de.hideout-lastation.com
de.hideout-lastation.com
12 Plugins, um Ihre WordPress-Website zu beschleunigen
Jeder liebt eine schnell ladende Website (zu der auch Sie und Ihre Leser gehören). Sie wissen also bereits, dass die Ladegeschwindigkeit der Website die Benutzererfahrung beeinflusst.
In diesem Beitrag werden wir Sie nicht weiter davon überzeugen, warum Sie eine schnellere WordPress-Website benötigen oder mit Ihnen teilen, wie Sie PHP, JavaScript und Datenbanken bearbeiten, all das technische Know-how, um Ihre Website weiter zu optimieren.
Warum solltest du deine Hände schmutzig machen, wenn du versuchst, die Codes deiner WordPress-Seite zu bearbeiten und zu hacken, wenn es viele großartige WordPress-Plugins gibt, die du sofort installieren kannst und all die schmutzige Arbeit für dich erledigen kannst? Hier sind 12 WordPress Plugins, die wir empfehlen, um Ihre WordPress-Website zu beschleunigen.
Autoprimieren
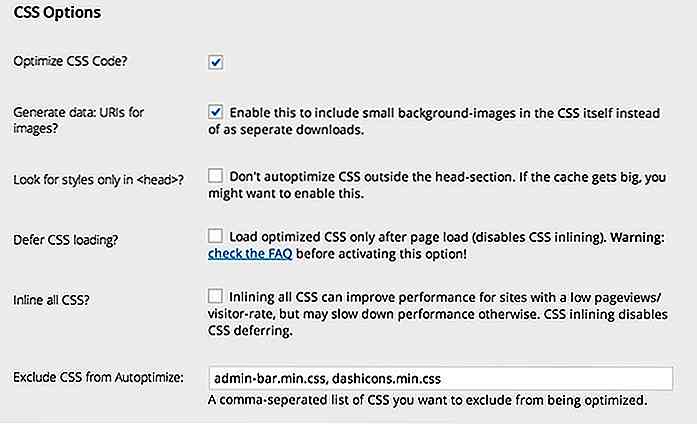
Autoptimize erhöht die Ladegeschwindigkeit Ihrer Website durch Anwendung verschiedener Performance-Tricks . Es verbindet alle Skripte und Stile und verkleinert und komprimiert sie dann, um den Datentransfer von Ihrem Blog oder Ihrer Website zum Browser eines Clients zu verringern. Sie verschiebt Stile in den Seitenkopf und in die Fußzeile, wodurch Ihre Seite leichter und schneller geladen werden kann.
 Es fügt auch den Expires-Header hinzu, der das Zwischenspeichern von Site-Dateien durch den Browser ermöglicht, um den Download-Overhead zu reduzieren und die Ladegeschwindigkeit der Site zu verbessern. Eines seiner Hauptmerkmale ist die Unterstützung von Caching-Plugins wie WP Super Cache oder HyperCache für eine Leistungssteigerung.
Es fügt auch den Expires-Header hinzu, der das Zwischenspeichern von Site-Dateien durch den Browser ermöglicht, um den Download-Overhead zu reduzieren und die Ladegeschwindigkeit der Site zu verbessern. Eines seiner Hauptmerkmale ist die Unterstützung von Caching-Plugins wie WP Super Cache oder HyperCache für eine Leistungssteigerung.JPEG- und PNG-Bilder komprimieren
Komprimieren von JPEG- und PNG-Bildern macht Ihre Website schneller, indem JPEG- und PNG-Bilder komprimiert werden. Es nutzt die beliebten verlustfreien Bildkomprimierungsdienste - TinyJPG und TinyPNG - um Bilder automatisch zu optimieren. Dies führt zu komprimierten Bildern, die im JPEG-Format um 40-60% und im PNG-Format um 50-80% kleiner sind und dennoch eine gute Bildqualität beibehalten.
 Dieses Plugin hilft Ihrer Website, schneller für Besucher zu laden, und spart viel Speicherplatz und Bandbreite. Außerdem haben die konvertierten Dateien ein RGB-Farbprofil, das in allen modernen Browsern kompatibler ist.
