de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie benutzerdefinierte Kontextmenüs mit der rechten Maustaste mit justContext.js
Jeder Webbrowser verfügt über ein Standard-Kontextmenü . Dies wird angezeigt, wenn der Benutzer mit der rechten Maustaste auf eine beliebige Stelle auf einer Seite klickt, und in der Regel dieselben Optionen aufweist, z. B. "Kopieren", "Speichern" oder "Element prüfen".
Mit der justContext-Bibliothek können Sie spezielle Kontextmenüs für beliebige Elemente auf Ihrer Site erstellen. Diese können automatisch ausgefüllt werden, wenn Sie möchten, und Sie können benutzerdefinierte Funktionen schreiben, die ausgeführt werden, wenn der Benutzer auf eine Option in Ihrem benutzerdefinierten Menü klickt.
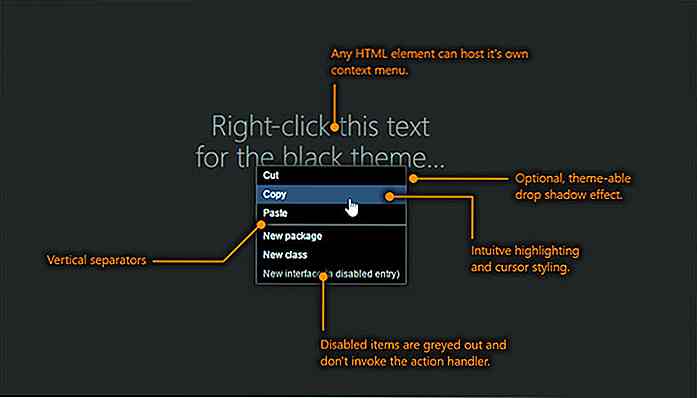
 Jedes Seitenelement kann sein eigenes Kontextmenü unterstützen. Dies bedeutet, dass Sie auf einzelne Elemente wie Diashows oder HTML5-Videoplayer oder auf den gesamten Seitenkörper ausgerichtet werden können .
Jedes Seitenelement kann sein eigenes Kontextmenü unterstützen. Dies bedeutet, dass Sie auf einzelne Elemente wie Diashows oder HTML5-Videoplayer oder auf den gesamten Seitenkörper ausgerichtet werden können .Sie haben die volle Kontrolle über die Formatierung des Kontextmenüs, einschließlich Schriftarten, Farben, Symbole und sogar Trennzeichen, um Ihr Menü in Abschnitte zu unterteilen. Mit diesem Plugin können Sie wirklich ein komplettes Kontextmenü von Grund auf mit allen Funktionen erstellen, die Sie mögen.
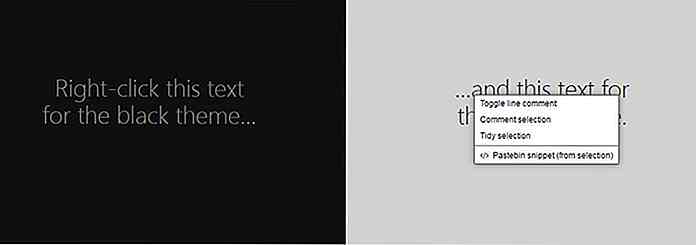
Standardmäßig enthält justContext zwei Themen : dunkel und hell . Sie können zwischen ihnen wählen und finden, welches am besten zu Ihrer Website passt.
Jedes Thema kann mit verschiedenen Google Web-Schriftarten angepasst werden, ganz zu schweigen davon, dass die gesamte Font Awesome-Bibliothek standardmäßig gepackt ist.
Schau dir die Live-Demo an, um sie in Aktion zu sehen. Es funktioniert in allen Browsern mit Ausnahme von Internet Explorer, dies sollte jedoch kein Problem sein, wenn man Microsofts neuen Edge-Browser nutzt.
