de.hideout-lastation.com
de.hideout-lastation.com
ECMAScript 6 - 10 Tolle neue Funktionen
Wussten Sie, dass JavaScript (zusammen mit JScript und ActionScript) eine Implementierung einer allgemeinen clientseitigen Skriptsprachenspezifikation namens ECMAScript ist? Um diese unangenehme Definition ein wenig attraktiver zu machen, können wir sagen, dass ECMAScript (oder offiziell ECMA-262) der Standard ist, der definiert, wie wir JavaScript verwenden und was wir damit erreichen können.
Die neueste, sechste Ausgabe der Programmiersprache ECMAScript 2015 (oder ES6) ist wahrscheinlich das wichtigste Update seit der ersten Version im Jahr 1997. Das Hauptziel der neuesten Version war es, eine bessere Unterstützung für die Erstellung größerer Anwendungen und Bibliotheken zu bieten. Dies bedeutet eine ausgereiftere Syntax, neue Verknüpfungen zum leichteren Codieren und neue Methoden, Schlüsselwörter, Datentypen und viele weitere Verbesserungen.
ES6-Dokumentation ist umfangreich, wenn Sie viel lesen möchten, können Sie die gesamten Spezifikationen von der Website von ECMA International herunterladen. In diesem Post werfen wir einen Blick auf 10 handverlesene Features, obwohl ES6 noch viel mehr zu bieten hat. Wenn Sie damit experimentieren möchten, ist ES6 Fiddle ein großartiger Ort, und Sie können dort auch einige Codeschnipsel finden.
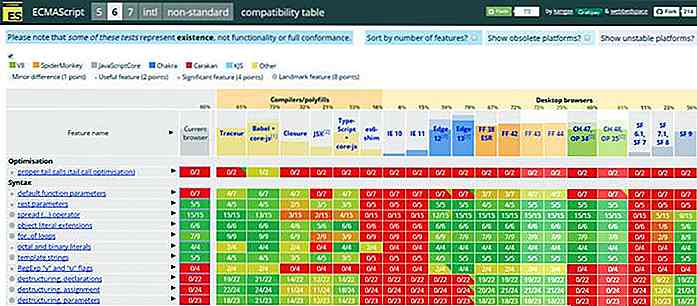
 Unterstützung für ECMAScript 6
Unterstützung für ECMAScript 6 Browser-Anbieter haben Schritt für Schritt die Funktionen von ECMAScript 6 hinzugefügt. Sie finden hier eine coole Kompatibilitätstabelle über den Browser und die Compiler-Unterstützung für die neuen Funktionen.
Wenn Sie an ES6-Unterstützung in Node.js interessiert sind, lesen Sie die Dokumentation hier.
Obwohl nicht alle Funktionen zur Zeit unterstützt werden, können wir Transiler wie Babel verwenden, um unseren ES6-Code nach ES5 zu übertragen. Es gibt ein cooles Grunt-Plugin für Babel, viele tolle ES6-Plugins für Grunt und ein erstaunliches Gulp-Babel-Plugin da draußen, also haben wir zum Glück eine große Auswahl.
Auf diese Weise können wir beginnen, die erweiterte Syntax und die erweiterten Funktionen zu verwenden, während wir uns nicht um Kompatibilitätsprobleme kümmern müssen. Jetzt sehen wir uns die Features an.
 1. Neues Keyword
1. Neues Keyword ES6 führt das neue Schlüsselwort let, mit dem wir lokale Variablen im Gültigkeitsbereich eines Blocks deklarieren können, z. B. eine Anweisung, einen Ausdruck oder eine (n innere) Funktion. Zum Beispiel können wir eine for Schleife auf folgende Weise deklarieren und dann denselben Variablennamen innerhalb der nächsten if Anweisung wiederverwenden (da sein Geltungsbereich auf die for Schleife beschränkt ist):
for (let i = 0; i <meineArray.length; i ++) {// Mach etwas innerhalb des Blocks} if (x> 0 && x! = y) {// Wir verwenden "i" wieder, laß i = x * y} Die Verwendung des Schlüsselworts let führt zu einem saubereren und besser verwendbaren Code. Der Unterschied zwischen let und var liegt im Gültigkeitsbereich, z. B. eine lokale Variable, die durch das Schlüsselwort var definiert wird, kann in der gesamten umschließenden Funktion verwendet werden, während Variablen, die durch let definiert sind let nur in ihrem eigenen (Unter) -Block funktionieren. Let kann auch global verwendet werden, in diesem Fall verhält es sich wie var . Natürlich können wir in ES6 immer noch var wenn wir wollen.