Dieses Plugin hilft Ihrer Website, schneller für Besucher zu laden, und spart viel Speicherplatz und Bandbreite. Außerdem haben die konvertierten Dateien ein RGB-Farbprofil, das in allen modernen Browsern kompatibler ist.Kraken Bildoptimierer
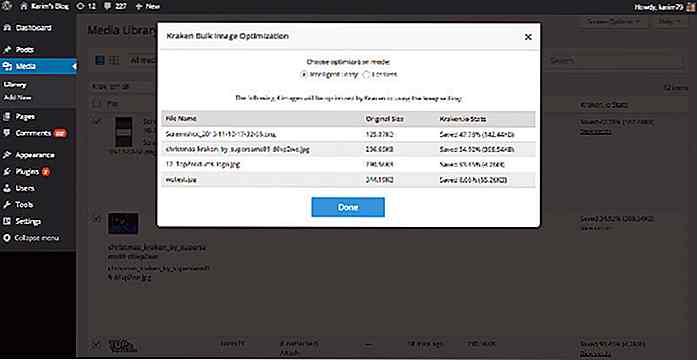
Kraken Image Optimizer optimiert Ihre neuen und vorhandenen Bilder mithilfe seiner API. Das Plugin reduziert die Dateigröße vergleichsweise und bietet dennoch eine gute Bildqualität. Im Gegensatz zu "JPEG- und PNG-Bilder komprimieren" unterstützt die API JPEG-, PNG- und GIF-Formate, verlustfreie sowie verlustbehaftete (aber intelligente) Bildkomprimierungsschemata.
 Die gesamte Optimierung erfolgt durch das Senden von Bildern an die Infrastruktur des Kraken Image Optimizers, die jeden Monat Millionen von Bildern optimiert, Bandbreitenkosten und Speicherplatz spart und für eine bessere Benutzererfahrung sorgt.
Die gesamte Optimierung erfolgt durch das Senden von Bildern an die Infrastruktur des Kraken Image Optimizers, die jeden Monat Millionen von Bildern optimiert, Bandbreitenkosten und Speicherplatz spart und für eine bessere Benutzererfahrung sorgt.BJ Lazy Last
BJ Lazy Load macht Ihre Website schneller, indem Sie alle Ihre Post-Bilder, Post-Thumbnails, Gravatar-Bilder und Inhalts-Iframes durch einen Platzhalter ersetzen. Es lädt nur die tatsächlichen Bilder, wenn der Besucher zu diesem bestimmten Bereich der Seite scrollt . Das Ergebnis ist eine schnellere Website mit geringerer Bandbreitennutzung und besserer Benutzererfahrung für die Besucher.
 Das Plugin funktioniert sogar mit Text-Widgets und Iframes und unterstützt so das Lazy-Loading für eingebettete Videos von Streaming-Diensten wie YouTube, Vimeo usw. Es ist kompatibel mit dem RICG Responsive Images-Plugin, um reaktionsschnelle Bilder zu laden, die sich an den Bildschirm anpassen Größe.
Das Plugin funktioniert sogar mit Text-Widgets und Iframes und unterstützt so das Lazy-Loading für eingebettete Videos von Streaming-Diensten wie YouTube, Vimeo usw. Es ist kompatibel mit dem RICG Responsive Images-Plugin, um reaktionsschnelle Bilder zu laden, die sich an den Bildschirm anpassen Größe.WP-Schleife
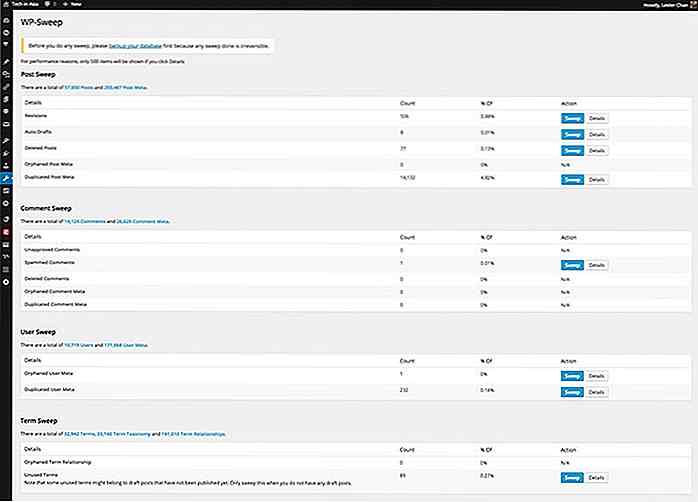
WP-Sweep verbessert die Leistung Ihrer Website durch Reinigung und Optimierung Ihrer Website-Datenbank . Eine Website wird nach einer gewissen Laufzeit mit vielen unerwünschten Daten wie verwaisten Posts, Seiten und Kommentaren, Revisionen und Auto-Entwürfen, verwaisten Meta-Dingen usw. verstopfen.
