de.hideout-lastation.com
de.hideout-lastation.com
15 wp-config Snippets zum Konfigurieren Ihrer WordPress-Site
WordPress Admin macht es einfach , Konfigurationen zu verwalten, ohne eine Codezeile zu berühren. Diese grundlegenden Konfigurationseinstellungen werden dann in der wp-options Tabelle in der Datenbank gespeichert. Aber WordPress hat auch eine separate Konfigurationsdatei namens wp-config.php, die für weitere Anpassungen verwendet werden kann .
Wp-config ist die Datei, in der Ihre benutzerdefinierten Hostingdaten (Datenbankname, Datenbankhost usw.) gespeichert werden, wenn Sie eine selbst gehostete WordPress-Site installieren. Sie können dieser Datei auch andere Konfigurationsoptionen hinzufügen, mit denen Sie Features wie Debugging, Cache, Multisite, SSL-Anmeldung, automatische Updates und viele andere aktivieren oder deaktivieren können.
 Lokalisieren und bearbeiten Sie wp-config
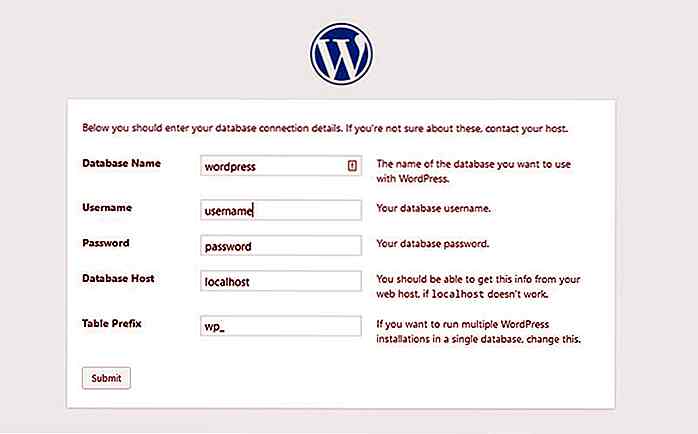
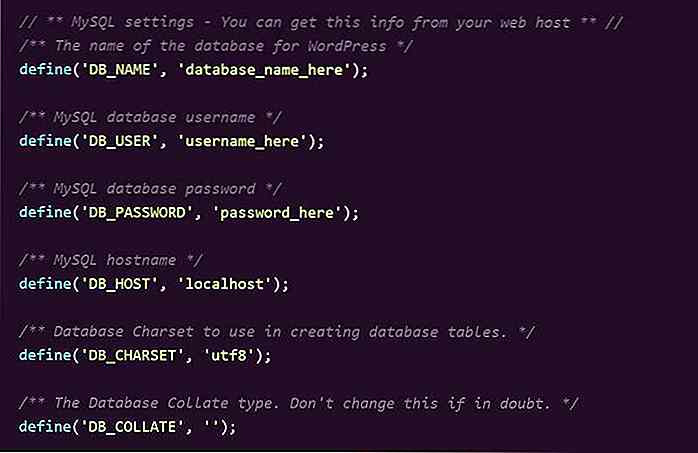
Lokalisieren und bearbeiten Sie wp-config Wenn Sie WordPress herunterladen, ist die Datei wp-config.php noch nicht im Installationsordner vorhanden. Es gibt jedoch eine Datei namens wp-config-sample.php, die Sie kopieren und in wp-config.php umbenennen wp-config.php . Dann müssen Sie Ihre grundlegenden Verbindungsdaten (Datenbankname, Datenbankbenutzername, Datenbankkennwort, Hostname, Sicherheitsschlüssel) zu dieser Datei hinzufügen .
Wenn Ihr Hosting-Provider den Softaculous-Auto-Installer verwendet (die meisten tun dies), ist dieser Prozess für Sie automatisiert und Sie finden eine wp-config.php und eine wp-config-sample.php Datei in Ihrem Stammordner, wenn Sie Ihren Server über verbinden FTP.
 Beachten Sie, dass die Reihenfolge der Einstellungen von Bedeutung ist, also ordnen Sie sie nicht neu an. Verwenden Sie beim Bearbeiten der wp-config-Datei immer einen Code-Editor wie Sublime Text, Atom, Notepad ++, Visual Studio Code oder TextMate. Textverarbeitungsprogramme (Microsoft Office, Google Docs, LibreOffice usw.) werden Ihre Datei durcheinanderbringen und sie niemals zum Bearbeiten von Code-Dateien verwenden.
