 de.hideout-lastation.com
de.hideout-lastation.com
Design schlanke Video Player Schnittstelle - Photoshop Tutorial
Diese Ära ist nur über glatte Oberfläche. Es sieht nicht nur professionell aus, sondern vermittelt den Menschen das Gefühl von Zuverlässigkeit, und genau das ist es, wonach die meisten Unternehmen suchen. Ich erlebe die Bedeutung und zeige Ihnen Schritt für Schritt, wie Sie eine schlanke Oberfläche eines Videoplayers gestalten können.
Wir werden Layerstile, Vektorzeichnungen und einige manuelle Zeichnungen verwenden, um diese Schnittstelle zu vervollständigen. Lass uns in den Entstehungsprozess einsteigen!
Benötigte Ressource
Um dieses Tutorial zu folgen, benötigen Sie diese kostenlose Ressource.
- Wiederholbares Pixelmuster von PSDfreemium
Schritt 1: Hintergrund erstellen
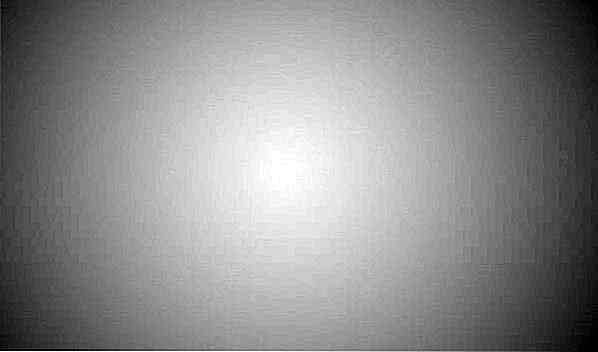
Beginnen Sie mit dem Erstellen einer neuen Datei mit der Größe 800 × 500 px. Zeichnen Sie einen radialen Farbverlauf von Weiß zu Grau.

Schritt 2
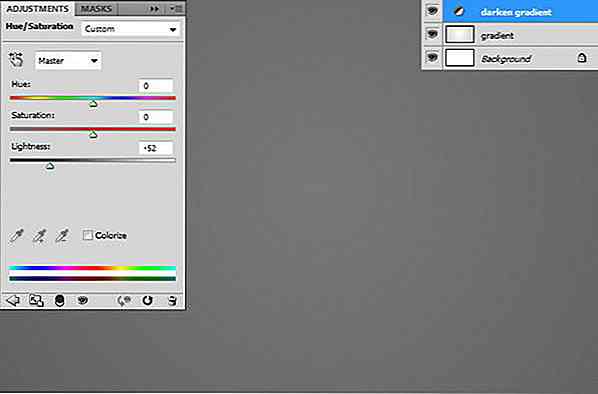
Lassen Sie den Farbverlauf verdunkeln, indem Sie die Einstellungsebene> Farbton / Sättigung hinzufügen und die Helligkeit reduzieren.

Schritt 3
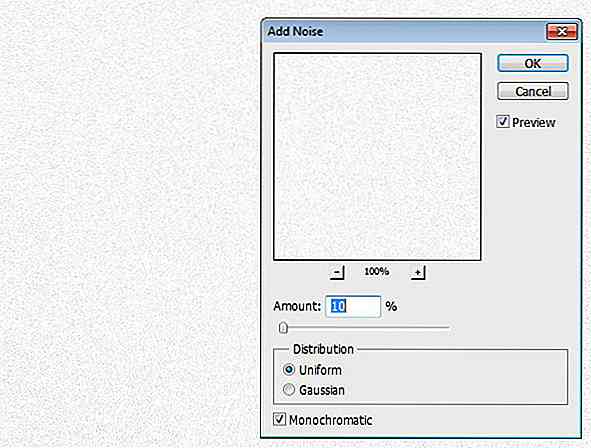
Erstelle eine neue Ebene und fülle sie mit Weiß. Klicken Sie auf Filter> Rauschen> Rauschen hinzufügen. Stellen Sie den Mischmodus auf Multiplizieren ein.

Schritt 4
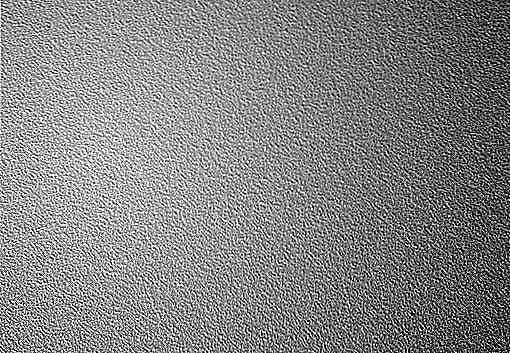
Duplizieren Sie die Geräuschschicht, die wir gerade erstellt haben, indem Sie Strg + J drücken. Aktivieren Sie das Verschiebewerkzeug und drücken Sie dann den Pfeil nach unten und den Rechtspfeil einmal, um es 1 Pixel nach unten und nach rechts zu bewegen. Drücken Sie Strg + I, um die Farbe zu invertieren und den Mischmodus auf Bildschirm einzustellen. Hier haben wir eine schöne Textur.

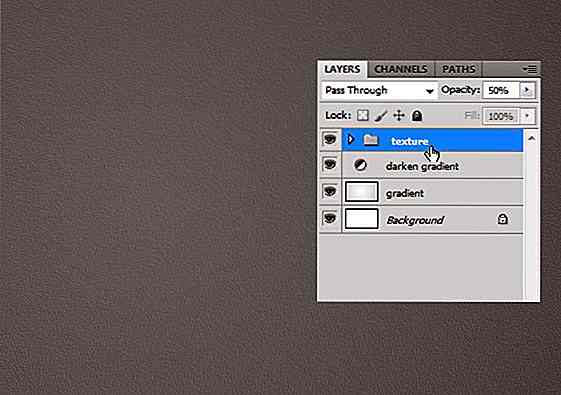
Schritt 5
Wählen Sie beide Rauschschichten und drücken Sie dann Strg + G, um sie in eine Gruppe einzufügen. Verringere die Deckkraft auf 50%.

Schritt 6: Video Player Grundform
Zeichne ein Rechteck mit Farbe: # 151d25.