 WP-Sweep hilft dabei, diese Dinge loszuwerden, damit Ihr WordPress ungehindert mit voller Leistung läuft. Sobald Sie dieses Plugin ausgeführt haben, werden vermeidbare Daten angezeigt, die entfernt werden können, und Sie haben die Möglichkeit, sie einzeln oder in Stapeln zu bereinigen .
WP-Sweep hilft dabei, diese Dinge loszuwerden, damit Ihr WordPress ungehindert mit voller Leistung läuft. Sobald Sie dieses Plugin ausgeführt haben, werden vermeidbare Daten angezeigt, die entfernt werden können, und Sie haben die Möglichkeit, sie einzeln oder in Stapeln zu bereinigen .Über der Falten-Optimierung
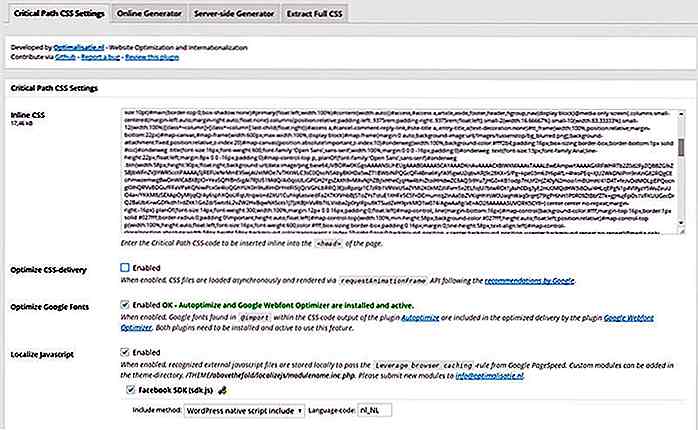
Oberhalb der Faltungsoptimierung funktioniert die Regel " JavaScript und CSS in überlagernden Inhalten rendern blockierend " von Google PageSpeed Insights. Dieses Plugin versucht, den Bedarf an externem CSS zu eliminieren, indem der Critical Path CSS-Code inline in den HTML-Code Ihrer Site eingefügt wird.
 Es ermöglicht die Lokalisierung von externen JavaScript-Ressourcen wie Google Analytics und Facebook SDK und erleichtert das Browser-Caching, um die Anzahl der Datenanforderungen zu minimieren, die der Browser auf dem Server Ihrer Site anfordert. Es optimiert auch die Bereitstellung des vollständigen Website-CSS und ist so konzipiert, dass es neben anderen Optimierungs-Plugins wie Autoptimize und W3 Total Cache für erstklassige Leistung verwendet werden kann.
