de.hideout-lastation.com
de.hideout-lastation.com
20 Wrist-Worthy Smartwatch UI Redesigns
Wenn neue Hardware veröffentlicht wird, wird das Produkt durch die Software und das UI-Design innerhalb oder außerhalb des Produkts erstellt . So sehr wir schlecht gestaltete mobile UI hassen, wir sind von UI angezogen, die reibungslos funktionieren, gut durchdacht sind und beim Einsatz schön aussehen.
Es gibt viele talentierte Designer, die ihre Sicht auf Smartwatch UI Design präsentieren. In diesem Post finden Sie 20 solcher Beispiele. Einige davon sind Konzeptentwürfe für bestimmte Apps wie Wetter-App, Uhr-App, Musik-App und Fitness-Apps, während andere die bestehende Benutzeroberfläche komplett neu gestalten .
Lassen Sie uns wissen, welche der folgenden bei Ihnen gut anklang.
Wetterkarte für Android Wear von Abhinav Chhikara . Wischen Sie nach oben, um mehr Details über das Wetter zu erhalten, oder lassen Sie es standardmäßig so, dass nur die Wettertemperatur angezeigt wird.
 Ebay für Android Wear von Gary Keeler . Auf diesem gif können Sie den Prozess der Bestätigung einer Aktion auf Ebay sehen. Die Animation sieht ziemlich toll aus.
Ebay für Android Wear von Gary Keeler . Auf diesem gif können Sie den Prozess der Bestätigung einer Aktion auf Ebay sehen. Die Animation sieht ziemlich toll aus. SUUNTO von Mihail Shelkunov . Auf dem Bild sehen Sie das neu gestaltete Konzept der Suunto-Uhr. Sie können Songs wechseln, Ihren Standort bestimmen und die Navigation aktivieren.
SUUNTO von Mihail Shelkunov . Auf dem Bild sehen Sie das neu gestaltete Konzept der Suunto-Uhr. Sie können Songs wechseln, Ihren Standort bestimmen und die Navigation aktivieren. 3ANGLE von Rasam Rostami . 3ange ist ein Konzept eines Sci-Fi-Zifferblattes. Die Ecken des Dreiecks zeigen die Zeit und es ändert sich alle 5 Sekunden.
3ANGLE von Rasam Rostami . 3ange ist ein Konzept eines Sci-Fi-Zifferblattes. Die Ecken des Dreiecks zeigen die Zeit und es ändert sich alle 5 Sekunden. Wetter App von Jan Erik Waider . Diese Wetter-App zeigt Temperatur und Wetterbedingungen für drei Tage im Voraus. Der Farbverlauf im Hintergrund soll sich an die aktuelle Wettersituation anpassen und die Farbe wechseln.
Wetter App von Jan Erik Waider . Diese Wetter-App zeigt Temperatur und Wetterbedingungen für drei Tage im Voraus. Der Farbverlauf im Hintergrund soll sich an die aktuelle Wettersituation anpassen und die Farbe wechseln. Uhr App für Android Wear von Ramotion . Das GIF zeigt, wie die Uhr aussieht, wenn sie Zeit anzeigt, und dann erscheint eine Benachrichtigung.
Uhr App für Android Wear von Ramotion . Das GIF zeigt, wie die Uhr aussieht, wenn sie Zeit anzeigt, und dann erscheint eine Benachrichtigung. Medizinisches App-Design von Ramotion . Sehen Sie Live-Daten über Ihre Gesundheit auf dem Bildschirm Ihrer Smartwatch. Hier sehen Sie die Blutdruckdaten mit einer Grafik im Hintergrund angezeigt.
