de.hideout-lastation.com
de.hideout-lastation.com
10 kostenlose Schriften zum Erfassen von Online-Besuchern
Kostenlose Schriftarten-Downloads sind sowohl für Designer als auch für Nicht-Designer gleichermaßen nützlich. Einfach zu installieren und zu verwenden, bieten sie eine einfache Möglichkeit, Vielfalt hinzuzufügen und eine Website optisch zum Pop zu machen. Egal, ob Sie eine spezielle Überschrift erstellen oder eine leicht abweichende Schriftart für Ihren Text auswählen, das Hochschalten Ihrer Schriftart kann ästhetisches Interesse hervorrufen und Ihre Website bemerkenswert machen. Es gibt viele Möglichkeiten, neue Schriftarten in Ihren Text zu integrieren, z. B. Änderungen in der Schriftart zu verwenden, um Abschnitte zu trennen, um den Titel hervorzuheben, Zitate zu betonen oder Unternehmensdaten hervorzuheben.
Ganz gleich, ob Sie Schriften suchen, um ein Online-Magazin zu erstellen, oder ob Sie ein spielerisches Feeling wecken möchten, es gibt eine große Auswahl und Sie sollten kein Problem haben, die richtige Schriftart für Ihre Bedürfnisse zu finden. Die zehn unten aufgeführten Schriftarten bieten eine Auswahl interessanter Optionen, die die Aufmerksamkeit Ihrer Besucher auf sich ziehen, die Seite jedoch nicht überfordern. Sie sind ein guter Ausgangspunkt für Designer, die ihrer Website ein frisches und unverwechselbares Aussehen verleihen möchten.
1. Kontrapunkt
Wie eine Schreibmaschinenschrift in der heutigen Welt aussehen könnte. Immer noch eine komprimierte, relativ kurze Schrift, sind die Buchstaben nicht mehr klobig, sondern dünn und leicht, mit gedämpften Linienverbindungen. Kann verwendet werden, um eine zukunftsorientierte Business-Website oder ein künstlerisches Unternehmen zu erstellen.
Demo | Herunterladen

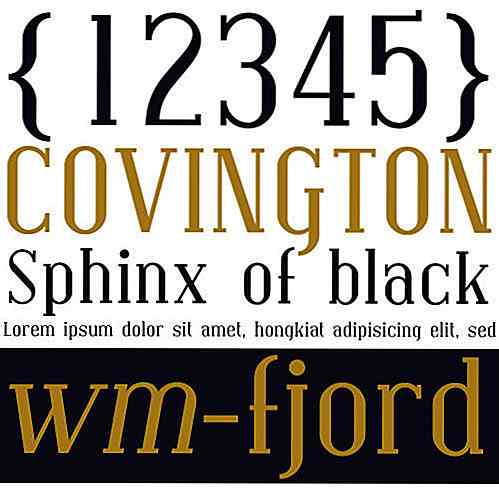
2. Covington
Covington erinnert sich an eine herkömmliche Magazinschrift. Nicht zu schwer, nicht zu leicht, weder klobig noch wertvoll, es ist ein schöner Mittelweg. Mit Buchstaben, die Abstufungen zwischen dünneren und breiteren Linien zeigen, ist das andere unterscheidende Merkmal der sich verzweigende kleine horizontale Stab, der als Basis und Spitze dient. Gut, wenn Sie eine Website erstellen möchten, die eine redaktionelle Ästhetik widerspiegelt.
Demo | Herunterladen

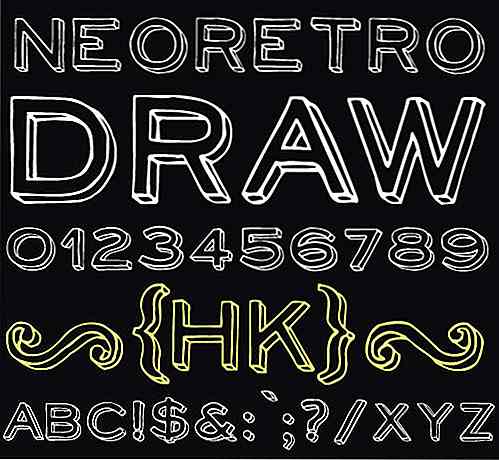
3. NeoRetro Zeichnen
Schriftarten, die Handschrift oder Kinderzeichnung nachahmen, können oft unordentlich und schwer lesbar erscheinen, besonders wenn sie einem ablenkenden Webseitenhintergrund entgegenwirken. NeoRetroDraw ist jedoch eine Ausnahme. Dreidimensionale Druckbuchstaben sind deutlich lesbar und behalten dennoch das Gefühl von Eigenständigkeit.
Demo | Herunterladen

