de.hideout-lastation.com
de.hideout-lastation.com
Detect Font Face leicht mit Fontface Ninja
Wenn Sie auf eine Schriftart stoßen, die Sie für Ihre eigenen Zwecke verwenden möchten, können Sie die Informationen zu dieser Schriftart in der Regel über die Option "Element prüfen" im Chrome-Browser ermitteln.
Grundsätzlich markieren wir in Chrome den Text und klicken mit der rechten Maustaste, um Element prüfen auszuwählen. Wir können dann den gesamten CSS-Code für den markierten Text sehen.

Es gibt jedoch ein Problem. Wie Sie im zweiten Bild sehen können, wird der markierte Text mit vielen Selektoren gestaltet. Um sie alle eins nach dem anderen auszuprobieren, wird es einige Zeit dauern.
Mit Fontface Ninja Font erkennen
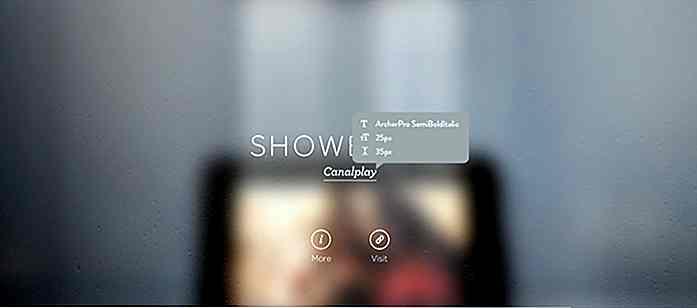
Hier kommt Fontface Ninja ins Spiel . Es ist eine Browser-Erweiterung, die Ihnen hilft , eine Schriftart mit Namen zu identifizieren. Und alles, was Sie tun müssen, ist den Mauszeiger über die Schriftart zu bewegen, die Sie interessiert. Neben dem Namen der Schriftart gibt Ihnen Fontface Ninja auch die Größe und den Zeilenabstand .
 Ein weiteres Feature von Fontface Ninja, das Sie vielleicht finden, ist die Möglichkeit, Bilder und Anzeigen zu verstecken, so dass Sie sich einfach auf die Schriften ohne Unterbrechungen konzentrieren können. Mit dem Plugin können Sie auch eine Schriftart ausprobieren und, wenn Sie möchten, die Schriftart kaufen oder herunterladen.
Ein weiteres Feature von Fontface Ninja, das Sie vielleicht finden, ist die Möglichkeit, Bilder und Anzeigen zu verstecken, so dass Sie sich einfach auf die Schriften ohne Unterbrechungen konzentrieren können. Mit dem Plugin können Sie auch eine Schriftart ausprobieren und, wenn Sie möchten, die Schriftart kaufen oder herunterladen.Installieren von Fontface Ninja
Sie können Fontface Ninja für den Browser Ihrer Wahl herunterladen.
- Chrom
- Safari
Verwenden von Fontface Ninja
Einmal installiert, wird ein App-Icon eines springenden Ninja neben der Browser-Adressleiste angezeigt. Klicken Sie darauf, um es zu aktivieren. Jetzt können Sie den Mauszeiger über einen beliebigen Text auf einer Webseite bewegen, um eine QuickInfo mit Informationen zur Schriftart anzuzeigen.
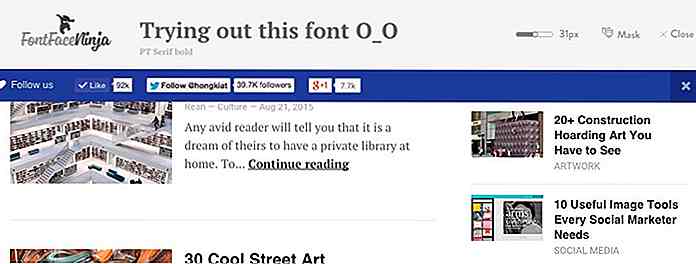
Um die Schriftart auszuprobieren, klicken Sie darauf, und das FontFace Ninja-Logo wird nach links verschoben, sodass Sie die Schriftart eingeben und ausprobieren können. Sie können auch die Größe der Schriftart anpassen .
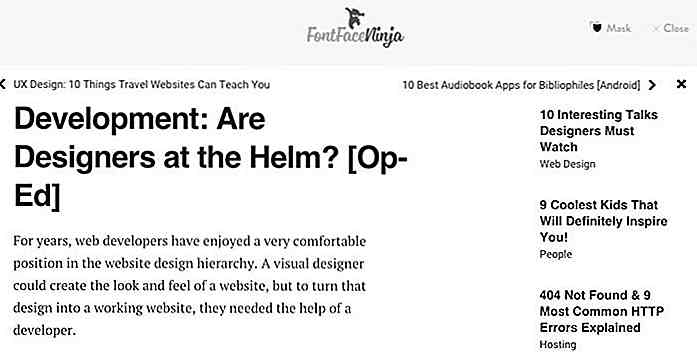
 Um alle Bilder auszublenden, damit Sie sich nur auf die Typografie konzentrieren können, klicken Sie auf die Option Maske, die neben Schließen angezeigt wird . All detect-font-fontface-ninja / wird nicht sichtbar sein.
Um alle Bilder auszublenden, damit Sie sich nur auf die Typografie konzentrieren können, klicken Sie auf die Option Maske, die neben Schließen angezeigt wird . All detect-font-fontface-ninja / wird nicht sichtbar sein. Related - Live Test Schriftarten in Ihrem Browser
Related - Live Test Schriftarten in Ihrem Browser Wenn Sie Fontface Ninja mögen, würden Sie Font Dragr lieben. Wir haben bereits darüber geschrieben, dass es ein praktisches Werkzeug ist, um Entwicklern zu helfen, Schriften live in einem Browser zu testen, indem sie einfach die Schriftart in die Webseite ziehen.
Erfahren Sie mehr darüber, wie Sie Schriftarten mit Font Dragr live erleben können.

Sehen Sie Videos mit Ihren Freunden mit dieser App auf iMessages
Merken Sie sich UpTime? Die Gruppenvideo-App, die von Googles internem Inkubator-Team erstellt wurde, hat jetzt einen neuen Herausforderer, da Little Labs seine eigene Version der App über Let's Watch It !Als eine iMessage App anstelle einer eigenständigen App gemacht, lassen Sie uns es sehen! ist funktional ähnlich wie UpTime. Z

20 schöne Cursive & handgeschriebene Schriftarten zum Download
Es gibt viele verschiedene kostenlose Schriften im Internet, aber es könnte ziemlich schwierig sein, eine, die eine natürliche Atmosphäre verleiht. In diesem Showcase haben wir 20 kostenlose handgeschriebene Schriftarten für jeden Bedarf zusammengestellt, sei es eine Hochzeitseinladung, Vorschaubilder für einen Blog oder kreative Visitenkarten.Die