2. Neues const Schlüsselwort
Das neue const- Schlüsselwort ermöglicht es, Konstanten zu deklarieren, die auch als unveränderliche Variablen bezeichnet werden, denen wir später keinen neuen Inhalt zuweisen können.
const MY_CONST = 12; console.log (MY_CONST); // 12 MY_CONST = 16; // Silent error, da wir einer Konstante keinen neuen Wert zuweisen können
Unveränderbare Variablen sind in ECMAScript 6 jedoch nicht immer vollständig unveränderbar, so als ob eine Konstante ein Objekt enthält, können wir später den Wert ihrer Eigenschaften und Methoden ändern. Dasselbe gilt für die Elemente eines Arrays.
const MY_CONSTANT = {meineEigenschaft: 6}; console.log (MY_CONSTANT.meineEigenschaft); // 6 MY_CONSTANT.myProperty = 18; console.log (MY_CONSTANT.meineEigenschaft); // 18 const OTHER_CONSTANT = [12, 14, 16]; console.log (OTHER_CONSTANT [0]); // 12 OTHER_CONSTANT [0] = 22; console.log (OTHER_CONSTANT [0]); // 22 Wir können dem Objekt MY_CONSTANT im obigen Codefragment immer noch keinen neuen Wert zuweisen, was bedeutet, dass wir die Namen der Eigenschaften und Methoden nicht ändern können und auch keine neuen hinzufügen oder löschen können, so dass wir das nicht tun können folgendes Ding:
MY_CONSTANT = {neueEigenschaft: 18}; console.log (MY_CONSTANT.newProperty); // Error 3. Pfeilfunktionen
ECMAScript 6 erleichtert das Schreiben anonymer Funktionen, da wir das Schlüsselwort function komplett weglassen function . Wir müssen nur die neue Syntax für Pfeilfunktionen verwenden, die nach dem => Pfeilzeichen (dicker Pfeil) benannt ist und uns eine großartige Abkürzung bietet.
// 1. Ein Parameter in ES6 sei Summe = (a, b) => a + b; // in ES5 var sum = Funktion (a, b) {return a + b; }; // 2. Ohne Parameter in ES6 lass randomNum = () => Math.random (); // in ES5 var randomNum = function () {return Math.random (); }; // 3. Ohne Rückkehr in ES6 lassen Sie Nachricht = (Name) => Warnung ("Hallo" + Name + "!"); // in ES5 var Nachricht = Funktion (IhrName) {Warnung ("Hallo" + IhrName + "!"); }; Es gibt einen wichtigen Unterschied zwischen regulären und Pfeilfunktionen, dh Pfeilfunktionen erhalten this Wert nicht automatisch wie Funktionen, die mit der function keyword do definiert sind. Arrow-Funktionen binden den Wert lexikalisch an den aktuellen Bereich. Dies bedeutet, dass wir das Schlüsselwort this in einer inneren Funktion einfach wiederverwenden können. In ES5 ist das nur mit folgendem Hack möglich:
// ES5 Hack, um das Schlüsselwort "this" in einer inneren Funktion zu verwenden {... addAll: function addAll (pieces) {var self = this; _.jeach (Stücke, Funktion (Stück) {selbst.add (Stück);}); }, ...} // ES6 die gleiche innere Funktion kann nun ihr eigenes "this" {... addAll: function addAll (pieces) {_.each (pieces, piece => this.add (piece)); }, ...} Der obige Code stammt von Mozilla Hacks
4. Neuer spread Operator
Der neue spread Operator ist mit 3 Punkten (...) markiert, und wir können damit die Stelle mehrerer erwarteter Objekte signieren. Einer der häufigsten Anwendungsfälle des Spread-Operators ist das Einfügen der Elemente eines Arrays in ein anderes Array:
laß myArray = [1, 2, 3]; newArray = [... myArray, 4, 5, 6]; console.log (neuesArray); // 1, 2, 3, 4, 5, 6
Wir können auch den spread Operator in Funktionsaufrufen nutzen, in denen wir Argumente von einem Array übergeben wollen:
laß myArray = [1, 2, 3]; Funktionssumme (a, b, c) {return a + b + c; } console.log (Summe (... myArray)); // 6 Der spread Operator ist ziemlich flexibel, da er mehrfach in demselben Array oder Funktionsaufruf verwendet werden kann.
