 de.hideout-lastation.com
de.hideout-lastation.com
iOS hat eine versteckte Einhand-Tastatur in Xcode
Mit zunehmenden Smartphone-Bildschirmgrößen müssen Entwickler sicherstellen, dass sie Möglichkeiten finden, die Benutzeroberfläche für die Verwendung mit einer Hand vorzubereiten. Heute stellt sich heraus, dass Apple bereits an einer einhändigen Tastatur gearbeitet hat, die (eventuell) per Edge-Swipe aktiviert werden kann. Die Funktion ist jedoch noch nicht abgeschlossen.
Entwickler Steve Troughton-Smith, der die Existenz dieser Tastatur in Apples iOS-Simulator entdeckte, sagt, dass dies der Code für dieses Feature in iOS Xcode seit iOS 8 existiert. Allerdings hat Apple noch die Implementierung des Features bekannt gegeben.
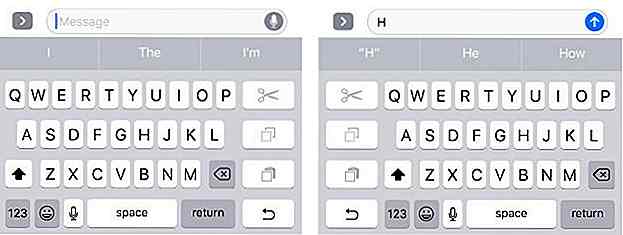
 Die Einhand-Tastatur kann durch Wischen vom Rand der Tastatur aus aktiviert werden. Dies würde dazu führen, dass iOS alle Schlüssel auf die eine oder andere Seite zieht . Sie können dies im folgenden Gif sehen.
Die Einhand-Tastatur kann durch Wischen vom Rand der Tastatur aus aktiviert werden. Dies würde dazu führen, dass iOS alle Schlüssel auf die eine oder andere Seite zieht . Sie können dies im folgenden Gif sehen.Video oder es ist nicht passiert: (sehr schwer mit einem Mauscursor in den Simulator zu engagieren) pic.twitter.com/vw2wpCgiLJ
- Steve TS (@stroughtonsmith) 19. Oktober 2016
Wenn du das selbst herausfinden willst, hat Troughton-Smith den Code-Chunk veröffentlicht, also kannst du es drehen, aber du wirst wahrscheinlich ein jailbroken iPhone brauchen, um es zu benutzen.
Ein wenig mehr Kontext für jemanden, der einen Jailbreak Tweak machen möchte (vorausgesetzt, es existiert noch nicht - ich weiß nicht) pic.twitter.com/We5WymSXOa
- Steve TS (@stroughtonsmith) 19. Oktober 2016

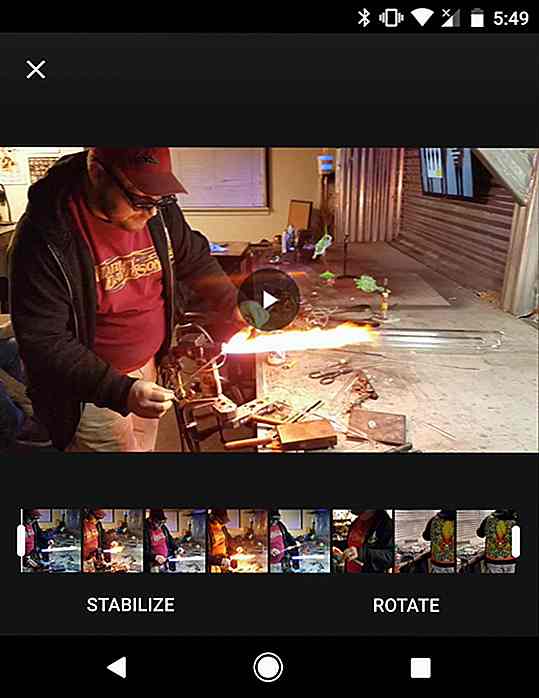
Die neue Stabilisierungsfunktion von Google Fotos korrigiert alle Ihre wackeligen Videos
Jeder, der versucht hat, ein Video mit seinem Smartphone aufzunehmen, hat den Effekt "wackelige Kamera" erfahren. Für Android-Smartphone-Nutzer gibt es jetzt jedoch die Möglichkeit, den "wackeligen Cam" -Effekt durch die neue Video-Sabilisierungsfunktion von Google Fotos zu beseitigen .D

10 Blogs aufstrebende Unternehmer sollten lesen
Der Weg zum Erfolg ist sicher, und viele Leute denken, dass das eigene Geschäft der Schlüssel ist, eine Abkürzung. Richtig, aber es ist einer der schwierigsten Wege, den man nehmen kann, besonders wenn man nicht genug Erfahrung und Ressourcen hat.Zum Glück gibt es Unternehmer da draußen, die bereitwillig einen Teil ihrer Zeit damit verbringen, auf ihren Blogs zu schreiben, um Leitern, Tipps und nützlichen Ressourcen für Menschen, die Träume haben, zu geben. Wenn S


![Die am meisten gehassten Innovationen des Internets [Infografik]](http://hideout-lastation.com/img/tech-design-tips/552/internet-s-most-hated-innovations.jpg)
