de.hideout-lastation.com
de.hideout-lastation.com
So erhalten Sie Ihre Gravatar Image URL
Ein Profilbild, auch bekannt als "Avatar Image", ist online sehr wichtig. Wir laden unser bestes Profilbild auf Websites und sozialen Websites für Legitimität, Glaubwürdigkeit und damit Menschen unsere Online-Präsenz besser erkennen.
WordPress hat seinen eigenen Dienst, um Benutzerprofilbilder zu liefern, und es heißt Gravatar. Wir können dies auch in unsere eigenen angepassten Themen integrieren. In diesem Beitrag erfahren Sie, wie Sie das Profilbild von Gravatar abrufen können.
Gravatar verwenden
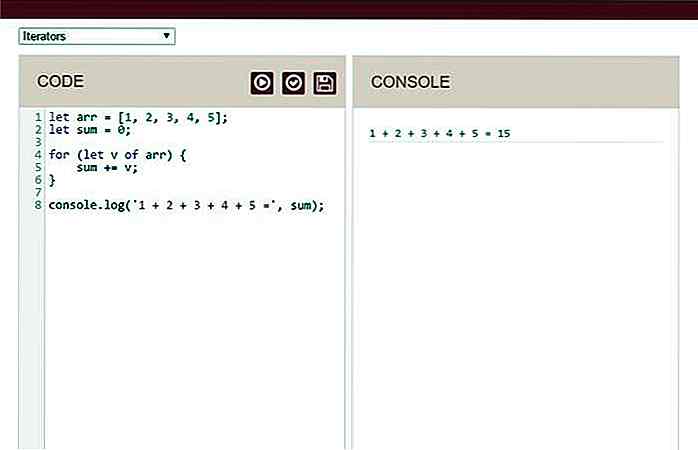
Beginnen wir mit den Grundlagen. WordPress hat eine spezielle integrierte Funktion get_avatar, mit der wir das Gravatar-Bild abrufen können. Diese Funktion benötigt zwei Parameter: die Benutzer-ID oder E-Mail und die Größe des anzuzeigenden Bilds. Hier ist ein Beispiel.
$ user_id = get_the_author_meta ('ID'); echo get_avatar ($ user_id, 80); Wenn Sie eine Benutzer-E-Mail bevorzugen, füllen Sie die Funktion get_the_author_meta() mit user_email :
$ user_id = get_the_author_meta ('Benutzer_Email'); echo get_avatar ($ user_id, 80); Beide Beispiele geben das gleiche Ergebnis aus: ein Benutzeravatar-Bild mit der Größe 80px . In meinem Fall werde ich mein Bild sehen.
![]()
Das Problem, das ich mit dieser Funktion einmal habe, ist, dass die Funktion das ganze Bild erzeugt; ein voller
![]()
Das macht es ein bisschen schwierig für uns, zB zusätzliche Klassen oder eine ID in die
Alternativ können wir nur die Image-URL anstelle der URL abrufen
So rufen Sie die Bild-URL ab
Zuerst müssen wir eine neue PHP-Funktion in der functions.php des von Ihnen verwendeten WordPress-Theme erstellen. Benennen wir die Funktion wie folgt:
Funktion get_avatar_img_url {} Zum Abrufen des Gravatar-Images ist die Benutzer-E-Mail erforderlich. Stellen Sie sicher, dass die E-Mail in Gravatar registriert wurde, um die Ausgabe zu sehen. Rufen Sie die E-Mail des Autors an, so.
Funktion get_avatar_img_url {$ user_email = get_the_author_meta ('user_email'); } Die Gravatar-Bild-URL wird mit http://gravatar.com/avatar/ und gefolgt von md5-Hash (codierter Wert) der E-Mail-Adresse. Um die E-Mail-Adresse in einen "md5-Hash" -Wert zurückzubringen, können wir die integrierte PHP-Funktion md5() . Daher legen wir die Gravatar-Bild-URL folgendermaßen fest:
Funktion get_avatar_img_url {$ user_email = get_the_author_meta ('user_email'); $ url = 'http://gravatar.com/avatar/'. md5 ($ user_email); } Als nächstes müssen wir einige erforderliche Parameter in die URL aufnehmen, die die Bildgröße und das Standard-Fallback-Bild sind, wenn das Bild nicht in Gravatar registriert ist. Um dies zu tun, werden wir eine WordPress-Funktion namens add_query_arg verwenden.
Funktion get_avatar_img_url () {$ user_email = get_the_author_meta ('user_email'); $ url = 'http://gravatar.com/avatar/'. md5 ($ user_email); $ url = add_query_arg (array ('s' => 80, 'd' => 'mm', ), $ url); zurückgeben esc_url_raw ($ url); } Diese Funktion add_query_arg fügt Parameter am Ende der URL hinzu. In unserem Fall gibt es ?s=80&d=mm was die Bildgröße auf 80 Pixel setzt und den Standardavatar auf " mm (Mystery Man) setzt.
Verwenden Sie nun einfach das PHP echo um die URL innerhalb der
$ avatar_url = get_avatar_img_url (); Echo '';

Schreiben Sie in Google Docs, veröffentlichen Sie in WordPress. Hier ist wie.
Google Text & Tabellen ist das ideale Werkzeug zur Erstellung von Dokumenten für Teams und Einzelpersonen. Es bietet erweiterte Tools für die Zusammenarbeit und Bearbeitung kostenlos und ohne Einschränkungen. Wenn Sie jedoch das Dokument von Google Docs auf Ihre WordPress-Website verschieben, spielt es nicht sehr gut. S

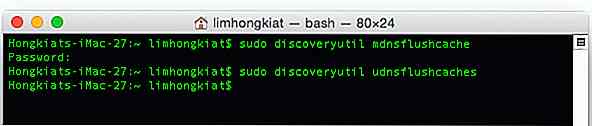
So löschen Sie den DNS-Cache in Mac OS X Yosemite
Also, Sie möchten den DNS-Cache Ihres OS X löschen, wissen aber nicht, wie und sogar dscacheutil den Job nicht erledigt. Das liegt möglicherweise daran, dass Sie sich auf einer anderen Version des Mac-Betriebssystems befinden, wahrscheinlich OS X Yosemite 10.10.Um DNS-Caches vollständig unter OS X Yosemite (Version 10.10.