de.hideout-lastation.com
de.hideout-lastation.com
Beste Ressourcen zum Skizzieren von Gitter-basierten Drahtbildern
Der Prozess der Gestaltung einer Schnittstelle beginnt immer mit der Ideengenerierung . Dies umfasst die Visualisierung, die Recherche auf anderen Websites und Rapid Prototyping. Diese frühe Ideenphase ist entscheidend für das Verständnis des Layouts und der Benutzererfahrung, die Sie erstellen möchten. Wie sollten Sie die Drahtbildbearbeitung an einem neuen Projekt durchführen?
Ich bin ein Fan von traditionellem Papier und Bleistift mit zusätzlichen Werkzeugen nach Bedarf. Aber auch das digitale Wireframing ist groß und eine Möglichkeit für moderne Designer. In diesem Artikel möchte ich die besten Ressourcen für beide Techniken teilen, um Ihnen bei der Erstellung Ihrer eigenen Raster-basierten UI-Drahtmodelle zu helfen.
Frühe UI / UX-Konzeptualisierung
Beginnen wir mit der Klärung der Unterschiede zwischen einem Drahtmodell und einem Prototyp . Diese beiden Wörter werden oft synonym verwendet, da sie sich auf denselben Prozess beziehen.
Ein Drahtgitter ist eine einzelne statische Skizze der Benutzeroberfläche einer Webseite oder einer App. Es kann Callouts enthalten, um den Text, Ränder, Elementgrößen oder sogar Animationen zu erklären. Aber wireframes sind nur grobe Entwürfe für einzelne Seiten .
In ähnlicher Weise ist ein Prototyp wie ein Flussdiagramm, das zeigt, wie verschiedene Seiten miteinander verknüpft sind . Ein Prototyp verbindet also Drahtmodelle, um zu demonstrieren, wie verschiedene Schaltflächen oder Links zu anderen Seiten führen sollen.
Diese Definitionen sind nicht in Stein gemeißelt, manche Designer haben ihre eigene Terminologie und können mit meiner genauen Formulierung nicht übereinstimmen. Aber so habe ich sie oft beschrieben, und so viele Designer verstehen diese Begriffe am besten.
 Was genau soll man mit diesen frühen konzeptuellen Stücken machen? Sind sie wirklich notwendig? Ich würde sagen, dass Prototyping nicht immer notwendig ist, aber es ist eine sehr gute Idee, besonders für die Entwicklung von Apps mit komplexen Interaktionen.
Was genau soll man mit diesen frühen konzeptuellen Stücken machen? Sind sie wirklich notwendig? Ich würde sagen, dass Prototyping nicht immer notwendig ist, aber es ist eine sehr gute Idee, besonders für die Entwicklung von Apps mit komplexen Interaktionen.Aber Drahtgitter ist immer eine gute Idee für jedes neue Projekt. Es hilft Ihnen, sich auf das große Bild zu konzentrieren, ohne sich um Details kümmern zu müssen. Sie erhalten ein Gefühl dafür, wie die gesamte Seite angelegt ist, und dies ist von unschätzbarem Wert, wenn Sie ein konkretes Layout entwerfen.
Ziele für Wireframing
Jedes Mal, wenn Sie ein neues Projekt starten, sollten Sie darüber nachdenken, was Sie zu lösen versuchen . Jede Site wurde mit einem bestimmten Ziel erstellt. Viele Websites haben sogar mehrere Ziele, bei denen einige Ziele wichtiger sind als andere.
Verwenden Sie Drahtgitter als Leitfaden, um die beste Strategie zum Erfassen der Ziele einer Website zu finden . Dies wird wahrscheinlich nicht beim ersten Drahtmodell passieren, also seien Sie bereit, viele verschiedene Ideen zu skizzieren .
 Suchen Sie nach ähnlichen Websites und notieren Sie ihre besten Funktionen. Analysieren Sie, wie der Inhalt organisiert ist und wie Sie sich durch die einzelnen Seiten bewegen.
Suchen Sie nach ähnlichen Websites und notieren Sie ihre besten Funktionen. Analysieren Sie, wie der Inhalt organisiert ist und wie Sie sich durch die einzelnen Seiten bewegen.Stellen Sie sich Drahtgitter von einem interaktiven Standpunkt aus vor . Dies sind nicht nur schöne Bilder. Sie sind Darstellungen von digitalen Schnittstellen, und Sie möchten Ihre Ideen damit skizzieren.
