de.hideout-lastation.com
de.hideout-lastation.com
Erstellen eines lokalen Servers, auf den von einer öffentlichen Adresse aus zugegriffen werden kann
Ich entwickle seit fast 10 Jahren Websites und eines meiner größten Probleme war immer die lokale Entwicklung und die Synchronisierung lokaler Websites mit Live-Tests. Die Verwendung einer lokalen Umgebung ist großartig, weil sie schnell ist, aber aus der Ferne nicht sichtbar ist und die Übertragung irgendwo einen Datenbankbetrieb, das Umbenennen von Tabellen, Werten usw. bedeutet.
In diesem Artikel zeige ich Ihnen eine einfache Möglichkeit, einen lokalen Server zu betreiben, auf den Sie von Ihrem Telefon und anderen mobilen Geräten aus zugreifen können, und auch über das Internet zu senden, was bedeutet, Ihre Arbeit mit Kunden zu teilen, ohne gute alte zu hinterlassen. localhost.
Verwenden von Vagrant zum Erstellen einer lokalen Umgebung
Vor kurzem habe ich hier auf Hongkiat einen Artikel über Vagrant geschrieben, also werde ich hier nur die Grundlagen besprechen. Für weitere Informationen, werfen Sie einen Blick auf den Artikel!
Um zu beginnen, müssen Sie VirtualBox und Vagrant greifen und installieren. Beide sind kostenlos und werden verwendet, um eine virtuelle Maschine zu erstellen, auf der Ihr Server läuft.
Erstellen Sie jetzt einen Ordner, in dem Sie Ihre Websites speichern können. Verwenden Sie in unserem Hauptbenutzerverzeichnis ein Verzeichnis namens "Websites". Das wäre /Users/[username]/Websites unter OS X und C:/Users/[username]/Websites unter Windows.
Erstellen Sie einen neuen Ordner namens wordpress . Hier erstelle ich die virtuelle Maschine. Die Idee ist, dass jeder Ordner auf Websites eine separate virtuelle Maschine beherbergt. Sie können zwar beliebig viele Websites auf einer virtuellen Maschine speichern, gruppieren sie aber nach Plattformen - zB: WordPress, Laravel, Custom
Für die Zwecke dieses Tutorials werde ich eine WordPress-Website erstellen.
Innerhalb des WordPress Ordners müssen wir zwei Dateien erstellen, Vagrantfile und install.sh . Diese werden zum Einrichten unserer virtuellen Maschinen verwendet. Jeffrey Way hat zwei großartige Starter-Dateien erstellt; Sie können seine Vagrantfile und install.sh Dateien greifen.
Navigieren Sie als Nächstes mithilfe des Terminals zum WordPress Verzeichnis und geben Sie vagrant up . Dies wird eine Weile dauern, da die Box heruntergeladen und dann installiert werden muss. Schnapp dir eine Tasse Kaffee und sieh dir diesen Beitrag auf 50 WordPress-Tipps an, während du wartest.
Sobald der Prozess abgeschlossen ist, sollten Sie in der Lage sein, 192.168.33.21 zu gehen und eine richtig bediente Seite zu sehen. Ihr Inhaltsordner sollte der HTML-Ordner im WordPress-Verzeichnis sein. Sie können jetzt mit dem Hinzufügen von Dateien, der Installation von WordPress oder anderen Dingen beginnen.
Vergessen Sie nicht, den vollständigen Vagrant-Leitfaden zu lesen, um weitere Informationen zum Erstellen virtueller Hosts, mytest.dev Domains wie mytest.dev usw. zu erhalten.
Öffnen von lokalen Sites im selben Netzwerk mithilfe von Gulp
Beim Erstellen einer Website sollten Sie über Reaktionsfähigkeit nachdenken. Kleine Bildschirme können durch Verengung des Browserfensters etwas emuliert werden, aber es ist nicht die gleiche Erfahrung, besonders wenn Sie Retina-Bildschirme in den Mix werfen.
Im Idealfall möchten Sie Ihre lokale Website auf Ihren Mobilgeräten öffnen. Dies ist nicht allzu schwierig, vorausgesetzt, Ihre Geräte befinden sich im selben Netzwerk.
Um dies zu erreichen, verwenden wir Gulp und Browsersync. Gulp ist ein Werkzeug für die Automatisierung der Entwicklung, Browsersync ist ein großartiges Werkzeug, das nicht nur einen lokalen Server erstellen kann, sondern Scrolling, Klicks, Formulare und mehr auf Geräten synchronisiert.
Installieren von Gulp
Installieren von Gulp ist sehr einfach. Gehen Sie zur Anleitung auf der Seite Erste Schritte. Eine Voraussetzung ist NPM (Node Package Manager). Der einfachste Weg, dies zu erreichen, ist, den Knoten selbst zu installieren. Gehen Sie auf die Node-Website für Anweisungen.
