de.hideout-lastation.com
de.hideout-lastation.com
Kernel.css - Leichtes, semantisches und unaufdringliches Frontend Framework
Entwickler kennen den Schmerz, Code von Grund auf neu zu erstellen . Glücklicherweise bietet die Webentwicklungs-Community eine Menge Open-Source- und Frontend-Frameworks.
Beliebte Frameworks wie Bootstrap funktionieren gut, können sich aber auch zu aufgebläht anfühlen . Zum Glück gibt es Alternativen und einer meiner neuesten Favoriten ist Kernel.css .
 Kernel bezeichnet sich selbst als nicht aufdringliches Framework, das heißt, es funktioniert wie eine dünne Schicht oben auf Ihrer Seite. Es ist nicht störend oder schwierig anzupassen und die Klassen entsprechen vollständig den modernen HTML5-Spezifikationen .
Kernel bezeichnet sich selbst als nicht aufdringliches Framework, das heißt, es funktioniert wie eine dünne Schicht oben auf Ihrer Seite. Es ist nicht störend oder schwierig anzupassen und die Klassen entsprechen vollständig den modernen HTML5-Spezifikationen .Frontend-Entwickler sollten der Semantik für Barrierefreiheit und der höchsten Browser-Unterstützung folgen . Die Verwendung eines Frameworks wie Kernel spart viel Zeit und Frustration und löst häufig auftretende Probleme.
Hier sind einige der meistverkauften Aspekte von Kernel:
- Das Grid-System läuft auf der Flexbox .
- Voll reaktionsschnell und mobilfreundlich .
- Benutzerdefinierte Übergänge durch CSS und JavaScript
- Vorgestylte Elemente für Karten, Tabellen und Kopfzeilen.
- Einfaches Farbschema nach dem Material Design.
Sie können eine Vorschau aller Kernel-Elemente auf der Hauptdemoseite anzeigen, die auch Beispielquellcodes enthält.
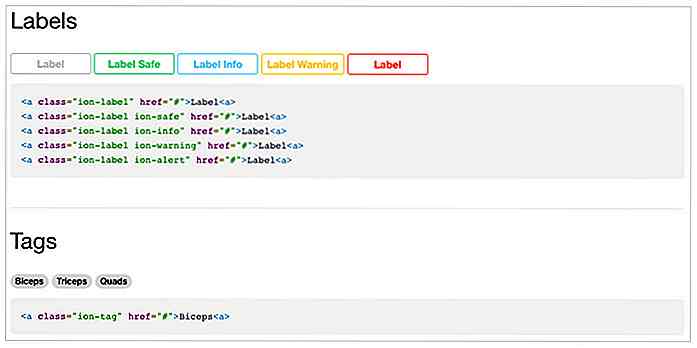
 Sie werden feststellen, dass viele Elemente wie Schaltflächen und Kopfzeilen unterschiedliche Klassennamen bieten. Dies bedeutet, dass Sie die Farbe einer Schaltfläche einfach durch Ändern der Klasse ändern können.
Sie werden feststellen, dass viele Elemente wie Schaltflächen und Kopfzeilen unterschiedliche Klassennamen bieten. Dies bedeutet, dass Sie die Farbe einer Schaltfläche einfach durch Ändern der Klasse ändern können.Es enthält auch Standard-Benachrichtigungsklassen für Schaltflächen für bestimmte Aktionen, z. B. .btn-primary für eine blaue Schaltfläche "clean" oder .btn-warning mit einem helleren gelben Flair.
Der beste Teil von Kernel ist, dass Sie dieses Framework ganz einfach an Ihre Bedürfnisse anpassen können. Möchten Sie Font Awesome zu Ihren Buttons hinzufügen? Kein Problem. Wie wäre es, Google Webfonts zu Ihren Headern hinzuzufügen? Überschreibe einfach die Stile in deinem CSS-Sheet und du kannst loslegen.
Wenn Sie einen einfachen Ausgangspunkt zum Strukturieren fantastischer Layouts benötigen, ist Kernel.css das Framework für den Job.

So erstellen Sie ein Ajax-basiertes HTML5 / CSS3-Kontaktformular
Dieser Artikel ist Teil unserer "HTML5 / CSS3 Tutorials" -Serie - mit dem Ziel, Sie zu einem besseren Designer und / oder Entwickler zu machen. Klicken Sie hier, um mehr Artikel aus derselben Serie zu sehen. Kontaktformular ist tödlich wichtig für jede Website, da es als Messenger fungiert, der die Meinung oder Anfragen von Besuchern an Webmaster weitergibt.

Glattes ganzseitiges Scrollen mit jQuery Plugin viewScroller.js
JavaScript Scroll-Effekte gibt es seit Jahren mit Dutzenden von großartigen Bibliotheken zur Auswahl. Aber ein neuer Kandidat in diesem Bereich ist viewScroller.js .Diese sehr kleine, aber leistungsstarke Bibliothek kann einseitige Layouts erstellen, die als Blöcke mit einem einzigen Streichen des Scrollrads (oder Touchpads) blättern. D