de.hideout-lastation.com
de.hideout-lastation.com
20 brillante Beispiele für bessere Effekte mit Texturen [Photoshop Tutorials]
Photoshop bietet unbegrenzte Möglichkeiten, wenn es um Poster, Hintergründe für Websites und andere Designelemente geht. Texturen werden oft in Hintergründen als Ergänzung zum abstrakten Effekt verwendet. Textur kann künstlich mit Photoshop-Funktionen und -Filtern erstellt werden; alternativ mit einem Foto.
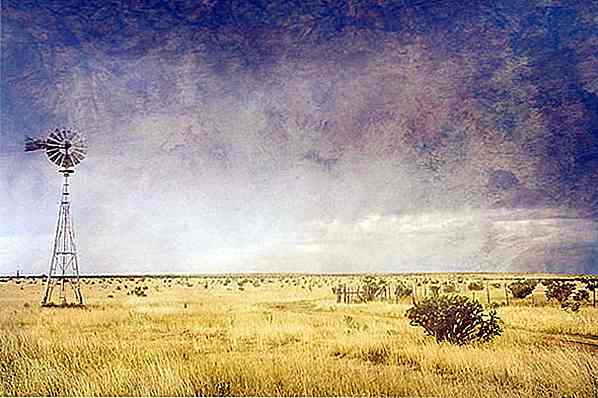
Ich bin mir ziemlich sicher, dass Sie viele beeindruckende Bilder im Internet gesehen haben, die mit Texturen erstellt wurden. Es gibt Unmengen von Möglichkeiten, um ein Bild mit einer Textur zu versehen, die von einer einfachen Tönung bis hin zu einer vollständigen Veränderung der Atmosphäre des Fotos reicht, zum Beispiel mit Kratzern, um ein altes Foto nachzuahmen, oder Bräunung, um das Alter zu zeigen.
Wie erreichen die Schöpfer ein solches Aussehen? In den 20 Tutorials, die heute in diesem Post aufgeführt sind, findest du vielleicht Antworten darauf, wie du Texturen verwenden kannst, um atemberaubende Bilder mit einem zusätzlichen Effekt zu versehen .
Wie man Texturen benutzt, um deine Fotografien zu verbessern

