de.hideout-lastation.com
de.hideout-lastation.com
WordPress Speed Optimierung mit benutzerdefinierten Social Sharing Icons
Es scheint eine einfache Aufgabe zu sein, aber das Hinzufügen von Social-Sharing-Buttons zu einer WordPress-Website kann mühsam sein. Wenn ich "brav" sage, dann meine ich einfach, leicht, ressourcenfreundlich, schnell - die meisten Social-Sharing-Plugins sind nicht so. Sie neigen dazu, Ressourcen wie verrückt aufzufressen, und warum sollte jemand die Ladezeit des Plugins um 25-35% erhöhen wollen, nur um einige Icons auf seiner Site anzuzeigen ?
Die gute Nachricht ist, dass Sie nicht unbedingt ein Plugin benötigen, um diese Aufgabe zu erfüllen. In diesem Tutorial zeige ich Ihnen, wie Sie am Ende der Posts auf Ihrer WordPress-Site mit wenigen Zeilen Code benutzerdefinierte Schaltflächen für die soziale Freigabe hinzufügen können.
Schritt 1: Generieren Sie die Social Sharing Buttons
Wir werden den Simple Sharing Buttons Generator verwenden, ein handliches und einfach zu benutzendes Web-Tool, um die Sharing Icons zu erstellen. Der Hauptvorteil dieser App besteht darin, dass die erzeugten Schaltflächen auf dem Frontend ausgeführt werden. Daher belasten sie Ihren Server nicht und Sie können auch die Aktivitäten Ihrer Benutzer privat halten.
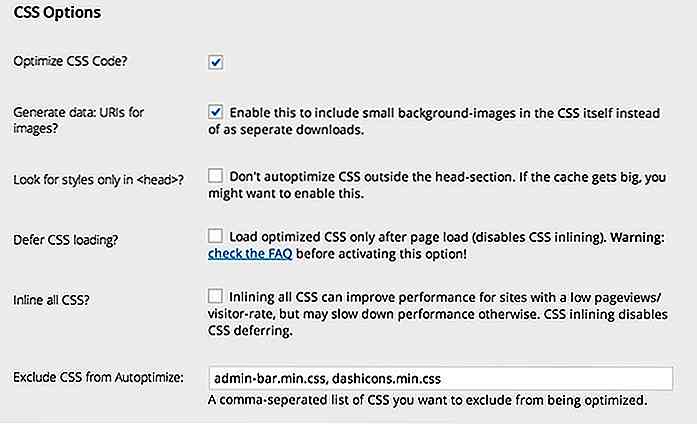
Auf diesem Bildschirm (unten) finden Sie zwei Optionen: 'Kein JavaScript' und 'JavaScript' . Kreuzen Sie JavaScript an, da der Browser die URL dynamisch erkennen kann, sodass Ihre Besucher jeden Beitrag einzeln und nicht nur die URL der Startseite teilen können.
Schritt 2: Erstellen Sie ein untergeordnetes Thema
Jetzt müssen Sie die generierten Symbole und den Code zu Ihrer Site hinzufügen. Zuerst müssen Sie ein untergeordnetes Thema erstellen.
Mit Hilfe unseres Tutorials können Sie ganz einfach ein WP-Child-Theme erstellen, oder Sie können die Schritte dieses WP-Codex-Artikels befolgen. Wenn Sie bereits einen haben, können Sie zu Schritt 3 springen.
Das Kindthema bezieht sich auf das Thema, das Sie gerade verwenden - ähnlich wie ein Kind sich auf seine Eltern bezieht. Es erbt alles (Stil und Funktionalität) vom übergeordneten Thema, aber Sie können zusätzliche Funktionalität hinzufügen .
In unserem Fall werden die zusätzlichen Funktionen die benutzerdefinierten Schaltflächen für die soziale Freigabe sein.
Schritt 3: Erstellen Sie eine benutzerdefinierte Funktion, die die Symbole anzeigt
Wir werden der functions.php-Datei des untergeordneten Themas eine benutzerdefinierte Funktion hinzufügen.
Mit Hilfe dieser Funktion können Sie die sozialen Symbole überall auf Ihrer Website einfügen, indem Sie einen benutzerdefinierten Aktions-Hook verwenden. Wenn Ihr untergeordnetes Thema noch keine functions.php-Datei enthält, erstellen Sie eine leere Textdatei im Stammordner des untergeordneten Designs mit den Namenfunktionen, und ändern Sie die Erweiterung in .php.