5. Standardwerte für Parameter und neue Ruheparameter
Gute Nachricht, dass wir in ECMAScript 6 den Parametern einer Funktion Standardwerte hinzufügen können. Dies bedeutet, dass, wenn wir später im Funktionsaufruf keine Argumente übergeben, die Standardparameter verwendet werden. In ES5 sind die Standardwerte von Parametern immer auf undefined, so dass die neue Möglichkeit, sie auf das zu setzen, was wir wollen, definitiv eine großartige Verbesserung der Sprache ist.
Funktionssumme (a = 2, b = 4) {return a + b; } console.log (Summe ()); // 6 console.log (Summe (3, 6)); // 9 ES6 führt auch eine neue Art von Parameter ein, die restlichen Parameter . Sie sehen aus und arbeiten ähnlich wie Spread-Operatoren. Sie sind nützlich, wenn wir nicht wissen, wie viele Argumente später im Funktionsaufruf übergeben werden. Wir können die Eigenschaften und Methoden des Array-Objekts für Restparameter verwenden:
Funktion putInAlphabet (... Argumente) {let sortierte = args.sort (); Rückgabe sortiert; } console.log (putInAlphabet (e, c, m, a, s, c, r, i, p, t)); // a, c, c, e, ich, m, p, r, s, t 6. Neu for...of Erklärung
Mit Hilfe der neuen for...of Schleife können wir Arrays oder andere iterierbare Objekte einfach iterieren. Zusammen mit der neuen for...of Anweisung führt ECMAScript 6 zwei neue iterierbare Objekte ein: Map für Schlüssel / Wert-Maps und Set für Sammlungen von eindeutigen Werten, die auch Grundwerte und Objektreferenzen sein können. Wenn wir die for...of Anweisung verwenden, wird der Code innerhalb des Blocks für jedes Element des iterierbaren Objekts ausgeführt.
laß myArray = [1, 2, 3, 4, 5]; Summe = 0; für (lass ich von meinemArray) {sum + = i; } console.log (Summe); // 15 (= 1 + 2 + 3 + 4 + 5) 7. Vorlagenliterale
ECMAScript 6 bietet uns eine neue Alternative für die String-Verkettung. Vorlagenliterale ermöglichen es uns, einfach Vorlagen zu erstellen, in die wir verschiedene Werte an beliebigen Stellen einbetten können. Um dies zu tun, müssen wir die ${...} -Syntax überall dort verwenden, wo wir die Daten einfügen wollen, die wir von Variablen, Arrays oder Objekten auf folgende Weise übergeben können:
let Kunde = {title: 'Frau', Vorname: 'Jane', Nachname: 'Doe', Alter: '34'}; lass template = `Sehr geehrter $ {customer.title} $ {customer.firstname} $ {customer.name}! Happy $ {customer.age} Geburtstag! `; console.log (Vorlage); // Sehr geehrte Frau Jane Doe! Glücklicher 34. Geburtstag! 8. Klassen
ES6 führt JavaScript-Klassen ein, die auf der vorhandenen prototypbasierten Vererbung basieren. Die neue Syntax erleichtert das Erstellen von Objekten, die Nutzung von Vererbung und die Wiederverwendung von Code. Es wird auch Anfängern aus anderen Programmiersprachen das Verständnis von JavaScript erleichtern.
In ES6 werden Klassen mit dem neuen class deklariert und müssen eine constructor() -Methode haben, die aufgerufen wird, wenn ein neues Objekt mit der new myClass() instanziiert wird. Es ist auch möglich, neue Klassen mit der class Child extends Parent Syntax zu erweitern, die aus anderen objektorientierten Sprachen wie PHP bekannt sein kann. Es ist auch wichtig zu wissen, dass Klassendeklarationen im Gegensatz zu Funktions- und Variablendeklarationen in ECMAScript 6 NICHT gehoist werden.
