de.hideout-lastation.com
de.hideout-lastation.com
Wie man Webnavigation mit Kartensortierung und Baumtests testet
Websites, Apps, Software, jedes Produkt mit einem Menü benötigt eine Möglichkeit, sich fortzubewegen. Während Ihre Navigation lustig, kreativ oder manchmal unorthodox sein kann, muss sie immer zuerst funktional sein. Wenn Sie Usability-Tests für die Informationsarchitektur diskutieren, werden Sie oft von den zwei effektivsten Tests erfahren: Kartensortierung und Baumtest.
Beide Tests sind einfach und leicht durchzuführen. Beide Tests liefern wichtige Daten, um die Organisation Ihrer Site zu optimieren . Die Kartensortierung wird vor dem Erstellen der Struktur durchgeführt, damit Sie nachvollziehen können, wie Ihre Benutzer Ihre Website auf natürliche Weise organisieren. Baumtests kommen nach, um Ihren Erfolg zu bestätigen oder Verbesserungsmöglichkeiten aufzuzeigen.
Mehr über Hongkiat:
- Usability Testing: Was Sie wissen müssen?
- 7 Schritte zum besseren Feedback der Website
- A / B Testergebnisse und Fallstudien für User Experience Design
Kartensortierung
Die Schönheit der Kartensortierung ist in ihrer Einfachheit. Alles, was Sie tun, ist , die verschiedenen Elemente Ihres Produkts auf Notizkarten oder Post-It-Notizen zu schreiben und dann Ihre Teilnehmer so zu organisieren, dass es für sie am sinnvollsten ist.
Wenn das noch zu viel ist, können Sie auch mit einem Usability-Test-Tool wie OptimalSort arbeiten, das die Daten für Sie analysieren kann. In jedem Fall erhalten Sie ein solides Verständnis davon, wie Ihre Zielbenutzer intuitiv durch Ihr Produkt navigieren.

Kartensortiervariationen
Je nach Ihren Bedürfnissen gibt es verschiedene Strategien zur Kartensortierung. Donna Spencer, Kartensortiererin und Gründerin von Maadmob, teilt ihre persönlichen Erfahrungen in einem Artikel für Boxen und Pfeile. Für solch eine einfache Aktivität gibt es viele Variationen und Kontrollen, die sich auf die Art und Gültigkeit der Daten auswirken, die Sie erhalten.
Die anfängliche Unterscheidung, die getroffen werden soll, ist offen oder geschlossen, wie unten erklärt:
Sortierung öffnen - Benutzer erhalten nur die Elementkarten und können sie dann gruppieren, wie sie es für richtig halten. Sobald sie gruppiert sind, werden die Benutzer gebeten, den Gruppen selbst Namen zu geben. Dies wird empfohlen, um neue Ideen zu generieren, da Sie rückwärts von den natürlichen Denkprozessen der Benutzer arbeiten können.
Geschlossene Sortierung - Wie bei der offenen Sortierung erhalten die Benutzer die Elementkarten; Sie werden jedoch gebeten, sie in vordefinierte Gruppen zu kategorisieren. Dies wird empfohlen, wenn Sie innerhalb der Einschränkungen von bereits bestehenden Kategorien arbeiten, wie beispielsweise beim Aktualisieren einer bereits entwickelten Website-Struktur.
Offen oder geschlossen ist die primäre Entscheidung, aber es gibt andere Methoden zum Variieren Ihrer Ergebnisse:
Gruppen im Vergleich zu Einzelpersonen - Gruppen ermöglichen Benutzern die Zusammenarbeit im positiven oder negativen Sinne und können Ihnen dabei helfen, mehrere Benutzer gleichzeitig zu erlernen. Gruppendynamik kann sich jedoch auf Ihre Ergebnisse auswirken.
Remote vs. On-location - Online-Softwaretools ermöglichen es Ihnen, mehr Benutzer in einer schnelleren Zeit zu testen, aber Sie können ihre Entscheidungsprozesse nicht direkt beobachten. On-Location vermittelt Ihnen ein umfassenderes Verständnis dafür, wie Ihre Benutzer zu ihren Entscheidungen gekommen sind, erfordert jedoch mehr Planung und Planung.
Sortierungsrichtlinien für Karten
Natürlich können Sie Ihre Kartensortierung anpassen, aber William Hudson, UX Strategist und Berater, listet einige allgemeine Benchmarks auf, die für jede von Ihnen gewählte Methode gelten können. Am nützlichsten führt er die ungefähren Zeiten auf, in denen Sie erwarten können, dass Personen eine bestimmte Anzahl von Elementen sortieren:
- ~ 20 Minuten für 30 Elemente
- ~ 30 Minuten für 50 Elemente
- ~ 60 Minuten für 100 Elemente
Mit dieser Zeitstruktur können Sie im Voraus planen, wie lange die Tests dauern werden, bis die Karten geschrieben sind oder die Software eingerichtet ist. Nach unserer persönlichen Erfahrung sind diese Richtlinien jedoch ein wenig großzügig - eine unserer geschlossenen Kartensortierungen umfasste 47 Karten und vier Kategorien, benötigte jedoch nur durchschnittlich drei Minuten .