Rasterbasierte Ressourcen zur Verfügung zu haben, ob sie aus Papier bestehen oder digital sind, können beim schnellen Skizzieren sehr hilfreich sein. Sehen wir uns jetzt die besten Ressourcen zum Erstellen von Wireframes an.
Gitter Sketchpads
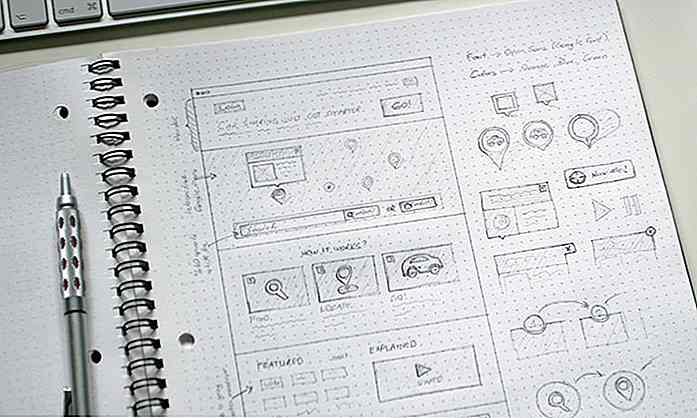
Sie können immer mit einfachen Skizzen auf Druckerpapier beginnen, nur um grobe Ideen zu skizzieren. Persönlich beginne ich normalerweise mit der Arbeit an Druckerpapier, weil ich mich weniger Gedanken über Raster und mehr über das Generieren von Ideen mache.
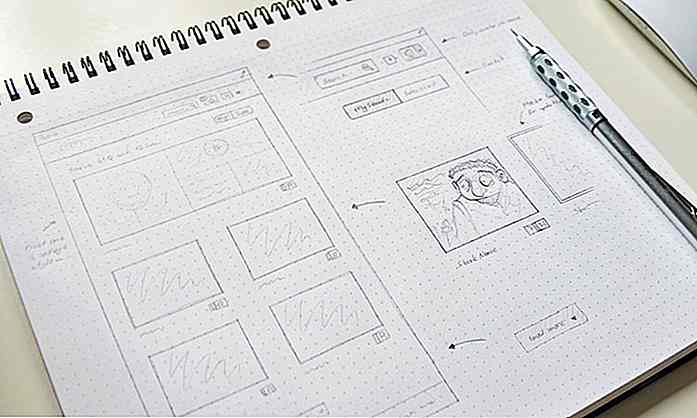
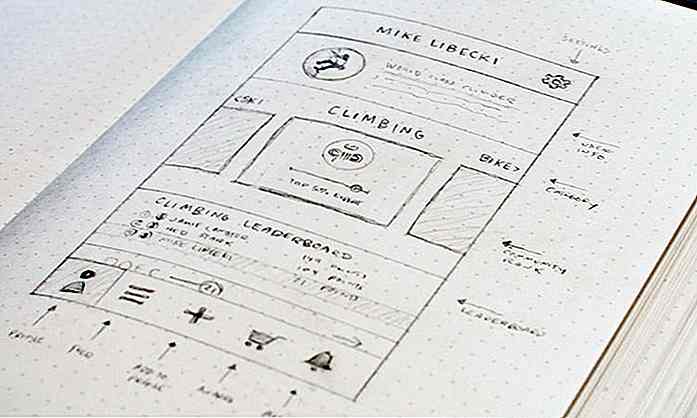
Dot Grid Sketchpads sind der beste Weg zu gehen, wenn Sie eine Idee aufräumen und strukturieren möchten. Mithilfe des Gitters können Sie die Abstände zwischen Elementen auf der Seite schätzen und im Drahtmodell eine Art Symmetrie erstellen.
 Es gibt viele großartige Produkte da draußen, wenn Sie Draht auf Papier zu starten beginnen, zum Beispiel das Rhodia Dot Pad kommt in verschiedenen Größen für den täglichen Gebrauch. Es kommt nur mit 80 Seiten, aber das ist ziemlich typisch für die meisten Grid-Skizzenbücher.