Klasse Polygon {Konstruktor (Höhe, Breite) {// Klassenkonstruktor this.name = 'Polygon'; this.height = Höhe; this.width = Breite; } sayName () {// Klassenmethode console.log ('Hi, ich bin ein', this.name + '.'); }} let myPolygon = neues Polygon (5, 6); console.log (meinPolygon.sayName ()); // Hallo, ich bin ein Polygon. Code oben von ES6 Fiddle Beispiele, .
9. Module
Haben Sie sich jemals gefragt, wie cool es wäre, wenn JavaScript modular wäre? Natürlich gab es Workarounds wie CommonJS (verwendet in Node.js) oder AMD (Asynchronous Module Definition) (verwendet in RequireJS), um dies vorher zu tun, aber ES6 führt Module als natives Feature ein.
Wir müssen jedes Modul in einer eigenen Datei definieren und dann das Schlüsselwort export verwenden, um Variablen und Funktionen in andere Dateien zu exportieren, und das Schlüsselwort import, um sie nach der folgenden Syntax aus anderen Dateien zu importieren:
// Funktionen.js Funktionswürfel (a) {return a * a * a; } Funktion cubeRoot (a) {return Math.cbrt (a); } export {cube, cubeRoot} // oder: export {cube als cb, cubeRoot als cr} // app.js import {cube, cubeRoot} von 'functions'; console.log (Würfel (4)); // 64 console.log (cubeRoot (125)); // 5 Diese Lösung ist genial, da der in einem Modul gespeicherte Code von außen nicht sichtbar ist und wir nur den Teil exportieren müssen, auf den wir von anderen Dateien zugreifen wollen. Wir können viel mehr erstaunliche Dinge mit ES6 Modulen tun, hier können Sie eine großartige und detaillierte Erklärung über sie finden.
10. Viele neue Methoden
ECMAScript 6 führt viele neue Methoden für den vorhandenen String-Prototyp, das Array-Objekt, den Array-Prototyp und das Math-Objekt ein. Die neuen Methoden können die Art und Weise, wie wir diese Entitäten manipulieren können, erheblich verbessern. Mozilla Dev hat großartige Code-Beispiele für die neuen Ergänzungen, es lohnt sich, Zeit zu nehmen und sie gründlich zu untersuchen.
Um zu zeigen, wie cool sie wirklich sind, ist hier mein Favorit: die find-Methode des Array-Prototyps, mit der wir ein bestimmtes Kriterium für die Elemente eines Arrays testen können, indem wir die Callback-Funktion für jedes Element ausführen und dann das erste Element zurückgeben gibt true .
Funktion isPrime (Element, Index, Array) {var start = 2; while (start <= Math.sqrt (element)) {if (element% start ++ <1) {return false; }} return Element> 1; } console.log ([4, 6, 8, 12] .find (isPrime)); // undefined, nicht gefunden console.log ([4, 5, 8, 12] .find (isPrime)); // 5 Code oben von: Mozilla Dev

25 clevere Anzeigen, die Sie sehen müssen
Es scheint, als ob wir von Werbungen, auf Werbetafeln, auf der Seite von Bussen und sogar während des Wartens auf den Aufzug bombardiert werden. Aber wenn diese Anzeigen Sie dazu bringen, einen Doppelklick zu machen oder Sie aufmerksam zu machen, dann wissen Sie, dass Werbedollars gut genutzt wurden.

10 Comic-themenorientierte Plakate, zum Sie Life Lessons zu unterweisen
Mit einer Fülle von Ressourcen, die uns zur Verfügung stehen, suchen wir manchmal nach kleinen Geheimnissen aus dem Internet oder von den Menschen um uns herum. Comics sind normalerweise nicht die erste Wahl einer Person für die Gedanken des Lebens, aber es gibt definitiv ein paar Edelsteine, die Ihnen einen Einblick geben und Sie auch zum Lachen bringen können.Com