum Beispiel: Sie können ausgewählte Zeilen zusammenführen oder austauschen, es verbessert auch SublimeText "geteilte Auswahl", indem Sie die Notation zum Teilen ausgewählter Zeilen festlegen können. Ich denke, es ist ein Muss-Plugin für Pro-Coder zu installieren.
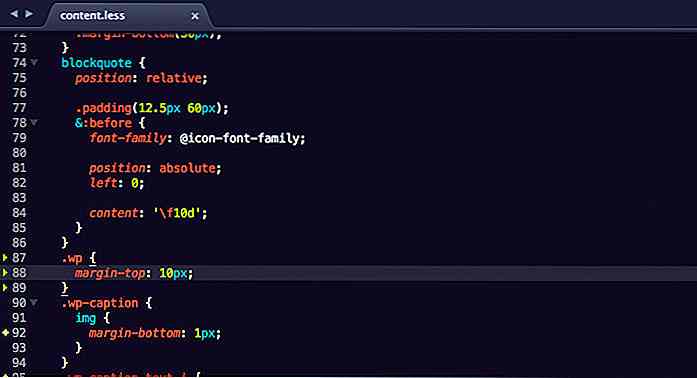
 4. Git Gutter
4. Git Gutter Wenn Sie mit Git arbeiten, ist Git Gutter ein zu installierendes Sublime Text Plugin. GitGutter zeigt eine Flagge im Gutter-Bereich an, die Änderungen, Ergänzungen oder das Entfernen innerhalb des Codes enthält . Es ist ein nützlicher Code, um sofort den Vergleich zwischen Ihrer Code-Edition mit Ihrem Commit, Ihrer Verzweigung oder dem HEAD-Repository zu sehen.
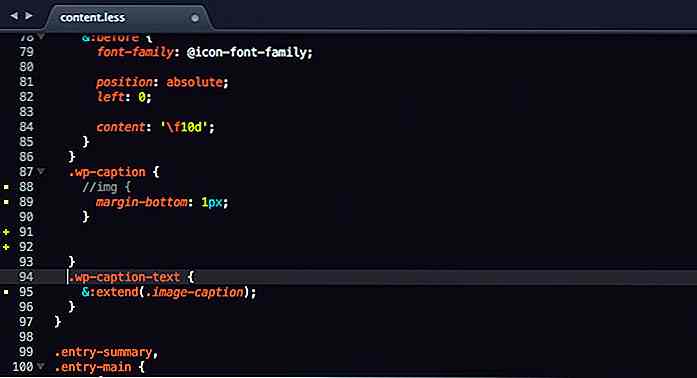
 5. Modifiziert
5. Modifiziert Modific ist nützlich, wenn Sie Git oder SVN in Ihrer Arbeit verwenden. Genau wie GitGutter markiert Modific eine Änderung in Ihren Codes. Neben der Hervorhebung von Änderungen können Sie auch den Unterschied zwischen dem aktuellen Code und dem letzten Commit anzeigen oder vergleichen, indem Sie Strg + Alt + D drücken. Weitere Funktionen von Modific sind die Vorschau des festgeschriebenen Codes für die aktuelle Zeile sowie das Zurücksetzen von Codeänderungen .
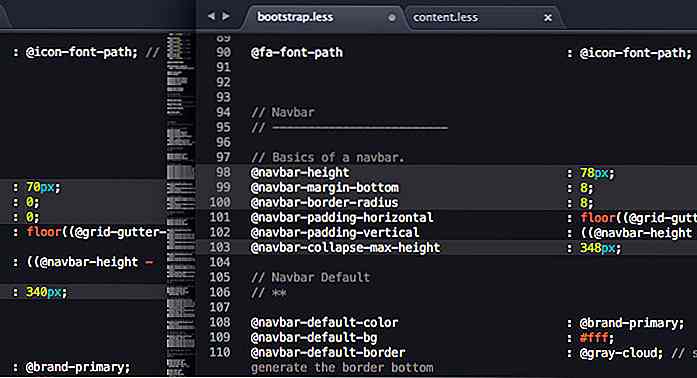
 6. Inc Dec Wert
6. Inc Dec Wert Mit Inc Dec Value können Sie Nummern gleichzeitig erhöhen oder verringern, auch wenn sie sich in verschiedenen Zeilen befinden . Neben Zahlen können Sie auch den Wert von Daten und HEX-Farben ändern. Um dieses Plugin zu verwenden, bewegen Sie den Cursor in der Regel direkt rechts neben der Zahl, drücken Sie dann Alt + ↑, um die Zahl zu erhöhen, oder Alt + ↓, um die Zahl zu verringern. Sie können auch das Mausrad verwenden.
 7. DateiBrowser
7. DateiBrowser FileBrowser bietet eine neue Möglichkeit, Ihre Dateien und Ordner in Ihrem Projektverzeichnis zu navigieren . Wenn Sie dieses Plugin installieren, können Sie in einer neuen Sidebar auf Ihr Projektverzeichnis zugreifen und navigieren, ohne die Hände von der Tastatur zu entfernen - wie bei einem Pro-Coder. Wenn Sie sich daran gewöhnt haben, kann dieses Plugin Ihren Arbeitsablauf allmählich verbessern.
 8. IconFont
8. IconFont IconFont bietet Snippets für viele bekannte Icon-Fonts wie FontAwesome, PaymentFont, Typicons und Github Octicons. Es funktioniert ähnlich wie normale HTML-Snippets, bei denen die Abkürzungen auf die vollständige Klassenlänge und den HTML-Code für jedes Symbol erweitert werden.
 9. DistraktionFreeWindow
9. DistraktionFreeWindow Obwohl die integrierte Funktion "Freie Ablenkung" von Sublime Text Ihnen erlaubt, sich auf den Code oder Inhalt zu konzentrieren, den Sie gerade eingeben, sind die Minikarte, die Seitenleiste und alle anderen Registerkarten ausgeblendet, wenn Sie sich in diesem Modus befinden . Ablenkungsfrei sollte nicht bedeuten, den Zugriff auf diese Funktionen zu verlieren. Hier kommt DistractionFreeWindow ins Spiel, um Ihnen mehr Flexibilität zu geben, wie sich der Distraktionsfreie Modus verhalten sollte.
 10. FilterLines
10. FilterLines Mit FilterLines können Sie die Zeilen in Ihrem Dokument nach der angegebenen "Keyword-Zeichenfolge" oder "RegEx-Notation" durchsuchen. Es ist eine praktische Funktion, um mit einer großen Menge von Rohdaten in Form von JSON, JavaScript Array, CVS umzugehen .


Eine Einführung in CSS-Scroll-Fangpunkte
Das CSS-Scroll-Snap-Modul ist ein Web-Standard, mit dem wir das Scrollen auf einer Webseite steuern können. So können wir den Nutzer dazu bringen, zu bestimmten Teilen einer Seite zu scrollen und nicht nur irgendwo auf der Seite.Scrollen ist eine der am häufigsten durchgeführten Aktionen auf einer Website. Br