Es gibt viele großartige Produkte da draußen, wenn Sie Draht auf Papier zu starten beginnen, zum Beispiel das Rhodia Dot Pad kommt in verschiedenen Größen für den täglichen Gebrauch. Es kommt nur mit 80 Seiten, aber das ist ziemlich typisch für die meisten Grid-Skizzenbücher.Ein anderes sehr cooles und anpassbares Produkt ist Dotgrid. Alle Artikel von Dotgrid sind teurer als Rhodia-Bücher, aber sie enthalten mehr Materialien und kundenspezifische Cover-Designs.
 Dotgrid akzeptiert sogar maßgeschneiderte Aufträge, mit denen Sie Ihren eigenen benutzerdefinierten Skizzenblock entwerfen können . Jedes Buch enthält knapp 100 Blätter, also inkl. Vorder- und Rückseite erhalten Sie ca. 200 Seiten zum Rastern.
Dotgrid akzeptiert sogar maßgeschneiderte Aufträge, mit denen Sie Ihren eigenen benutzerdefinierten Skizzenblock entwerfen können . Jedes Buch enthält knapp 100 Blätter, also inkl. Vorder- und Rückseite erhalten Sie ca. 200 Seiten zum Rastern.Ein paar andere Raster-Skizzenbücher, die ich erwähnen möchte, sind das Behance Dot Grid, das gebunden und spiralgebunden ist, obwohl es nur 50 Blatt Papier enthält.
Das Responsive Design Sketchbook ist eine der besten Ressourcen für Webdesigner. Kein anderer Produktdesigner würde ein reaktionsfähiges Design-Skizzenbuch benötigen, aber Webdesigner profitieren stark von der Freiheit, Ideen mit unterschiedlichen Gerätebreiten auf einem Rasterlayout zu generieren .
Diese Responsive-Design-Pads haben ebenfalls 50 Blätter mit insgesamt 100 Seiten, aber jede Seite verfügt über vier verschiedene Responsive-Grids, die unterschiedliche Breakpoints im Responsive Design darstellen: Desktop, Laptop, Tablet und Smartphone.
 Obwohl das Design im Vergleich zu den Dotgrid-Büchern mild ist, hat niemand anderes ansprechende Skizzenbücher für Webdesigner in Betracht gezogen. Wenn Sie in diese Art Sache sind, dann ist es wert, einen für eine Testfahrt zu bestellen.
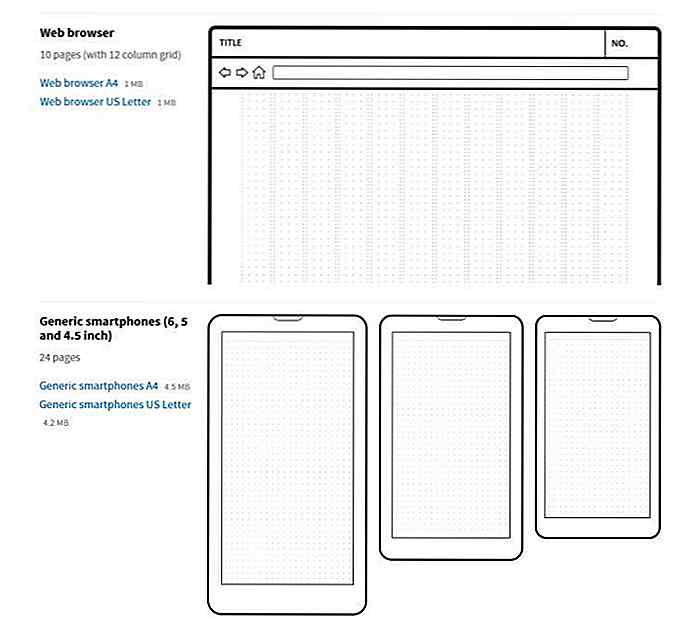
Obwohl das Design im Vergleich zu den Dotgrid-Büchern mild ist, hat niemand anderes ansprechende Skizzenbücher für Webdesigner in Betracht gezogen. Wenn Sie in diese Art Sache sind, dann ist es wert, einen für eine Testfahrt zu bestellen.Wenn Sie wirklich auf handgemachte Sachen stehen und kein Geld ausgeben wollen, können Sie Ihre eigenen Grid-Seiten auch mit Interface Sketch drucken . Diese kostenlose Site bietet verschiedene Rastervorlagen, die Sie ausdrucken und für handgezeichnete Wireframes verwenden können.
