de.hideout-lastation.com
de.hideout-lastation.com
Verwenden und Anreden von HTML5 Meter [Guide]
Wenn Sie mit dem HTML-Fortschrittsbalken vertraut sind, der anzeigt, wie viel von einer Aktivität ausgeführt wurde, werden Sie feststellen, dass das Meter-Element dem ähnlich ist - beide zeigen einen aktuellen Wert von einem maximalen Wert . Im Gegensatz zur Fortschrittsleiste kann die Meterleiste jedoch nicht zur Anzeige des Fortschritts verwendet werden.
Es wird verwendet, um einen statischen Wert in einem bestimmten Bereich anzuzeigen, z. B. können Sie den Speicherplatz angeben, der in einem Festplattenspeicher verwendet wird, indem Sie anzeigen, wie viel Speicherplatz belegt ist und wie viel nicht.
Darüber hinaus können mit dem Meterelement bis zu drei Bereiche in seinem Bereich visualisiert werden. Bei der Wiederverwendung des Speicherplatzes können Sie nicht nur angeben, wie viel Platz belegt ist, sondern auch visuell, ob der belegte Speicherplatz nur wenig (z. B. unter 30%) oder fast halb voll (zwischen 30 bis 60%) oder mehr belegt ist halb voll (über 60%) mit verschiedenen Farben. Dies hilft den Benutzern zu wissen, wann sie das Speicherlimit erreichen.
In diesem Beitrag zeigen wir Ihnen, wie Sie die Meterleiste für beide genannten Zwecke stylen, dh eine einfache Anzeige (ohne angedeutete Bereiche) und zwei Beispiele für Anzeigen mit 3 farblich gekennzeichneten Bereichen. Für Letzteres werden wir daran arbeiten , ein "Marken" -Messgerät zum Anzeigen von schlechten, durchschnittlichen und guten Marken und ein "pH" -Messgerät zum Anzeigen von sauren, neuralen und alkalischen pH-Werten zu schaffen.
Attribute
Bevor wir mit den Beispielen beginnen und uns eingehend damit befassen, werfen wir einen kurzen Blick auf die Liste der Attribute unten. Weitere Informationen zu diesen Attributen wie ihren Standardwerten usw. werden in den Beispielen behandelt.
value- Der Wert des Meterelementsmin- Der minimale Wert der Reichweite des Zählersmax- Der maximale Wert der Reichweite des Messgerätslow- Zeigt den unteren Grenzwert anhigh- Zeigt den oberen Grenzwert anoptimum- Der optimale Punkt im Bereich
1. Styling Eine einfache Anzeige
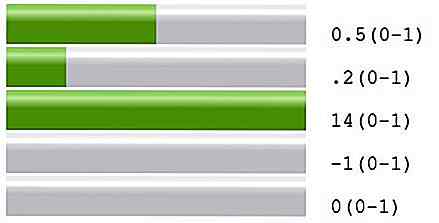
Hier ist ein sehr einfaches Beispiel, das nur ein Attribut, den value . Bevor wir fortfahren, müssen wir zunächst drei Dinge wissen:
(1) Es gibt einen Standard- min und max Wert, der den Bereich des max definiert, der 0 bzw. 1 ist. (2) Wenn der benutzerdefinierte value nicht innerhalb des Messbereichs liegt, wird der Wert entweder min oder max, je nachdem, welcher Wert am nächsten ist, angenommen. (3) Das Ending-Tag ist obligatorisch.
Hier ist die Syntax:
0.5
 Alternativ können wir auch Min- und
Alternativ können wir auch Min- und max Attribute hinzufügen, um einen benutzerdefinierten Bereich wie folgt zu erhalten: 2. Styling der "Marks" Gauge
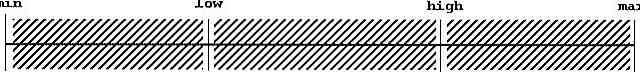
2. Styling der "Marks" Gauge Zuerst müssen wir den Bereich in drei Bereiche aufteilen (links / niedrig, mittel, rechts / hoch). Dies sind low und high Attribute ins Spiel kommen. So sind die drei Regionen geteilt.
Die drei Regionen werden zwischen min & low, low & high und high & max .
Jetzt ist es offensichtlich, dass bestimmte Bedingungen low und high Werte für die drei zu bildenden Regionen folgen sollten:
lowkann nicht kleiner alsminund größer alshighundmaxhighkann nicht größer alsmaxund kleiner alslow&min.- Und wenn ein Kriterium gebrochen wird, nehmen sowohl
lowals auchhighden Wert der anderen Variablen in den Kriterien an, die nicht erfüllt sind, dh wennlowWertlowalsminwas nicht sein sollte, erhältlowdenminWert.
In diesem Beispiel betrachten wir unsere drei Regionen von links nach rechts:
- Schlecht : (0-33)
- Durchschnitt : (34-60)
- Gut : (61-100)
Daher sind die folgenden Werte für die Attribute; min="0" low="34" high="60" max="100" .
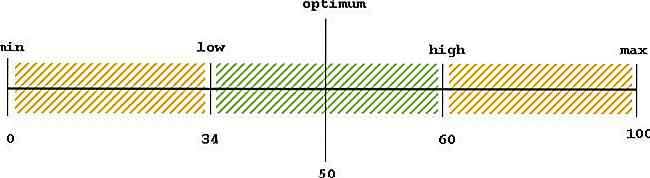
Hier ist ein Bild, das die Regionen visualisiert.
 Auch wenn es in dem Meter, den wir gerade erstellt haben, drei Regionen gibt, werden im Moment nur zwei "Arten" von Regionen in nur zwei Farben angezeigt. Warum? Weil das
Auch wenn es in dem Meter, den wir gerade erstellt haben, drei Regionen gibt, werden im Moment nur zwei "Arten" von Regionen in nur zwei Farben angezeigt. Warum? Weil das optimum in der mittleren Region liegt.Optimaler Punkt
In welcher Region (von den drei) der optimum Punkt liegt, wird es als eine "optimale Region" angesehen, die standardmäßig grün gefärbt ist. Die Region (en) unmittelbar daneben wird als "suboptimale Region" bezeichnet und ist orange gefärbt. Der am weitesten entfernte ist eine "nicht viel von einer optimalen Region", rot gefärbt.
Bisher haben wir in unserem Beispiel keinen Wert für optimum . Daher wird der Standardwert 50, wodurch die mittlere Region die "optimale Region" und die direkt daneben (sowohl links als auch rechts) als "suboptimale Regionen" bezeichnet werden.
Kurz gesagt, in dem obigen Fall wird jeder Wert für das Meterelement, der in die mittlere Region fällt, durch grün angezeigt; der Rest orange.

