de.hideout-lastation.com
de.hideout-lastation.com
20 kostenlose Mehrzweck-Vektor Icon-Sets für Designer
Jedes webbezogene Projekt erfordert die Verwendung von Symbolen. Symbole für jedes Projekt zu erstellen ist nicht nur unpraktisch, weil es zeitraubende Arbeit ist, sondern auch verrückt! Es gibt bereits Tonnen von erstaunlichen Icons-Sets, die kostenlos im Internet heruntergeladen werden können. Alles, was Sie tun müssen, ist, die qualitativ genug zu finden, um es in Ihr Projekt zu integrieren .
Nun, wir haben die Beinarbeit für Sie erledigt - alles, was Sie tun müssen, ist Ihre Wahl. Im Folgenden finden Sie 20 kostenlose Vektor-Icon-Sets, die zu jeder Art von Projekt passen . Sie werden Icon-Sets finden, die perfekt für Business, Mode, Essen, mobile Apps, Wetter, flaches Design und mehr sind.
Um den gewünschten Icon-Set herunterzuladen, klicken Sie auf den Link. Kann nicht finden, was Sie wollen? Hier sind 70 weitere Icon-Sets, die Sie kostenlos herunterladen können.
Piktogramme Giveaway Reloaded von Jamila Hodges
![]()
Kostenlose Flat Icons von Studio4 | Kreativ
![]()
Othericons 3.0 (Satz) von Luboš Volkov
![]()
25 kostenlose Icons von Martina Cavalieri
![]()
Othericons.com (Set) von Luboš Volkov
![]()
550 perfekte Pixel-Vektor-Icons von Vương Thành Chung
![]()
Kostenlose Wohnung Icon Set von Barry Mccalvey
![]()
Coucou Icons von Anny Chen gesetzt
![]()
Linecons frei - Vector Icons von Designmodo
![]()
Kreide-Glyphe-Set von Dalton
![]()
Dripicons (Free Iconset) - PSD, Illustrator, Webfont von Amit Jakhu
![]()
Free Weather Icons von s-pov spovv und Sm-Künstler
![]()
Einfache Linie Icons - 100+ kostenlose Icons (Ai, Eps, Svg, Psd) von Mirko Monti
![]()
24 kostenlose Kleidung Icons von Lukas Jurik
![]()
Liniensymbol für UI & mehr // Von Situ Herrera stufenlos skalierbar
![]()
In der Küche - Free Icon Set von Wojciech Zasina
![]()
Kostenlose flache Icons Set von Wir sind Pinto, Vlad Litvin und Yuriy Degtyar
![]()
30 kostenlose Icons (mit PSD) von Bluroon
![]()
Fabicons von summit chakraborty
![]()
Icon Set (144) von Katarina Stefanikova
![]()

10 kostenlose Schriften zum Erfassen von Online-Besuchern
Kostenlose Schriftarten-Downloads sind sowohl für Designer als auch für Nicht-Designer gleichermaßen nützlich. Einfach zu installieren und zu verwenden, bieten sie eine einfache Möglichkeit, Vielfalt hinzuzufügen und eine Website optisch zum Pop zu machen. Egal, ob Sie eine spezielle Überschrift erstellen oder eine leicht abweichende Schriftart für Ihren Text auswählen, das Hochschalten Ihrer Schriftart kann ästhetisches Interesse hervorrufen und Ihre Website bemerkenswert machen. Es gibt

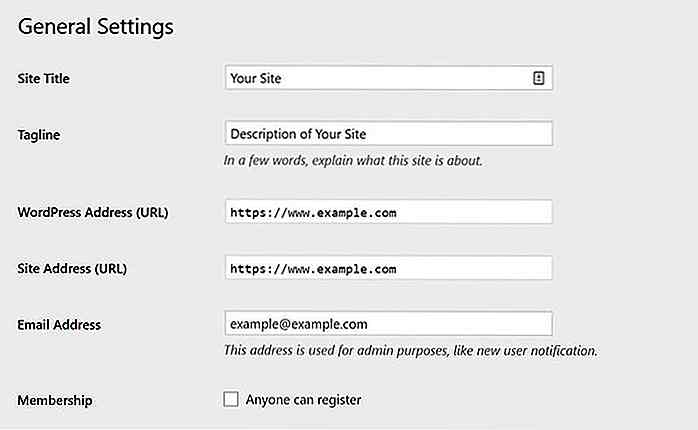
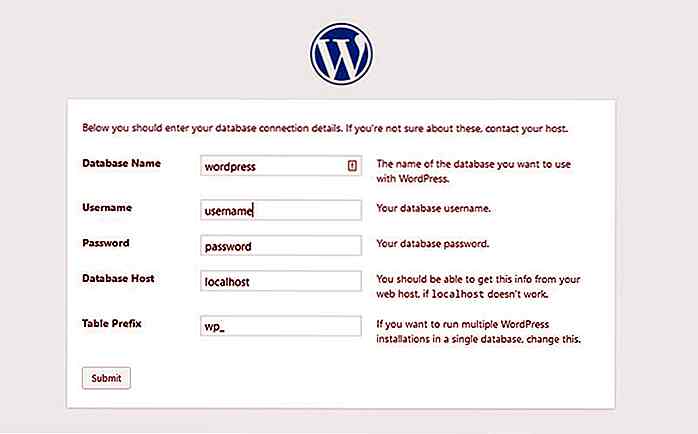
15 wp-config Snippets zum Konfigurieren Ihrer WordPress-Site
WordPress Admin macht es einfach , Konfigurationen zu verwalten, ohne eine Codezeile zu berühren. Diese grundlegenden Konfigurationseinstellungen werden dann in der wp-options Tabelle in der Datenbank gespeichert. Aber WordPress hat auch eine separate Konfigurationsdatei namens wp-config.php, die für weitere Anpassungen verwendet werden kann .W