 de.hideout-lastation.com
de.hideout-lastation.com
50 Dribbble Freebies für Webdesigner
Suchen Sie nach UI-Designs für Inspiration oder kostenlose UI-PSDs für Ihr nächstes Designprojekt? Wir haben uns auf Dribbble.com eingelassen und handverlesen einige der besten (und kostenlosen) PSDs für Sie, die von verschiedenen Designern erstellt wurden .
Überprüfen Sie die gesamte Liste, bevor Sie Ihre Auswahl treffen.
Animiertes iPhone 8 Mockup
 Formular-UI abonnieren
Formular-UI abonnieren  Kostenlose Visitenkarte Mockup
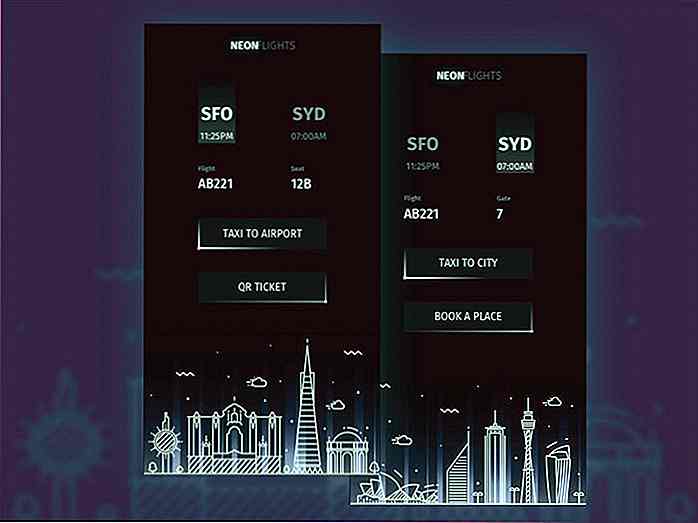
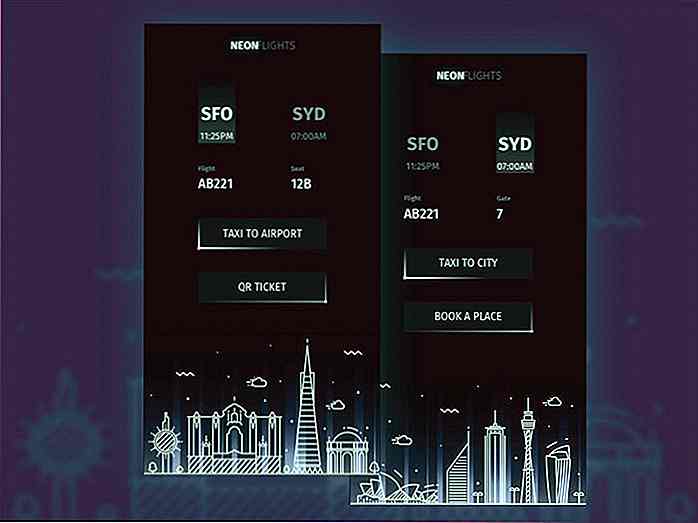
Kostenlose Visitenkarte Mockup  Bordkarte UI
