de.hideout-lastation.com
de.hideout-lastation.com
Facebook-Nutzer können an der Überwachung von "irreführenden Sprachnachrichten" teilnehmen
Nach der Enthüllung der Sammlungen ist Facebook der nächste Schritt im Kampf gegen gefälschte Nachrichten, seine Benutzerbasis bei der Überwachung von Nachrichten zu unterstützen . Um dies zu tun, will das Social-Media-Unternehmen ein Umfrage-ähnliches System implementieren, das es den Nutzern ermöglicht, zu entscheiden, ob die fragliche Nachricht eine "irreführende Sprache" verwendet oder nicht.
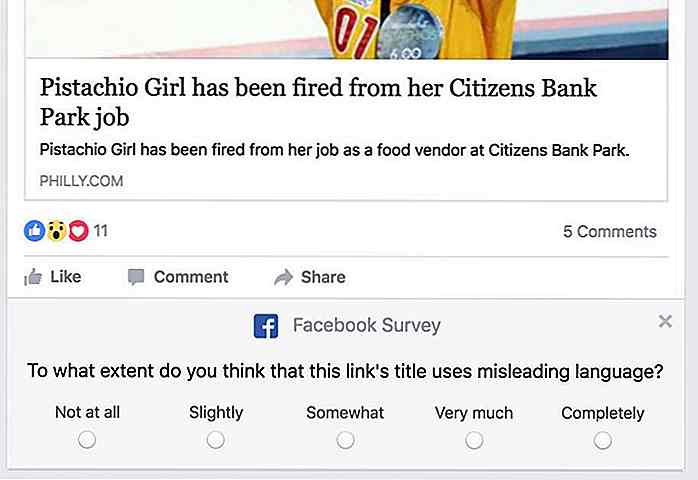
Dieses System wurde zuerst von Chris Krewson von der in Philadelphia ansässigen Billy Penn Website entdeckt. Laut dem Tweet von Krewson hat Facebook etwas namens "Facebook Survey" implementiert, das einige Nachrichtenartikel im News Feed überwacht.
Facebook fragt, ob diese @ PhillyInquirer-Überschrift gefälscht ist? pic.twitter.com/cCUpwtvQlS
- Chris Krewson (@ckrewson) 5. Dezember 2016
Der Screenshot zeigt, dass die Umfrage den Nutzer fragt, "in welchem Umfang glauben Sie, dass der Titel dieses Links eine irreführende Sprache verwendet?" Die Benutzer könnten dann aus fünf verschiedenen Antworten wählen, die von "überhaupt nicht" bis hin zu "vollständig" reichen.
 Angesichts der Tatsache, dass Facebooks gefälschtes Nachrichtenproblem von Nutzern herrührt, die ungeprüfte Geschichten teilen, scheint die Entscheidung, ihre Nutzer zu fragen, ob eine Geschichte irreführend ist oder nicht, kontraproduktiv zu sein. Nur die Zeit wird zeigen, ob Facebooks Fake-News-Problem durch Benutzerbeteiligung angegangen werden kann.
Angesichts der Tatsache, dass Facebooks gefälschtes Nachrichtenproblem von Nutzern herrührt, die ungeprüfte Geschichten teilen, scheint die Entscheidung, ihre Nutzer zu fragen, ob eine Geschichte irreführend ist oder nicht, kontraproduktiv zu sein. Nur die Zeit wird zeigen, ob Facebooks Fake-News-Problem durch Benutzerbeteiligung angegangen werden kann.Quelle: TechCrunch

Der Einfluss von Microsoft-Inclusive-Design in Visual Studio-Code
Universelles oder integratives Design ist eine neue Design-Philosophie, die Microsoft in der Softwareentwicklung in letzter Zeit sehr ernst nimmt. Integratives Design bringt zugängliches Design auf die nächste Ebene, da es die Zugänglichkeit aus einer viel breiteren Perspektive betrachtet. Als ich den neuen Quellcode-Editor von Microsoft, Visual Studio Code, getestet habe, ist mir natürlich die Frage aufgefallen, wie sie die Theorie in die Praxis umgesetzt haben .Die

20 Muster Tutorials für Ihre Zukunft Designs
Verschiedene Grafik- und Webdesign-Projekte erfordern unterschiedliche Design-Elemente und Muster sind nur eine davon. Sie können je nach Bedarf als Hintergrund oder Vordergrund in verschiedenen Situationen verwendet werden. Sie können sogar ein Muster verwenden, das Sie selbst erstellt haben, um Ihrer Arbeit eine persönliche Note zu verleihen.He