Eine weitere universelle Regel besteht darin, eine komplexe Sprache auf den Karten zu vermeiden. Große Wörter - zumindest Wörter mit vielen Silben - und Fachjargon laufen Gefahr , die Testteilnehmer zu verwirren, oder sie interpretieren die Bedeutung falsch . Während die einfache Formulierung allgemein einen guten Ratschlag für den Sprachgebrauch eines Produkts darstellt, ist sie für die Kartensortierung unerlässlich, da eine zu komplexe Etikettierung die natürlichen Denkprozesse stören wird .
Viele Experten sind sich einig über die Vorteile der Kartensortierung. Pierre Croft, IA und UX-Experte für Decibel Digital, unterstützt die Kartensortierung, da sie helfen kann, die schlechten Ideen von HIPPOS (höchstbezahlte Personen im Raum) abzuwehren, die vielleicht nicht wissen, wie man eine gute Website baut. Er listet außerdem einige Hinweise auf, die Sie bei der Vorbereitung Ihres Tests berücksichtigen sollten:
(1) Mischen Sie keine Eltern- und Kinderkategorien - Verwenden Sie also Kategorien von derselben Ebene, sonst verwechseln Sie Ihre Teilnehmer.
(2) Halten Sie leere Karten und Stifte bereit - Dies ist zwar ein Standardverfahren für die offene Kartensortierung, ist aber auch nützlich für die Sortierung geschlossener Karten. Nachdem die formalen Tests abgeschlossen sind, können Sie einige leere Karten für die Teilnehmer bereitstellen, um weitere Kategorien aufzuschreiben. Auch wenn die Information "von der Stange" ist, könnte sie einige nützliche Einsichten bringen.
(3) Nicht eingreifen - Intervention wird die Daten verschleiern, also vermeiden Sie die Versuchung. Geben Sie den Testteilnehmern natürlich eine Anleitung, wenn sie verwirrt sind, aber nur für Probleme, die nicht mit den Ergebnissen zusammenhängen.
(4) Es ist in Ordnung, wenn Benutzer nicht alles gruppieren - ein Mangel an Gruppierung kann genauso aussagekräftig sein wie ein vollständiger. Stellen Sie in diesem Fall sicher, dass Sie den Benutzer fragen, warum. Wenn Sie eine geschlossene Sortierung ausführen und nicht alles sortiert ist, können Sie auch leere Karten bereitstellen, um zu ermitteln, warum die vorhandenen Kategorien nicht ausgewählt wurden.
(5) Setzen Sie Zeitlimits im Voraus - Dies erleichtert die Planung im Allgemeinen und gibt den Teilnehmern eine Vorstellung davon, wie viel Zeit für ihre Aufgaben aufgewendet werden muss.
(6) Begrenzen Sie Ihre Karten - Wenn Ihre Website Hunderte oder sogar Tausende von Seiten hat, können Sie nur die Seiten der ersten und zweiten Ebene auswählen, um die Dinge überschaubar zu halten. Zum Beispiel können "Kontakt", "Nutzungsbedingungen" und andere Hilfsseiten weggelassen werden, da sie auf fast allen Websites gefunden werden können (also würden Sie nichts wirklich Einzigartiges auf Ihrer Site testen).
Baum Test
Auf der anderen Seite des Kartensortierens können Sie die Informationsarchitektur nach dem Design testen. Der Baumtest funktioniert, indem die visuellen Elemente Ihres Navigationssystems entfernt werden, um zu sehen, wie sich die Grundstruktur selbst entwickelt. Mit einem Baumtest untersuchen Sie nur die Beschriftung und Hierarchie Ihres Inhalts.
Martin Rosenmejer von Webcredible nennt Tree-Tests einen der wichtigsten Schritte früh im Design-Prozess. Kurz gesagt, ein Baumtest beinhaltet, dass die Teilnehmer verschiedene Informationen auf einer anklickbaren Sitemap (oder "Baum") finden.