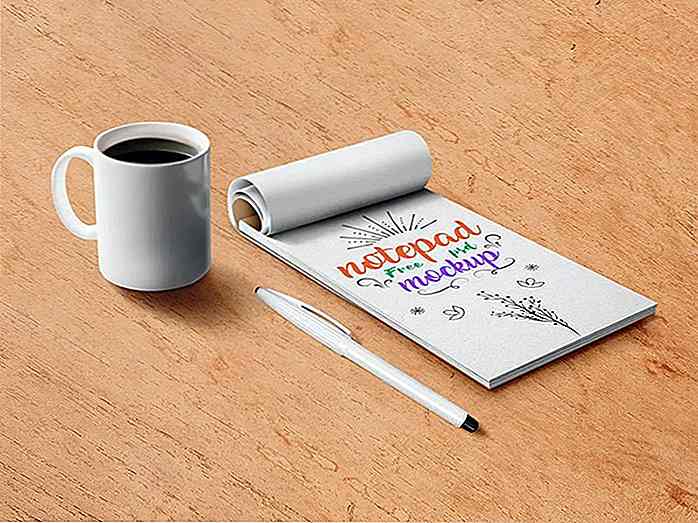
Bordkarte UI  Freier Notizblock-Modell PSD
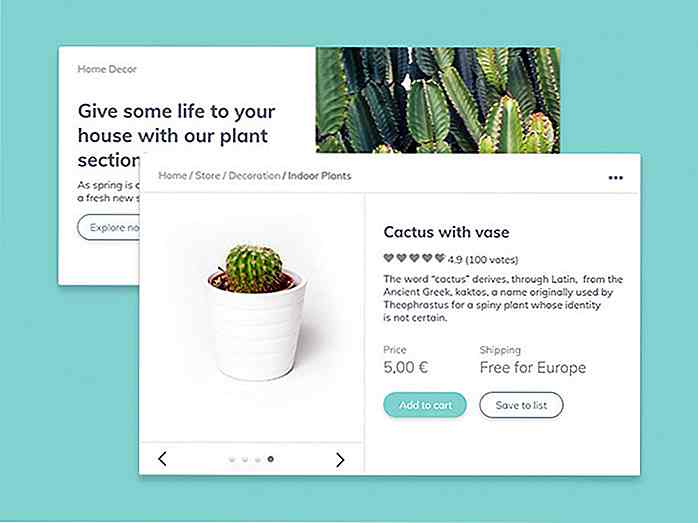
Freier Notizblock-Modell PSD  Cactaceae UI-Kit
Cactaceae UI-Kit  UI Kit Luxus Look
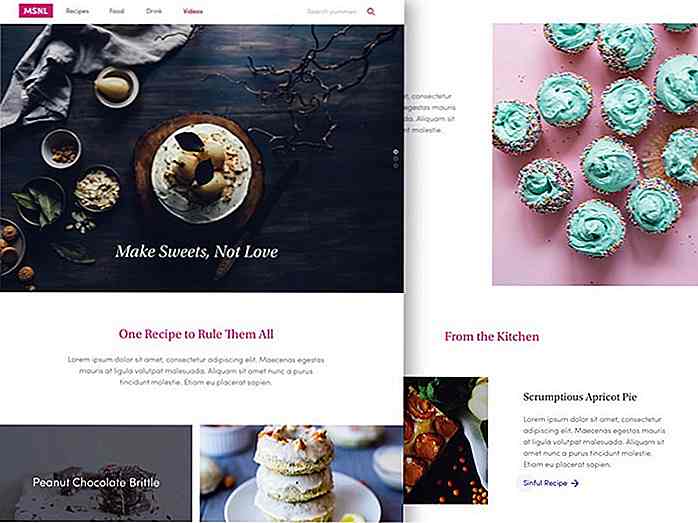
UI Kit Luxus Look  Blog Seite Skizze Freebie
Blog Seite Skizze Freebie  Freie Homepage in Skizze
Freie Homepage in Skizze  Zeitungs-Mock-up PSD
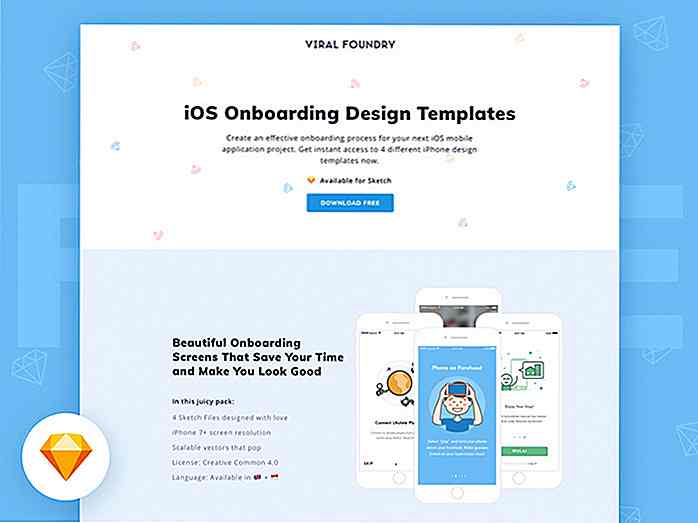
Zeitungs-Mock-up PSD  Kostenloses iOS Onboarding Design
Kostenloses iOS Onboarding Design  Sales Monitoring Dashboard
Sales Monitoring Dashboard  iPhone in der Hand frei Mockup
iPhone in der Hand frei Mockup  Nobles Visitenkarte-Modell
