de.hideout-lastation.com
de.hideout-lastation.com
Color Safe ist das WCAG-konforme Farbauswahlwerkzeug, das Designer benötigen
Webdesigner drängen ständig auf mehr Zugänglichkeit . Dies bedeutet eine verstärkte Unterstützung für Hör- und Sehbehinderungen im Web, was auch Probleme beim Lesen von kontrastreichen Websites beinhalten kann.
Die Color Safe Web App ist perfekt, um genau die Farben zu finden, die genau zu Ihren Anforderungen passen. Es ist eine kostenlose Web-App, die die Qualität des Kontrastverhältnisses Ihres Textes basierend auf der Hintergrundfarbe, der Schriftgröße und der Schriftfamilie misst.
Es ist eine sehr interaktive Web-App, also ist es nicht nur ein weiterer Farbschema-Generator .
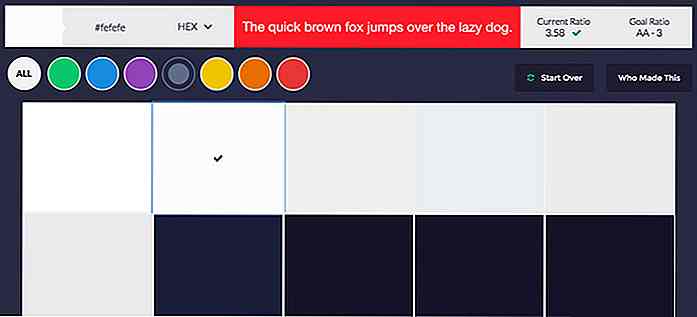
Zuerst geben Sie eine Hintergrundfarbe ein und wählen die verwendete Schriftart aus. Dies muss keine exakte Übereinstimmung sein, aber Sie sollten versuchen, die Größe und Platzierung richtig zu machen. Versuchen Sie, den Inhalt der Seite anstelle von Headern zu finden .
Sobald Sie auf "OK" klicken, erhalten Sie einen brandneuen Bildschirm voller Farbempfehlungen . Sie können durch Farboptionen blättern, die am besten zum gewählten Hintergrund passen, um Textfarben mit hoher Lesbarkeit zu finden.
Die WCAG hat sehr strenge Farbkontrast-Anforderungen, um eine bestandene Note zu erhalten (entweder AA oder AAA). Diese Bewertung basiert auf einem bestimmten Verhältnis, das sich aus den Hex-Codes und der Dissonanz ergibt .
Zum Beispiel ist eine hellgrüne Schrift auf einem leuchtend roten Hintergrund eine gute Möglichkeit, die WCAG-Bewertung zu verfehlen. Deshalb ist dieses Tool so wertvoll.
 Anstatt Farben in Photoshop zufällig auszuwählen, können Sie aus vordefinierten Farboptionen auswählen, die auf Ihren Hintergrund zugeschnitten sind. Dies gewährleistet ein hohes Lesbarkeitsverhältnis und eine reibungslose Benutzererfahrung.
Anstatt Farben in Photoshop zufällig auszuwählen, können Sie aus vordefinierten Farboptionen auswählen, die auf Ihren Hintergrund zugeschnitten sind. Dies gewährleistet ein hohes Lesbarkeitsverhältnis und eine reibungslose Benutzererfahrung.Wir haben einen großen Beitrag zum Thema Farbkontrast für die Barrierefreiheit geleistet, also überprüfen Sie das auf jeden Fall, wenn Sie mehr erfahren möchten. Und wenn Sie auf der Suche nach einer tollen Farbkombination für Ihre Website sind, besuchen Sie Color Safe und versuchen Sie es. Es wird definitiv helfen , ein Farbschema zu finden, das funktioniert .

12 interessante Wortherkunfts-Geschichten
Wörter sind neugierige kleine Geschöpfe: ihre Verwendung und Bedeutungen entwickeln sich mit der Zeit. Einige der älteren Wörter, die wir heute noch verwenden, haben möglicherweise nicht mehr dieselbe Bedeutung wie früher.Zum Beispiel können Sie das Wort "Troll" oder "Trolling" oft im Kommentarbereich auf Social Media sehen. Es be

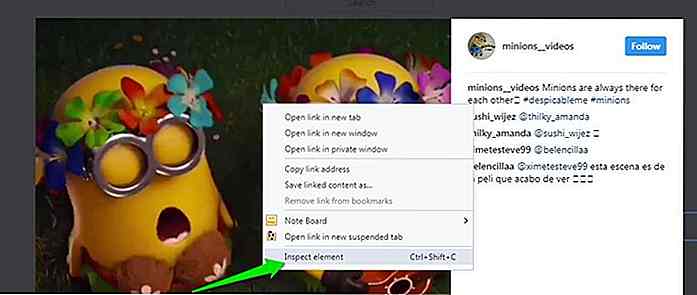
5 Möglichkeiten, Instagram Videos herunterzuladen
Es gibt Zeiten, in denen Sie ein Video auf Instagram wirklich mögen und das Video in Ihrer Sammlung speichern möchten, aber es gibt keinen Mechanismus dafür. Es gibt jedoch verschiedene Möglichkeiten, Instagram-Videos herunterzuladen, aber dafür müssen Sie vielleicht ein bisschen kämpfen.In diesem Tutorial zeige ich Ihnen verschiedene Methoden zum Herunterladen von Instagram-Videos auf Ihren PC, Android und iOS-Geräten.Warnung