de.hideout-lastation.com
de.hideout-lastation.com
Wie lade ich Jekyll zur Github Seite hoch
Wir haben besprochen, wie man einen Jekyll-Blog lokal in unserem Computer einrichtet, einen Entwurf erstellt und mehrere Entwürfe mit Hilfe eines Plugins in den vorherigen Posts verwaltet. Jetzt sind wir bereit, den Blog auf dem Online-Server bereitzustellen, damit die Welt sehen kann, wie toll unser Blog ist.
Die Bereitstellung von Jekyll auf einem Online-Server ist so einfach, da es sich nur um eine statische Website handelt. Alles, was Sie brauchen, ist Shared Hosting mit ausreichend Festplattenspeicher und genügend Bandbreite, um es zu hosten. Die Kosten für Shared Hosting sollten erschwinglich sein. Aber warum sollte man sich sorgen, wenn man einen Jekyll-Blog komplett kostenlos hosten kann - mit Github Pages.
Github bietet Github Pages kostenlos für jeden an, der seine statischen Websites hostet. Es hat Jekyll eingebaut, so ist es ein guter Ort, um unseren Jekyll-betriebenen Blog zu hosten. In diesem Artikel zeigen wir Ihnen, wie Sie unseren Blog auf Github Pages bereitstellen.
Anfangen
Zuerst benötigen Sie einen Github-Account. Sobald Sie einen haben, erstellen Sie ein neues Repository. Der Name Ihres Repositorys wird für die Blog-Adresse im folgenden Format verwendet: {username}.github.io/{repo-name} .
In diesem Beispiel werde ich mein Repository einfach als blog . Wenn das Repository erstellt wurde, kopieren Sie die Klon-URL .

Hinzufügen, Commit und Push
Wir werden unsere lokalen Jekyll-Dateien in unser neu erstelltes Github-Repository hochladen. Ich werde Github für Mac verwenden, um die Arbeit zu erledigen, die kostenlos heruntergeladen werden kann - Github für Windows ist auch für Windows-Benutzer verfügbar.
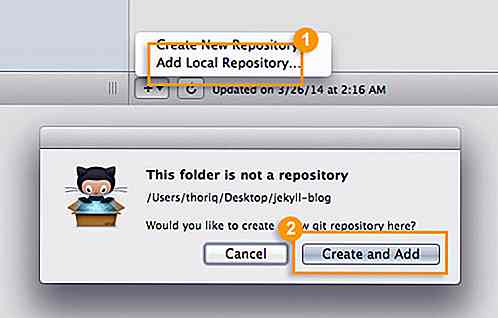
Lassen Sie uns die Github App starten und fügen Sie dann unser Jekyll Blog-Verzeichnis als lokales Repository hinzu.

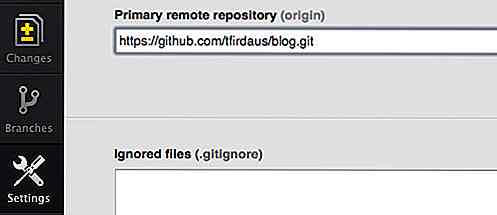
Gehen Sie zur Seite Einstellungen. Fügen Sie die Github-Git-Klon-URL ein, die oben kopiert wurde.

Commit und Push die Dateien zu Github.

Gehe nach Github. Stellen Sie sicher, dass alle Dateien erfolgreich hochgeladen wurden.

Github Seiten Zweig
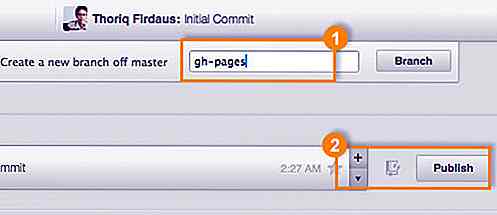
Das Erstellen einer Github-Seite für ein Repository ist so einfach wie das Erstellen einer neuen Git-Verzweigung. Wechseln Sie in der Github-App zur Registerkarte Zweige . Erstellen Sie einen neuen Zweig mit dem Namen gh-pages des Hauptzweigs, und klicken Sie auf die Schaltfläche Veröffentlichen.

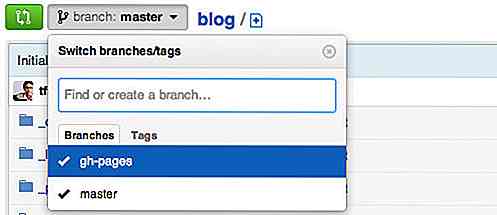
Der neue Zweig ist jetzt im Github-Repository registriert.

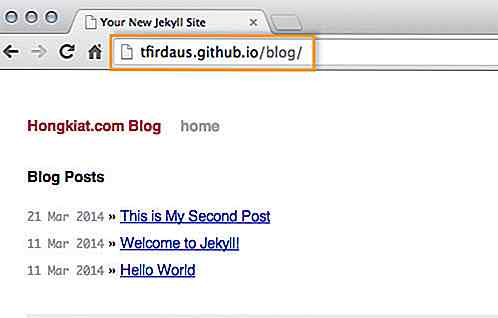
Die Github-Seite für Ihr Repository sollte in wenigen Minuten fertig sein. Wenn dies der {username}.github.io/{repo-name} ist, können Sie es unter {username}.github.io/{repo-name} in den Browsern öffnen. Beispiel:

Fehlerbehebung
Wenn das Blog nicht korrekt formatiert ist, kann dies daran liegen, dass das Stylesheet nicht ordnungsgemäß verknüpft ist. Öffnen Sie das default.html in _layouts-Ordner, um dieses Problem zu beheben. Sie werden feststellen, dass das Stylesheet mit einem Schrägstrich, / initialisiert ist.
Lassen Sie den ersten Schrägstrich aus, sodass der Pfad wie folgt aussieht:
Dann Commit die Änderung, und drücken Sie es auf Github. Der Blog sollte jetzt korrekt angezeigt werden.

12 Seiten zum Erstellen von Comic-Figuren von dir
Wenn Sie nicht in der Lage sind, echte Fotos zu verwenden, um sich in Online-Profilen und Avataren zu präsentieren, warum erstellen Sie dann keine Zeichentrickfiguren von sich selbst? Es wird auf jeden Fall Spaß und einzigartig für andere sein, wenn Sie sich in Ihren Online-Profilen auf eine cartoonisierte Weise darstellen .Da

30 coole und individuelle Android Home Screens
SSind Sie es leid, den gleichen alten Android-Homescreen zu sehen? Wenn Sie ein Android-Gerät besitzen, können Sie Ihr Gerät auf dem Startbildschirm mit einigen wenigen Verbesserungen an guten Apps und Widgets aussehen lassen. Es gibt nur so viele Arten von Homescreens und die Frage ist, ob Sie Zeit haben, Ihren eigenen Android-Homescreen einzurichten .Nu