 Das Erstellen des eigentlichen Kontextmenüs ist ein wenig schwierig. Es erfordert ein paar CSS-Klassen und es ist alles hart in HTML in Ihre Webseite codiert .
Das Erstellen des eigentlichen Kontextmenüs ist ein wenig schwierig. Es erfordert ein paar CSS-Klassen und es ist alles hart in HTML in Ihre Webseite codiert .Hier ist ein Beispiel aus dem Hauptreport von GitHub:
- Schnitt
- Kopieren
- Einfügen
- Neues Paket
- Neue Klasse
- Neue Schnittstelle (ein deaktivierter Eintrag)
Wenn Sie bereit sind, mit den Einstellungen zu basteln, können Sie mit diesem Plugin eine Menge machen. Aber ich gebe auch zu, dass es eine Nischen-spezifische Ressource ist, die nicht für alle Websites wertvoll ist.
Unabhängig davon, warum oder wie Sie es verwenden würden, ist justContext die absolut beste Ressource zum Erstellen von Webkontextmenüs von Grund auf neu . Die gesamte Dokumentation ist auf GitHub verfügbar und das Plugin ist 100% kostenlos für jedes Webprojekt.

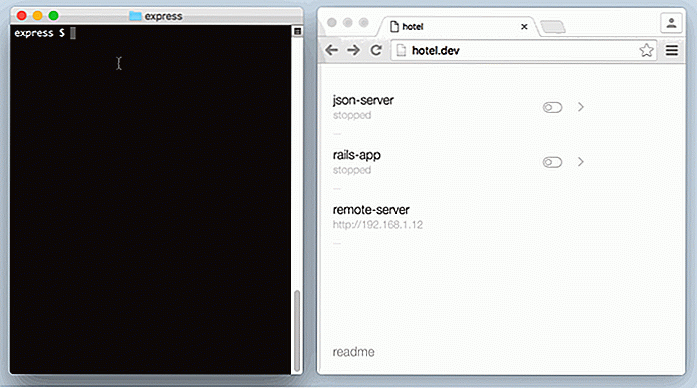
Verwalten lokaler .dev-Umgebungen mit "Hotel"
Jeder Webentwickler benötigt eine eigene lokale Serverumgebung zum Testen von Projekten. Diese Server können von PHP / MySQL bis zu komplexen Setups mit Rails, Mongo oder Node.js reichen.Mit Hotel können Sie benutzerdefinierte .dev Umgebungen für mehrere Server-Setups .dev, alle mit einem Tool auf einem Computer. Es

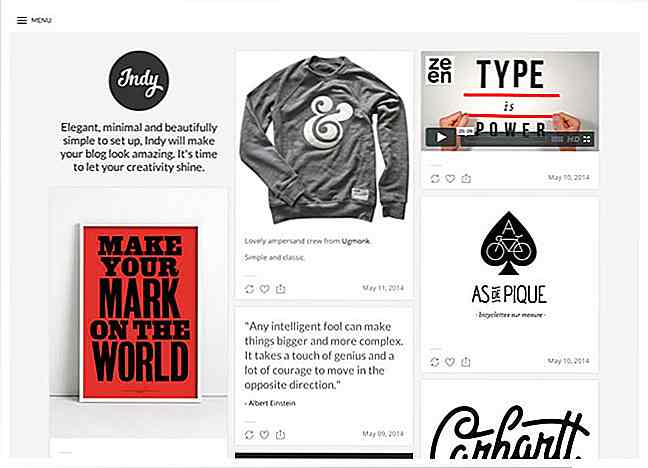
50 handverlesene schöne Tumblr-Themen
Tumblr ist eine der interessantesten Social-Media-Plattformen und Heimat für kreative Menschen, die ihre Gedanken und Ideen mit Menschen von gleichem Interesse teilen möchten. Um jedoch mehr Besucher für Ihr Blog zu gewinnen, benötigen Sie ein attraktives Tumblr-Theme, das Sie ebenfalls anpassen können - und darum geht es in diesem Post.In d