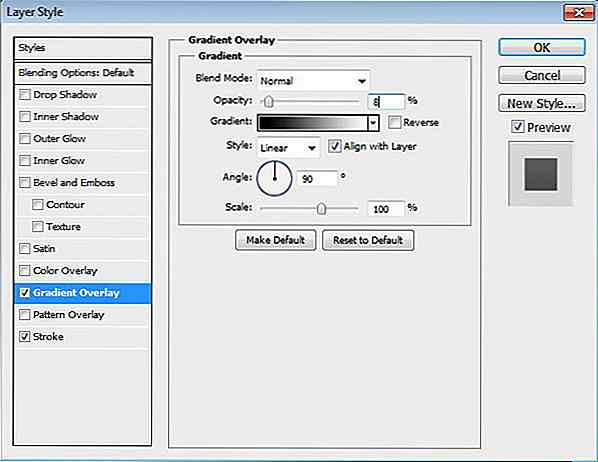
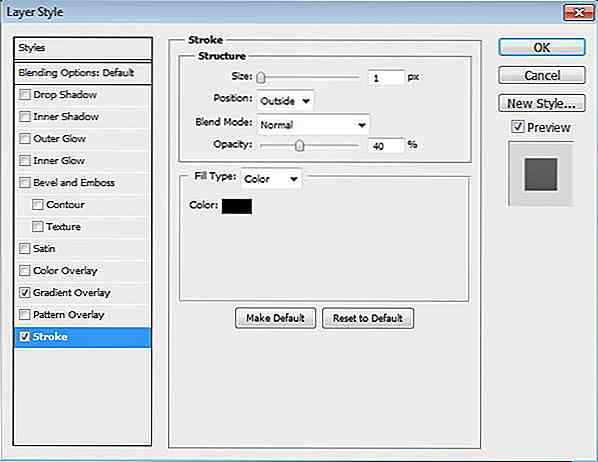
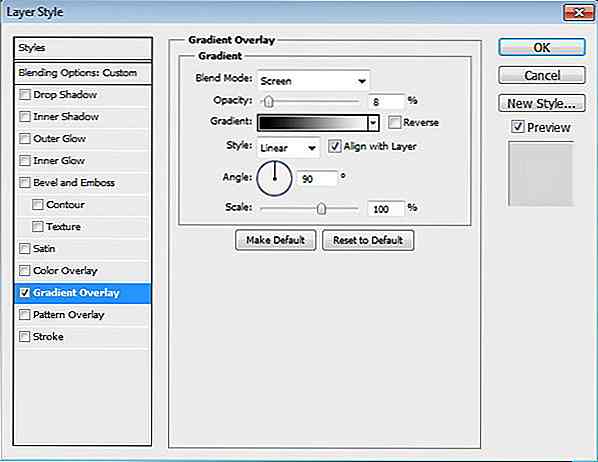
Hinzufügen von Ebenenstilen: Verlaufsüberlagerung und Kontur.


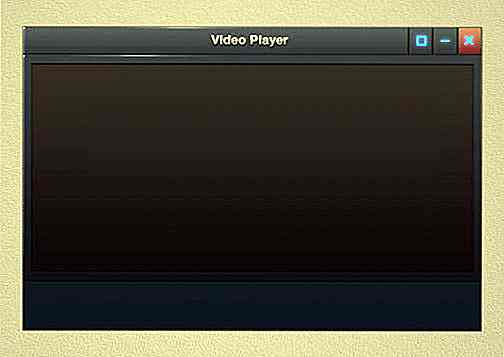
Hier ist das Ergebnis nach dem Hinzufügen von Ebenenstilen.

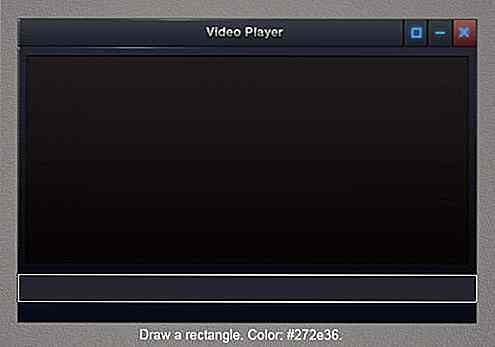
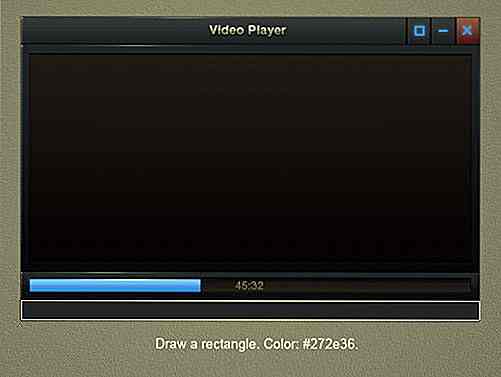
Schritt 7: Titelleiste
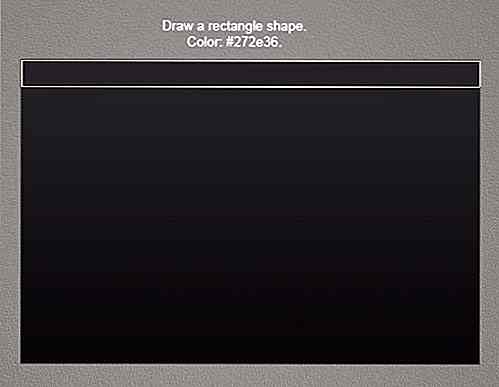
Zeichnen Sie eine Rechteckform oben auf der Hauptoberfläche. Setzen Sie die Farbe auf # 272e36. Wir werden dieses Rechteck für die Titelleiste verwenden.