4. Acht Eins
Eine nette Mischung aus Spaß und einer geradlinigen, klaren Ästhetik, Eight One verfügt über extrem abgerundete Buchstaben. Der Knollenqualität der Schrift wird durch die Schlankheit der Linien und den großen Abstand zwischen den Buchstaben entgegengewirkt. Es ist ein wenig Retro-Chic-Stil könnte gut mit einem digitalen Portfolio passen.
Demo | Herunterladen

5. Quicksand-Schlag
Hier ist eine andere Schriftart, die kreativ ist, aber gleichzeitig klar und leicht zu lesen bleibt. Quicksand Dash ahmt Stiche nach, mit kleinen Strichen aus den Buchstaben. Eine abgerundete Schriftart mit viel Platz zwischen den Buchstaben, die Klarheit der Schriftform macht diese Schrift lustig, aber effektiv, so dass sie sogar für ein Geschäft, nicht nur für eine persönliche Website funktionieren kann.
Demo | Herunterladen

6. Grandesign
Diese einfache, neutrale Schriftart kann für eine Vielzahl von Zwecken verwendet werden, wenn Sie eine Website erstellen. Grandesign wirkt wie ein elegantes Upgrade einer Standardschrift mit einer wirklich subtilen, aber dennoch reichen Mischung aus Krümmung und Winkel, Schlankheit und Dicke und mit kleinen, unaufdringlichen Schnörkeln. Es ist visuell interessant.
Demo | Herunterladen

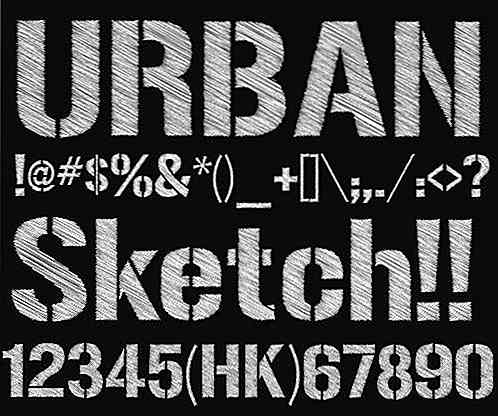
7. Städtische Skizze
Eine künstlerische Option. Einer, der weniger Rüschen, städtischer ist. Diese leicht gekritzelte Schriftart sieht aus wie das Ergebnis der Färbung in Schablonen. Genauso verwendbar für Websites für Bildung, zeitgenössische Kunst, Architektur oder Straßen- und Popkultur. Verwenden Sie sparsam und verzichten Sie auf große Textteile zugunsten von Logos oder Tags für ein Kunst-Portfolio.
Demo | Herunterladen

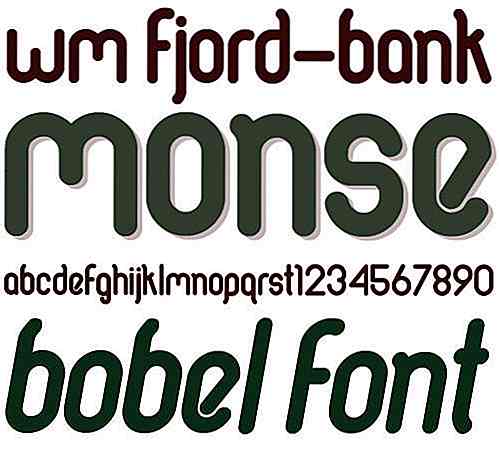
8. Bobel
Die ballonartigen Buchstaben der Bobel-Schrift können auf zwei Arten geschwungen werden. Im ersten Sinne können sie kindlich, lustig und einfach erscheinen. In der zweiten präsentieren sie sich als zeitgenössisch und gestimmt auf die Popkultur. Diese Schriftart springt von der Seite ab, so dass sie für helle Seiten, die bildstark und Textlicht sind, großartig sein kann. Wählen Sie eine sprudelnde Farbe oder halten Sie sie schüchtern neutral gegenüber Ihrer Webseite.
Demo | Herunterladen