Es ermöglicht die Lokalisierung von externen JavaScript-Ressourcen wie Google Analytics und Facebook SDK und erleichtert das Browser-Caching, um die Anzahl der Datenanforderungen zu minimieren, die der Browser auf dem Server Ihrer Site anfordert. Es optimiert auch die Bereitstellung des vollständigen Website-CSS und ist so konzipiert, dass es neben anderen Optimierungs-Plugins wie Autoptimize und W3 Total Cache für erstklassige Leistung verwendet werden kann.WP Optimieren durch xTraffic
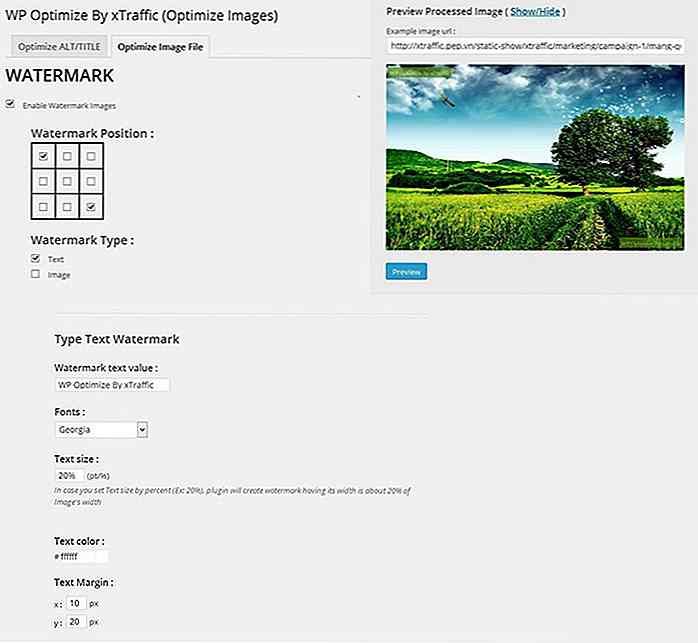
WP Optimize By xTraffic optimiert Ihren WordPress Blog oder Ihre Website, indem verschiedene Aspekte verbessert werden. Eines seiner Merkmale ist die Optimierung von Links, dh es verbindet automatisch Keywords in Ihren Posts und Kommentaren mit den am besten fokussierten Links. Er kann "nofollow" -Attribute setzen und externe Links in einem neuen Fenster auf Ihrer Site öffnen.
 Sie können Bilder sogar verbessern, indem Sie den Titel oder Alternativtext ändern oder deren Größe reduzieren. Sie können die Geschwindigkeit optimieren, indem Sie CSS und JavaScript minimieren oder komprimieren . Es versucht auch, die Absprungrate in Ihrem Blog zu reduzieren, indem verwandte Beiträge angezeigt werden, was zu einer verbesserten Benutzererfahrung und besseren Conversions führt.
Sie können Bilder sogar verbessern, indem Sie den Titel oder Alternativtext ändern oder deren Größe reduzieren. Sie können die Geschwindigkeit optimieren, indem Sie CSS und JavaScript minimieren oder komprimieren . Es versucht auch, die Absprungrate in Ihrem Blog zu reduzieren, indem verwandte Beiträge angezeigt werden, was zu einer verbesserten Benutzererfahrung und besseren Conversions führt.Google Webfont-Optimierungstool
Google Webfont Optimizer steigert Ihre Website, wenn sie Webzeichensätze aus den APIs von Google Fonts verwendet. Moderne Websites verwenden Google Fonts für ein schönes und schickes Aussehen, aber das verlangsamt die Ladezeiten, weil der Browser viele Anfragen an Google Fonts für jede Seite stellen muss.
 Dieses Plugin macht Ihre Website schneller, indem alle diese Anfragen in einer einzigen Anfrage für alle benötigten Schriften zusammengefasst werden. Es ist auch einfach zu bedienen, da Sie nur das Plugin installieren und aktivieren müssen, und es erledigt den Rest für Sie.
Dieses Plugin macht Ihre Website schneller, indem alle diese Anfragen in einer einzigen Anfrage für alle benötigten Schriften zusammengefasst werden. Es ist auch einfach zu bedienen, da Sie nur das Plugin installieren und aktivieren müssen, und es erledigt den Rest für Sie.Einfache Revisionen Löschen
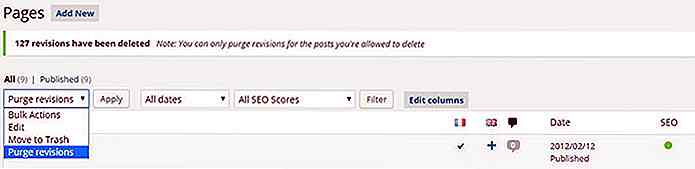
Simple Revisions Delete entfernt die unnötigen Daten, die durch die Revisionsfunktion von WordPress erstellt wurden. Es entfernt und löscht alte Post-Revisionen und optimiert die Datenbank Ihrer Site, um ihre Größe zu reduzieren und die Site-Performance zu verbessern. Sie können bestimmte Post-Revisionen löschen, wobei nur die gewünschten Revisionen beibehalten werden.
 Es ist sehr leicht, einfach zu bedienen und perfekt in das WordPress-Backend integriert. Es nutzt nur native WordPress-Funktionen, um Revisionen sicher zu löschen .