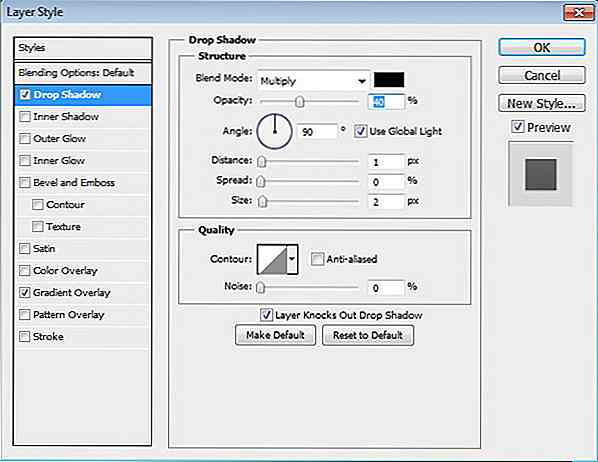
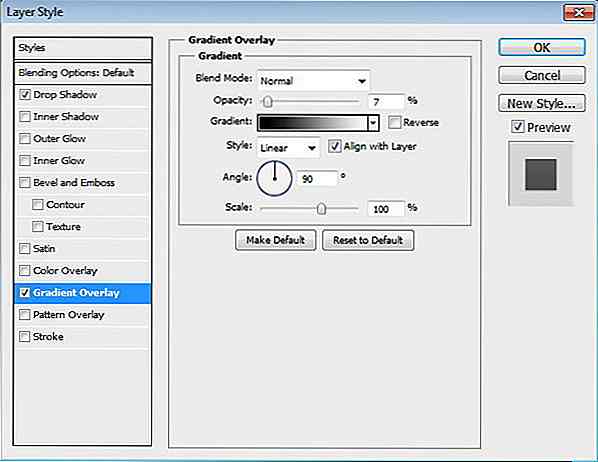
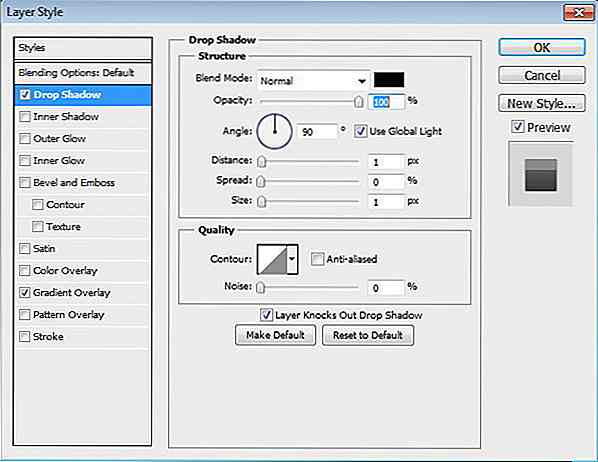
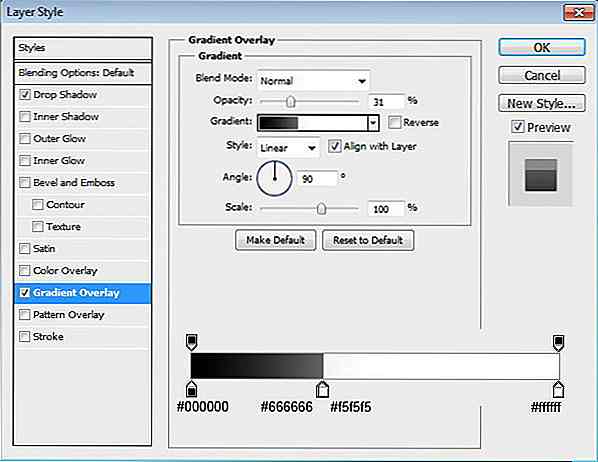
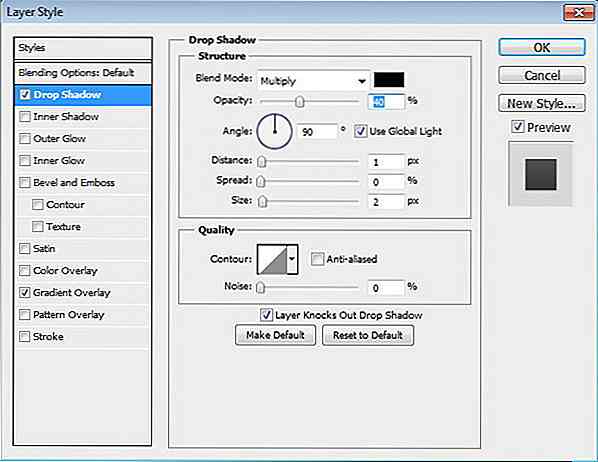
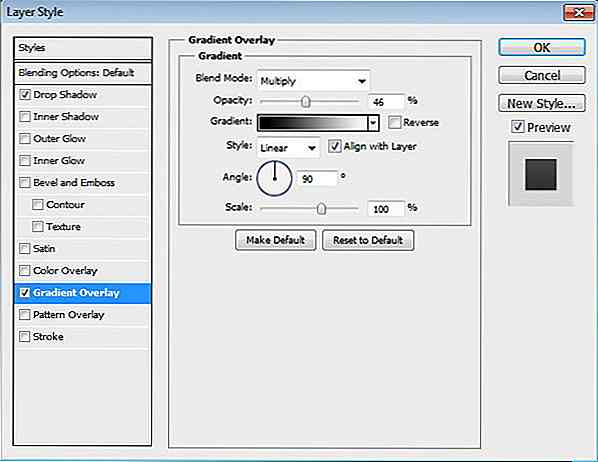
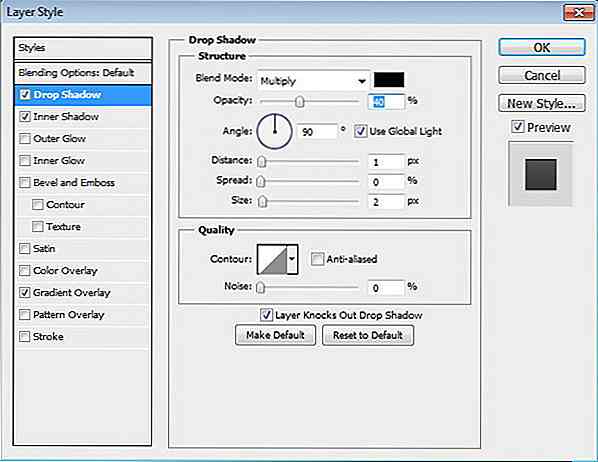
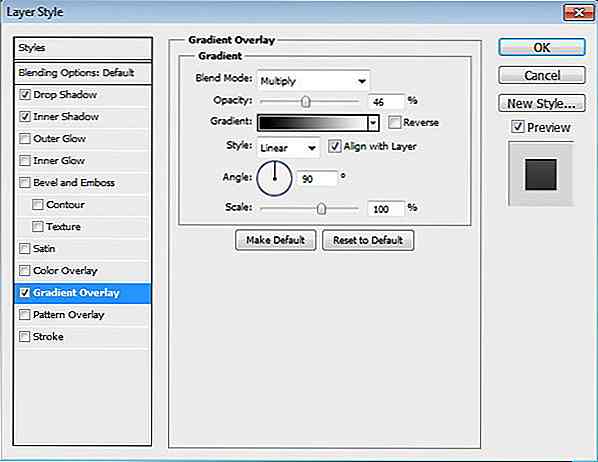
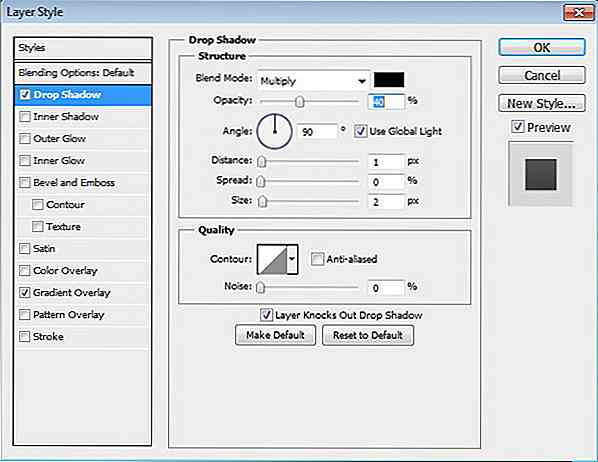
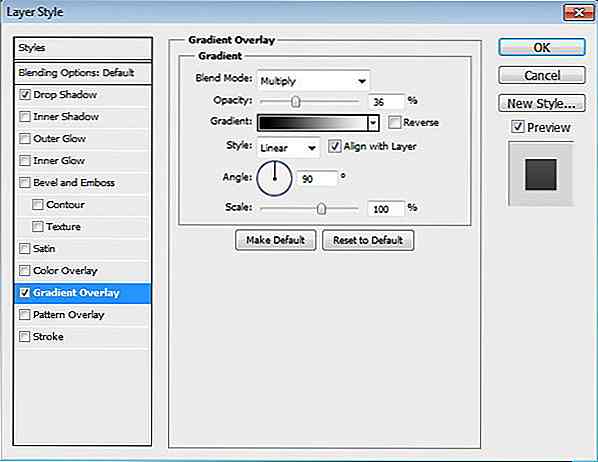
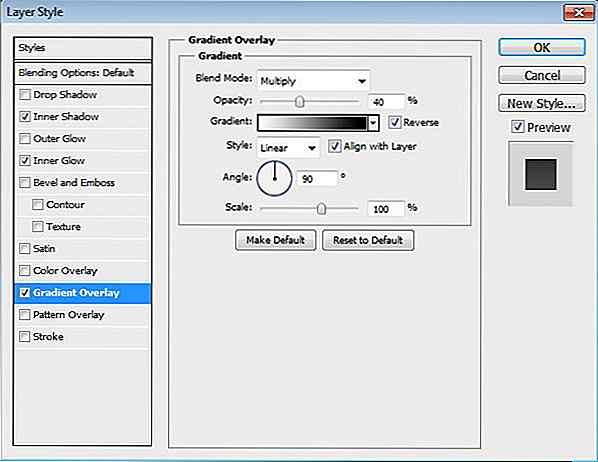
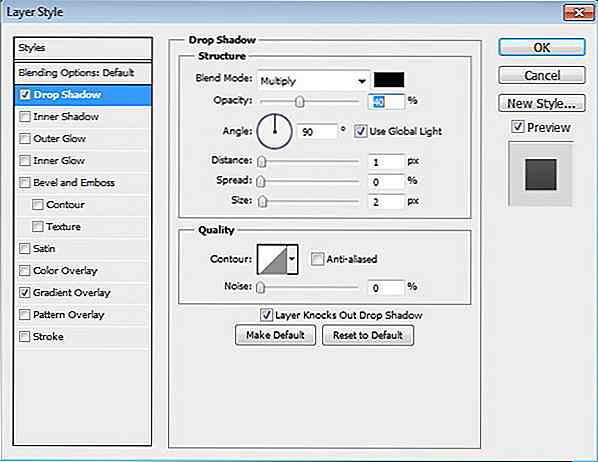
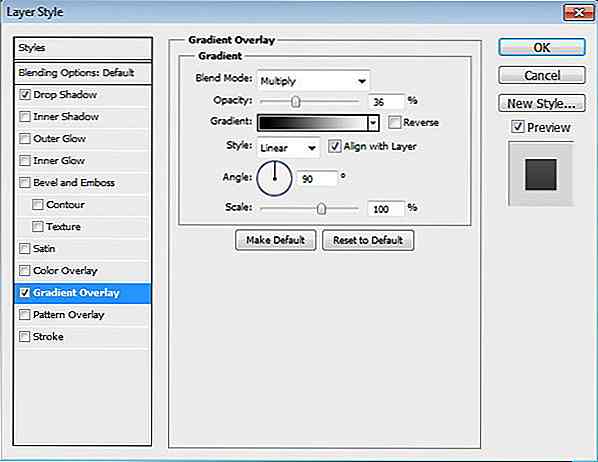
Hinzufügen von Ebenenstilen: Schlagschatten und Verlaufsüberlagerung.