Nachdem Sie den Befehl npm install --global gulp, um global den npm install --global gulp zu installieren, müssen Sie ihn zu Ihrem Projekt hinzufügen. npm install --save-dev gulp dies zu tun, führen Sie npm install --save-dev gulp im Stammordner Ihres Projekts aus und fügen Sie dort eine gulpfile.js Datei hinzu.
Im Moment fügen wir in dieser Datei eine einzelne Codezeile hinzu, die anzeigt, dass wir Gulp selbst verwenden werden.
var gulp = verlangen ('Schluck'); Wenn Sie an all den coolen Dingen interessiert sind, die Gulp machen kann, wie Skripte zu verketten, SASS und LESS zu kompilieren, Bilder zu optimieren und so weiter, lesen Sie unseren Guide To Gulp. In diesem Artikel konzentrieren wir uns auf die Erstellung eines Servers.
Browsersync verwenden
Browsersync hat eine Gulp-Erweiterung, die wir in zwei Schritten installieren können. Zuerst benutzen wir npm, um es herunterzuladen, dann fügen wir es unserer Gulp-Datei hinzu.
npm install browser-sync gulp --save-dev Befehl npm install browser-sync gulp --save-dev im Projektstamm im Terminal ein. Dies wird die Erweiterung herunterladen. Öffnen Sie dann die Gulp-Datei und fügen Sie die folgende Zeile hinzu:
var browserSync = require ('browser-sync'). create (); Dadurch weiß Gulp, dass wir Browsersync verwenden werden. Als nächstes definieren wir eine Aufgabe, die steuert, wie Browsersync funktioniert.
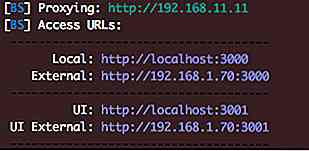
gulp.task ('browser-sync', funktion () {browserSync.init ({proxy: "192.168.33.21"});}); Nach dem Hinzufügen können Sie in das Terminal gulp browser-sync eingeben, um einen Server zu starten. Sie sollten etwas wie das Bild unten sehen.
 Dort gibt es vier verschiedene URLs, hier ist was sie bedeuten:
Dort gibt es vier verschiedene URLs, hier ist was sie bedeuten:- Lokal : Über die lokale URL können Sie den Server auf dem Computer erreichen, auf dem Sie ihn ausführen. In unseren Fällen können Sie
192.168.33.21oder Sie können den von Borwsersync bereitgestellten verwenden. - Extern : Dies ist die URL, die Sie auf jedem Gerät verwenden können, das mit dem Netzwerk verbunden ist, um die Website zu erreichen. Es funktioniert auf Ihrem lokalen Computer, Ihrem Telefon, Tablet und so weiter.
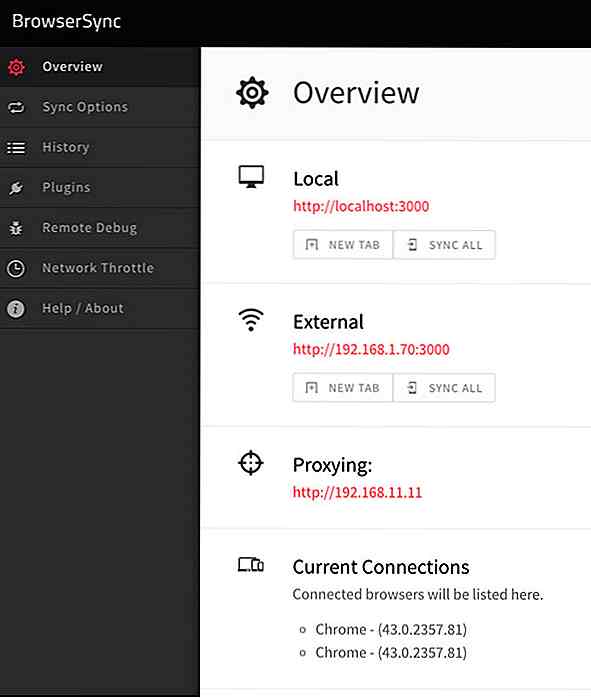
- UI : Diese URL verweist auf die Optionen für den derzeit ausgeführten Server. Sie können Verbindungen anzeigen, Netzwerkeinschränkungen einrichten, Verlaufs- oder Synchronisierungsoptionen anzeigen.
- Externe Benutzeroberfläche : Dies ist das gleiche wie die Benutzeroberfläche, aber von jedem Gerät im Netzwerk aus zugänglich.