Es ist sehr leicht, einfach zu bedienen und perfekt in das WordPress-Backend integriert. Es nutzt nur native WordPress-Funktionen, um Revisionen sicher zu löschen .Skripte zur Fußzeile
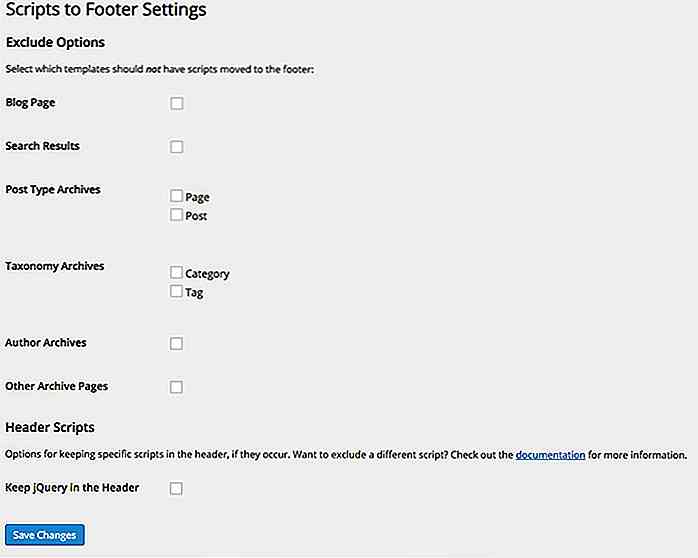
Scripts to Footer ist ein kleines Plugin, das die Scripts Ihrer Site (JavaScript) in die Fußzeile verschiebt . Dies führt dazu, dass der Browser des Besuchers die Seiten Ihres Blogs schnell rendern kann, da die Skripts später aufgrund ihrer Platzierung in der Fußzeile der Seite heruntergeladen werden können.
 Das Ergebnis ist eine Geschwindigkeitssteigerung beim Seitenladen, was die Benutzererfahrung verbessert. Das Plugin verfügt auch über eine Funktion, um seine Funktionalität auf bestimmten Seiten und Posts zu deaktivieren .
Das Ergebnis ist eine Geschwindigkeitssteigerung beim Seitenladen, was die Benutzererfahrung verbessert. Das Plugin verfügt auch über eine Funktion, um seine Funktionalität auf bestimmten Seiten und Posts zu deaktivieren .WordPress Instant-Artikel
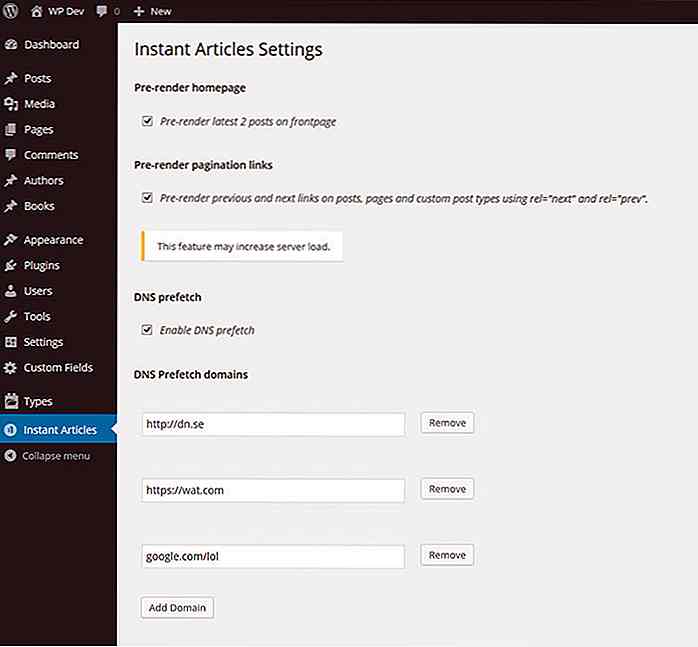
WordPress Instant-Artikel können die Ladegeschwindigkeit und Benutzerfreundlichkeit Ihrer Website erheblich verbessern, indem Sie den Inhalt vorab laden. Die letzten beiden Posts auf der ersten Seite, die nächsten und vorherigen Posts auf einem Post und sogar die Posts werden vorgerendert . Es führt einen DNS-Prefetch durch, der Domain-Namen auflöst, bevor ein Benutzer tatsächlich auf einen Link klickt. dies beseitigt jegliche Verzögerung nach.