Nobles Visitenkarte-Modell  Kopfschmerz Free Font
Kopfschmerz Free Font  Reiseagentur Web Template
Reiseagentur Web Template  Nachthimmel Vektor Hintergründe
Nachthimmel Vektor Hintergründe  Gruß-Karten-Modell
Gruß-Karten-Modell  Filmbuchungsanwendung
Filmbuchungsanwendung  Low Poly Hintergrundtextur
Low Poly Hintergrundtextur  Aquarell Hintergrundtextur
Aquarell Hintergrundtextur  Lustige Ikonen
Lustige Ikonen  Logo Präsentation Mockup
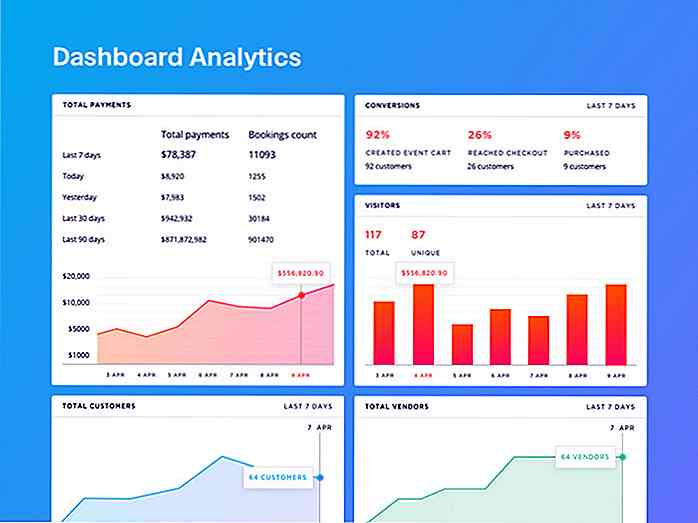
Logo Präsentation Mockup  Dashboard-Analyse
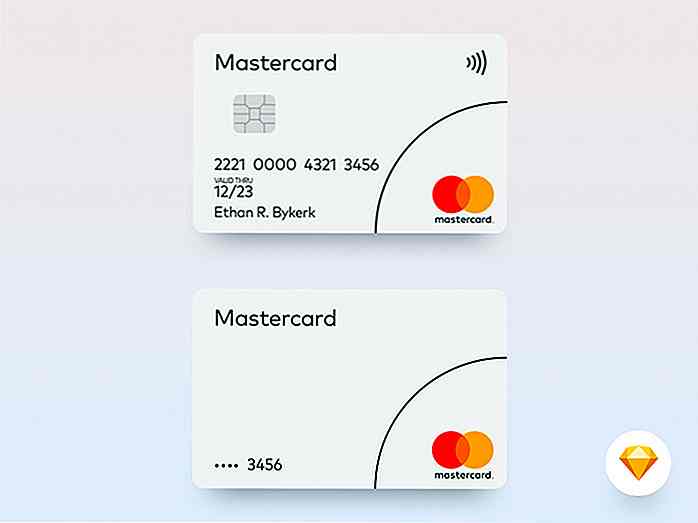
Dashboard-Analyse  Mastercard-Karten-Assets
Mastercard-Karten-Assets  Logovorlagen und PS-Stile