Die Gitter sind in A4- und US-Letter-Größen für verschiedene Arten von Druckerpapier erhältlich. Sie können aus vielen Optionen auswählen, z. B. Vorlagen für einen Webbrowser in voller Länge oder verschiedene iPhone-Bildschirme.
 Alle diese Optionen sind großartig und es lohnt sich, sie zu erkunden, wenn Sie mit dem Zeichnen von Bleistiften beschäftigt sind . Papier ist eines der einfachsten Mittel, um schnell neue Ideen zu finden. Daher ist es oft die bevorzugte Wahl, selbst von UI-Designern.
Alle diese Optionen sind großartig und es lohnt sich, sie zu erkunden, wenn Sie mit dem Zeichnen von Bleistiften beschäftigt sind . Papier ist eines der einfachsten Mittel, um schnell neue Ideen zu finden. Daher ist es oft die bevorzugte Wahl, selbst von UI-Designern.Digitale Tools und Web Apps
Es gibt so viele großartige Wireframing-Programme, dass sie kaum abgedeckt werden können, ohne die Analyselähmung zu riskieren. Deshalb konzentrieren wir uns jetzt auf einige der besten Möglichkeiten für das Gitter-basierte Drahtbild .
Zunächst möchte ich erwähnen, dass Sie Adobe-Werkzeuge wie Illustrator verwenden können, um Ihre eigenen Wireframes zu erstellen . Dies ist nicht Teil des Arbeitsablaufs von jedem und Illustrator ist sicherlich nicht kostenlos. Wenn Sie jedoch bereits mit der Adobe Creative Cloud arbeiten, ist dies möglicherweise ein guter Anfang.
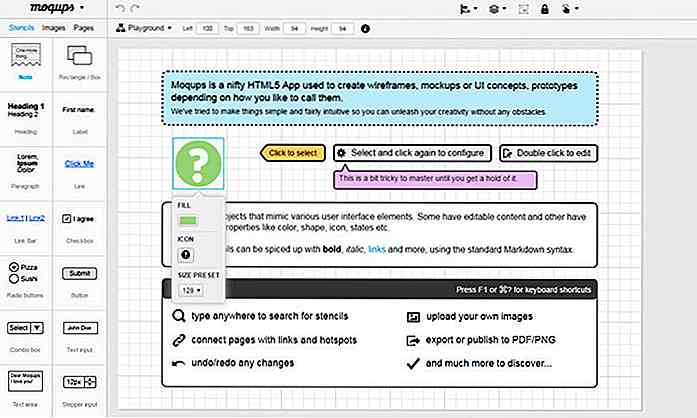
1. Moqups
Moqups ist eines der besten Online-Tools für das Wireframing . Sie arbeiten mit einem visuellen Editor und einer Bibliothek von Assets, die Sie per Drag & Drop auf die gesamte Seite ziehen können.
Jedes neue Moqups-Projekt verfügt über ein vordefiniertes Raster und verwendet helle violette Linien, um Elemente auszurichten. Es ist ein großartiges Web-Tool, das das Entwerfen mit einem Raster so viel einfacher macht.
Die Site arbeitet standardmäßig auf einem freien Plan, der den Benutzer auf 300 Seitenobjekte beschränkt. Die Seite hat Premium-Optionen, aber eine monatliche Gebühr zu bezahlen könnte ärgerlicher sein, als nur mit Adobe-Tools oder einem einmaligen Kauf von Sketch.
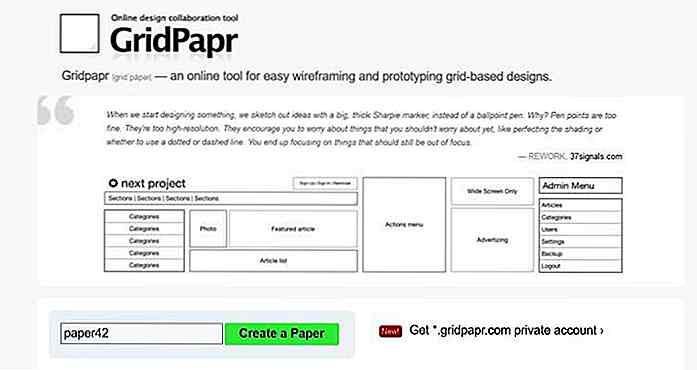
 2. Gitterpapr
2. Gitterpapr Die Grid Papr Web App ist komplett kostenlos und bietet sowohl öffentliche als auch private Accounts für Ihre Wireframes. Sie erstellen einen Namen für Ihr Projekt und erhalten Ihre eigene eindeutige URL für das Drahtmodell, das Sie von jedem Computer aus bearbeiten können.