 Warum Browsersync verwenden?
Warum Browsersync verwenden? Nun, da wir mit dieser Phase fertig sind, denken Sie vielleicht darüber nach: Warum Browsersync überhaupt verwenden? Die URL 192.168.33.21 ist auch von jedem Gerät aus erreichbar. Während dies der Fall ist, müssen Sie WordPress für diese URL installieren.
Ich benutze normalerweise virtualhosts und habe Domains wie wordpress.local oder myproject.dev. Diese beheben sich lokal, sodass Sie wordpress.local nicht auf Ihrem Mobiltelefon aufrufen können und das gleiche Ergebnis wie auf Ihrem lokalen Computer sehen.
So weit, so gut, wir haben jetzt eine Test-Site, auf die von jedem Gerät im Netzwerk zugegriffen werden kann. Jetzt ist es an der Zeit, global zu arbeiten und unsere Arbeit über das Internet zu übertragen.
Verwenden von ngrok, um unseren Localhost zu teilen
ngrok ist ein Tool, mit dem Sie sichere Tunnel für Ihren lokalen Host erstellen können. Wenn Sie sich anmelden (noch frei), erhalten Sie passwortgeschützte Tunnel, TCP und mehrere simultane Tunnel.
Installieren von ngrok
Gehen Sie zur Ngrok-Download-Seite und holen Sie sich die Version, die Sie benötigen. Sie können es aus dem Ordner ausführen, in dem es sich befindet, oder es an einen Speicherort verschieben, an dem Sie es von überall ausführen können. Unter Mac / Linux können Sie den folgenden Befehl ausführen:
sudo mv ngrok / usr / lokal / bin / ngrok
Wenn Sie eine Fehlermeldung erhalten, dass dieser Ort nicht existiert, erstellen Sie einfach die fehlenden Ordner.
Verwenden von Ngrok
Zum Glück ist dieser Teil sehr einfach. Wenn Sie Ihren Server über Gulp laufen lassen, sehen Sie sich den Port an, den er benutzt. Im obigen Beispiel wird der lokale Server unter http://localhost:3000 was bedeutet, dass er den Port 3000 verwendet. Führen Sie in einer neuen Terminal-Registerkarte den folgenden Befehl aus:
Ngrok http 3000
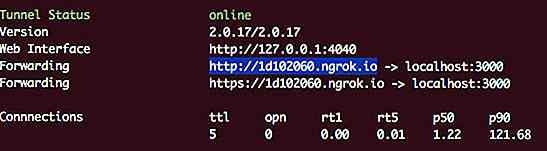
Dadurch wird ein zugänglicher Tunnel für Ihren lokalen Host erstellt. Das Ergebnis sollte in etwa so aussehen:
 Über die URL neben "Weiterleitung" können Sie von überall aus auf Ihre Website zugreifen.
Über die URL neben "Weiterleitung" können Sie von überall aus auf Ihre Website zugreifen.Fazit
Am Ende des Tages können wir jetzt drei Dinge tun:
- Sehen und bearbeiten Sie unser Projekt vor Ort
- Sehen Sie sich unsere Website über jedes Gerät im Netzwerk an
- Lassen Sie andere unsere Arbeit überall mit einem einfachen Link sehen
Dies ermöglicht es Ihnen, sich auf die Entwicklung zu konzentrieren anstatt auf Rennen, um lokale und Testserver synchron zu halten, Datenbanken zu migrieren und andere besorgniserregende Aufgaben zu erledigen.
Wenn Sie eine andere Methode haben, lokal zu arbeiten und das Ergebnis zu teilen, lassen Sie es uns wissen!

Wie lade ich Jekyll zur Github Seite hoch
Wir haben besprochen, wie man einen Jekyll-Blog lokal in unserem Computer einrichtet, einen Entwurf erstellt und mehrere Entwürfe mit Hilfe eines Plugins in den vorherigen Posts verwaltet. Jetzt sind wir bereit, den Blog auf dem Online-Server bereitzustellen, damit die Welt sehen kann, wie toll unser Blog ist.

10 Tools, um Kindern die Grundlagen der Programmierung beizubringen
Wir leben in einem digitalen Zeitalter, in dem Gadgets von Computern über Smartphones bis hin zu Tablets zu einem wesentlichen Teil unseres Lebens geworden sind. Auch Kinder greifen in diesen Tagen ein iPad auf und finden Apps wie ein Fisch zum Wasserholen . Da Kinder im Laufe der Zeit immer technisch versierter werden, gibt es keinen Grund, warum sie nicht die Grundlagen ihrer Lieblingstechnologie erlernen können.

![20 brillante Beispiele für bessere Effekte mit Texturen [Photoshop Tutorials]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)