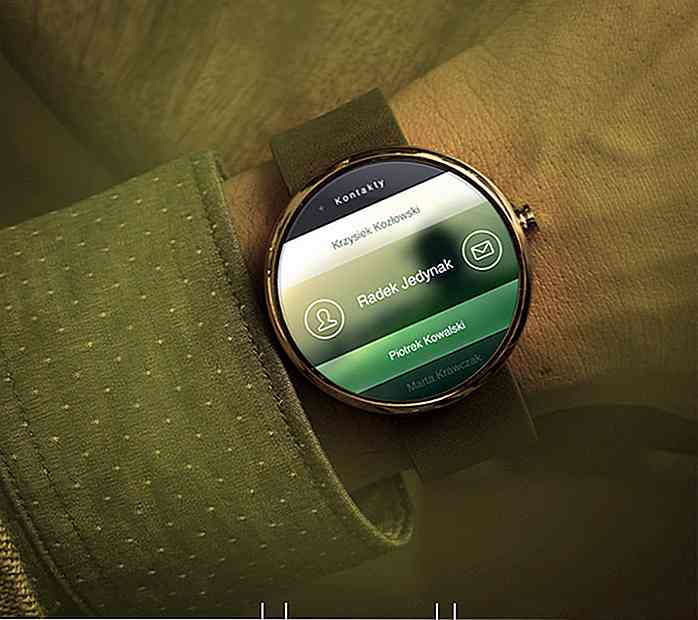
Medizinisches App-Design von Ramotion . Sehen Sie Live-Daten über Ihre Gesundheit auf dem Bildschirm Ihrer Smartwatch. Hier sehen Sie die Blutdruckdaten mit einer Grafik im Hintergrund angezeigt. Moto360 Redesign von Radek Jedynak . Diese Benutzeroberfläche zeigt eine Liste der Kontakte an, wenn Sie eine der Listen auswählen. Sie können einfach eine Nachricht an die Person anrufen oder senden.
Moto360 Redesign von Radek Jedynak . Diese Benutzeroberfläche zeigt eine Liste der Kontakte an, wenn Sie eine der Listen auswählen. Sie können einfach eine Nachricht an die Person anrufen oder senden. Nike Running für Android Wear von Riste Lazoroski . Der Bildschirm zeigt die Anzahl der Kilometer an, die der Benutzer gefahren ist, sowie die Uhrzeit. Dies wird mit der Nike App verwendet. Die Farbe ist auch eine erfrischende Note.
Nike Running für Android Wear von Riste Lazoroski . Der Bildschirm zeigt die Anzahl der Kilometer an, die der Benutzer gefahren ist, sowie die Uhrzeit. Dies wird mit der Nike App verwendet. Die Farbe ist auch eine erfrischende Note. Währungsrechner von Daniel Keller . Dieses Design einer Währungsumrechner-App ist flach und minimalistisch, aber einfach ist es am besten, wenn es um Zahlen und Zahlen geht.
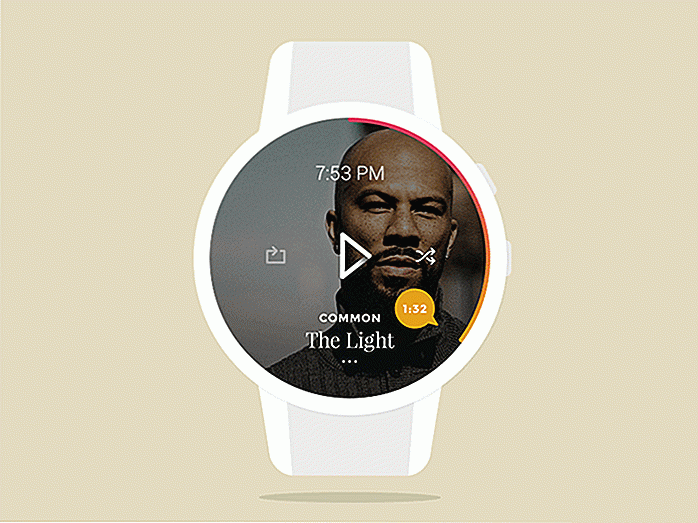
Währungsrechner von Daniel Keller . Dieses Design einer Währungsumrechner-App ist flach und minimalistisch, aber einfach ist es am besten, wenn es um Zahlen und Zahlen geht. Musik-App von Amit Jakhu . Hier ist ein einfaches Konzept eines Musik-Players auf einer Smartwatch. Es bietet die Möglichkeit, Songs abzuspielen, anzuhalten, zu wiederholen und zu mischen. Das Albumcover auf dem Hintergrund sieht ebenfalls fantastisch aus.