Jedes neue Drahtgitter wird mit einem Raster geliefert, mit dem Sie Raster an allen Elementen ausrichten können. Die Funktionen sind einfach, aber sie reichen aus, um in wenigen Minuten ein Lo-Fi-Drahtmodell zu erstellen . Ziehen Sie einfach das, was Sie wollen, auf die Seite und folgen Sie dem Raster, um ein stellares Drahtmodell zu erstellen.
 3. Wireframe.cc
3. Wireframe.cc Wireframe.cc ist eines der einfachsten und minimalsten Werkzeuge, die Sie für das Wireframing verwenden können. Es bietet eine übersichtliche Benutzeroberfläche mit einem vordefinierten Raster und organisierten Symbolleisten . Sie klicken und ziehen einfach, um neue Elemente auf der Leinwand zu erstellen. Sie können Ihre Arbeit auch speichern und teilen.
Dies ist ein weiteres Tool, das kostenlos mit optionalen Premium-Plänen angeboten wird. Jeder Plan wird monatlich abgerechnet, daher ist Moqups in der Preisstruktur sehr ähnlich. Das kostenlose Tool kann von jedem Computer ohne Konto verwendet werden.
 4. Spottdrossel
4. Spottdrossel Mockingbird ist eine weitere großartige Option, die viel mehr Features als die meisten Drahtbildwerkzeuge bietet. Sie können kostenlos beginnen, aber der Test ist auf 7 Tage begrenzt. Dies kann für einige Benutzer ein Ärgernis sein, aber das Tool ist wirklich unglaublich und läuft in allen Browsern.
Mockingbird hat eine endlose Bibliothek von UI-Elementen wie Tabs, Akkordeons, Dropdown-Menüs, Video-Playern und einfachen Text-Links . Das Standardraster verwendet das Rastersystem 960gs, aber Sie können zwischen 12, 16 und 24 Spalten wählen.
 Letzte Worte
Letzte Worte Egal, ob Sie sich für traditionelles oder digitales Wireframing entscheiden, es geht immer um die Qualität der Ausgabe . Es gibt eine Menge zu lernen, wenn Sie diese Art von Arbeit machen, also finden Sie das Werkzeug, das Ihnen am wohlsten ist.
In Zukunft ist das Beste, was zu tun ist, einfach Drahtbild zu starten . Holen Sie sich ein Gefühl für das, was Ihnen am besten gefällt (Papier oder digital) und machen Sie es sich zu Eigen. Die Ressourcen in diesem Artikel sollten Ihnen mehr als genug geben, um mit dem Wireframing Ihrer eigenen digitalen Schnittstellen zu beginnen.
(Titelbild von Oykun Yilmaz)

20+ Ideale Geschenke für Fotografen
In dieser Generation erzählen wir unsere Geschichten lieber durch das Objektiv einer Kamera als durch die Komplexität des geschriebenen Wortes. Entweder das oder wir haben einfach vergessen, Wörter richtig zu buchstabieren. Andererseits erklärt nichts die Gelassenheit eines blauen Himmels oder die Anmut eines galoppierenden Pferdes, als hätte man diesen Moment in der Zeit festgehalten - sei es mit einer DSLR oder einem Point and Shoot.Das

Facebook Netiquettes zur Förderung einer guten Diskussion an Ihrer Wand
Es war einmal, in einem Land vor Social-Networking-Sites wie Facebook gab es Dinge namens Foren und Newsgroups. Nutzer wie du und ich verstecken uns hinter Anonymität, Avataren und Handles, um kontroverse, unpopuläre, zum Nachdenken anregende Ideen und Meinungen zu teilen . Diese Orte wurden von verantwortungsbewussteren Erwachsenen moderiert, um Flammenkriege abzuwehren und zu verhindern, dass das Thema von der Straße verschwand.He