Das wollen wir nicht. Wir wollen, dass es so gefärbt wird: Schlecht (rot), Durchschnitt (orange), Gut (grün)
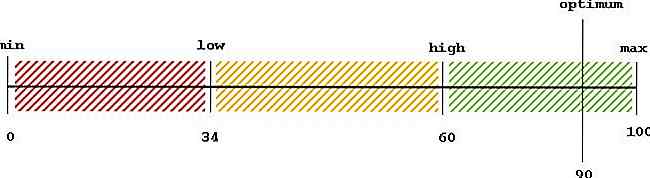
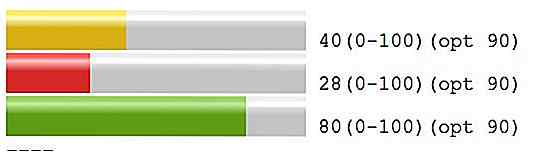
Da die rechte Region als unsere optimale Region zu betrachten ist, geben wir einen optimum Wert, der in die rechte Region fällt (beliebiger Wert zwischen 61-100, einschließlich 61 und 100).
Wir nehmen 90 für dieses Beispiel. Dies wird die rechte Region "optimal" machen, die Mitte (ihre nächste unmittelbare Region) "suboptimal" und die äußerste links die "nicht viel von einer optimalen" Region.
 Das werden wir auf unserem Messgerät bekommen.
Das werden wir auf unserem Messgerät bekommen. 2. Styling Die "pH" -Anzeige
2. Styling Die "pH" -Anzeige Erstens, eine Atempause für pH-Werte. Eine saure Lösung hat einen pH-Wert von weniger als 7, eine alkalische Lösung hat einen pH-Wert von mehr als 7 und wenn Sie auf 7 landen, ist das eine neutrale Lösung.
Daher werden wir die folgenden Werte und Attribute verwenden:
low="7", high="7", max="14", und das min wird den Standardwert von Null annehmen.
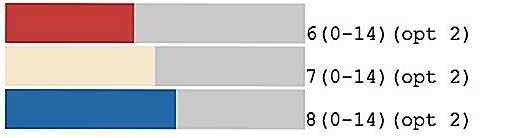
Bevor wir den Rest der Attribute hinzufügen, um den Code zu vervollständigen, lassen Sie uns über Farben entscheiden: Saure (rot), Neutral (weiß) und Alkaline (blau). Betrachten wir auch den sauren Bereich (linker Bereich unter 7) als "optimal"
Hier sind die CSS-Pseudo-Elemente, auf die wir zielen, um das gewünschte Bild in Firefox zu erhalten . (Für die Webkit-Meter-Pseudo-Elemente und mehr, siehe die Links unter "Referenz".)
.ph_meter {Hintergrund: hellgrau; Breite: 300px; } .ph_meter: -moz-meter-optimum :: - moz-meter-bar {Hintergrund: indianred; } .ph_meter: -moz-meter-sub-optimum :: - moz-meter-bar {Hintergrund: antikweiß; } .ph_meter: -moz-meter-sub-sub-optimum :: - moz-meter-bar {hintergrund: stahlblau; } Hier ist der vollständige HTML-Code und das Endergebnis der pH-Anzeige.
 Verweise
Verweise - HTML5 Meter W3C Spezifikation
- Liste der Webkit-Pseudoelemente und -klassen
- Liste der herstellerspezifischen Pseudoelemente
Mehr über Hongkiat: Erstellen und Styling Fortschrittsbalken mit HTML5

Freebie Release: "BiZ" Business Website PSD Vorlagen
Dieses exklusive Freebie ist ein Paket von 5-seitigen Business-Website-Vorlagen im Photoshop-Format. Das Design verwendet ein sauberes, glattes und professionelles Aussehen in den Vorlagen, die speziell für den Verkauf von Produkten / Dienstleistungen entwickelt wurden. Das Design ist auch ideal für Ihre geschäftlichen oder betrieblichen Anforderungen.Da

6 wichtige Dinge, die heute in der Design Community fehlen
Die Design-Community hat wie jede Community ihre Probleme und Probleme, die gelöst werden müssen. Es wird viel mehr als ein einzelner Blog-Post (oder sogar ein gesamter Blog) brauchen, um sie zu lösen, aber nach und nach, wenn immer mehr Designer über die Probleme sprechen, können wir vielleicht alle eine Lösung erreichen.Es gi