 Sie können auch Dateien mit hoher Priorität (wie CSS- oder JavaScript-Dateien) festlegen, um den Web-Browser zum Abrufen zu veranlassen, noch bevor sie tatsächlich im HTML der Seite erscheinen. Diese Tricks können Ihren Server erheblich belasten, sie funktionieren jedoch ziemlich gut, um die Gesamtladezeit der Seite zu verbessern.
Sie können auch Dateien mit hoher Priorität (wie CSS- oder JavaScript-Dateien) festlegen, um den Web-Browser zum Abrufen zu veranlassen, noch bevor sie tatsächlich im HTML der Seite erscheinen. Diese Tricks können Ihren Server erheblich belasten, sie funktionieren jedoch ziemlich gut, um die Gesamtladezeit der Seite zu verbessern.Disqus Conditional Load (DCL)
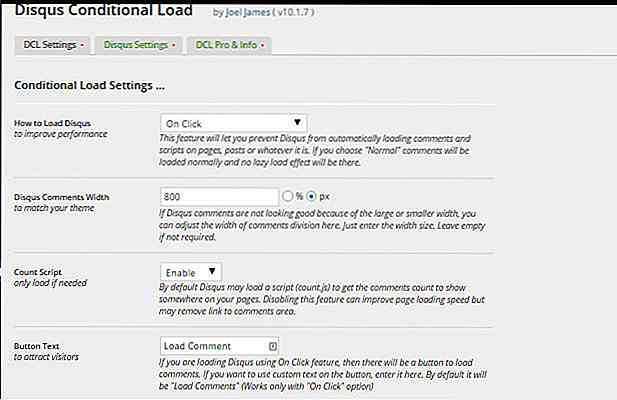
Disqus Conditional Load bringt erweiterte Funktionen in das Disqus-Kommentierungssystem. Die Leistung Ihrer Website kann sich verschlechtern, da mehr Nutzer Kommentare auf Ihrer Website schreiben, während Disqus an Ihrem Blog oder Ihrer Website arbeitet. Das Plugin bietet Optionen zum Optimieren von Disqus in Bereichen wie Lazy Loading, Kommentar-Widgets, Skript-Deaktivierung usw.
 Es ist SEO-freundlich, bietet Shortcodes, unterstützt benutzerdefinierte Post-Typen und kann angewiesen werden, Containerbreiten in Kommentaren zu setzen und das Count-Skript zu steuern. Dieses Plugin wird Wunder wirken, um die Ladegeschwindigkeit Ihrer Seite zu verbessern, wenn Sie glauben, dass Ihre Webseiten aufgrund des Disqus Kommentarsystems langsamer geladen werden.
Es ist SEO-freundlich, bietet Shortcodes, unterstützt benutzerdefinierte Post-Typen und kann angewiesen werden, Containerbreiten in Kommentaren zu setzen und das Count-Skript zu steuern. Dieses Plugin wird Wunder wirken, um die Ladegeschwindigkeit Ihrer Seite zu verbessern, wenn Sie glauben, dass Ihre Webseiten aufgrund des Disqus Kommentarsystems langsamer geladen werden.

Vergiss VR und AR, Mixed Reality ist die Zukunft
Eine Menge Tech-Konsumenten sprangen sofort in den Zug von Pokemon Go, als die lang ersehnte Veröffentlichung im Jahr 2016 stattfand. Dies war ziemlich verständlich, da das Spiel die Gelegenheitskonsumenten populär gemacht hatte, die Worte "Virtual Reality" und "Augmented Reality".Da

Die 10 Sünden von Süchtigen für mobile Geräte, die jeden ärgern
Es ist schwer zu bestreiten, dass Smartphones und Tablets zu einem wesentlichen Bestandteil unseres zunehmend vernetzten Alltags geworden sind . Dies gibt uns jedoch keine Ausrede, unsere mobilen Geräte unser Leben beherrschen zu lassen und einige grundlegende Aspekte von Anstand und Manieren zu vergessen.