Beachten Sie, dass die Reihenfolge der Einstellungen von Bedeutung ist, also ordnen Sie sie nicht neu an. Verwenden Sie beim Bearbeiten der wp-config-Datei immer einen Code-Editor wie Sublime Text, Atom, Notepad ++, Visual Studio Code oder TextMate. Textverarbeitungsprogramme (Microsoft Office, Google Docs, LibreOffice usw.) werden Ihre Datei durcheinanderbringen und sie niemals zum Bearbeiten von Code-Dateien verwenden.Die Einstellungen, die in wp-config gespeichert sind, überschreiben die Datenbank, falls der gleiche Konfigurationstyp bei beiden vorhanden ist (zB home URL)
Wo legen Sie die Code-Snippets ab?
In diesem Artikel finden Sie 20 Code-Snippets, mit denen Sie Ihre wp-config.php Datei anpassen können.
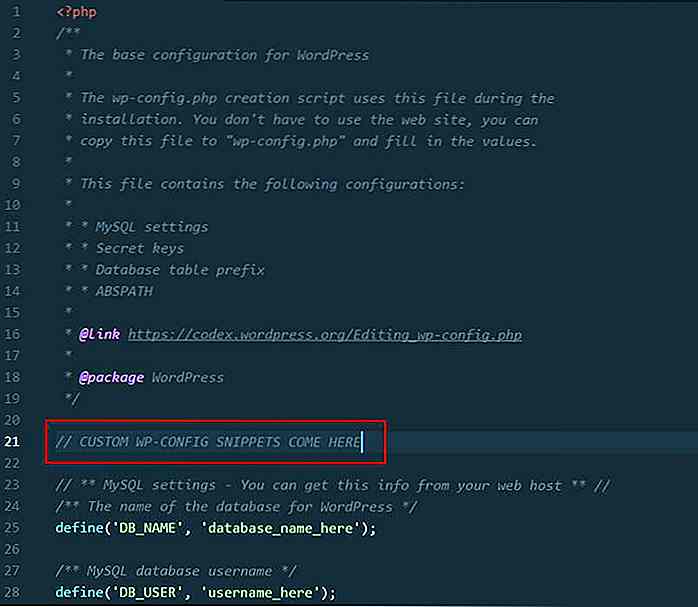
Die meisten dieser Konfigurationsoptionen sind standardmäßig nicht in wp-config vorhanden. Wenn Sie sie verwenden möchten, müssen Sie sie unter dem Start hinzufügen tag and code comments, aber über den MySQL-Einstellungen .
 1. Aktivieren Sie den WP-Debugger
1. Aktivieren Sie den WP-Debugger Sie können den WordPress-Debugger in der wp-config-Datei ein- und ausschalten. Das folgende erste Snippet ist standardmäßig in wp-config (unterhalb der Datenbankkonfigurationen) vorhanden, sein Wert ist jedoch auf false . Um den Debugger einzuschalten, ändern Sie den Wert in true .
Das zweite Snippet schaltet den Frontend-Debugger ein, mit dem Sie CSS- und JavaScript-Skripte debuggen können. Verwenden Sie die Debugger nur auf Entwicklungsstandorten, die nie in Produktion sind.
# Schaltet den PHP Debugger ein define ('WP_DEBUG', true); # Aktiviert den CSS- und JavaScript-Debugger define ('SCRIPT_DEBUG', true); 2. Ändern Sie das Präfix der Datenbanktabelle
WordPress verwendet wp_ Präfix wp_ table. Wenn Sie eine sicherere Datenbank wünschen, können Sie ein komplizierteres Tabellenpräfix wählen .
Diese Konfigurationsoption ist auch standardmäßig in der Datei wp-config vorhanden. Sie müssen den Wert der Variablen $table_prefix in einen sichereren Wert ändern .
Ändern Sie das Tabellenpräfix nur, wenn Sie eine Neuinstallation oder eine Entwicklungssite haben, da dies in einer Produktionsumgebung riskant ist.
# Erstellt ein sicheres Tabellenpräfix für Datenbanktabellen # Nur Zahlen, Buchstaben, Unterstriche $ table_prefix = 'a81kJt_';
3. Ändern Sie WordPress-URLs
Sie können die WordPress- und Home-URLs im WordPress-Admin unter Settings > General einstellen. Sie können diese URLs jedoch auch in der Datei wp-config konfigurieren.
Das Definieren der Konstanten WP_SITEURL und WP_HOME in der Datei wp-config hat zwei Vorteile:
- Es kann lebensrettend sein, wenn Sie aus irgendeinem Grund nicht auf Ihren Admin-Bereich zugreifen können
- Es kann die Anzahl der Datenbankaufrufe reduzieren, während Ihre Website geladen wird (da wp-config die in der Datenbank gespeicherten Optionen überschreibt)
WP_SITEURL gibt die URL an, mit der Benutzer Ihre Website erreichen können, während WP_HOME das Stammverzeichnis Ihrer WP-Installation definiert . Wenn Sie WordPress in Ihrem Stammordner installiert haben (dies ist die Standardoption), haben sie den gleichen Wert .