Schritt 8
Zoomen Sie näher zur linken Seite des Rechtecks. Aktivieren Sie das Stiftwerkzeug und stellen Sie seine Pinselgröße auf 1 px ein. Zeichnen Sie einige Linien als Highlight.

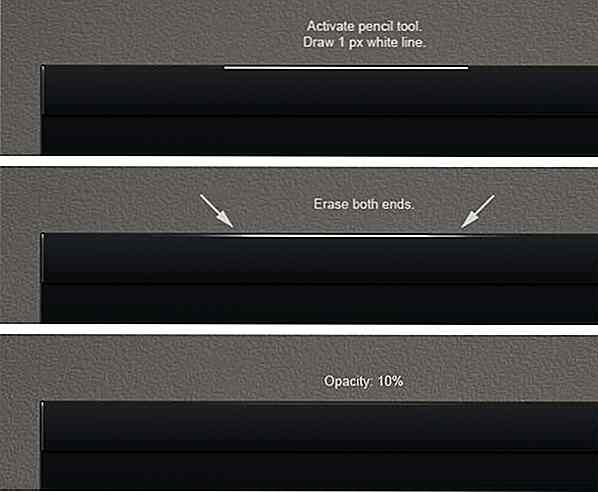
Schritt 9
Zeichnen Sie ein weiteres Highlight im oberen Teil der Titelleiste. Erstellen Sie eine neue Ebene und zeichnen Sie dann 1 px weiße Linie. Löschen Sie beide Enden mit dem weichen Radiergummi. Verringere die Deckkraft auf 10%.

Schritt 10
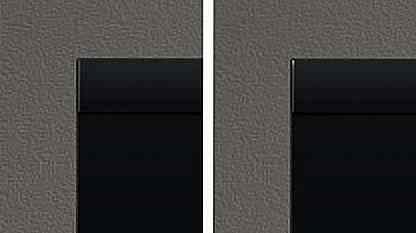
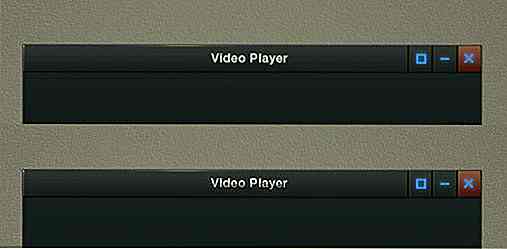
Wiederholen Sie den vorherigen Vorgang auf der rechten Seite der Titelleiste.

Schritt 11
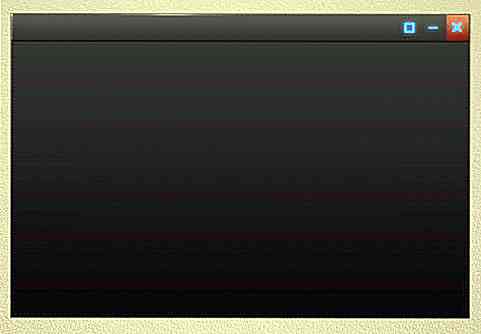
Das haben wir in 100% Vergrößerung. Wie Sie sehen können, ist das Highlight sehr subtil. Aber die Schnittstelle ist nicht mehr so flach.

Schritt 12: Schaltfläche Minimum, Maximum und Schließen
Zeichnen Sie ein Rechteck auf der rechten Seite der Titelleiste. Verwende die Farbe # 5c3936. Dies wird Hintergrund für Schließen-Schaltfläche sein.

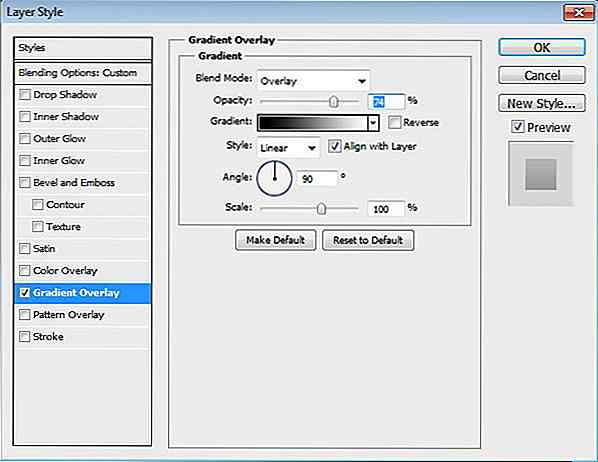
Hinzufügen eines Ebenenstils: Verlaufsüberlagerung.


Schritt 13
Fügen Sie das Symbol Schließen aus zwei überlappenden Rechteckpfaden im Modus Hinzufügen zu Form hinzu.

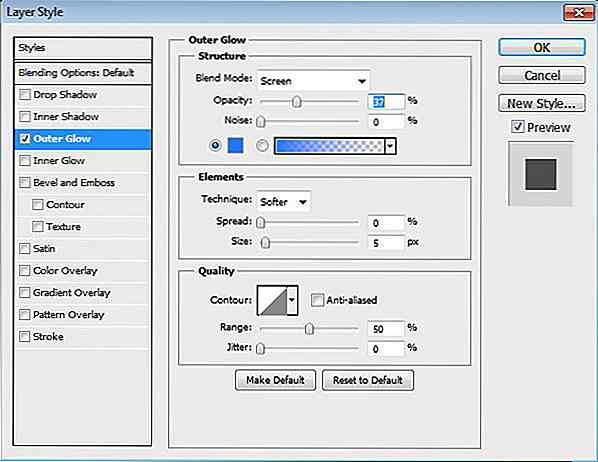
Füge einen Ebenenstil hinzu: Äußeres Glühen.

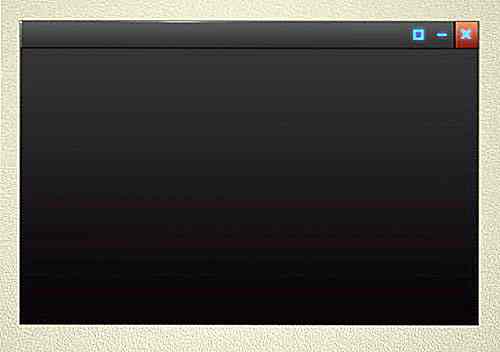
Dies ist das Ergebnis, nachdem wir Outer Glow auf das Schließen-Symbol gesetzt haben.