Logovorlagen und PS-Stile  Papierbecher-Modell PSD
Papierbecher-Modell PSD  Kostenlose Vektor-Animationen
Kostenlose Vektor-Animationen  Ultimate Bekleidung Mock-up
Ultimate Bekleidung Mock-up  Sommer-Icon-Set
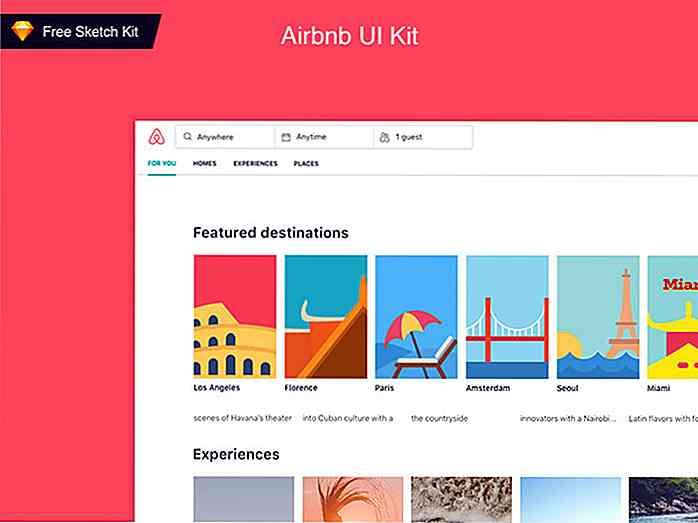
Sommer-Icon-Set  AirBnB Web-UI-Kit
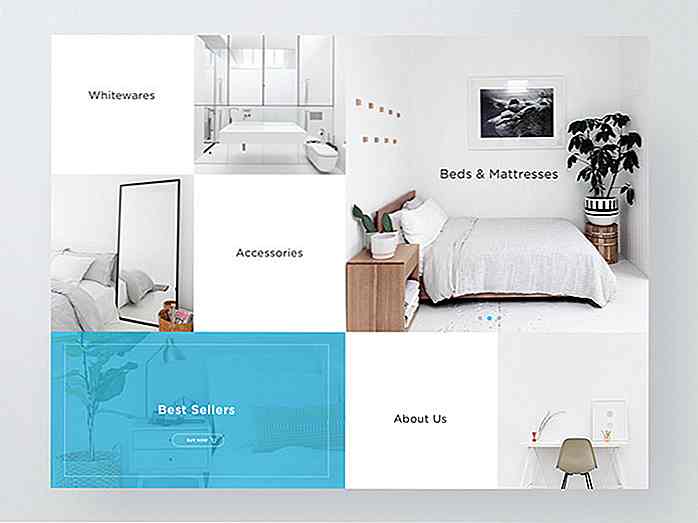
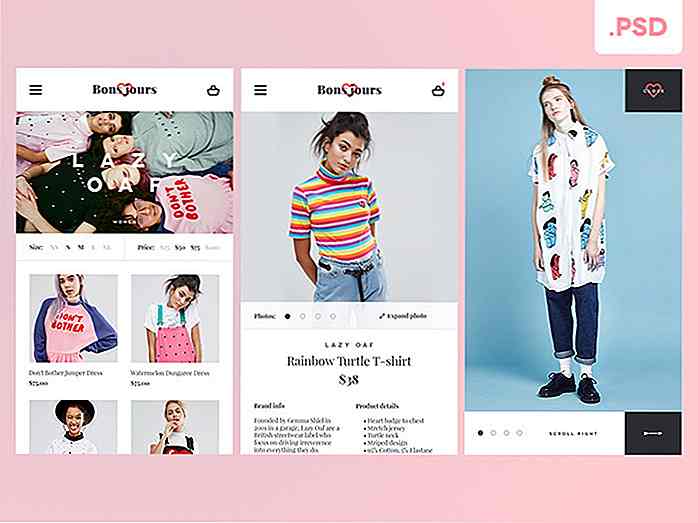
AirBnB Web-UI-Kit  E-Shop Mobile Produktseiten
E-Shop Mobile Produktseiten  Weißer Schreibtisch Mock-up
Weißer Schreibtisch Mock-up  Alivia Script Schriftart
Alivia Script Schriftart  Halox HTML E-Mail-Vorlage
Halox HTML E-Mail-Vorlage  Espa kostenlose Schriftart
Espa kostenlose Schriftart  Süßigkeiten Icons