Photoshop Quick Tipp: Verbessern Sie Ihre Portraits mit Texturen

Mastering von Photoshop-Texturen, um leistungsstarke Bilder zu erstellen

Erstellen Sie einen abstrakten Flüssigeffekt in Photoshop

5 Awesome Techniken für die Verwendung von Texturen in Ihren Designs

Wie man Texturen mit Fotos in Photoshop mischt

Wie man Textur und Beleuchtung verwendet, um abgerundete Kunstwerke zu erstellen

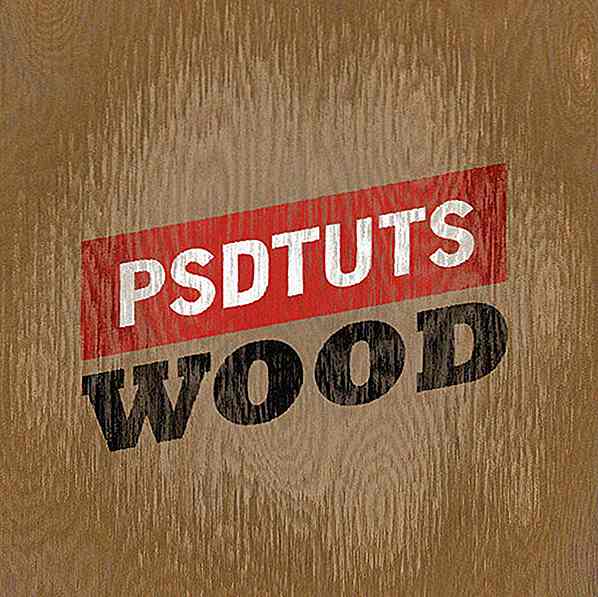
Das Ultimative Holz Textur Tutorial

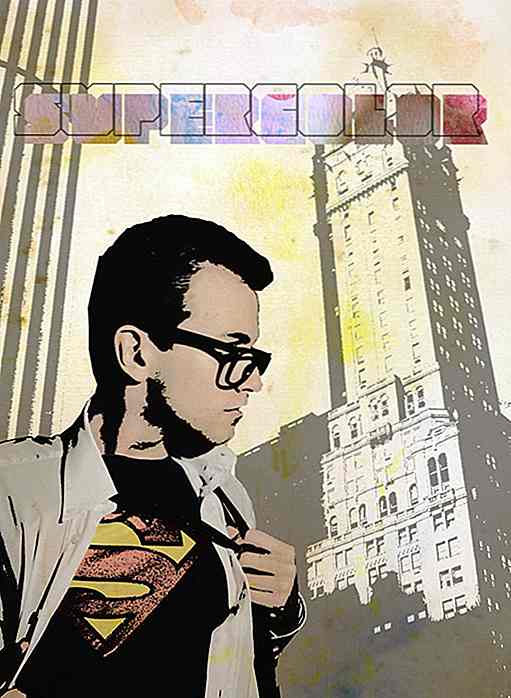
So erstellen Sie ein texturbasiertes Poster in Photoshop

Textur zur Haut hinzufügen

Wie man ein Weinlese-Radio-Plakat in Photoshop herstellt

Hexagon Bokeh-Effekt in Photoshop

Grungy Metall Textur

Kombinieren von Vektoren und Texturen für einen Hintergrund mit Tiefe

Leinwand Textur Imitation

Der Texteffekt der Welle

Photoshop Tutorial: Textur zu einem flachen Bild hinzufügen

Verwenden von Textureffekten zum Erstellen schöner Kompositionen in Photoshop CS5

Wie man Texturen auf ungleiche Oberflächen anwendet

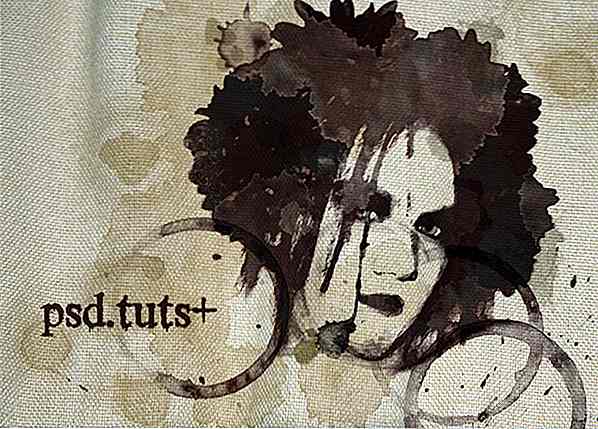
Wie man eine Schmutz-Art-Illustration mit Flecken herstellt


Software für Web Designer auf Budget - Ultimate Guide
Webdesign kann für Designer teuer sein; Nicht nur der Prozess ist zeitaufwändig, sondern auch die umfangreichen Geldanlagen. Designer mit Budgetproblemen werden oft mit dem gleichen Dilemma konfrontiert - mächtige Maschinen und weniger Software, oder mit einer durchschnittlichen Maschine zufrieden sein, so dass Sie mehr Design-bezogene Software kaufen können, aber im Handel leiden Sie unter dem epischen System.Gra

Propeller Framework kombiniert Bootstrap & Google Material Design
Die immense Popularität des Materialdesigns von Google sollte nicht überraschen. Es ist Teil eines modernen UI-Stils, der sich mehr auf flaches Design mit Schwerpunkt auf UX- und Usability-Mustern konzentriert .Indem wir die Material-Design-Konzepte nehmen und sie zu Bootstrap hinzufügen, erhalten wir das Propeller-Framework .Di