Schritt 14
Wiederholen Sie diesen Vorgang, um das Symbol zu maximieren und zu minimieren.

Schritt 15
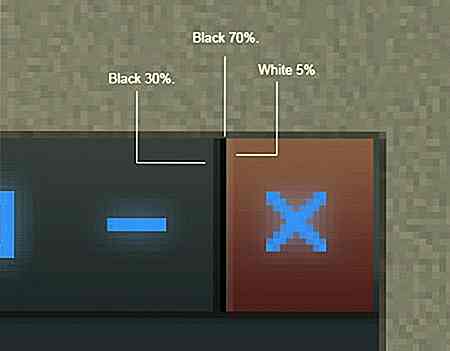
Fügen wir ein Trennzeichen zwischen jedem Symbol hinzu. Erstelle eine neue Ebene, zeichne eine 1 px schwarze Linie und reduziere die Deckkraft auf 30%. Zeichnen Sie daneben eine weitere 1 px schwarze Linie und reduzieren Sie die Deckfähigkeit der Ebene auf 70%. Noch einmal, zeichne diesmal 1 px weiße Linie mit Opazität 5%.

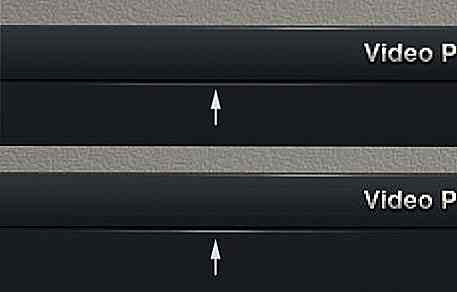
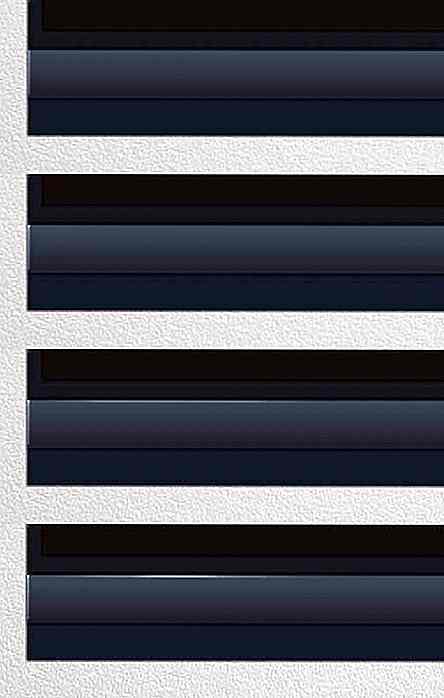
Das haben wir in 100% Größe. Jetzt haben wir eine schöne Einfügelinie und fügen der Schnittstelle Tiefe hinzu.

Schritt 16
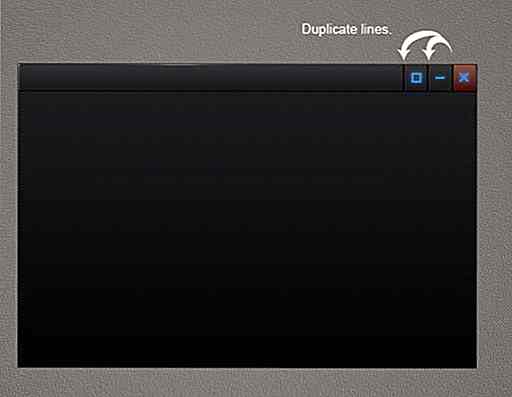
Setzen Sie diese Zeilen in eine separate Gruppenebene, indem Sie sie auswählen und Strg + G drücken. Halten Sie die Alt-Taste gedrückt und ziehen Sie die Gruppe, um sie zu duplizieren. Legen Sie die Linien zwischen die einzelnen Symbole.

Schritt 17
Fügen Sie den Videotitel in der Titelleiste hinzu. Hinzufügen von Ebenenstilen: Schlagschatten und Verlaufsüberlagerung. Diese Ebenenstile fügen dem Text einen metallischen Effekt hinzu.



Schritt 18: Bildschirm
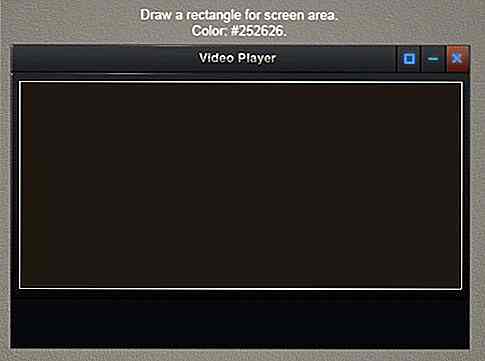
Zeichnen Sie ein Rechteck für den Bildschirmbereich. Verwenden Sie # 272e36 für seine Farbe.

Hinzufügen von Ebenenstilen: Schlagschatten und Verlaufsüberlagerung.


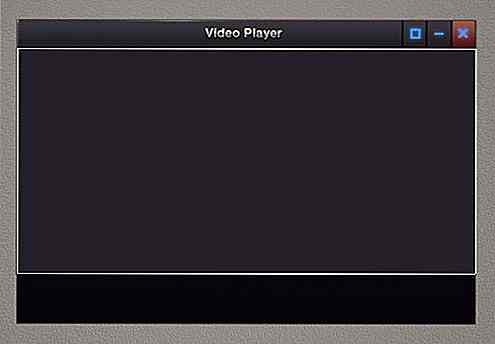
Schritt 19
Erstellen Sie eine neue Ebene und zeichnen Sie die Hervorhebung mit dem Werkzeugstift mit 1 px Pinsel.

Schritt 20
Zeichnen Sie erneut ein Highlight auf der oberen Seite des Bildschirmbereichs.

Schritt 21
Zeichne ein kleineres Rechteck mit der Farbe # 252626.

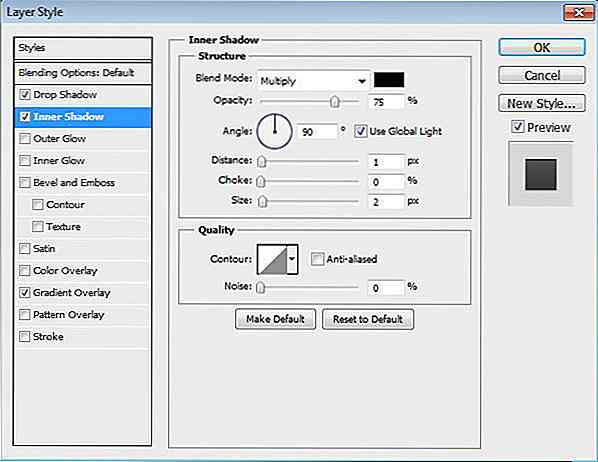
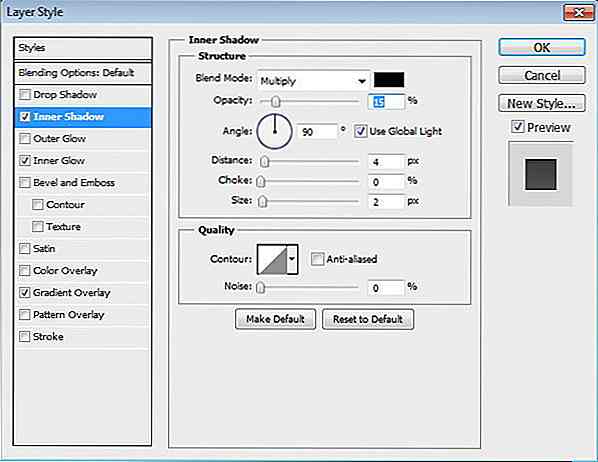
Hinzufügen von Ebenenstilen: Schlagschatten, innerer Schatten und Verlaufsüberlagerung.