Süßigkeiten Icons  Mosaik-Muster Hintergrund
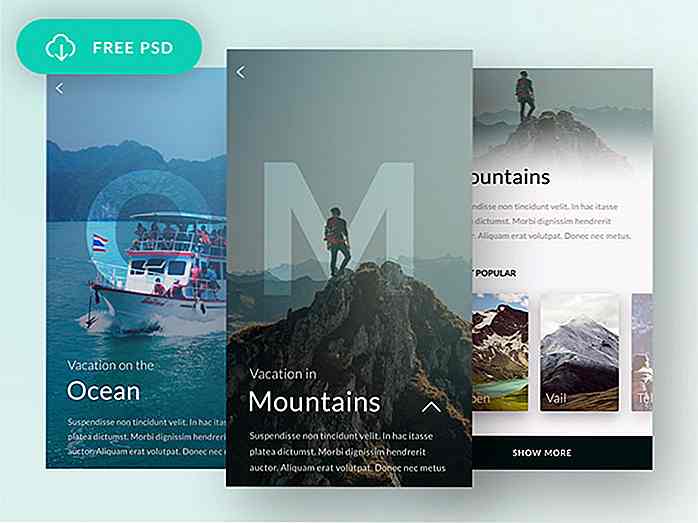
Mosaik-Muster Hintergrund  Kostenlose Reise App
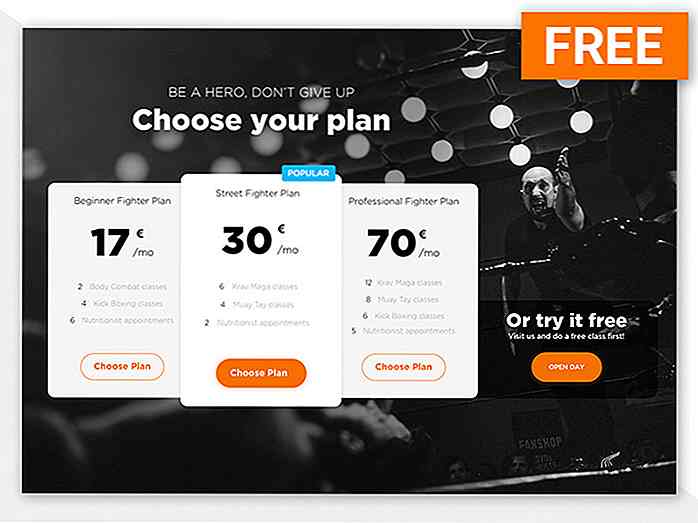
Kostenlose Reise App  Kostenlose Preistabelle
Kostenlose Preistabelle  Musik-Ikonen
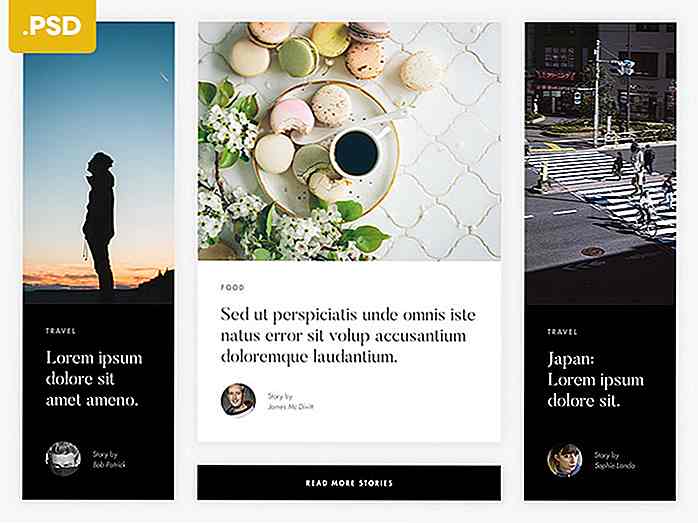
Musik-Ikonen  Artikel Grid PSD
Artikel Grid PSD  Bruchbare Schrift
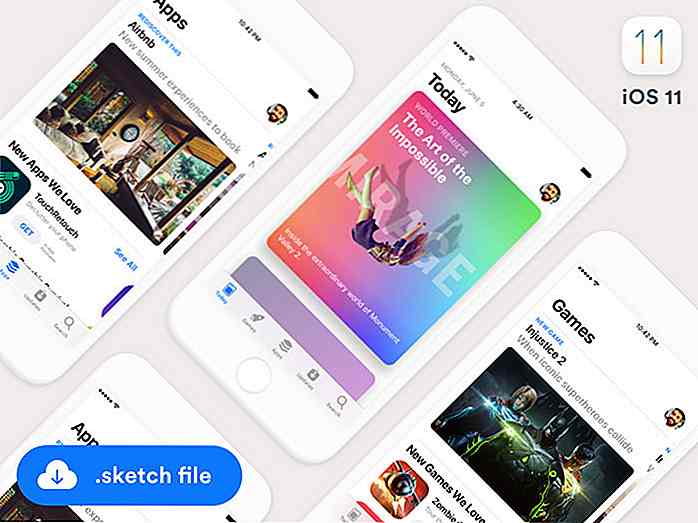
Bruchbare Schrift  iOS 11 App Store GUI
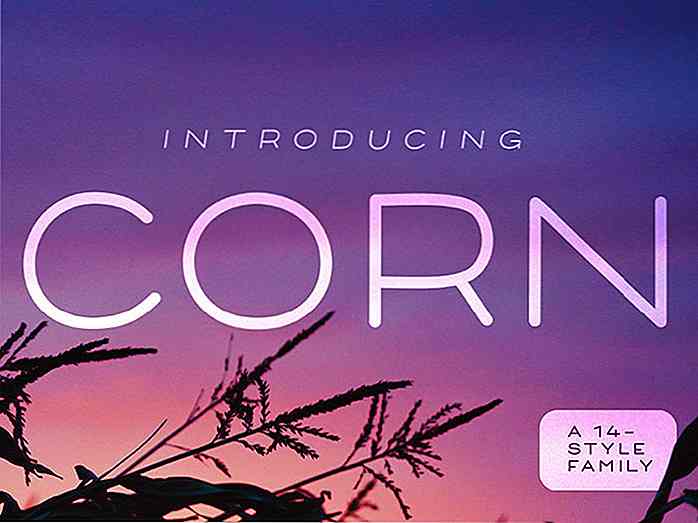
iOS 11 App Store GUI  Mais-Schriftart
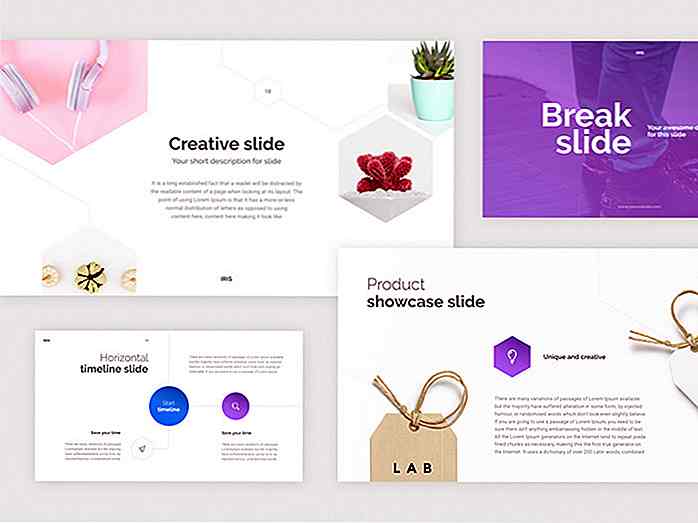
Mais-Schriftart  IRIS-Präsentation
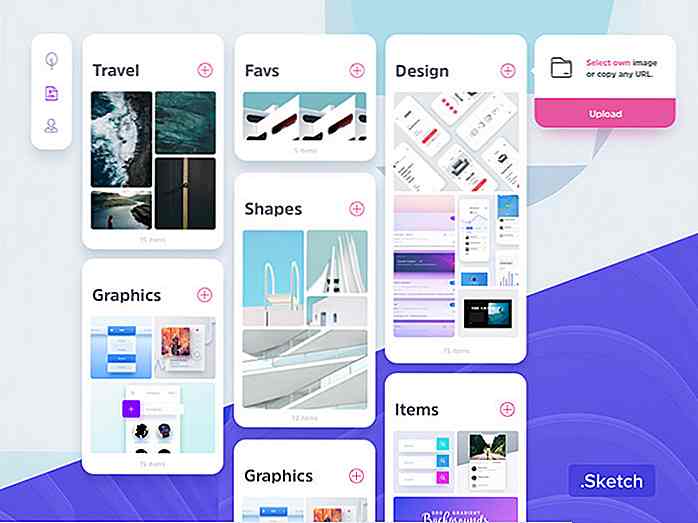