# Gibt die URL der Website an ('WP_SITEURL', 'http://www.yourwebsite.com'); # Gibt die Home-URL an (den Stamm der WP-Installation) define ('WP_HOME', 'http://www.yourwebsite.com/wordpress'); 4. Leeren Sie den Papierkorb nach einer gewissen Zeit
Sie können WordPress veranlassen, Ihren Papierkorb nach einer bestimmten Anzahl von Daten automatisch zu leeren . Der kleinste Wert dieser Konstante ist 0. In diesem Fall deaktivieren Sie die Papierkorbfunktion .
# Leert Papierkorb nach 7 Tagen define ('EMPTY_TRASH_DAYS', 7); 5. Aktivieren Sie den WordPress-Cache
Sie können die integrierte Caching-Funktion von WordPress mit der folgenden Codezeile aktivieren . Die meisten Caching-Plugins wie W3 Total Cache und WP Super Cache fügen dieses Snippet automatisch zur wp-config-Datei hinzu.
# Aktiviert WP-Cache-Definition ('WP_CACHE', true); 6. Aktivieren Sie WordPress Multisite
Durch Hinzufügen der WP_ALLOW_MULTISITE zu Ihrer wp-config-Datei können Sie WordPresss Multisite-Funktion aktivieren, mit der Sie ein Netzwerk von WP-Sites erstellen können.
# Aktiviert WordPress Multisite define ('WP_ALLOW_MULTISITE', true); 7. Leiten Sie nicht vorhandene Subdomains und Unterordner um
Manchmal geben Besucher eine nicht vorhandene Subdomain oder einen Unterordner in die URL-Leiste ein. Sie können diese Benutzer mit Hilfe der Konstante NOBLOGREDIRECT auf eine andere Seite Ihrer Domain umleiten, zum Beispiel auf die Startseite.
# Leitet nicht existierende Subdomains und Unterordner zur Startseite um ('NOBLOGREDIRECT', 'http://www.yourwebsite.com'); 8. Postrevisionen verwalten
WordPress hat ein integriertes Versionskontrollsystem, das heißt, es speichert alle von Ihnen erstellten Post-Revisionen . Ein häufig bearbeiteter Beitrag kann 25-30 Revisionen enthalten, die nach einiger Zeit viel Platz in der Datenbank einnehmen können.
Mit der Konstante WP_POST_REVISIONS können Sie die Anzahl der Post-Revisionen maximieren oder die Funktion vollständig deaktivieren .
# Deaktiviert Post-Revisionen vollständig ('WP_POST_REVISIONS', false); # Ermöglicht maximal 5 Nachrevisionen definieren ('WP_POST_REVISIONS', 5); 9. Aktivieren Sie die integrierte Datenbankoptimierung
WordPress verfügt über eine integrierte Datenbankoptimierungsfunktion, die Sie aktivieren können, indem Sie der wp-config-Datei die folgende Zeile hinzufügen.
Ich habe ausführlich darüber geschrieben, wie dieses Tool in diesem Artikel funktioniert. Das Wichtigste ist, dass der Bildschirm zur Datenbankoptimierung für jeden verfügbar ist (auch für nicht angemeldete Besucher). Aktivieren Sie die Funktion nur für den Zeitraum, für den Sie das Optimierungstool ausführen möchten, und vergessen Sie nicht, es zu deaktivieren.
# Aktiviert die Datenbankoptimierungsfunktion define ('WP_ALLOW_REPAIR', true); 10. Deaktivieren Sie automatische Updates
WordPress führt standardmäßig automatische Hintergrundupdates für kleinere Versionen und Übersetzungsdateien durch .
Sie können diese Funktion WP_AUTO_UPDATE_CORE und ausschalten, indem Sie die Werte der Konstanten AUTOMATIC_UPDATER_DISABLED (für alle Aktualisierungen) und WP_AUTO_UPDATE_CORE (für WP_AUTO_UPDATE_CORE ) gemäß den folgenden Regeln festlegen:
# Deaktiviert alle automatischen Aktualisierungen define ('AUTOMATIC_UPDATER_DISABLED', true); # Deaktiviert alle Kernupdates define ('WP_AUTO_UPDATE_CORE', false); # Aktiviert alle Kernaktualisierungen, einschließlich Neben- und Hauptfreigaben ('WP_AUTO_UPDATE_CORE', true); # Aktiviert Core-Updates nur für Minor Releases (Standard) define ('WP_AUTO_UPDATE_CORE', 'minor'); 11. Erhöhen Sie das PHP-Speicherlimit
Manchmal möchten Sie vielleicht das PHP-Speicherlimit erhöhen, das Ihr Hosting-Provider Ihrer Site zugewiesen hat, vor allem, wenn Sie die gefürchtete Meldung "Erlaubte Speichergröße von xxxxxx-Byte erschöpft" erhalten. Verwenden Sie dazu WP_MEMORY_LIMIT für die Website und WP_MAX_MEMORY_LIMIT für den Admin-Bereich .