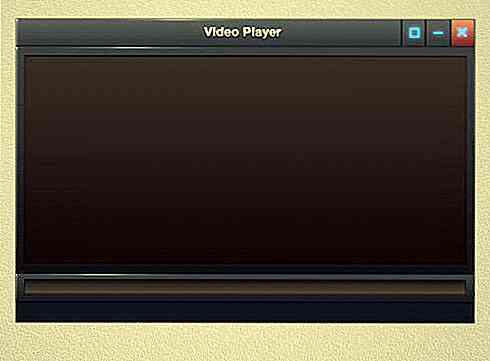
Dies ist das Ergebnis nach dem Hinzufügen von Ebenenstilen.

Schritt 22: Fortschrittsbalken
Zeichnen Sie ein Rechteck mit Farbe # 272e36 unter dem Bildschirm.

Hinzufügen von Ebenenstilen: Schlagschatten und Verlaufsüberlagerung.


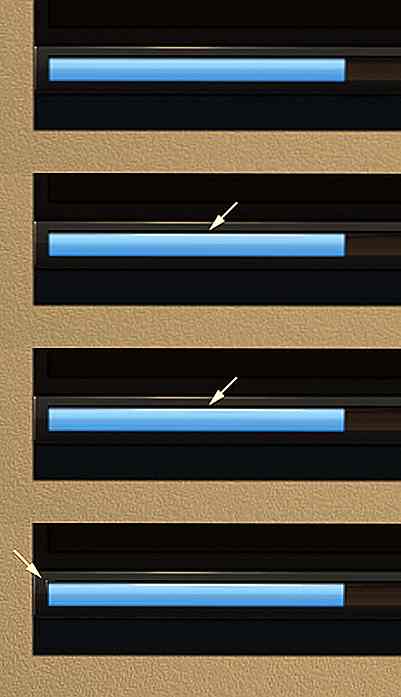
Schritt 23
Genauso wie wir es vorher gemacht haben, zeichnen Sie einige Highlights auf dem Rechteck mit 1 px Bleistift Werkzeug.

Schritt 24
Das haben wir in 100% Vergrößerung.

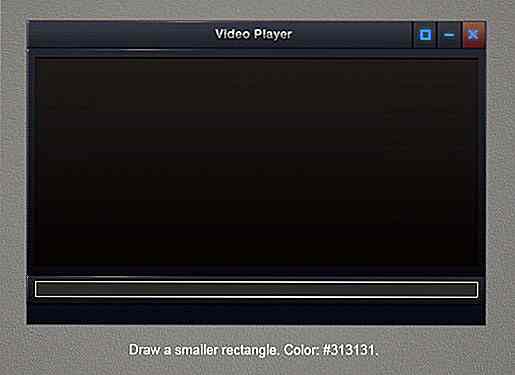
Schritt 25
Zeichnen Sie ein kleineres Rechteck mit der Farbe # 313131.

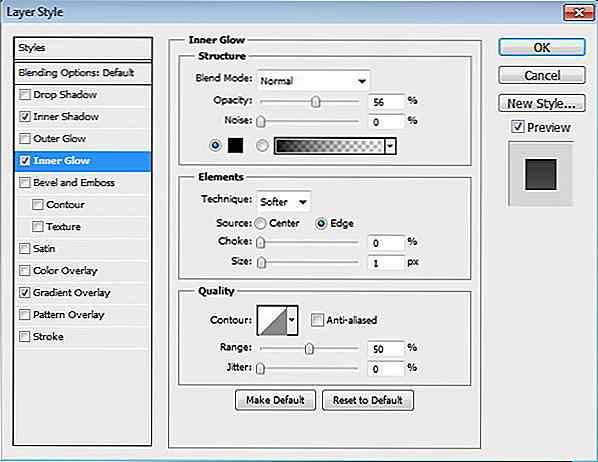
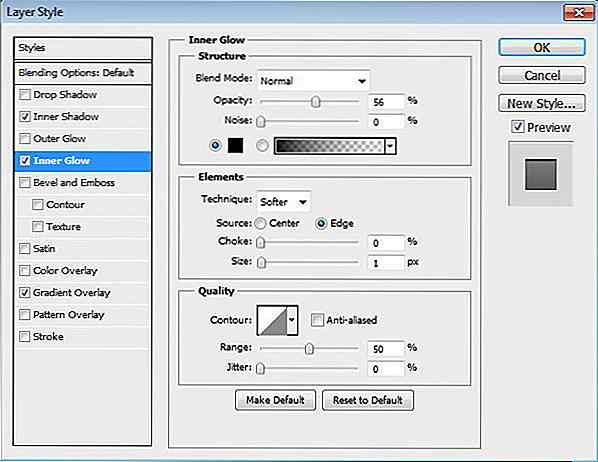
Fügen Sie Ebenenstile hinzu: Innerer Schatten, Inneres Glühen und Verlaufsüberlagerung.



Das haben wir.

Schritt 26
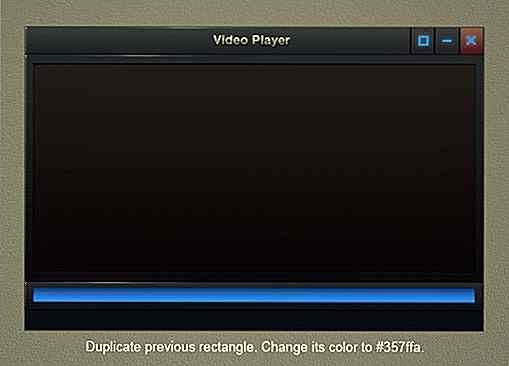
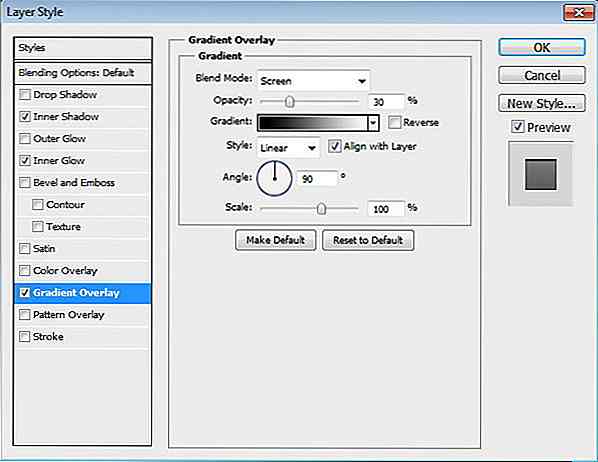
Duplizieren Sie das Rechteck, das wir gerade erstellt haben, indem Sie Strg + J drücken. Ändern Sie die Farbe in # 357ffa.