IRIS-Präsentation  Pinnwand Web-Benutzeroberfläche
Pinnwand Web-Benutzeroberfläche  Farbverlauf Gliederung Icons Pack
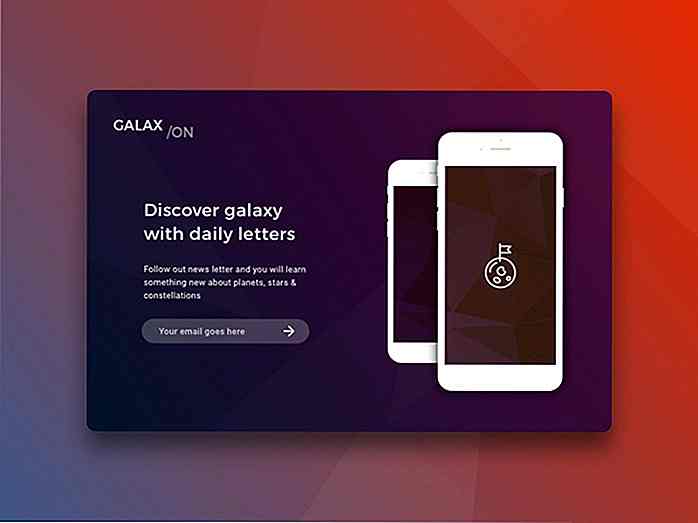
Farbverlauf Gliederung Icons Pack  Kostenloses Landing UI Kit
Kostenloses Landing UI Kit  LiquidPro Skizzen-UI-Kit
LiquidPro Skizzen-UI-Kit 

Wie man besseres UX mit HTML5 Data - * Attributen baut
Wollten Sie schon einmal einem bestimmten HTML-Element benutzerdefinierte Daten hinzufügen, um später darauf mit JavaScript zuzugreifen? Bevor HTML5 auf dem Markt erschien, war das Speichern von benutzerdefinierten Daten im Zusammenhang mit dem DOM ein wahrer Aufwand, und Entwickler mussten alle