Fügen Sie die folgende Codezeile in diese leere Datei ein:
Wenn Ihre functions.php- Datei eingerichtet ist, fügen Sie das folgende Code-Snippet hinzu:
/ * * Fügt die benutzerdefinierten Social-Sharing-Symbole hinzu * / function add_social_sharing () {?>Teile diesen Beitrag
Löschen Sie abschließend die Zeile des HTML-Kommentars aus dem obigen Code-Snippet und ersetzen Sie sie durch den HTML-Code, den Sie in Schritt 1 mit dem Generator für Social Sharing Buttons generiert haben.
Schritt 4: Kopieren Sie die entsprechende Vorlagendatei in den Child-Themenordner
Standardmäßig werden einzelne Beiträge von einer Vorlagendatei namens single.php bestimmt . Manchmal - vor allem in neueren Themen - ist die Struktur von single.php komplizierter, da zusätzliche Template-Dateien geladen werden. In diesem Schritt müssen wir die geeignete Vorlagendatei finden, in der wir die Symbole später hinzufügen können.
Um den richtigen Ort für die sozialen Schaltflächen zu finden, müssen wir die Vorlagendatei finden, die die Funktion enthält, die den Inhalt der einzelnen Beiträge lädt .
Öffnen wir den Themeneditor im WordPress Admin-Dashboard unter Darstellung> Editor . In der oberen rechten Ecke finden Sie eine Dropdown-Liste, in der Sie Ihr übergeordnetes Thema auswählen können. Unter dem Dropdown-Menü können Sie alle Vorlagendateien sehen, die Ihr übergeordnetes Thema enthält. Scrollen Sie nach unten, bis Sie die Single-Post-Vorlage (single.php) gefunden haben, und öffnen Sie sie.
Wenn das übergeordnete Thema die WP-Funktion get_template_part () in der Datei single.php verwendet, bedeutet dies, dass eine zusätzliche Vorlagendatei zum Laden des Inhalts des einzelnen Posts verwendet wird.
Zuerst musst du herausfinden, welches das ist. Der Name der zusätzlichen Vorlagedatei ist der erste Parameter der Funktion get_template_part () .
In Twenty Fifteen sieht es so aus:
get_template_part ('Inhalt', get_post_format ());Der erste Parameter ist 'content', was bedeutet, dass wir nach der Vorlagendatei namens content.php suchen. Sie müssen diese Datei aus dem Stammordner des übergeordneten Designs in den Stammordner des untergeordneten Designs kopieren, um sie zu ändern.
Schritt 5: Fügen Sie den Aktionshaken der rechten Vorlagendatei hinzu
Wir haben in Schritt 3 eine Funktion namens add_social_sharing () erstellt und sie an einen benutzerdefinierten Aktions-Hook namens custom_social_share angehängt . Jetzt müssen wir diesen Haken zu der Stelle hinzufügen, an der die Funktion ausgeführt werden soll.
Hier ist das Code-Snippet, das Sie an der richtigen Stelle einfügen müssen:
Als nächstes finden wir den richtigen Ort.
Öffnen Sie die Vorlagendatei, die Sie Ihrem untergeordneten Thema hinzugefügt haben, in Schritt 4 in einem Codeeditor oder im Themeneditor des WordPress-Verwaltungs-Dashboards und suchen Sie nach der Funktion " the_content ()" .
Überprüfen Sie, ob es eine Funktion wp_link_pages () direkt nach der Funktion the_content () gibt . Wenn dies der Fall ist, kommt das obige Code-Snippet; Ansonsten folgt die Funktion the_content () .
Schritt 6: Fügen Sie den CSS-Code zum Child-Theme hinzu
Öffnen Sie die Datei style.css Ihres untergeordneten Designs entweder im Code-Editor oder im Design- Editor des WordPress Admin-Dashboards, kopieren Sie den in Schritt 1 generierten CSS-Code, fügen Sie ihn am Ende der Datei ein und speichern Sie ihn.
Wir fügen der CSS-Datei zwei zusätzliche Zeilen hinzu, damit die Symbole für die soziale Freigabe in jedem Thema korrekt angezeigt werden. Kopieren Sie das folgende Code-Snippet, und fügen Sie es an dem Ende der style.css- Datei ein:
ul.Share-Tasten li a {Rahmen: 0; } ul.share-buttons li img {Anzeige: Inline; }Schritt 7: Laden Sie das Social Media Icon Set auf den Server hoch
Laden Sie das ausgewählte Social Media-Icon-Set, das Sie in Schritt 1 heruntergeladen haben, in Ihren Child-Theme-Ordner hoch. Verbinde deinen Server per FTP, erstelle einen neuen Ordner namens images im Stammverzeichnis deines Child-Theme-Ordners (/ wp-content / themes / dein-child-theme / images) und lade das Iconset hier hoch.
Wir benennen die Ordnerbilder , weil dies der Standardname des Bildordners ist, den der Simple Sharing Buttons Generator verwendet.