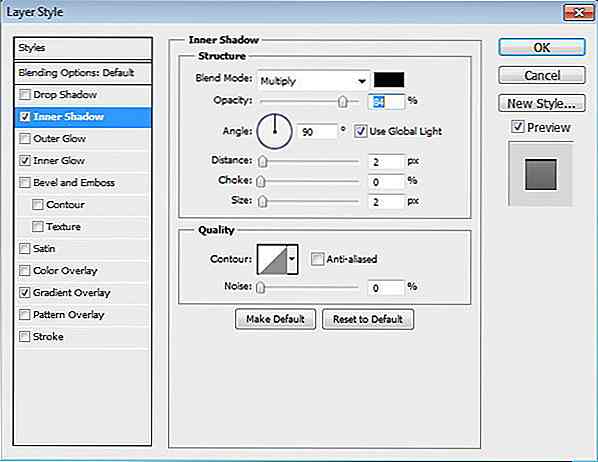
Ändern Sie die Einstellungen für die Ebenenstile.



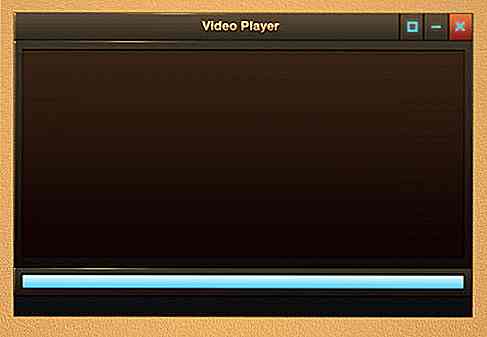
Mit diesen Einstellungen haben wir das jetzt.

Schritt 27
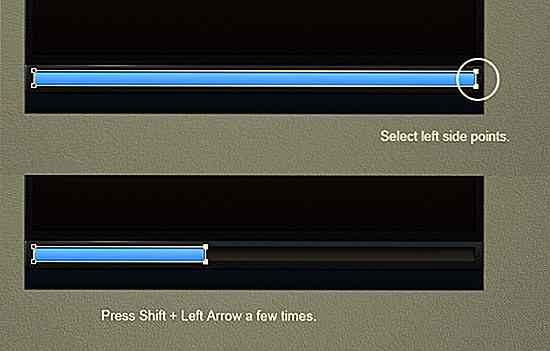
Aktivieren Sie das Direktauswahl-Werkzeug und wählen Sie dann Punkte auf der linken Seite. Drücken Sie mehrmals die Umschalttaste + Nach-links-Taste, um ausgewählte Punkte zu verschieben.

Schritt 28
Fügen Sie die Gesamtzeit-Track-Informationen oben auf der Ladeleiste hinzu.

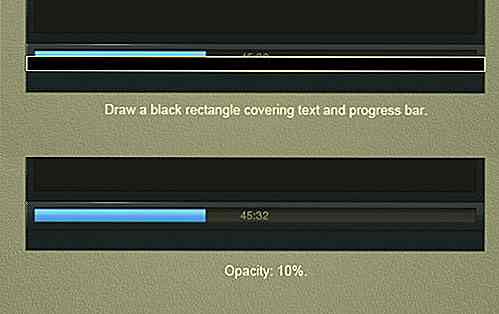
Schritt 29
Zeichne ein schwarzes Rechteck, das den Fortschritt abdeckt, und reduziere dann seine Deckkraft auf 10%.

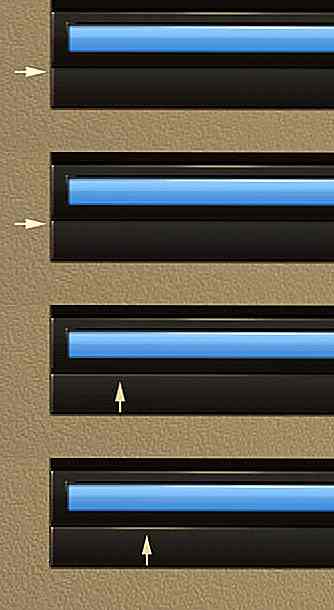
Im Folgenden sehen Sie einen subtilen Unterschied bei der Fortschrittsbalkenbeleuchtung vor und nach dem Hinzufügen des schwarzen Rechtecks.

Schritt 30
Zeichnen Sie mithilfe des 1 px-Stiftwerkzeugs Markierungen auf der Fortschrittsleiste.

Das sehen wir in 100% Vergrößerung.

Schritt 31: Schaltflächen
Lassen Sie uns ein weiteres Rechteck mit der Farbe # 272e36 zeichnen. Dieses Mal werden wir es verwenden, um einige Controller-Tasten zu platzieren.

Hinzufügen von Ebenenstilen: Schlagschatten und Verlaufsüberlagerung.


Schritt 32
Fügen Sie einige Highlights auf der linken Seite des Rechtecks hinzu.

Schritt 33
Verwenden Sie das Basisformwerkzeug, um einige Schaltflächen zu zeichnen.

Schritt 34: Schatten
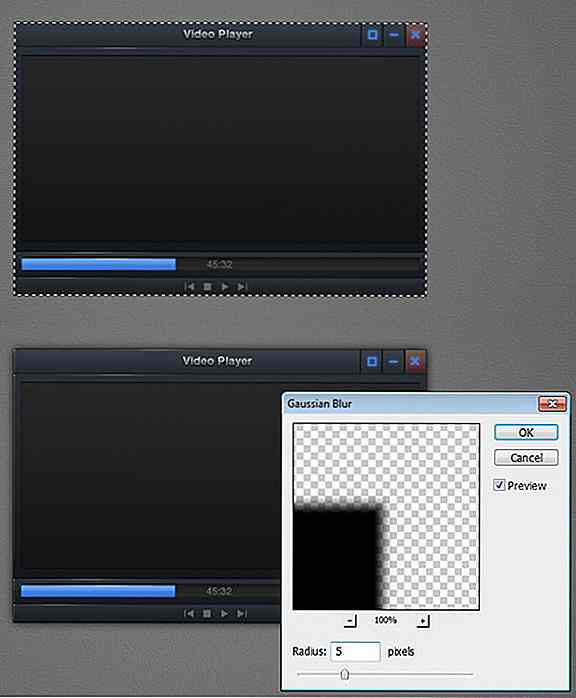
Halten Sie die Strg-Taste gedrückt und klicken Sie auf die Grundform der Benutzeroberfläche, um basierend auf ihrer Form eine neue Auswahl zu erstellen. Erstelle eine neue Ebene und lege sie hinter den Videoplayer. Fülle die Auswahl mit Schwarz. Entfernen Sie die Auswahl, indem Sie Strg + D drücken. Erweitern Sie den Schatten, indem Sie Gaußscher Weichzeichner anwenden, und klicken Sie auf Filter> Weichzeichnen> Gaußscher Weichzeichner.

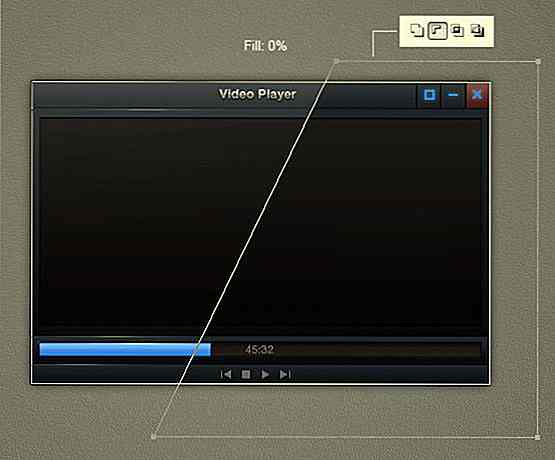
Schritt 35: Reflektion hinzufügen
Duplizieren Sie die Grundform der Schnittstelle und reduzieren Sie ihre Füllung auf 0%. Legen Sie es oben auf den Bildschirm. Zeichnen Sie ein Polygon auf der linken Seite des Rechtecks und setzen Sie seinen Modus auf subtrahieren.

