de.hideout-lastation.com
de.hideout-lastation.com
Zuschneiden und Größe von Bildern mit diesem einfachen jQuery-Plugin
Dank Bibliotheken wie jQuery ist das dynamische Beschneiden von Bildern einfacher denn je. Die Codebasis ist einfach zu bedienen und die Community verfügt über Tausende von Plugins für den Umgang mit Bildern .
Ein solches Plugin ist Cropper, eine kostenlose Open-Source-Lösung zum Beschneiden von Bildern, mit der Zoomen, Zuschneiden und sogar Speichern von Bildern möglich ist .
Dieses Projekt ist auf GitHub mit einer sehr umfangreichen Dokumentation mit Dutzenden von benutzerdefinierten Funktionen verfügbar .
 Cropper gibt Ihnen (dem Entwickler) die vollständige Kontrolle über jeden Aspekt der Oberfläche. Sie können mit mehr als 30 verschiedenen Optionen und mehr als 20 benutzerdefinierten Methoden arbeiten, die in das Cropper-Plugin integriert sind.
Cropper gibt Ihnen (dem Entwickler) die vollständige Kontrolle über jeden Aspekt der Oberfläche. Sie können mit mehr als 30 verschiedenen Optionen und mehr als 20 benutzerdefinierten Methoden arbeiten, die in das Cropper-Plugin integriert sind.Es ist vollständig berührungsempfindlich, funktioniert also auf allen mobilen Geräten und unterstützt das Scrollrad / Trackpad zum Vergrößern und Verkleinern von Fotos. Benutzer können Fotos vor dem Zuschneiden an beliebiger Stelle auf der Leinwand spiegeln, drehen, skalieren und neu positionieren .
Das Cropper-Plugin benötigt eine Kopie von jQuery und es kommt mit zwei Dateien : einem CSS-Stylesheet und der JavaScript-Plugin-Bibliothek. Fügen Sie diese Dateien einfach Ihrer Seite hinzu und es sollte gut gehen!
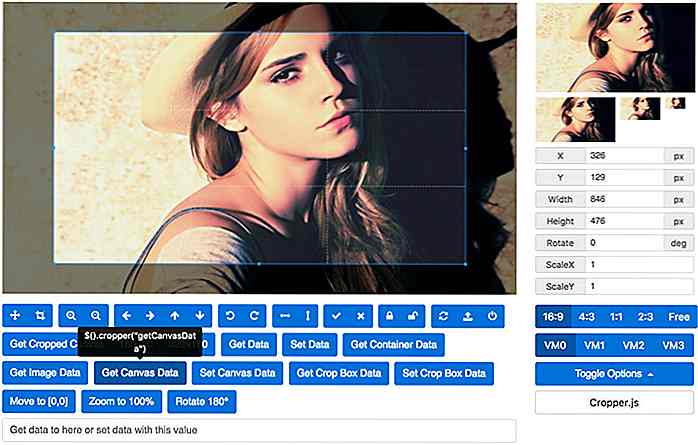
Denken Sie daran, dieses Tool verfügt über viele Funktionen. Die Online-Dokumentation kann helfen, aber Sie müssen sich die Hände schmutzig machen und ein Bild-Upload-Feld einrichten, um alles zu lernen. Ihr Beispielcode gibt einfach alles an die Konsole aus und sieht ungefähr so aus:
$ ('# image'). cropper ({aspectRatio: 16/9, crop: function (e) {// Ausgabe der Ergebnisdaten für das Zuschneiden des Bildes. console.log (ex); console.log (ey); Konsole. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);}}); Aber Sie sollten wirklich einen Blick auf die Live-Demo werfen, um zu sehen, wie das alles funktioniert.
Sie können Live-Ausgabedaten der X / Y-Koordinaten zusammen mit den Bildabmessungen im oberen Bereich finden. Cropper enthält auch eine Upload-Funktion, mit der der Benutzer ein Bild von seinem Computer auswählen und direkt im Browser zuschneiden kann.
Live-Thumbnails werden in der Ecke aktualisiert, sodass Sie vor dem Speichern sehen können, wie das Endergebnis aussieht. Ändern Sie das Seitenverhältnis, die Ausgabequalität, die Standard-Crop-Position und eine ganze Reihe mehr.


Erstellen Sie eine druckfreundliche Seite mit Gutenberg.css
Web-Designer vergessen oft den Druck, weil es heutzutage viel weniger notwendig scheint. Und das mag für digitale Websites wie BuzzFeed stimmen.Auf informativen Websites ist es jedoch immer noch eine gute Methode, ein benutzerdefiniertes Druck-Stylesheet anzubieten. Glücklicherweise müssen Sie nicht Ihre eigenen entwerfen, weil Gutenberg hier ist, um zu helfen.Be
![Verwalten von Inhalten, die im WordPress-Vorschaumodus angezeigt werden [WordPress-Tipp]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)
Verwalten von Inhalten, die im WordPress-Vorschaumodus angezeigt werden [WordPress-Tipp]
Wenn Sie ein regulärer WordPress-Benutzer sind, der Posts regelmäßig veröffentlicht, benötigt der Vorschaumodus keine Einführung. Wir verwenden es oft, um unsere Posts während des Schreibens in der Vorschau anzuzeigen oder um eine abschließende Überprüfung durchzuführen, bevor wir auf die Schaltfläche "Veröffentlichen" klicken. Aber weißt