Musik-App von Amit Jakhu . Hier ist ein einfaches Konzept eines Musik-Players auf einer Smartwatch. Es bietet die Möglichkeit, Songs abzuspielen, anzuhalten, zu wiederholen und zu mischen. Das Albumcover auf dem Hintergrund sieht ebenfalls fantastisch aus. Circa von Ruben Rodrigues . Der Bildschirm zeigt die Zeit und die Lieblings-Apps des Benutzers an 8 Punkten nahe dem Bildschirmrand an.
Circa von Ruben Rodrigues . Der Bildschirm zeigt die Zeit und die Lieblings-Apps des Benutzers an 8 Punkten nahe dem Bildschirmrand an. Globale Smartwatch von Studio-JQ . Riesige Typografie im Einsatz, sowohl in Schriften als auch in Icons. Das Bild im Hintergrund ist eine nette subtile Berührung.
Globale Smartwatch von Studio-JQ . Riesige Typografie im Einsatz, sowohl in Schriften als auch in Icons. Das Bild im Hintergrund ist eine nette subtile Berührung. Yahoo Wetter App von Impekable . Diese Wetter-App enthält einen Hintergrund Ihres aktuellen Standortes, z. B. San Francisco, sowie die lokalen Wetterinformationen. Weiße Typografie lässt das gesamte Design minimalistisch und cool wirken.
Yahoo Wetter App von Impekable . Diese Wetter-App enthält einen Hintergrund Ihres aktuellen Standortes, z. B. San Francisco, sowie die lokalen Wetterinformationen. Weiße Typografie lässt das gesamte Design minimalistisch und cool wirken. Moto360 von Carl Hauser . Es sieht wie ein Startbildschirm für Smartwatch aus. Ein schönes Hintergrundbild mit Zeit- und Wetterinformationen. Dieser Entwurf setzt definitiv auf das weniger ist mehr Gefühl.
Moto360 von Carl Hauser . Es sieht wie ein Startbildschirm für Smartwatch aus. Ein schönes Hintergrundbild mit Zeit- und Wetterinformationen. Dieser Entwurf setzt definitiv auf das weniger ist mehr Gefühl. Framer.js Prototyp von Steven David . Für Benutzer, die täglich Medikamente benötigen, ist dies eine gute Benutzeroberfläche, die den Namen und die Dosierung der Medikamente enthält, wenn die Zeit gekommen ist, um die nächsten Pillen zu senken.
Framer.js Prototyp von Steven David . Für Benutzer, die täglich Medikamente benötigen, ist dies eine gute Benutzeroberfläche, die den Namen und die Dosierung der Medikamente enthält, wenn die Zeit gekommen ist, um die nächsten Pillen zu senken. Wetter App für Moto360 von Nicolás J. Engler . Diese Smartwatch-Schnittstelle ist sauber, aber informativ. Es zeigt Wetter und Temperatur auf einem schönen Hintergrund.
Wetter App für Moto360 von Nicolás J. Engler . Diese Smartwatch-Schnittstelle ist sauber, aber informativ. Es zeigt Wetter und Temperatur auf einem schönen Hintergrund. E-Ink von Atif Ahmed Akkhor. Super sauber und minimalistisch UI in weiß. Inspiriert von BRAUN Uhren zeigt der Bildschirm Zeit, Datum, Wetter und Benachrichtigungen über verpasste Anrufe und Nachrichten an.
E-Ink von Atif Ahmed Akkhor. Super sauber und minimalistisch UI in weiß. Inspiriert von BRAUN Uhren zeigt der Bildschirm Zeit, Datum, Wetter und Benachrichtigungen über verpasste Anrufe und Nachrichten an. Moto360 (Minimal) von Ali Attarwala . Schlank, einfach und flach, diese Watch-Oberfläche verfügt über eine rote Linie am Rand als Fortschrittsbalken für einen Prozess.