Schritt 8: Überprüfen Sie den Pfad der Symboldateien
Nachdem Sie in Schritt 7 die Social Media-Symbole auf Ihren Server hochgeladen haben, müssen Sie den Pfad der Symboldateien überprüfen, um sicherzustellen, dass sie geladen werden.
Der Pfad einer Bilddatei gibt dem Browser einen Hinweis über seine Position auf dem Server. Lassen Sie uns die Bildpfade in der Datei functions.php des untergeordneten Themas überprüfen. Öffnen Sie die Datei in Ihrem Code-Editor, und navigieren Sie zur Funktion add_social_sharing (), wo Sie den HTML-Code überprüfen müssen, den Sie mit dem Generator für einfache gemeinsame Schaltflächen generiert haben.
Im HTML-Code finden Sie ein
Tag mit einem src- Attribut für jedes Symbol. Überprüfen Sie, ob jedes src- Attribut auf den genauen Ort verweist, an dem Ihr Icon-Set in Schritt 7 hochgeladen wurde.
Der Simple Sharing Buttons Generator fügt relative Pfade zu den
Dateien. Manchmal können Browser die Bilder nicht rendern, wenn Sie einen relativen Pfad verwenden. Daher sollten Sie stattdessen absolute Pfade verwenden . Auf diese Weise kann jeder Browser, der potentiell von Ihren Besuchern verwendet wird, absolut sicher sein, wo sich die erforderlichen Symboldateien befinden.
Der relative Bildpfad, der vom Generator hinzugefügt wird, sieht ungefähr so aus:
Lassen Sie uns das src- Attribut jedes Symbols in einen absoluten Pfad ändern, was bedeutet, dass es die vollständige URL der Datei enthält.
Der obige URL-Pfad sieht folgendermaßen aus:
Schritt 9: Laden Sie die geänderten Dateien hoch und aktivieren Sie das untergeordnete Thema
Verbinden Sie Ihren Server per FTP und laden Sie alle Dateien hoch, die wir in diesem Tutorial erstellt haben, die Sie noch nicht hochgeladen haben: die functions.php, die style.css und die entsprechende Vorlagendatei (in diesem Tutorial entweder die single.php oder der Inhalt). php ).
Aktivieren Sie schließlich das untergeordnete Thema im WP-Administrator-Dashboard im Menü " Darstellung"> "Designs" .
Jetzt sind Sie bereit für Ihre superleichten, ressourcenschonenden, angepassten Social-Sharing-Icons. Sie können online gehen und es auf Ihrer Website live überprüfen.
Fazit
In diesem Tutorial habe ich Ihnen gezeigt, wie Sie die benutzerdefinierten Schaltflächen für die soziale Freigabe am Ende einzelner Posts hinzufügen. Sie können die Freigabesymbole mit Hilfe des von uns erstellten Aktions-Hooks zu anderen Orten auf Ihrer Website hinzufügen.
Fügen Sie den Code, den wir in Schritt 5 verwendet haben, an der Stelle ein, an der die Schaltflächen angezeigt werden sollen:
Sie müssen auch die richtige Vorlagendatei finden, wenn Sie die Symbole woanders platzieren möchten. Einzelne Seiten werden von einer Vorlagendatei namens page.php beherrscht, während Medienanhänge wie Bilder von attachment.php geladen werden.
Wenn Sie die Schaltflächen für die soziale Freigabe an einer anderen Stelle auf Ihrer Website anzeigen möchten, können Sie die WordPress-Vorlagenhierarchie verwenden, um sie zu finden.
- Quelle herunterladen

Samsung Galaxy S8 - Das Flaggschiff, das die Zukunft des Unternehmens verändern könnte
Im Jahr 2016 schaffte es Samsung aufgrund des katastrophalen Scheiterns der Note 7, in heiße Suppe zu geraten. Weithin als einer der größten Skandale in der Tech-Industrie betrachtet, nahm Samsungs guter Ruf die Misserfolge der Note 7 über . Jetzt, da das koreanische Unternehmen das Galaxy S8 offiziell auf den Markt bringt, stellt sich die Frage: Wird der S8 es Samsung erlauben, vom Note 7-Fiasko wegzukommen, oder wird der S8 das koreanische Unternehmen weiterhin auf einen dunklen Weg führen?Bevo

Detect Font Face leicht mit Fontface Ninja
Wenn Sie auf eine Schriftart stoßen, die Sie für Ihre eigenen Zwecke verwenden möchten, können Sie die Informationen zu dieser Schriftart in der Regel über die Option "Element prüfen" im Chrome-Browser ermitteln.Grundsätzlich markieren wir in Chrome den Text und klicken mit der rechten Maustaste, um Element prüfen auszuwählen. Wir kön