Arten von bösartigen Hacks verwenden, wie das Einführen von Nicht-Standardattributen oder die veraltete setUserData () -Methode, um das Problem zu umgehen .Glü

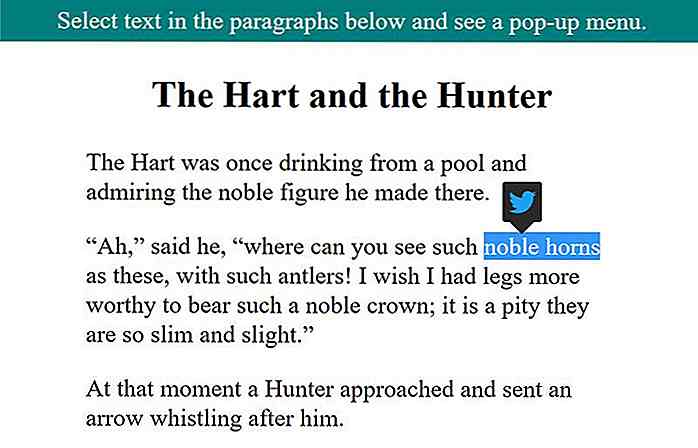
So erstellen Sie ein medienähnliches Floating-Action-Menü
Die Popularität von Floating-Action-Menüs ist auf dem Vormarsch, vor allem seit Medium.com das Feature in Mode gebracht hat. Kurz gesagt, das Floating-Menü erscheint , wenn Sie Text auf einer Webseite auswählen . Das Menü wird in der Nähe der Auswahl angezeigt und zeigt verschiedene Aktionen an, mit denen Sie den ausgewählten Text schnell formatieren, hervorheben oder freigeben können.In dies