9. Auctoritas
Der Name selbst ist der lateinische Ursprung des Wortes "Autorität". 2010 von Grafiker und Typografen Doug Sheets entworfen, sollte Auctoritas aussagekräftig und autoritativ wirken und den Wörtern, für die es verwendet wird, ein zusätzliches Gewicht verleihen. Auctoritas ist frisch, klar und klar, was es zu einer großartigen Auswahl für Körperkopie macht. Wenn Sie nach einer eleganten und eleganten Möglichkeit suchen, Ihren Text kraftvoller erscheinen zu lassen, ist Auctoritas eine hervorragende Wahl.
Demo | Herunterladen

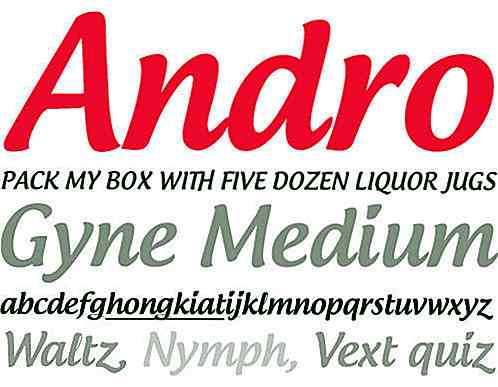
10. Androgyne
Hier ist eine spielerische Wendung einer Comic-Schriftart. Vervollkommnen Sie, um einer Ereigniseinladung, einem Künstlerportfolio oder einer Website, die auf ein junges Publikum ausgerichtet ist, einen Spritzer Persönlichkeit hinzuzufügen. Androgyne ist warm und einladend, mit einem deutlich verspielten Gefühl. Erstellt von Dimitri Castrique und auch bekannt als Androgyne, ist diese Schriftart so vielseitig wie der Name schon sagt.
Demo | Herunterladen

Anmerkung der Redaktion: Dieser Beitrag wurde von Maria Nemenman für Hongkiat.com geschrieben. Maria ist eine Autorin für Hongkiat.com und eine Marketingspezialistin für den Website-Builder Wix.com - eine kostenlose Webplattform, die es Menschen ermöglicht, qualitativ hochwertige Flash-Websites zu erstellen, ohne Code verwenden zu müssen.

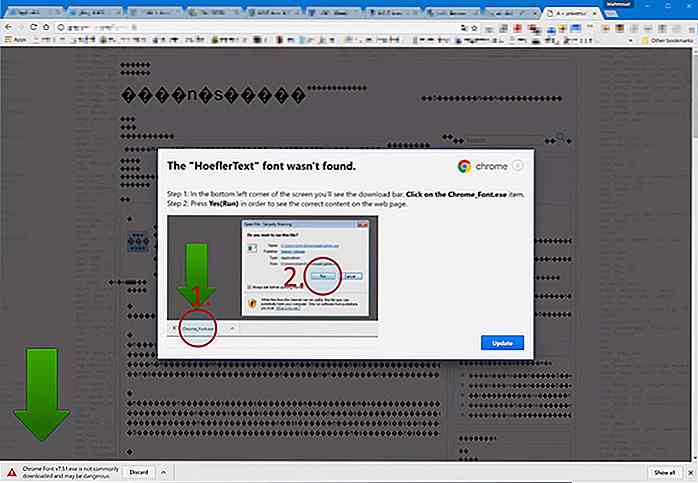
Diese Chrome Font Packs Malware betrifft Computer
Chrome-Nutzer möchten vielleicht noch besonders wachsam sein, wenn sie heute im Internet surfen, da die Cyber-Sicherheitsfirma NeoSmart Technologies eine raffinierte neue Methode entdeckt hat, mit der Hacker Benutzer dazu bringen, Malware unbemerkt auf ihren Computern zu installieren .Zuerst von Mahmoud Al-Qudsi entdeckt, beruht der Versuch darauf , JavaScript zu verwenden, um normalen Text durch falsch codierte Symbole und Kauderwelsch zu ersetzen .

So beschleunigen Sie die Website mit Etikett
" Voraussehen " -Browser sind die Zukunft des Internetsurfens mit Höchstgeschwindigkeit, die uns Ressourcen bringen, die wir wollen, noch bevor wir wissen, dass wir sie wollen . Die heutigen Browser machen ab und zu einige Vorhersagen, um das Abrufen und Rendern von Dokumenten zu beschleunigen.

![How to Customize "Howdy" in der WordPress-Admin-Leiste [Quick-Tipp]](http://hideout-lastation.com/img/tech-design-tips/567/how-customize-howdy-wordpress-admin-bar.jpg)