de.hideout-lastation.com
de.hideout-lastation.com
Responsive E-Mails schnell mit MJML Framework erstellen
Entwerfen und Kodieren eines Newsletters ist zeitaufwendig. Sie können viele Design-Tipps finden, aber die Codierung Ihres Newsletters in eine Vorlage ist der schwierigste Teil.
Hier kommt das MJML-Framework ins Spiel. Es ist eines der besten kostenlosen E-Mail-Frameworks und kompiliert zu reinem HTML / CSS, das für alle E-Mail-Clients funktioniert .
Eine der frustrierendsten Sachen beim Schreiben eines Newsletters ist, dass es über alle Plattformen hinweg funktioniert . Dies gilt für Responsive Design, das auch für mobile und Desktop-Clients funktionieren muss.
Zum Glück, mit dem MJML-Framework erhalten Sie eine einfache Abstraktion von HTML, so dass Sie nicht jede einzelne Zeile von Hand codieren. Sie haben einen Anfängerleitfaden, der für jeden, der neu in der E-Mail-Entwicklung ist, großartig ist.
 Sie verwenden benutzerdefinierte Elemente wie
Sie verwenden benutzerdefinierte Elemente wie Von dort aus können Sie Ihren Newsletter testen, um zu sehen, wie er in verschiedenen Kunden aussieht. Basierend auf den Kompatibilitätstabellen würde ich sagen, dass MJML eine fantastische Wahl für alle modernen E-Mails ist.
Beachten Sie, dass Sie etwas über Frontend-Entwicklung wissen müssen, um MJML richtig zu verwenden. Es führt seine eigene proprietäre Template-Sprache und konvertiert diese in HTML, aber Sie sollten auch verstehen, was Ihr Code tut.
Um mehr darüber zu erfahren, wie dieses Tool funktioniert, besuchen Sie die FAQ-Seite oder durchsuchen Sie das offizielle GitHub-Repository (ja, das ist Open Source!)
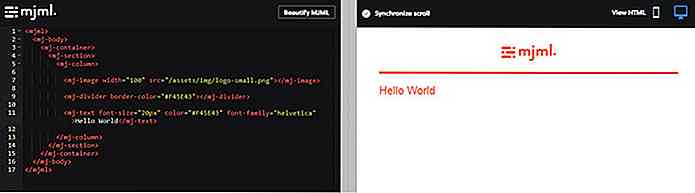
Oder Sie können den Live-Browser-Editor verwenden, um mit MJML-Code herumzuspielen, ohne etwas herunterzuladen.
 Dieser Live-Editor arbeitet als Transpiler im Browser, so dass Sie Ihren Code tatsächlich in eine Newsletter-Vorlage umwandeln können .
Dieser Live-Editor arbeitet als Transpiler im Browser, so dass Sie Ihren Code tatsächlich in eine Newsletter-Vorlage umwandeln können .Sobald Sie etwas MJML geschrieben haben, klicken Sie einfach über dem Vorschaubereich auf den Link "HTML anzeigen " . Dadurch wird der gesamte HTML-Code angezeigt, sodass Sie ihn kopieren und einfügen und für Ihre eigene Vorlage verwenden können.
Jeder, der neu ist, um Newsletter per E-Mail zu versenden, sollte mit einem Framework beginnen. Es gibt keinen guten Grund, alles von Hand zu programmieren, daher ist MJML eine große Zeitersparnis.
Um zu beginnen, besuchen Sie die Online-Dokumente oder versuchen Sie sogar, eine ihrer Vorlagen im Live-Editor zu bearbeiten. Mit nur wenigen Stunden Arbeit können Sie den endgültigen E-Mail-Newsletter codieren und fertig machen .

Atemberaubende schmutzige Auto-Kunst, die Sie sehen müssen
Der erste Instinkt einer durchschnittlichen Person, wenn sie ein wirklich schmutziges Auto sehen, ist, es zu waschen, richtig? Nun, Scott Wade ist nicht deine durchschnittliche Person. Er ist bekannt als "The Dirty Car Artist". Ja, er schaut auf ein schmutziges Auto und schafft erstaunliche Kunstwerke darauf

20 meistgesuchte Apple Watch Tipps und Tricks
Haben Sie eine Frage, wie Sie etwas mit Ihrer neuen Apple Watch machen können? Da es sich um die erste Generation der Apple Watch handelt, haben Sie wahrscheinlich viele Fragen zur Verwendung. Für den Anfang muss die Apple Watch mit Ihrem iPhone gepaart werden. Dadurch können Sie viele Dinge tun, wie Fotos synchronisieren, Musik hören, App-Benachrichtigungen erhalten und Ihr iPhone finden.Wen