Moto360 (Minimal) von Ali Attarwala . Schlank, einfach und flach, diese Watch-Oberfläche verfügt über eine rote Linie am Rand als Fortschrittsbalken für einen Prozess. Einfach von Yecid Sanmartin . Hier ist ein schönes Konzeptdesign, das den Look und das Gefühl einer Zeit, eines Wetters und einer Temperatur zeigt, die Sie normalerweise auf einer mobilen App statt auf einer Uhr sehen würden.
Einfach von Yecid Sanmartin . Hier ist ein schönes Konzeptdesign, das den Look und das Gefühl einer Zeit, eines Wetters und einer Temperatur zeigt, die Sie normalerweise auf einer mobilen App statt auf einer Uhr sehen würden.

Alles, was Sie über Abonnieren mit Amazon wissen müssen
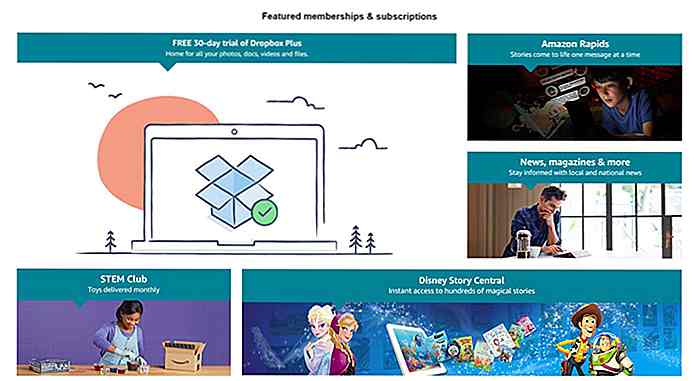
Nachdem Amazon Bücher, Musik, Filme und sogar Online-Server anbietet, bereitet es sich darauf vor, ein weiteres Angebot für sein ständig wachsendes Portfolio anzubieten: Abonnements .Mit dem treffenden Namen Abonnieren bei Amazon hofft der neueste Online-Marktplatz, der One-Stop-Shop für alle Ihre Online-Abo-Bedürfnisse zu sein . Was

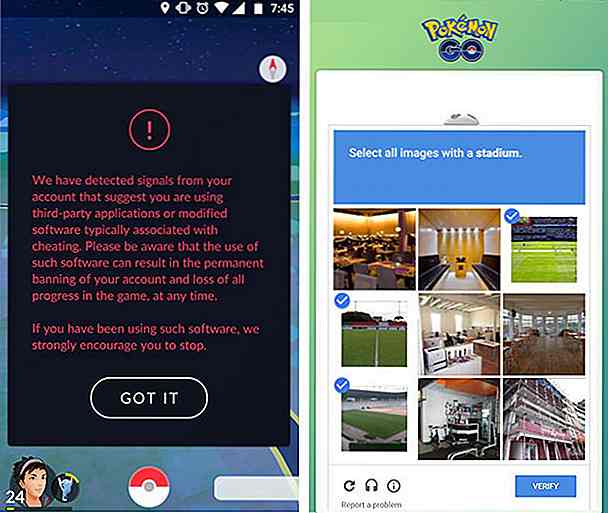
Niantic führt neue Sicherheitsmaßnahmen für Pokémon Go ein; Betrüger in den Armen
Cheaten und Botting in Pokémon Go ist ziemlich üblich. Viele verlassen sich auf Software von Drittanbietern, um ihre Spielorte zu fälschen und das Spiel zu automatisieren, um ein höheres Level zu erreichen. Niantics Reaktion auf das Schummeln war bislang relativ zahm, aber das hat sich am Freitag geändert, als die Betrüger herausfanden, dass Niantic die Sicherheitsfunktionen auf den Pokémon Go Servern im Stillen aktualisiert hat.Obwohl