de.hideout-lastation.com
de.hideout-lastation.com
Designer, berechnen Sie die perfekten Seitenverhältnisse mit RatioBuddy
Designer wissen, wie schwierig es ist, Bilder an Verhältnisse anzupassen. Dies passiert die ganze Zeit, wenn Sie ein WordPress-Theme erstellen und versuchen, die besten Bildgrößen für Thumbnails herauszufinden.
Aber es gibt Dutzende ähnlicher Aufgaben , um das richtige Seitenverhältnis eines Bildes, eines Videos oder eines eingebetteten Elements herauszufinden . Zum Glück kann RatioBuddy helfen.
Mit dieser kleinen Web-App können Sie Seitenverhältnisse dynamisch von Ihrem Browser aus berechnen . Alles, was Sie brauchen, ist Internetzugang und die richtige Größe (oder das erforderliche Seitenverhältnis).
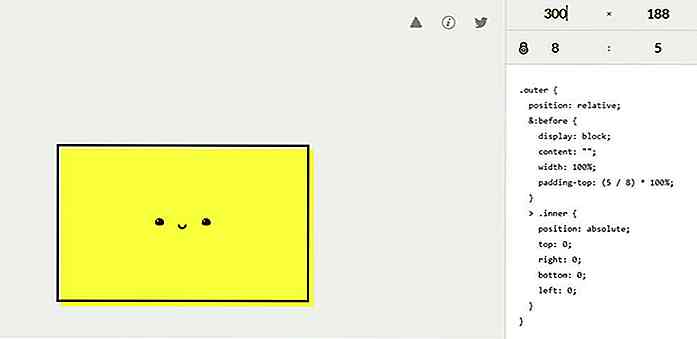
 Um zu beginnen, geben Sie nur den aktuellen Bildaspekt oder die Größe ein, die Sie verwenden möchten. Lassen Sie uns ein Beispiel für das Erstellen eines WordPress-Theme und die Auswahl einer vordefinierten Bildgröße machen.
Um zu beginnen, geben Sie nur den aktuellen Bildaspekt oder die Größe ein, die Sie verwenden möchten. Lassen Sie uns ein Beispiel für das Erstellen eines WordPress-Theme und die Auswahl einer vordefinierten Bildgröße machen.Nehmen wir an, Sie möchten, dass das vorgestellte Bild 800 Pixel breit und 500 Pixel groß ist. Geben Sie dies in RatioBuddy ein und Sie erhalten ein Seitenverhältnis von 8: 5.
Was Sie jetzt tun können, ist das Verhältnis zu sperren, indem Sie auf das kleine Vorhängeschloss an der Seite klicken. Das heißt, wenn Sie die Werte für Breite oder Höhe ändern, wird der andere entsprechend aktualisiert .
Jetzt können Sie beginnen , Miniaturbildgrößen zu finden, die zu Ihrem Hauptbild passen.
Nehmen wir an, Sie möchten eine Thumbnail-Größe von etwa der Hälfte dieser Breite (400px), dann eine noch kleinere bei 300px. Sie wissen, wie breit Sie die Bilder wollen, aber wie groß sollen sie sein ?
Wenn das Vorhängeschloss aktiviert ist, ändern Sie einfach den Wert für die Breite und Sie sehen sofort die Ergebnisse im Feld "Höhe".
 Pixelwerte werden sofort aktualisiert, und Sie erhalten sogar benutzerdefinierten CSS-Code, den Sie kopieren und einfügen können, wenn Sie ein Element in diesem Verhältnis erstellen möchten.
Pixelwerte werden sofort aktualisiert, und Sie erhalten sogar benutzerdefinierten CSS-Code, den Sie kopieren und einfügen können, wenn Sie ein Element in diesem Verhältnis erstellen möchten.Sie können diese Web-App auch verwenden, um die Größe von YouTube-Einbettungen automatisch zu berechnen, um Ihre Videoverhältnisse gleichmäßig zu halten. Oder Sie können damit Ideen für Bildergalerie-Thumbnails generieren .
Wirklich, für alles, was mit Seitenverhältnissen zu tun hat, ist dieses Tool ein Lebensretter. Also, stellen Sie sicher, es zu bookmarken, wenn Sie eine Menge Fotoarbeit und Größenanpassung für das Web machen.

So führen Sie mehrere Instanzen von Google Drive unter Windows kostenlos aus
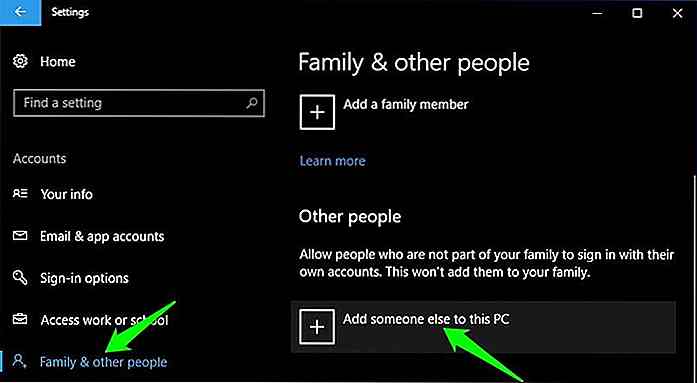
Viele Nutzer haben mehrere Google Drive-Konten - beispielsweise für geschäftliche und private Zwecke -, Google lässt jedoch nicht zwei Instanzen der Google Backup and Sync-App auf einem einzelnen PC laufen. Daher haben Nutzer für Apps von Drittanbietern bezahlt, um mehrere Google Drive-Konten gleichzeitig zu synchronisieren.Aus

Wie man die Schreibzone findet und dort bleibt
Die Zone des Läufers ist eine Situation, die auftritt, wenn Sie lange Zeit gelaufen sind und Ihr Körper einen "Ort" findet, an dem er seine Höchstleistung erreicht. Ihr Körper synchronisiert Ihre Atemzüge und bewegt sich effizienter, wodurch Sie sich "in der Zone" befinden. Nun, Schriftsteller haben auch eine Zone. Es


![Wie man die Lebensdauer der Batterie maximiert [Infografik]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)