Beachten Sie, dass einige Hosts das Speicherlimit nicht manuell erhöhen können. In diesem Fall kontaktieren Sie sie und bitten Sie sie, dies für Sie zu tun.
# Legt das Speicherlimit für die Website fest ('WP_MEMORY_LIMIT', '96M'); # Legt das Speicherlimit für den Admin-Bereich fest ('WP_MAX_MEMORY_LIMIT', '128M'); 12. SSL-Anmeldung erzwingen
Um die Sicherheit Ihrer Website zu erhöhen, können Sie die Benutzer zwingen, sich jedes Mal über SSL anzumelden . Die Konstante FORCE_SSL_ADMIN macht SSL für Benutzeranmeldungen und FORCE_SSL_ADMIN obligatorisch.
Beachten Sie, dass die zuvor gültige FORCE_SSL_LOGIN Konstante in WordPress 4.0 nicht mehr unterstützt wurde. Sie müssen also immer FORCE_SSL_ADMIN .
# Erzwingt SSL-Anmeldedefinition ('FORCE_SSL_ADMIN', true); 13. Deaktivieren Sie Plugin- und Designänderungen
Administratoren können Plugin- und Themendateien im WordPress Adminbereich bearbeiten . Sie können Ihre Website sicherer machen, wenn Sie die DISALLOW_FILE_EDIT und DISALLOW_FILE_EDIT Editoren mit der Konstante DISALLOW_FILE_EDIT deaktivieren . Wenn Ihre Website gehackt wird, hat der Hacker keinen Zugriff auf Ihre Plugin- und Designdateien.
Sie können die Funktion zum Aktualisieren von Plugins und DISALLOW_FILE_MODS mit DISALLOW_FILE_MODS . Auf diese Weise können Administratoren Plugins und Themes im Adminbereich nicht aktualisieren.
DISALLOW_FILE_MODS deaktiviert außerdem den DISALLOW_FILE_MODS und DISALLOW_FILE_EDIT . Wenn Sie ihn also verwenden, müssen Sie DISALLOW_FILE_EDIT nicht hinzufügen.
# Deaktiviert den Plugin- und Designeditor define ('DISALLOW_FILE_EDIT', true); # Deaktiviert den Plugin & Theme Editor PLUS das Plugin & Theme Update define ('DISALLOW_FILE_MODS', true); 14. Löschen Sie Bildänderungen
Wenn Sie ein Bild bearbeiten, speichert WordPress es in verschiedenen Auflösungen . Wenn Sie jedoch die früheren IMAGE_EDIT_OVERWRITE nicht verwenden möchten, können Sie sie entfernen, indem Sie den Wert der IMAGE_EDIT_OVERWRITE Konstante auf true .
Daher werden beim Bearbeiten eines Bildes die früheren Bilddateien von den neuen überschrieben, und nur der letzte Satz wird im Ordner wp-content gespeichert .
# Reinigt Bildänderungen define ('IMAGE_EDIT_OVERWRITE', true); 15. Deaktivieren Sie ungefiltertes HTML
Obwohl Low-Level-Benutzer (Abonnenten, Mitwirkende, Autoren) kein ungefiltertes HTML in WordPress veröffentlichen können, dürfen Redakteure und Administratoren dies tun.
Durch Hinzufügen der folgenden Codezeile zu Ihrer wp-config-Datei können Sie die Sicherheit erhöhen, indem Sie verhindern, dass Benutzer auf höherer Ebene ungefiltertes HTML veröffentlichen .
# Deaktiviert ungefilterten HTML für Admins und Editoren define ('DISALLOW_UNFILTERED_HTML', true);

Stripe Checkout - Web und Mobile Payment Der einfache Weg
Wenn Sie sich mit E-Commerce beschäftigen und Stripe noch nicht testen können, dann haben Sie eine der einfachsten Möglichkeiten, online Zahlungen zu erhalten. Stripe kümmert sich um den Zahlungsprozess, ohne dass eine komplexe Codierung erforderlich ist . Vor einiger Zeit hat Stripe ein brandneues Zahlungsformular veröffentlicht: Checkout. Es

Detect Font Face leicht mit Fontface Ninja
Wenn Sie auf eine Schriftart stoßen, die Sie für Ihre eigenen Zwecke verwenden möchten, können Sie die Informationen zu dieser Schriftart in der Regel über die Option "Element prüfen" im Chrome-Browser ermitteln.Grundsätzlich markieren wir in Chrome den Text und klicken mit der rechten Maustaste, um Element prüfen auszuwählen. Wir kön