de.hideout-lastation.com
de.hideout-lastation.com
Google wird mobile Websites mit nervigen Pop-ups bestrafen
Advertising-Interstitials können lästig sein, da sie die ganze Seite einbeziehen, den Zugriff auf den Inhalt der Website einschränken und mit einer kleinen Box versehen sind, die sie schließen soll, aber in der Regel die Nutzer stattdessen die Anzeige versehentlich auslöst. Glücklicherweise hat Google erwähnt, dass es damit beginnen wird, mobile Websites zu bestrafen, die solche Interstitials als Teil ihrer Ausrichtung auf den Mobilfunkmarkt implementieren .
Ab dem 10. Januar 2017 bestraft Google Websites, die aufdringliche Interstitials verwenden, indem sie sie in den Suchergebnissen niedriger einstufen. Googles Definition von intrusiven Interstitials lautet wie folgt:
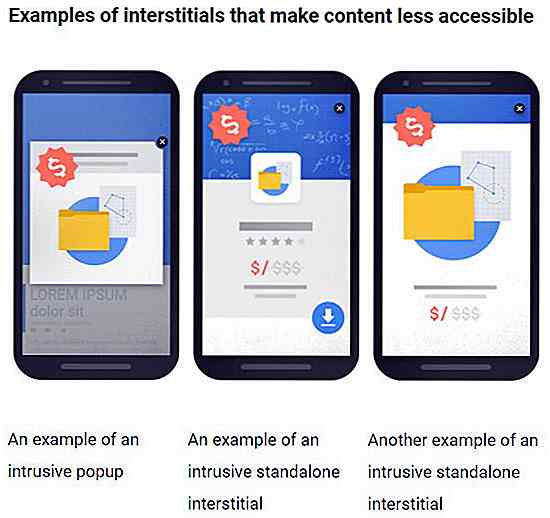
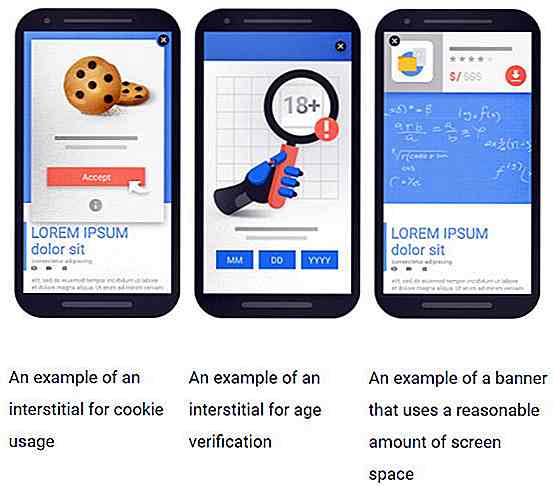
- Popups, die den Hauptinhalt abdecken, entweder unmittelbar nachdem der Benutzer aus den Suchergebnissen zu einer Seite navigiert oder während er durch die Seite blättert.
- Eigenständiges Interstitial, das der Benutzer vor dem Zugriff auf den Hauptinhalt ablehnen muss
- Interstitials mit Layouts, bei denen der " Over -the-Fold" -Bereich der Seite einem eigenständigen Interstitial ähnelt, der ursprüngliche Inhalt jedoch darunter eingebettet wurde.
 Das bedeutet nicht, dass Google natürlich gegen alle Interstitials vorgeht, da Google auch Beispiele für akzeptable Interstitials angegeben hat . Solche akzeptablen Interstitials enthalten Popup-Anmeldefelder und Popups mit rechtlichen Informationen zu den angebotenen Diensten.
Das bedeutet nicht, dass Google natürlich gegen alle Interstitials vorgeht, da Google auch Beispiele für akzeptable Interstitials angegeben hat . Solche akzeptablen Interstitials enthalten Popup-Anmeldefelder und Popups mit rechtlichen Informationen zu den angebotenen Diensten. Obwohl die interstitielle Gliederung von Google möglicherweise von Webmastern nicht gut aufgenommen wird, würden diejenigen von uns, die über unsere mobilen Geräte im Internet surfen, froh sein, dass Google endlich Websites einsperrt, die Popup-Anzeigen als Einnahmequelle missbrauchen .
Obwohl die interstitielle Gliederung von Google möglicherweise von Webmastern nicht gut aufgenommen wird, würden diejenigen von uns, die über unsere mobilen Geräte im Internet surfen, froh sein, dass Google endlich Websites einsperrt, die Popup-Anzeigen als Einnahmequelle missbrauchen .

50 Weihnachten und Neujahr Desktop-Hintergründe
Ich liebe den Monat Dezember jedes Jahr. Es bedeutet das Ende des Jahres, aber auch den Beginn eines weiteren Jahres. Sie können sehen, dass die Leute und Ladenbesitzer damit beschäftigt sind, ihre Plätze zu dekorieren. Sie können sehen, dass die Leute lächeln und über verschiedene Möglichkeiten diskutieren, Weihnachten und Neujahr zu feiern. Die g

Automatisieren: N-Kind-Selektoren mit Family.scss Mixins
Sass ist der beste Weg, um modernes CSS zu verwalten und Mixin-Bibliotheken können während des Entwicklungszyklus noch mehr Zeit sparen.Diese Mixins funktionieren wie automatisierte Codes oder Funktionen, die Sie in Ihren Haupt-Sass-Dateien aufrufen. Einige Mixins sind allgemeiner, während andere sehr spezifisch sind, wie die Family.sc