Hinzufügen eines Ebenenstils: Verlaufsüberlagerung.

Schritt 36: Subtiles Muster auf dem Bildschirm
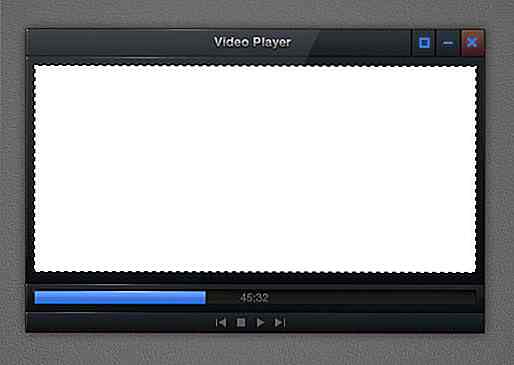
Momentan erscheint der Bildschirm sehr flach. Wählen Sie den Hauptbildschirm aus und füllen Sie ihn mit einer beliebigen Farbe. Setzen Sie die Füllung auf 0%.

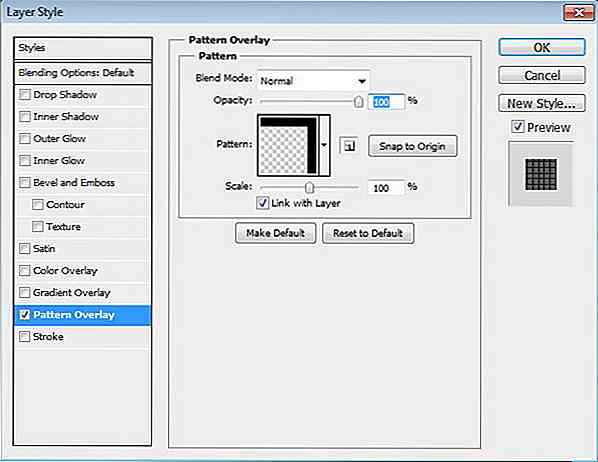
Nimm dir ein nettes Pixelmuster von PSDfreemium. Verwenden Sie eine der verfügbaren Einstellungen für den Ebenenstil: Musterüberlagerung.

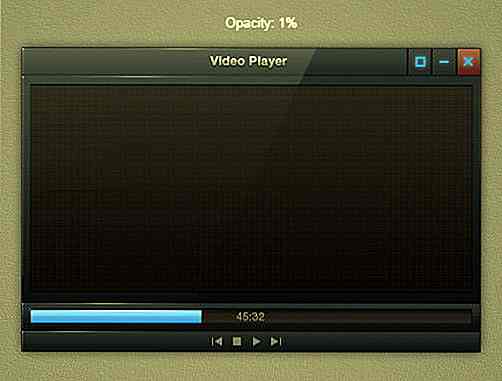
Stellen Sie sicher, dass das Muster sehr subtil ist, indem Sie die Deckkraft auf nur 1% einstellen.

Schritt 37
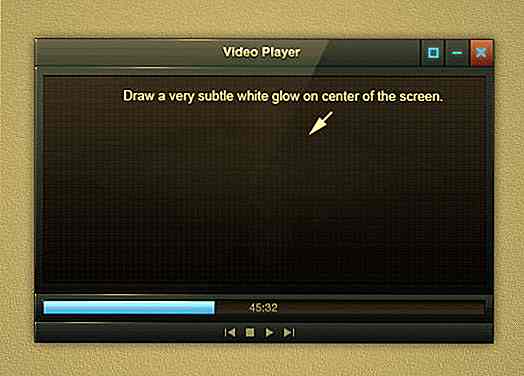
Aktivieren Sie schließlich das Pinselwerkzeug. Stellen Sie die Pinselhärte auf 0% ein und stellen Sie die Opazität auf sehr niedrig ein, 2 oder 3%. Malen Sie ein weiches Leuchten in der Mitte des Bildschirms.

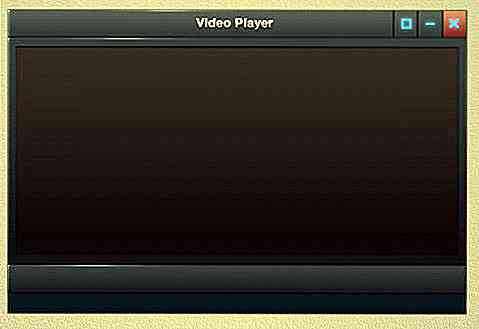
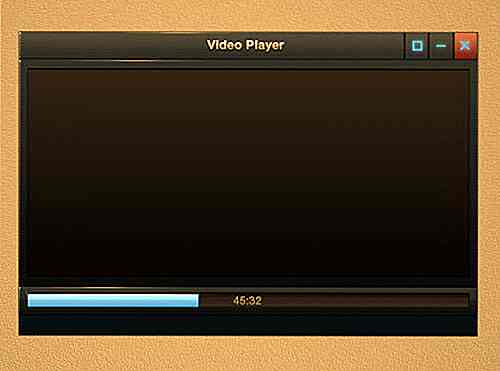
Schritt 38: Endergebnis
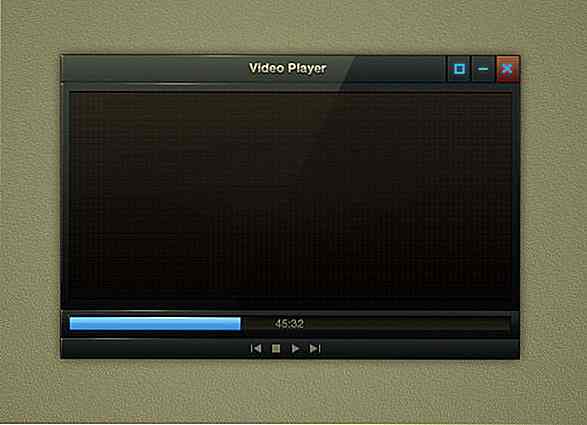
Dies ist das Ergebnis des Tutorials. Ich hoffe, Sie haben einige neue Techniken gelernt und hatten Spaß dabei.

Laden Sie PSD herunter
Kann einen bestimmten Schritt nicht erreichen? Hier ist die PSD-Datei des Ergebnisses, mit der Sie testen und spielen können.
- Glatte Video Player Interface Tutorial PSD-Datei

50 erstaunliche Wildlife & Animal Tapeten
Unterstützen Sie einen Grund, um wilde Tiere zu retten? oder du bist einfach ein Fan von Wildtieren. Gibt es eine bessere Möglichkeit, Ihre Liebe und Leidenschaft für Tiere auszudrücken, als eine coole Tier-Tapete?Hier ist ein Schaufenster von 50 erstaunlichen Tier- und Lebenstapeten, die Ihnen eine Kombination aus schöner Tierfotografie und exzellenten Fotoeffekten bieten. Lea

Bash auf Ubuntu unter Windows 10 - Genieße Linux-Extras in Windows
Microsoft hat kürzlich Bash unter Ubuntu unter Windows 10 gestartet - eine Shell-Umgebung mit den meisten Linux- CLI- Tools und -Dienstprogrammen. Mit demselben können Sie grep, awk und viele weitere Tools direkt in Windows ausführen, ohne auf Linux-Distribution umsteigen zu müssen.Auch wenn Sie Unix oder Linux noch nie ausprobiert haben, können Sie Bash und andere * NIX-Tools in Windows 10 ausprobieren und ausprobieren. In


![Verwenden und Anreden von HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)