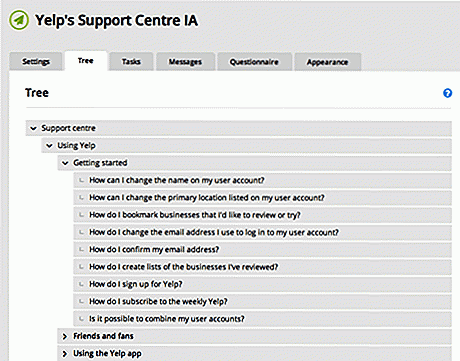
Mit einem Usability-Test-Tool wie Treejack erfassen Sie dann den Erfolg der Aufgabe (Klicken auf das richtige Ziel) und die Direktheit der Aufgabe (Gewissheit der Benutzer, dass sie gefunden haben, was benötigt wurde). Es ist eine kinderleichte Methode, um zu sehen, wie gut sich Ihre Benutzer in Ihrem Produkt zurechtfinden .

Wie oben dargestellt, haben wir bei der Neugestaltung der Yelp-Website einen Baum bereitgestellt, der die Support-Website darstellt, und den Nutzern zehn Aufgaben gegeben (zum Beispiel Informationen über schlechte Bewertungen). Da die Erfolgsquote der Aufgaben insgesamt bei 53% und die Direktheit bei 46% lag, wussten wir, dass die Folgenabschätzung geändert werden musste - aber wir wussten genau, wo wir diese Änderungen vornehmen sollten.
Einfach gesagt, reicht eine Suchleiste (oder ein dreizeiliges Hamburger-Menü) nicht aus, wenn die Navigation schlecht ist, weil die Benutzer nicht wissen, was für die Suche verfügbar ist . Die Faustregel für das Webdesign besteht darin, den Benutzer so wenig wie möglich zu denken zu machen, da die Suche Benutzer aus dem Speicher abrufen muss, was sich negativ auf das UX auswirkt.
Wenn wir bereits die Idee eines Baumtests an Sie verkauft haben, geht Jeff Sauro, Gründungsleiter von MeasuringU, genau darauf ein, wie Sie ihn richtig einsetzen können. Er erklärt, dass Baumtests hauptsächlich aus zwei Gründen verwendet werden:
(1) Ermitteln der Durchsuchbarkeit eines Produkts - Wie gut können Benutzer auf der Website navigieren und welche Bereiche verursachen die meisten Probleme bei der Navigation?
(2) Validierung einer Änderung - Wurde das Problem durch ein aktuelles Update korrekt behoben oder sind weitere Änderungen erforderlich?
Baumtests sind im Grunde genommen ein statistischer Test. Wie bei anderen quantitativen Tests werden die Daten mit mehr Teilnehmern genauer sein. Wie genau? Sehen Sie sich diese Tabelle an, um die kleinste Fehlerspanne innerhalb Ihrer Mittel zu finden. Wir empfehlen, einen Fehler von 20% oder besser anzustreben.
Fazit
Wir können nicht genug betonen, wie wichtig die Informationsarchitektur ist - wenn der Inhalt nicht logisch mit einem einfachen Ablauf strukturiert ist, könnte es auch nicht existieren. Deshalb können diese frühen Tests helfen, die Probleme zu erkennen und zu lösen, bevor sie tatsächlich zu Problemen werden .
Die Stärke von Tests wie diesen besteht darin, dass die Daten dem natürlichen Verhalten der Benutzer nachempfunden sind, und wenn es darum geht, Ihre IA zu testen, sind keine Tests besser als diese beiden.
Anmerkung des Herausgebers: Dies ist geschrieben für Hongkiat.com von Jerry Cao . Jerry ist Content Strategist bei UXPin, wo er In-App- und Online-Inhalte für die Wireframing- und Prototyping-Plattform entwickelt. Ratschläge und Fallstudien zu 30 verschiedenen Usability-Tests finden Sie im Leitfaden zur Usability-Prüfung.
Jetzt lesen: 7 Schritte zum besseren Feedback der Website


Facebook Netiquettes zur Förderung einer guten Diskussion an Ihrer Wand
Es war einmal, in einem Land vor Social-Networking-Sites wie Facebook gab es Dinge namens Foren und Newsgroups. Nutzer wie du und ich verstecken uns hinter Anonymität, Avataren und Handles, um kontroverse, unpopuläre, zum Nachdenken anregende Ideen und Meinungen zu teilen . Diese Orte wurden von verantwortungsbewussteren Erwachsenen moderiert, um Flammenkriege abzuwehren und zu verhindern, dass das Thema von der Straße verschwand.He

Erstellen Sie Easy Sliding Hamburger Menüs mit jQuery Slidebars Framework
UX-Designer streiten sich über die Verwendung von Hamburgermenüs im Webdesign. Sie dienen einem Zweck für mobile Benutzer, haben aber auch eine geringere Auffindbarkeit .Ich kann nicht sagen, ob sie es wert sind, auf Ihrer Website zu verwenden oder nicht, aber wenn Sie nach einer einfachen Möglichkeit suchen , ein gleitendes Menü einzurichten, dann ist das Slidebars Framework eine praktische Ressource.Slid