de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie CSS-Mengenabfragen mit dem QQ-Builder
Nur wenige Entwickler kennen oder verwenden CSS-Mengenabfragen auf ihren Websites. Es ist eine ziemlich komplexe Funktion, aber auch nützlich, wenn Sie verschiedene Objekte in einem Container haben .
Eine Mengenabfrage kann CSS-Eigenschaften basierend auf vordefinierten Begrenzungen für untergeordnete Elemente ändern / aktualisieren . Wenn Sie beispielsweise mehr als drei Elemente in einer Liste haben, können Sie die Schrift verkleinern, um Platz zu sparen. Ein anderes Beispiel ist das Aktualisieren der Breite einer Verbindung basierend auf der Anzahl der Verbindungen in einem Navigationsmenü.
Aufgaben wie diese können schnell kompliziert werden, aber dank des Quantity Queries Builder müssen Sie sich keine verwirrende Syntax merken.
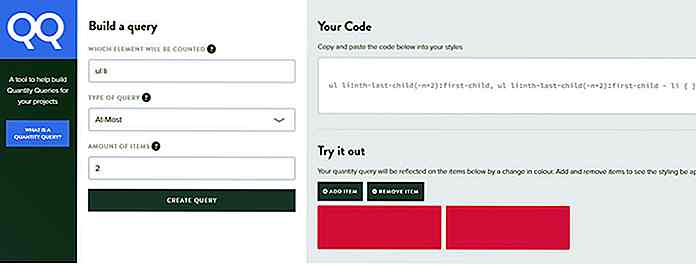
 Diese Web-App generiert den gesamten Code für Sie, um Zeit zu sparen. Sie müssen aus drei Dropdown-Menüs auswählen, die Ihre Mengenabfrage anpassen. Sie arbeiten so:
Diese Web-App generiert den gesamten Code für Sie, um Zeit zu sparen. Sie müssen aus drei Dropdown-Menüs auswählen, die Ihre Mengenabfrage anpassen. Sie arbeiten so:- Selektor - welche Kindelemente sollten gezählt werden
- Abfragetyp - Wählen Sie zwischen "höchstens", "mindestens" oder einer Kombination aus "höchstens" und "mindestens"
- Betrag - Gesamtzahl der zu filternden Elemente
Dies scheint im Code verwirrend zu sein, aber es ist ein wirklich einfaches Konzept. Mithilfe von Mengenabfragen können Sie CSS-Eigenschaften basierend auf der Gesamtzahl der untergeordneten Elemente anwenden.
So können Sie bestimmte CSS-Stile hinzufügen, wenn beispielsweise mindestens 4 untergeordnete Elemente (4 oder mehr) vorhanden sind. Oder Sie können nur Stile hinzufügen, wenn maximal 4 untergeordnete Elemente (0-4 untergeordnete Elemente) vorhanden sind.
Mit dem Combo-Selektor können Sie genau definieren , wie viele minimale und maximale Kinder zum Anzeigen bestimmter CSS-Eigenschaften erforderlich sind.
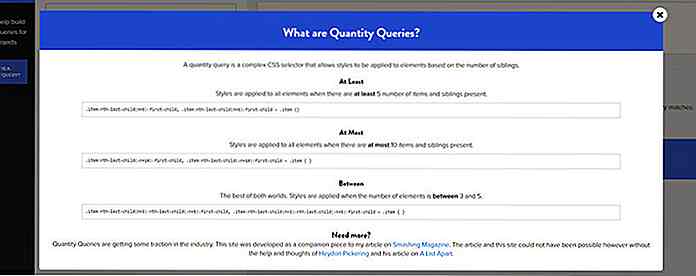
 Im Beispiel auf dem obigen Screenshot habe ich die "höchstens" Elemente auf 2 gesetzt. Das heißt, wenn ich 0, 1 oder 2 Kinder habe, sind die Blöcke rot. Wenn ich noch eins hinzufüge, um 3 Kinder zu bekommen, werden alle Blöcke blau.
Im Beispiel auf dem obigen Screenshot habe ich die "höchstens" Elemente auf 2 gesetzt. Das heißt, wenn ich 0, 1 oder 2 Kinder habe, sind die Blöcke rot. Wenn ich noch eins hinzufüge, um 3 Kinder zu bekommen, werden alle Blöcke blau.Wenn Sie keine Ahnung haben, was vor sich geht, können Sie auf die kleine Informationsbox in der Seitenleiste klicken . Es wird ein modales Fenster mit Fakten und Syntax zur Erklärung der Mengenabfrage erscheinen.
 Dies ist ein sehr praktisches Werkzeug für Anfänger und erfahrene Entwickler . Es wird auf lange Sicht viel Zeit sparen und es wird Ihnen helfen , dynamischere Webseiten zu erstellen .
Dies ist ein sehr praktisches Werkzeug für Anfänger und erfahrene Entwickler . Es wird auf lange Sicht viel Zeit sparen und es wird Ihnen helfen , dynamischere Webseiten zu erstellen .Um zu beginnen, besuchen Sie die QQ Builder-Website und beginnen Sie mit der Anpassung Ihrer Funktionen . Sie können mit den Ergebnissen spielen und die Live-Vorschau im rechten Bereich überprüfen, um zu erfahren, wie sich Ihre Änderungen auf die untergeordneten Elemente auswirken.
Dieses Projekt ist auch auf GitHub verfügbar, so dass Sie den Quellcode ausprobieren oder sogar eine Kopie lokal herunterladen können . Und wenn Sie diese App lieben oder irgendwelche Fragen / Anregungen für den Schöpfer Drew Minns haben, können Sie ihm einen kurzen Tweet @drewisthe schießen.

Berühren Sie Ereignisemulation mit Chrome
Touchscreen mit Multitouch-Funktionen haben Mobilgeräte wie das Smartphone und das Tablet revolutioniert, so dass die Multi-Touch-Funktion unserer Website eine praktische Wahl ist. Das Problem dabei ist, dass wir Websites auf einem herkömmlichen Desktop entwickeln, der keine Touchscreen-Funktionen bietet.

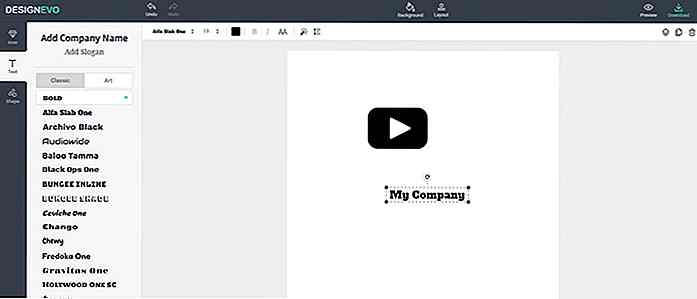
Erstellen Sie benutzerdefinierte Logos in Ihrem Browser mit DesignEvo kostenlos
Einen Designer zu bezahlen, um dein Logo zu machen, ist nicht billig. Es kann auch teuer sein, Design-Software wie Photoshop oder Sketch zu bezahlen, ganz zu schweigen davon, wie man es benutzt.Wenn Sie eher ein UI-Designer sind, der mit Logos kämpft, kann dies eine Herausforderung sein . Wenn Sie jedoch darauf bestehen, Ihr eigenes Logo zu erstellen, sollten Sie DesignEvo mit einem Lesezeichen versehen.